- Unity マニュアル (2017.3)
- Unity サービス
- IAP Promo
- IAP Promo Product Catalogs
IAP Promo Product Catalogs
Unity IAP は簡単かつ迅速に Product Catalogs を作成・エクスポートできます。Unity エディタの IAP Catalog ウィンドウを使って Product のメタデータを入力します。カタログをエクスポートしたら 開発者ダッシュボード に各 Product のクリエイティブアセットを設定します。
Product Catalog を作成する
Product を IAP Catalog ウィンドウに追加する
Product Catalog をつくるには、次の手順を行います:
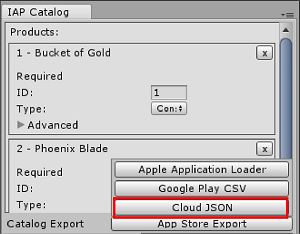
- エディタ内で Window > UnityIAP > IAP Catalog を選択し IAP Catalog ウィンドウを開きます。この GUI には、過去に設定された Products がすべて一覧表示され、それぞれに以下の属性を定義することができます:
- Name
- Product ID
- Type (現在のところ、IAP Promo での適格な Product タイプは Consumable 型です)
-
Price (Google、Appleのストアに対して各ストアの Tier による個別の設定が可能です)
注意: Product Catalog は少なくとも1つの Product が設定されている必要があります。Products を設定する詳細な手順については Codeless IAP のドキュメントを参照してください。
IAP Catalog ウィンドウで App Store Export > Cloud JSON を選択し、Product Catalog のローカルコピーをエクスポートします。

Product を手動で追加する
Builder スクリプトを使用して Unity IAP 用の Product Catalog を設定することができます。例えば:
var builder = ConfigurationBuilder.Instance(StandardPurchasingModule.Instance());
builder.AddProduct(product_coins, ProductType.Consumable);
builder.AddProduct(product_hat, ProductType.NonConsumable);
builder.AddProduct(product_elite, ProductType.Subscription);
IAP Promo はエディタの IAP Catalog GUI からエクスポートされた JSON ファイルのみをサポートしています。したがって、以下のように手順を変更することをお勧めします:
- Products を IAP Catalog の GUI にコピーペーストします。
- コード内の
builder.AddProduct()を削除またはコメントアウトします。 - IAP を初期化する前に IAP Catalog の GUI から Product のリストを取得するために次のコードを追加します:
StandardPurchasingModule module = StandardPurchasingModule.Instance();
ProductCatalog catalog = ProductCatalog.LoadDefaultCatalog();
ConfigurationBuilder builder = ConfigurationBuilder.Instance(module);
IAPConfigurationHelper.PopulateConfigurationBuilder(ref builder, catalog);
UnityPurchasing.Initialize(this, builder);
ダッシュボードでクリエイティブアセットを設定する
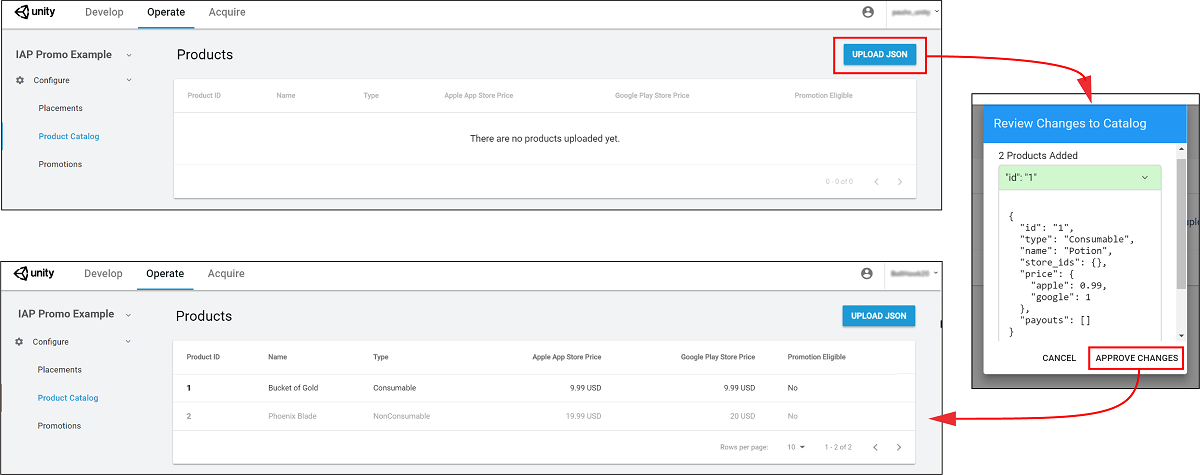
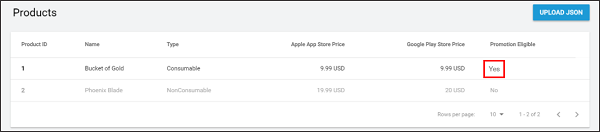
ダッシュボードの IAP Promo セクションの左側のナビゲーションバーから Product Catalog を選択すると、登録済みの Products が表示されます。
カタログをアップロードする
Product Catalog を設定またはカタログに登録済みの Products を更新するには:
- UPLOAD JSON を選択します。
- エクスポートしておいた JSON ファイルを選択すると、変更点のログと変更を承認するかどうかのプロンプトが表示されます。ファイルの内容を確認し、APPROVE CHANGES を選択します。

インポートされた Products は Product Catalog のリストに表示されます。しかしながら、Promotions として適格となるためには、それぞれの Product が対応するクリエイティブアセットを持つ必要があります。(これをやらないと表示する Placement がないということになります)
クリエイティブアセットのアサイン
クリエイティブアセットを追加するには、次の手順を行います:
Product Catalog リストから Product を選択し、Creative Uploads のセクションまでスクロールします。
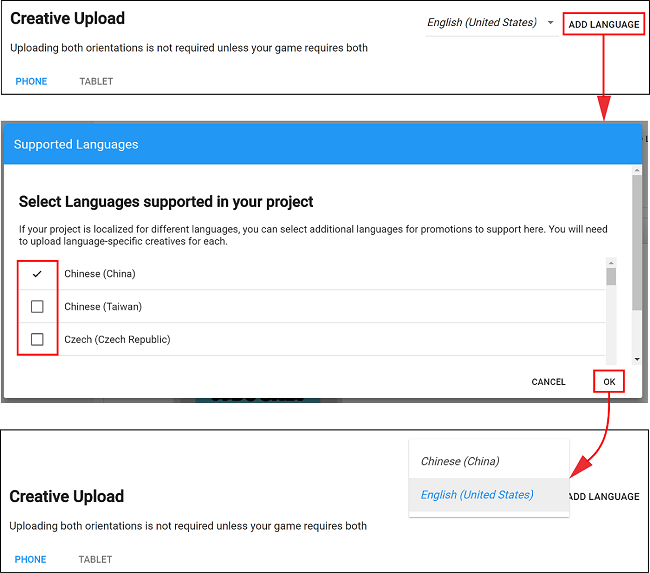
注意:それぞれの Product の Product ID、Name、Price、そして Type はダッシュボードに表示されている間、エディタの IAP Catalog ウィンドウからこれらの属性を編集できます。To specify unique creative assets for different regions, select ADD LANGUAGE, then check the languages to include.

Note: The drop-down indicates the current language you are editing. If an included language has no creative assets, it defaults to using its English (United States) creative assets.
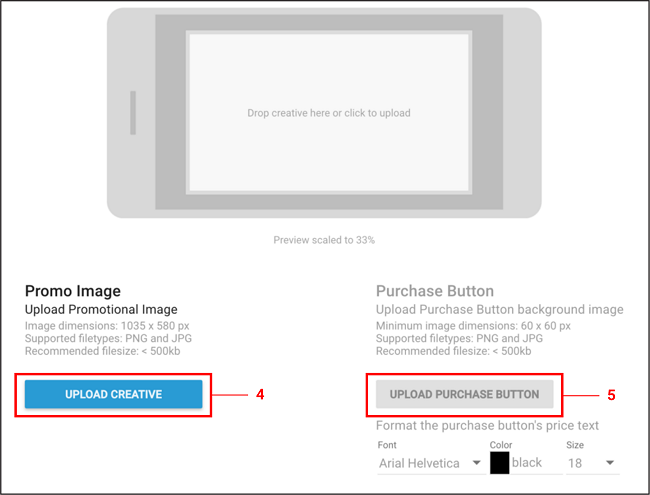
- 次のガイドラインにしたがって、スマートフォンやタブレット端末向けの Portrait または Landscape のクリエイティブアセットをアップロードします:
- ファイルフォーマットが PNG または JPG であること
- それぞれの Product は Promotions として適格であるために、少なくとも1つの構成のクリエイティブアセットを必要とします。コンシューマエクスペリエンスを向上させるために、各デバイスとデバイスの向きに対して最適化されたクリエイティブアセットを提供します。
- Phone クリエイティブアセットのサイズは、縦向き(ポートレート)の場合は 580×1035 ピクセル、横向き(ランドスケープ)の場合は 1035×580 ピクセルです。
- Tablet クリエイティブアセットのサイズは、縦向き(ポートレート)の場合は 900×1200 ピクセル、横向き(ランドスケープ)の場合は 1200×900 ピクセルです。
UPLOAD CREATIVE を選択し、クリエイティブアセットをアップロードします。プレビューは左側で確認できます。
-
UPLOAD PURCHASE BUTTON を選択してクリエイティブアセットにインタラクティブボタンを配置します。次のガイドラインを参照してください:
- 購入ボタンをアップロードする必要があります。
- ボタンアセットに最低限必要なサイズは 60×60 ピクセルです。
- プレビューウィンドウ内で購入ボタンをドラッグで配置します。
- ボタンテキストのフォント、色、サイズの書式設定を決定します。

SAVE を選択します。Product Catalog ページに戻ったら、Product は Promotion Eligible となります。

注意:適切なストア(Google Play や iTunes)で購入手続きができるように、Product Catalog はエクスポートして提出する必要があります。詳しくは Codeless IAP ドキュメントの Export セクションを参照してください。
- 2018–03–01 編集レビュー を行ってパブリッシュされたページ