ユニバーサルセレクター
USS のユニバーサルセレクターは、ワイルドカードセレクターとも呼ばれ、あらゆる要素にマッチします。USS のユニバーサルセレクターは CSS のユニバーサルセレクターに似ています。
構文
以下は USS のユニバーサルセレクターの構文です。
* { ... }
例
単純なセレクターがどのように要素を検出するかを示すために、UI ドキュメントの例を示します。
<UXML xmlns="UnityEngine.UIElements">
<VisualElement name="container1">
<VisualElement name="container2" class="yellow">
<Button name="OK" class="yellow" text="OK" />
<Button name="Cancel" text="Cancel" />
</VisualElement>
</VisualElement>
</UXML>
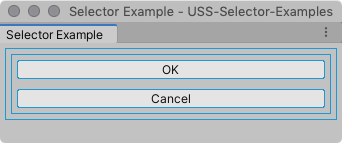
スタイルをまったく適用しない場合、UI は以下のようになります。

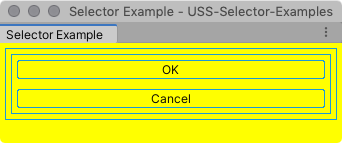
以下のユニバーサルクラスセレクターのスタイル規則は、全ての要素に一致し、その背景を黄色に変更します。これには、ウィンドウの主要領域も含まれます (スタイルシートがウィンドウのルート要素に適用されるため)。
* {
background-color: yellow;
}
スタイルを適用すると、UI は以下のようになります。

その他の参考資料
Copyright © 2023 Unity Technologies. Publication 2022.1