Scripting API
Version:
5.6
- UnityEditor
- UnityEditor.Advertisements
- Classes
- UnityEditor.AI
- UnityEditor.Analytics
- UnityEditor.AnimatedValues
- UnityEditor.Animations
- Classes
- Enumerations
- UnityEditor.Build
- UnityEditor.Callbacks
- UnityEditor.CrashReporting
- Classes
- UnityEditor.Events
- Classes
- UnityEditor.EventSystems
- UnityEditor.IMGUI
- UnityEditor.IMGUI.Controls
- Classes
- Enumerations
- UnityEditor.IMGUI.Controls
- UnityEditor.iOS
- UnityEditor.iOS.Xcode
- UnityEditor.MemoryProfiler
- UnityEditor.Networking
- UnityEditor.Networking.PlayerConnection
- UnityEditor.Purchasing
- Classes
- UnityEditor.Rendering
- UnityEditor.SceneManagement
- Classes
- Enumerations
- UnityEditor.Sprites
- Classes
- Interfaces
- UnityEditor.UI
- Classes
- AnimationTriggersDrawer
- AspectRatioFitterEditor
- ButtonEditor
- CanvasScalerEditor
- ColorBlockDrawer
- ContentSizeFitterEditor
- DropdownEditor
- FontDataDrawer
- GraphicEditor
- GridLayoutGroupEditor
- HorizontalOrVerticalLayoutGroupEditor
- ImageEditor
- InputFieldEditor
- LayoutElementEditor
- MaskEditor
- NavigationDrawer
- RawImageEditor
- RectMask2DEditor
- ScrollbarEditor
- ScrollRectEditor
- SelectableEditor
- SelfControllerEditor
- SliderEditor
- SpriteStateDrawer
- TextEditor
- ToggleEditor
- Classes
- UnityEditor.VersionControl
- Classes
- AlphabeticalSort
- AnimationClipCurveData
- AnimationMode
- AnimationUtility
- Enumerations
- ArrayUtility
- AssetBundleBuild
- AssetDatabase
- AssetImporter
- AssetModificationProcessor
- AssetPostprocessor
- AssetPreview
- AudioCurveRendering
- AudioImporter
- AudioImporterSampleSettings
- BaseHierarchySort
- BuildPipeline
- BuildPlayerOptions
- ClipAnimationInfoCurve
- ColorPickerHDRConfig
- DDSImporter
- DecoratorDrawer
- DefaultAsset
- DragAndDrop
- Editor
- EditorApplication
- EditorBuildSettings
- EditorBuildSettingsScene
- EditorCurveBinding
- EditorGUI
- EditorGUILayout
- EditorGUIUtility
- Classes
- EditorJsonUtility
- EditorPrefs
- EditorStyles
- EditorUserBuildSettings
- EditorUtility
- EditorWindow
- FileUtil
- GameObjectUtility
- GenericMenu
- GUIDrawer
- Handles
- Classes
- HandleUtility
- Help
- Highlighter
- IHVImageFormatImporter
- iOSDeviceRequirement
- LightingDataAsset
- LightmapEditorSettings
- LightmapParameters
- Lightmapping
- Enumerations
- Enumerations
- ActionOnDotNetUnhandledException
- AndroidBuildSystem
- AndroidBuildType
- AndroidGamepadSupportLevel
- AndroidPreferredInstallLocation
- AndroidSdkVersions
- AndroidShowActivityIndicatorOnLoading
- AndroidSplashScreenScale
- AndroidTargetDevice
- ApiCompatibilityLevel
- AscentCalculationMode
- AspectRatio
- AssetDeleteResult
- AssetMoveResult
- AudioSampleRateSetting
- BuildAssetBundleOptions
- BuildOptions
- BuildTarget
- BuildTargetGroup
- ClipAnimationMaskType
- D3D11FullscreenMode
- D3D9FullscreenMode
- DragAndDropVisualMode
- DrawCameraMode
- EditorSelectedRenderState
- EditorSkin
- ExportPackageOptions
- FontRenderingMode
- FontTextureCase
- GizmoType
- GraphicsJobMode
- HighlightSearchMode
- ImportAssetOptions
- iOSAppInBackgroundBehavior
- iOSBackgroundMode
- iOSBuildType
- iOSSdkVersion
- iOSShowActivityIndicatorOnLoading
- iOSStatusBarStyle
- iOSTargetDevice
- iOSTargetOSVersion
- LightmapBakeQuality
- Attributes
- UnityEditor.Advertisements
- UnityEngine
- UnityEngine.UI
- Other
- PlayerSettings
Parameters
| position | @param position Позиция в 3D пространстве, видимая из текущего маркера камеры. |
| text | @param text Текст для отображения. |
| image | @param image Текстура для отображаемая на надписи. |
| content | @param content Текст, изображение и подсказка для данной надписи. |
| style | @param style Стиль для использования. Если не указан, будет использоваться стиль для label текущего GUISkin.Важно: Используйте HandleUtility.GetHandleSize если вам нужны маркеры постоянного размера. |
Description
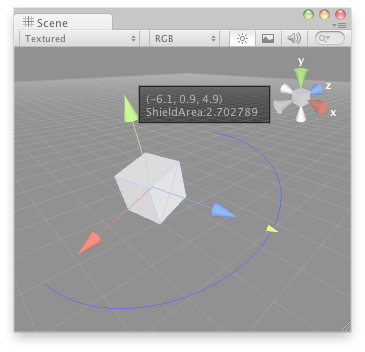
Делает надпись, расположенную в 3D пространстве.
Labels have no user interaction, do not catch mouse clicks and are always rendered in normal style.
Label in the Scene View.
// Create a 180 degrees wire arc with a ScaleValueHandle attached to the disc
// that lets you modify the "shieldArea" var in the WireArcExample.js, also
// lets you visualize some info of the transform
@CustomEditor (DummyLabelScript)
class LabelHandle extends Editor {
function OnSceneGUI () {
Handles.color = Color.blue;
Handles.Label(target.transform.position + Vector3.up*2,
target.transform.position.ToString() + "\nShieldArea: " +
target.shieldArea.ToString());
Handles.BeginGUI(Rect(Screen.width - 100, Screen.height - 80, 90,50));
Handles.DrawWireArc(target.transform.position,
target.transform.up,
-target.transform.right,
180,
target.shieldArea);
target.shieldArea =
Handles.ScaleValueHandle(target.shieldArea,
target.transform.position + target.transform.forward*target.shieldArea,
target.transform.rotation,
1,
Handles.ConeCap,
1);
}
}
И скрипт, прикрепленный к данному маркеру:
// DummyLavelScript.js
var shieldArea : float = 5;
Copyright © 2017 Unity Technologies. Publication 5.6