- Unity User Manual 2022.1
- 사용자 인터페이스(UI) 생성
- UI 툴킷
- UI 구조화
- UXML을 통한 UI 구조
- C# 스크립트에서 UXML 및 USS 로드
C# 스크립트에서 UXML 및 USS 로드
Unity는 UXML 파일을 C#에서 VisualTreeAsset 오브젝트로 나타내고 USS 파일을 C#에서 StyleSheet 오브젝트로 나타냅니다.VisualTreeAsset 및 StyleSheet는 일반적인 Unity 에셋이므로 Unity의 일반 워크플로를 사용하여 로드할 수 있습니다.
직렬화 레퍼런스 사용
Unity는 VisualTreeAsset 또는 StyleSheet 타입의 C# 스크립트에서 필드를 자동으로 감지합니다. 인스펙터를 사용하여 프로젝트에서 가져온 특정 UXML 파일 또는 USS 파일에 대한 레퍼런스를 설정할 수 있습니다. 이러한 레퍼런스는 프로젝트에서 에셋의 위치가 변경되더라도 유효합니다.
스크립트에서 이를 사용하는 세 가지 방법이 있습니다.
| 설명 | 인스펙터를 표시하는 방법 | 레퍼런스 저장 위치 |
|---|---|---|
커스텀 스크립트의 인스턴스(예: MonoBehaviour) |
스크립트의 인스턴스를 포함하는 게임 오브젝트 선택 | 씬 내부 |
EditorWindow 또는 Editor에서 파생된 스크립트에 대한 기본 레퍼런스 |
프로젝트 브라우저에서 실제 C# 파일을 선택 | 스크립트와 연결된 메타 파일 내부 |
ScriptableObject에서 파생된 프로젝트의 커스텀 에셋 |
프로젝트 브라우저에서 에셋을 선택 | 에셋 자체의 직렬화된 데이터 내부 |
참고: 기본 레퍼런스는 MonoBehaviour 또는 ScriptableObject에서 파생된 모든 스크립트에 대해 작동합니다. 스크립트의 직렬화된 필드에 대한 기본값을 채우는 방법을 제공합니다.
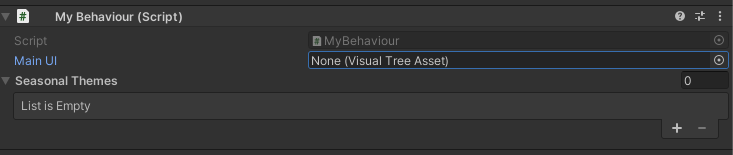
다음 예시 MonoBehaviour 클래스는 인스펙터에서 UXML 파일과 USS 파일 리스트를 수신합니다.
using UnityEngine;
using UnityEngine.UIElements;
public class MyBehaviour : MonoBehaviour
{
// Note that public fields are automatically exposed in the Inspector
public VisualTreeAsset mainUI;
[Reorderable]
public StyleSheet[] seasonalThemes;
}

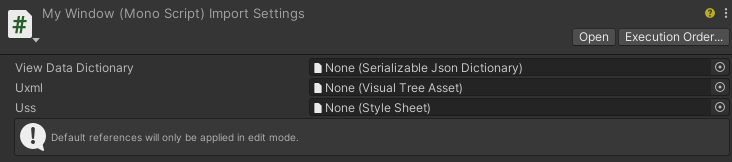
다음 예시 EditorWindow 클래스는 인스펙터에서 기본 레퍼런스를 수신합니다.
using UnityEditor;
using UnityEngine.UIElements;
public class MyWindow : EditorWindow
{
[SerializeField]
private VisualTreeAsset uxml;
[SerializeField]
private StyleSheet uss;
}

에셋 데이터베이스 사용(에디터 전용)
AssetDatabase 클래스를 사용하여 경로 또는 GUID별로 UI 에셋을 로드할 수 있습니다.
다음 예시는 경로로 에셋을 찾는 방법을 나타냅니다.
VisualTreeAsset asset = AssetDatabase.LoadAssetAtPath<VisualTreeAsset>("Assets/Editor/main_window.uxml");
StyleSheet asset = AssetDatabase.LoadAssetAtPath<StyleSheet>("Assets/Editor/main_styles.uss");
어드레서블 사용
어드레서블 시스템은 애플리케이션의 콘텐츠를 구성하고 패키징하기 위한 툴과 스크립트를 제공하며 런타임 시 에셋을 로드하고 해제하는 API를 제공합니다.
어드레서블 시스템에서 UXML과 USS 에셋을 사용할 수 있습니다.
Unity에서 에셋에 대해 어드레서블을 설정하는 방법에 대한 자세한 내용은 어드레서블 시작하기를 참조하십시오.
리소스 폴더 사용
프로젝트에 Resources 폴더를 추가하고 그 안에 UI 에셋을 넣으면, Resources.Load 메서드를 사용하여 에셋을 로드할 수 있습니다.
The following examples shows how to load an asset in the Resource folder:
VisualTreeAsset uxml = Resources.Load<VisualTreeAsset>("main_window");
StyleSheet uss = Resources.Load<StyleSheet>("main_styles");
참고:이 방법을 사용하면 최종 빌드 크기가 상당히 늘어납니다.빌드 크기가 걱정된다면 Addressables를 대신 사용하십시오.