パラメーター
| startPosition | ベジェ曲線の始点 |
| endPosition | ベジェ曲線の終点 |
| startTangent | ベジェ曲線の接線の始点 |
| endTangent | ベジェ曲線の接線の終点 |
| color | ベジェ曲線に使用する色 |
| texture | ベジェ曲線を描画するために使用するテクスチャ |
| width | ベジェ曲線の幅 |
説明
指定した接線と始点と終点を通るテクスチャベジェ曲線を描画します。
アンチエイリアスエフェクトを得るために 1 つの不透明な白のピクセルと 1 つの透明な白のピクセルの 1 x 2 ピクセルテクスチャを使用します。ベジェ曲線はこのテクスチャを使用してスイープします。
**注意:** 画面サイズに対して固定サイズのハンドルを持ちたい場合、HandleUtility.GetHandleSize を使用します。
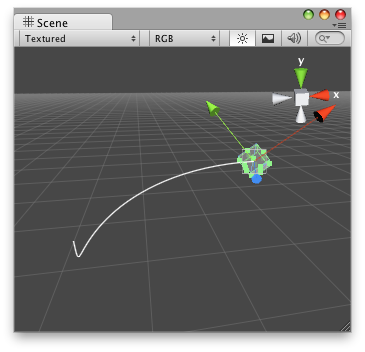
Bezier Line in the Scene View.
using UnityEditor; using UnityEngine;
[CustomEditor(typeof(BezierExample))] public class DrawBezierExample : Editor { void OnSceneGUI() { BezierExample be = target as BezierExample;
be.startPoint = Handles.PositionHandle(be.startPoint, Quaternion.identity); be.endPoint = Handles.PositionHandle(be.endPoint, Quaternion.identity); be.startTangent = Handles.PositionHandle(be.startTangent, Quaternion.identity); be.endTangent = Handles.PositionHandle(be.endTangent, Quaternion.identity);
// Visualize the tangent lines Handles.DrawDottedLine(be.startPoint, be.startTangent, 5); Handles.DrawDottedLine(be.endPoint, be.endTangent, 5);
Handles.DrawBezier(be.startPoint, be.endPoint, be.startTangent, be.endTangent, Color.red, null, 5f); } }
このハンドルにアタッチしているスクリプト
Copyright © 2023 Unity Technologies. Publication 2023.2