- Unity User Manual 2023.2
- User interface (UI)
- UI 工具包
- UI Renderer
- Use Mesh API to create a radial progress indicator
Use Mesh API to create a radial progress indicator
Version: 2023.2+
This example demonstrates how to use the Mesh API to draw visual content onto a visual element.
Note: The Mesh API is a tool for advanced users. In version 2022.1 and later, if you only want to generate simple geometry, use the Vector API instead. For more information, see Use Vector API to create a radial progress indicator.
Example overview
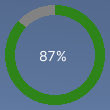
This example creates a custom control that displays progress, as an alternative to a loading bar. The progress indicator displays a progress value in a partially filled ring around a label that displays the percentage. It supports a value between 0 and 100, which determines how much of the ring is filled.

You can find the completed files that this example creates in this GitHub repository.
先决条件
This guide is for developers familiar with the Unity Editor, UI Toolkit, and C# scripting. Before you start, get familiar with the following:
Create the radial progress indicator and its custom mesh
Create a C# script to define the RadialProgress class, and expose the control to UXML and UI Builder.
- Create a Unity project with any template.
- Create a folder named
radial-progressto store your files. - In the
radial-progressfolder, create a C# scrip namedRadialProgress.cswith the following content:
Create the custom mesh
Create a C# script named EllipseMesh.cs with the following content:
Style the custom control
Create a USS file named RadialProgress.uss with the following content:
Use the custom control in a UI Document and test
Use UI Builder to add the control and apply the USS stylesheet. Test the control with different Progress values.
- Create a UI Document named
RadialProgressExample.uxml. - Double-click
RadialProgressExample.uxmlto open it in the UI Builder. - In the Library window, select Project > Custom Controls > MyUILibrary.
- Drag RadialProgress to the Hierarchy window.
- In the StyleSheets section of the UI Builder, add
RadialProgress.ussas the existing USS. - In the Hierarchy window, select RadialProgress.
- In the Inspector window, enter
radial-progressin the Name box. - In the Inspector window, enter different values in the Progress box. The percentage in the Viewport changes, and the green progress ring resizes.
Create logic to update the progress with dynamic values
Create a C# MonoBehaviour script to update the Progress property of the control with dynamic values for demo purposes. In the radial-progress folder, create a C# MonoBehaviour named RadialProgressComponent.cs with the following content:
Test the progress indicator in runtime
- In Unity, select GameObject > UI Toolkit > UI Document.
- Select the UIDocument in the Hierarchy window.
- Add RadialProgressComponent.cs as a component of the UIDocument GameObject.
- Enter play mode. The progress indicator appears in the scene, and the progress ring and value change dynamically.