- Unity User Manual 2023.2
- User interface (UI)
- UI 工具包
- Structure UI
- Custom controls
- Customize UXML tag names and attributes
Customize UXML tag names and attributes
You can customize a UXML tag name, create custom attributes for a custom control, and add attribute decorators in UI Builder.
Customize the custom control name
By default, the tag name in UXML for your custom control is the C# class name. It’s not recommended that a tag has a different name than the C# class. However, you have the option to customize the tag name.
To customize a UXML tag name, add a name argument to the UxmlElement attribute.
Note: The tag name must be unique and you must reference the classes’ namespace in UXML.
For example, if you create the following custom button:
[!code-cs[(Modules/UIElements/Tests/UIElementsExamples/Assets/Examples/UxmlElement_CustomButtonElement.cs)]
You can then reference the custom button in UXML with the custom name or its type:
[!code-cs[(Modules/UIElements/Tests/UIElementsExamples/Assets/Examples/UxmlElement_CustomButtonElement.uxml)]
Create custom attributes for a custom control
To create new attributes for a custom control, add the UxmlAttribute attribute to the custom attribute definition. By default, UI Toolkit resolves the C# Camel case or Pascal case attribute names into lowercase words connected by hyphens. For example, a property named MyFloat or myFloat in C# becomes my-float in UXML and UI Builder.
Create simple custom attributes
The following example creates a custom control with multiple custom attributes:
[!code-cs[(Modules/UIElements/Tests/UIElementsExamples/Assets/Examples/UxmlElement_ExampleElement.cs)]
The following example UXML document uses the custom control:
[!code-cs[(Modules/UIElements/Tests/UIElementsExamples/Assets/Examples/UxmlElement_ExampleElement.uxml)]
Create complex custom attributes
You can use struct or class instances as attributes, and lists of struct or class instances as attributes. To do so, you must convert them to and from a string and declare a UxmlAttributeConverter to support this conversion.
Note: When you use a class in a list, ensure that its string representation doesn’t contain any commas (,) because commas are used to separate the items.
The following example creates a custom control with custom list attributes:
[!code-cs[(Modules/UIElements/Tests/UIElementsExamples/Assets/Examples/UxmlAttribute_MyClassWithData.cs)]
The following example converts the custom property and declares a UxmlAttributeConverter to support the conversion:
[!code-cs[(Modules/UIElements/Tests/UIElementsExamples/Assets/Examples/UxmlAttribute_MyClassWithDataConverter.cs)]
The following example UXML document uses the custom control:
[!code-cs[(Modules/UIElements/Tests/UIElementsExamples/Assets/Examples/UxmlAttribute_MyClassWithDataConverter.uxml)]
Customize the custom attribute names
You can customize the attribute name through the name argument of the UxmlAttribute attribute.
The following example creates a custom control with customized attribute names:
[!code-cs[(Modules/UIElements/Tests/UIElementsExamples/Assets/Examples/UxmlAttribute_CustomAttributeNameExample.cs)]
The following example UXML document uses the custom attribute names:
[!code-cs[(Modules/UIElements/Tests/UIElementsExamples/Assets/Examples/UxmlAttribute_CustomAttributeNameExample.uxml)]
If you’ve changed the name of an attribute, to ensure that the UXML files with the previous attribute name can still be used, add the obsoleteNames argument to the UxmlAttribute attribute.
The following example creates a custom control with customized and obsolete attributes names:
[!code-cs[(Modules/UIElements/Tests/UIElementsExamples/Assets/Examples/UxmlAttribute_CharacterDetails.cs)]
The following example UXML document uses obsolete names:
[!code-cs[(Modules/UIElements/Tests/UIElementsExamples/Assets/Examples/UxmlAttribute_CharacterDetails.uxml)]
Add attribute decorators in UI Builder
You can add the following decorator attributes on custom attribute fields. When you add a decorator attribute, the corresponding UI controls, such as a slider for Range, are displayed in the UI Builder’s Inspector tab:
The following example creates a custom control with decorators on its attribute fields:
[!code-cs[(Modules/UIElements/Tests/UIElementsExamples/Assets/Examples/UxmlAttribute_ExampleText.cs)]
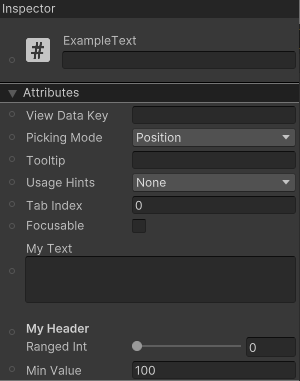
The UI Builder displays the attributes with the decorators:

Add custom property drawer in UI Builder
You can add custom property drawers on fields in the UI Builder.
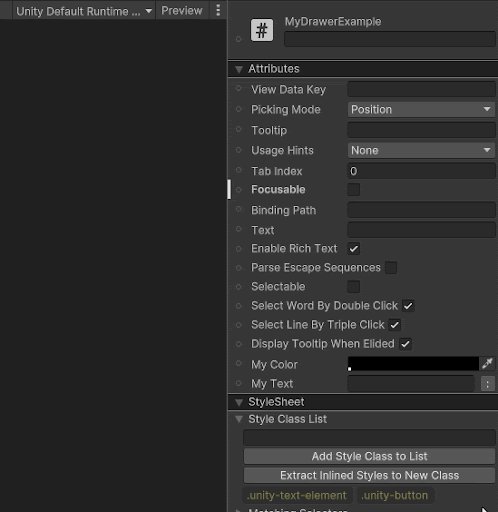
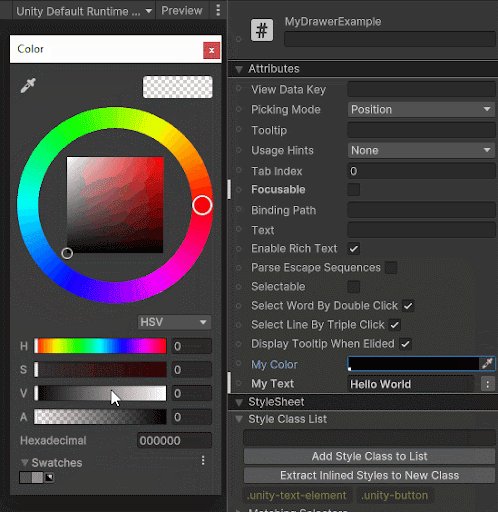
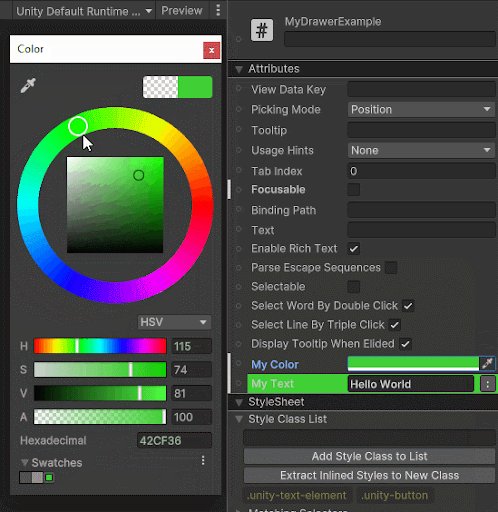
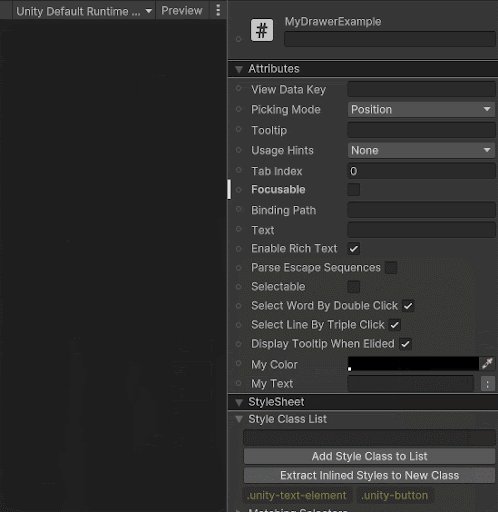
The following example creates a custom control with a custom property drawer:
[!code-cs[(Modules/UIElements/Tests/UIElementsExamples/Assets/Examples/UxmlAttribute_MyDrawerExample.cs)]
To access other serialized properties, prepend the name with serializedData. The following code example uses serializedData.myColor to find the myColor attribute:
[!code-cs[(Modules/UIElements/Tests/UIElementsExamples/Assets/Examples/UxmlAttribute_MyDrawerAttributePropertyDrawer.cs)]
The custom property drawer looks like the following: