중첩된 프로퍼티에 바인딩
버전:2021.3+
이 예제에서는 UXML에서 BindableElement의 binding-path 속성을 사용하여 필드를 SerializedObject의 중첩된 프로퍼티에 바인딩하는 방법을 보여 줍니다.
개요 예시
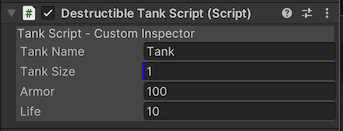
이 예제에서는 다음과 같은 커스텀 인스펙터 UI를 생성합니다.
- 게임 오브젝트의 이름과 USS 트랜스폼의 스케일에 바인딩하는 두 개의 필드
- SerializedObject의 중첩된 프로퍼티에 바인딩하는 두 개의 필드

이 예제에서 생성한 완성된 파일은 GitHub 저장소에 있습니다.
선행 조건
이 가이드는 Unity 에디터, UI 툴킷, C# 스크립팅에 익숙한 개발자용입니다.시작하기 전에 먼저 다음을 숙지하십시오.
파괴 가능한 탱크 오브젝트 생성
C# 스크립트를 생성하여 파괴할 수 있는 체력 값을 가진 탱크의 클래스를 정의합니다.
템플릿을 사용하여 Unity에서 프로젝트를 생성합니다.
프로젝트(Project) 창에서 모든 파일을 저장할 ’bind-nested-properties’라는 폴더를 만듭니다.
-
’DestructibleTankScript.cs’라는 이름의 C# 스크립트를 생성하고 해당 콘텐츠를 다음과 같이 바꿉니다.
using System; using UnityEngine; using UnityEngine.Serialization; [Serializable] public struct Health { public int armor; public int life; } [ExecuteInEditMode] public class DestructibleTankScript :MonoBehaviour { public string tankName = "Tank"; public float tankSize = 1; public Health health; private void Update() { gameObject.name = tankName; gameObject.transform.localScale = new Vector3(tankSize, tankSize, tankSize); } public void Reset() { health.armor = 100; health.life = 10; } }
UXML 및 인스펙터 UI 만들기
BindableElement를 사용하여 UXML 파일을 만듭니다.BindableElement의 binding-path를 ‘health’ 프로퍼티로 설정하고, BindableElement의 각 자식 요소의 ’binding-path’를 ‘health’의 ‘armor’ 및 ‘life’ 프로퍼티로 설정합니다.
bind-nested-properties 폴더에 ’Editor’라는 이름의 폴더를 만듭니다.
-
Editor 폴더에
tank_inspector_styles.uss라는 이름의 USS 파일을 생성하고 콘텐츠를 다음으로 바꿉니다..container { background-color: rgb(80, 80, 80); flex-direction: column; } Label { background-color: rgb(80, 80, 80); } TextField:hover { background-color: rgb(255, 255, 0); } FloatField { background-color: rgb(0, 0, 255); } -
destructible_tank_editor.uxml이라는 이름의 UI 문서를 생성하고 해당 콘텐츠를 다음과 같이 바꿉니다.<UXML xmlns="UnityEngine.UIElements" xmlns:ue="UnityEditor.UIElements"> <Style src="tank_inspector_styles.uss"/> <VisualElement name="row" class="container"> <Label text="Tank Script - Custom Inspector" /> <ue:PropertyField binding-path="tankName" name="tank-name-field" /> <ue:PropertyField binding-path="tankSize" name="tank-size-field" /> <BindableElement binding-path="health"> <ue:PropertyField binding-path="armor"/> <ue:PropertyField binding-path="life"/> </BindableElement> </VisualElement> </UXML>
커스텀 에디터 만들기
‘DestructibleTankScript`에 커스텀 에디터를 등록하는 C# 스크립트를 만듭니다.
-
’DestructibleTankEditor.cs’라는 이름의 C# 스크립트를 생성하고 해당 콘텐츠를 다음과 같이 바꿉니다.
using UnityEditor; using UnityEngine; using UnityEngine.UIElements; [CustomEditor(typeof(DestructibleTankScript))] public class DestructibleTankEditor :Editor { [SerializeField] VisualTreeAsset visualTreeAsset; public override VisualElement CreateInspectorGUI() { return visualTreeAsset.CloneTree(); } } 프로젝트 창에서
DestructibleTankEditor.cs를 선택합니다.인스펙터의 Visual Tree Asset으로
destructible_tank_editor.uxml을 드래그합니다.
바인딩 테스트
- Unity에서 빈 게임 오브젝트를 씬에 추가합니다.
- 해당 게임 오브젝트를 선택합니다.
- 인스펙터에 Destructible Tank Script 컴포넌트를 추가합니다.Armor 및 Life 필드는
health.armor및health.life프로퍼티에 바인딩됩니다.인스펙터에서 값을 변경하면 기본 프로퍼티의 값이 변경됩니다.