- Unity User Manual (2019.3)
- Unity サービス
- IAP Promo
- IAP Promo Product Catalogs
IAP Promo Product Catalogs
Unity IAP は、すばやく簡単に Product Catalogs を作成、エクスポートするためのツールを提供します。Unity エディターの IAP Catalog ウィンドウを使用して Product のメタデータを入力してから、カタログを Developer Dashboard にエクスポートして各 Product のクリエイティブアセットを設定します。また、後述のように Dashboard に Product を手動で加えることもできます。
Product Catalog の作成
Product を IAP Catalog ウィンドウに追加する
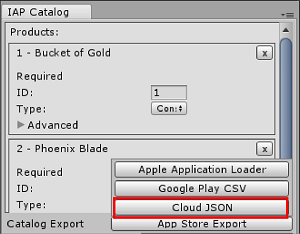
エディター内で Window > UnityIAP > IAP Catalog を選択し、IAP Catalog ウィンドウを開きます。このウィンドウには以前設定した Product の設定がすべてリストされていて、それぞれに以下の属性を定義できます。
- Name
- Product ID
- Type (IAP Promoは、 Consumable と Non-consumable プロダクトタイプの両方をサポートするようになりました)
- Price (アプリケーションが Google と Apple、両方のストアをサポートする場合は、それぞれの価格帯を分けて指定することを推奨します)
ノート: エクスポートするには、Product Catalog に少なくとも 1 つの Product が設定されている必要があります。Products を設定するための詳しい手順については Codeless IAP のドキュメントを参照してください。
以下のような Builder スクリプトを使用して Unity IAP の Product Catalog を設定することができます。
var builder = ConfigurationBuilder.Instance(StandardPurchasingModule.Instance());
builder.AddProduct(product_coins, ProductType.Consumable);
builder.AddProduct(product_hat, ProductType.NonConsumable);
builder.AddProduct(product_elite, ProductType.Subscription);
IAP Promo はエディタの IAP Catalog GUI からエクスポートされた JSON ファイルのみをサポートしています。したがって、以下のように手順を変更することをお勧めします:
- Products を IAP Catalog ウィンドウにコピーアンドペーストします。
- 購入スクリプトの既存の
builder.AddProduct()コードを削除またはコメントアウトします。 - IAP を初期化する前に IAP Catalog の GUI から Product のリストを取得するために次のコードを追加します:
StandardPurchasingModule module = StandardPurchasingModule.Instance();
ProductCatalog catalog = ProductCatalog.LoadDefaultCatalog();
ConfigurationBuilder builder = ConfigurationBuilder.Instance(module);
IAPConfigurationHelper.PopulateConfigurationBuilder(ref builder, catalog);
UnityPurchasing.Initialize(this, builder);
Product Catalog のエクスポート
- IAP Catalog ウィンドウで App Store Export > Cloud JSON を選択し、Product Catalog のローカルコピーをエクスポートします。

Developer Dashboard でクリエイティブアセットを設定
Developer Dashboard の Developer Dashboard の操作ページ で Product Catalog を管理します。アクティブなプロジェクトは、左上に表示されます。製品を管理するには、左側のナビゲーションバーから Monetization > In-App Purchases を選択します。
手動で Product を取得したり、JSON ファイルをインポートすることによってまとめて複数を取得することもできます。
Product Catalog の作成
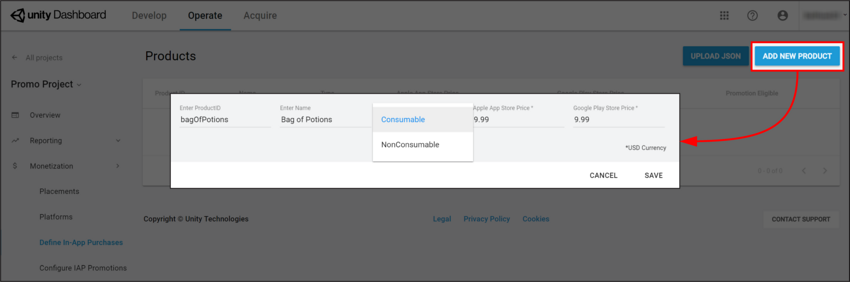
Dashboard の Product configuration メニュー (Monetization > In-App Purchases) で、右上の ADD NEW PRODUCT ボタンをクリックし、以下の内容を入力します。
- Product ID (IAP コードでの参照用)
- Name
- Type (Consumable または Non-Consumable)
- Apple App Store Price (米ドル)
- Google Play Store Price (米ドル)

SAVE ボタンをクリックして、カタログに Product を保存します。
Product Catalog をインポート
Product Catalog を設定またはカタログに登録済みの Products を更新するには:
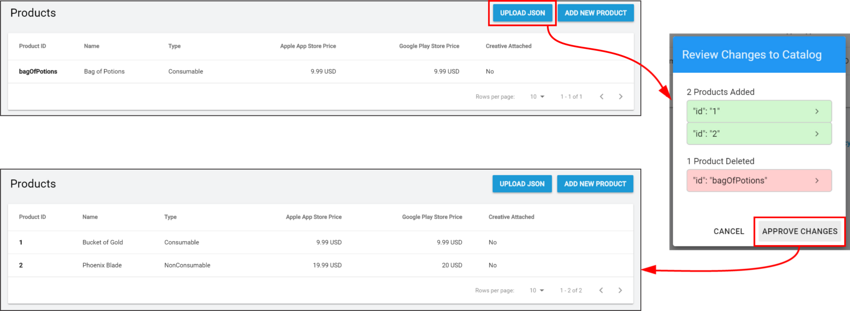
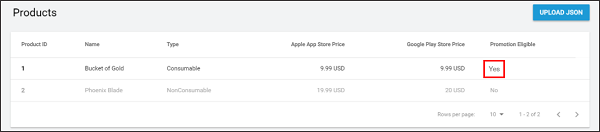
- UPLOAD JSON を選択します。
- [Unity エディターからエクスポートした(#CatalogWindow) JSON ファイルを選択します。すると、diff ログによって変更を承認するようプロンプトされます。ファイルの内容を確認し、APPROVE CHANGES を選択します。

インポートされた Products は Product Catalog のリストに表示されます。しかしながら、Promotions として適格となるためには、それぞれの Product が対応するクリエイティブアセットを持つ必要があります。(これをやらないと表示する Placement がないということになります)
クリエイティブアセットのアサイン
クリエイティブアセットを加えるには、次の手順を行います。
Product Catalog リストから Product を選択し、Creative Uploads セクションまでスクロールダウンします。
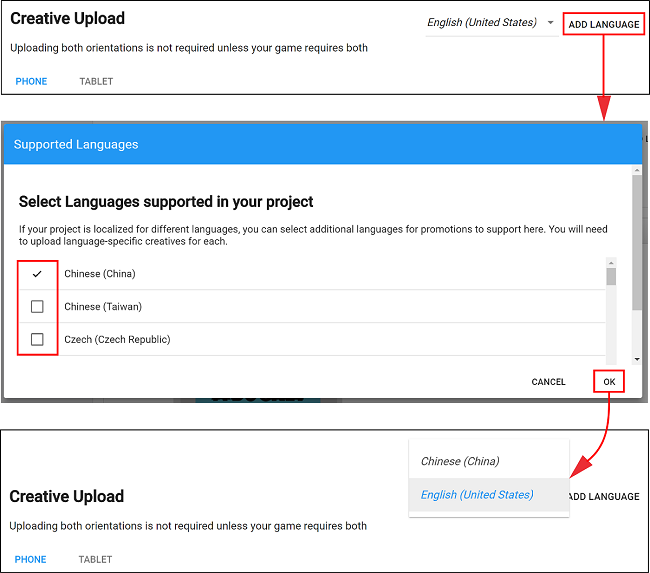
ノート: 各製品の Product ID、Name、Price、Type が Dashboard に表示されますが、これらの属性はエディターの IAP Catalog ウィンドウからのみ編集できます。地域ごとに固有のクリエイティブアセットを指定するには、ADD LANGUAGE を選択し、加える言語にチェックを入れます。

ノート: ドロップダウンは、現在編集中の言語を示しています。含まれる言語にクリエイティブアセットがない場合は、デフォルトで 英語 (米国) のクリエイティブアセットを使用します。- 次のガイドラインにしたがって、スマートフォンやタブレット端末向けの Portrait または Landscape のクリエイティブアセットをアップロードします:
- ファイルフォーマットが PNG または JPG であること
- それぞれの Product は Promotions として適格であるために、少なくとも1つの構成のクリエイティブアセットを必要とします。コンシューマエクスペリエンスを向上させるために、各デバイスとデバイスの向きに対して最適化されたクリエイティブアセットを提供します。
- Phone クリエイティブアセットのサイズは、縦向き(ポートレート)の場合は 580×1035 ピクセル、横向き(ランドスケープ)の場合は 1035×580 ピクセルです。
- Tablet クリエイティブアセットのサイズは、縦向き(ポートレート)の場合は 900×1200 ピクセル、横向き(ランドスケープ)の場合は 1200×900 ピクセルです。
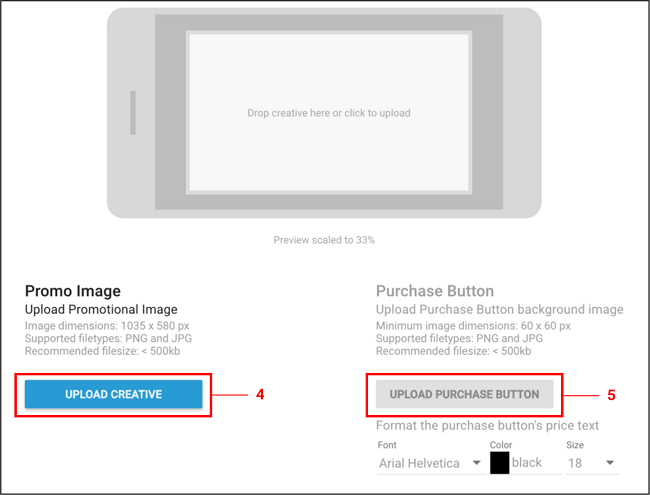
UPLOAD CREATIVE を選択し、クリエイティブアセットをアップロードします。プレビューは左側で確認できます。
-
UPLOAD PURCHASE BUTTON を選択してクリエイティブアセットにインタラクティブボタンを配置します。次のガイドラインを参照してください:
- 購入ボタンをアップロードする必要があります。
- ボタンアセットに最低限必要なサイズは 60×60 ピクセルです。
- プレビューウィンドウ内で購入ボタンをドラッグして配置できます。
- ボタンテキストのフォント、色、サイズを設定します。

SAVE を選択して次に進みます。Product Catalog のページに戻ると、 Product がプロモーションの対象になっています (Creative Attached の欄に表示されます)。

ノート: 適切なストア (Google Play や iTunes) で購入手続きができるように、Product Catalog を提出する必要があります。詳しくは Codeless IAP ドキュメントの Export セクションを参照してください。
- 2019–04–11 修正されたページ