マニュアル
- Unity User Manual 2022.1
- Unity 2022.1 の新機能
- パッケージと機能セット
- リリースパッケージ
- 2D Animation
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- 2D Tilemap Extras
- Adaptive Performance
- Addressables
- Advertisement Legacy
- Advertisement with Mediation
- Alembic
- Analytics
- Analytics Library
- Android Logcat
- Animation Rigging
- Apple ARKit XR Plugin
- AR Foundation
- Authentication
- Burst
- CCD Management
- Cinemachine
- Cloud Build
- Cloud Code
- Cloud Diagnostics
- Cloud Save
- Code Coverage
- Collections
- Device Simulator Devices
- Economy
- Editor Coroutines
- FBX Exporter
- Google ARCore XR Plugin
- In App Purchasing
- Input System
- iOS 14 Advertising Support
- JetBrains Rider Editor
- Live Capture
- Lobby
- Localization
- Magic Leap XR Plugin
- Mathematics
- ML Agents
- Mobile Notifications
- Multiplayer Tools
- Netcode for GameObjects
- Oculus XR Plugin
- OpenXR Plugin
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Recorder
- Relay
- Remote Config
- Scriptable Build Pipeline
- Sequences
- Splines
- System Metrics Mali
- Terrain Tools
- Test Framework
- TextMeshPro
- Timeline
- Tutorial Authoring Tools
- Tutorial Framework
- Unity Distribution Portal (UDP)
- Unity Profiling Core API
- Unity Transport
- Version Control
- Visual Scripting
- Visual Studio Code Editor
- Visual Studio Editor
- WebGL Publisher
- XR Interaction Toolkit
- XR Plugin Management
- リリース候補
- プレリリースパッケージ
- コアパッケージ
- ビルトインパッケージ
- AI
- Android JNI
- Animation
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- NVIDIA
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- 実験的パッケージ
- パッケージをキーワードで探す
- Unity の Package Manager
- カスタムパッケージの作成
- Feature (機能) セット
- リリースパッケージ
- Unity を使用する
- Unity のインストール
- Unity のアップグレード
- API アップデーター
- Upgrade to Unity 2022.1
- Unity 2021 LTS へのアップグレード
- Unity 2020 LTS へのアップグレード
- Unity 2019 LTS へのアップグレード
- Legacy Upgrade Guides
- Unity のインターフェース
- クイックスタートガイド
- ゲームの作成
- エディター機能
- 分析
- Unity のメモリ
- プロファイラー概要
- アプリケーションのプロファイル
- よく使われるプロファイラーマーカー
- Profiler ウィンドウ
- Asset Loading Profiler モジュール
- Audio Profiler モジュール
- CPU Usage Profiler モジュール
- File Access Profiler モジュール
- Global Illumination Profiler モジュール
- GPU Usage Profiler モジュール
- Memory Profiler モジュール
- Physics プロファイラーモジュール
- 2D Physics プロファイラーモジュール
- Rendering Profiler モジュール
- UI Profiler と UI Details Profiler
- Video Profiler モジュール
- Virtual Texturing プロファイラーモジュール
- Profiler のカスタマイズ
- 低レベルのネイティブプラグイン Profiler API
- プロファイリングツール
- ログファイル
- Unity における最適化
- アセットローディングメトリクス
- アセットワークフロー
- 入力
- 2D
- 2D ゲーム開発クイックスタートガイド
- 2D ソート
- スプライト
- Tilemap
- 2D 物理演算リファレンス
- グラフィックス
- レンダーパイプライン
- カメラ
- ライティング
- モデル
- メッシュ
- テクスチャ
- シェーダー
- シェーダーの基礎概念
- ビルトインシェーダー
- Shader Graph の使用
- シェーダーの作成
- シェーダー作成の概要
- ShaderLab
- ShaderLab: シェーダーオブジェクトの定義
- ShaderLab: SubShader の定義
- ShaderLab: パスの定義
- ShaderLab: シェーダープログラムの追加
- ShaderLab: パッケージの要件を指定する
- ShaderLab: コマンド
- ShaderLab: Category ブロックによるコマンドのグループ化
- ShaderLab コマンド: AlphaToMask
- ShaderLab コマンド: Blend
- ShaderLab コマンド: BlendOp
- ShaderLab コマンド: ColorMask
- ShaderLab コマンド: Conservative
- ShaderLab コマンド: Cull
- ShaderLab コマンド: Offset
- ShaderLab コマンド: Stencil
- ShaderLab コマンド: UsePass
- ShaderLab コマンド: GrabPass
- ShaderLab コマンド: ZClip
- ShaderLab コマンド: ZTest
- ShaderLabコマンド: ZWrite
- ShaderLab の古い機能
- Unity での HLSL
- Unity での GLSL
- シェーダーの例
- サーフェスシェーダーの記述
- 様々なグラフィックス API のシェーダーの作成
- Understanding shader performance
- マテリアル
- ビジュアルエフェクト
- Post-processing and full-screen effects
- パーティクルシステム
- パーティクルシステムソリューションの選択
- ビルトインのパーティクルシステム
- ビルトインパーティクルシステムの使用
- パーティクルシステム - 頂点ストリームとスタンダードシェーダーサポート
- パーティクルシステム GPU インスタンス
- パーティクルシステム C# Job System インテグレーション
- コンポーネントとモジュール
- パーティクルシステム
- Particle System モジュール
- メインモジュール
- Emission モジュール
- Shape モジュール
- Velocity Over Lifetime モジュール
- Noise モジュール
- Limit Velocity over Lifetime module
- Inherit Velocity モジュール
- Lifetime by Emitter Speed module
- Force over Lifetime module
- Color over Lifetime module
- Color by Speed module
- Size Over Lifetime モジュール
- Size by Speed モジュール
- Rotation over Lifetime module
- Rotation by Speed module
- External Forces モジュール
- Collision モジュール
- Triggers モジュール
- Sub Emitters モジュール
- Texture Sheet Animation モジュール
- Lights モジュール
- Trails モジュール
- Custom Data モジュール
- Renderer モジュール
- Particle System Force Field
- Visual Effect Graph
- デカールとプロジェクター
- レンズフレアとハロー
- Lines, trails, and billboards
- 空
- 色
- グラフィックス API サポート
- グラフィックスのパフォーマンスとプロファイリング
- 世界観の構築
- 物理演算
- スクリプト
- マルチプレイヤーとネットワーク
- オーディオ
- オーディオの概要
- オーディオファイル
- トラッカーモジュール
- Audio Mixer
- ネイティブオーディオプラグイン SDK
- Audio プロファイラー
- アンビソニックオーディオ
- オーディオリファレンス
- オーディオクリップ
- Audio Listener
- オーディオソース
- Audio Mixer
- Audio Filter
- Audio Effect
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Microphone(マイク)
- Audio Settings
- ビデオの概要
- アニメーション
- Create user interfaces (UI)
- Unity の UI システムの比較
- UI Toolkit
- UI Toolkit について
- UI Builder
- UI の構築
- ビジュアルツリー
- UXML による UI の構築
- C# スクリプトでの UI の構築
- カスタムコントロール
- 要素管理のベストプラクティス
- UXML 要素リファレンス
- UXML 要素 BindableElement
- UXML 要素 VisualElement
- UXML 要素 BoundsField
- UXML 要素 BoundsIntField
- UXML 要素 Box
- UXML 要素 Button
- UXML 要素 ColorField
- UXML 要素 CurveField
- UXML 要素 DoubleField
- UXML 要素 DropdownField
- UXML 要素 EnumField
- UXML 要素 EnumFlagsField
- UXML 要素 FloatField
- UXML 要素 Foldout
- UXML要素 GradientField
- UXML 要素 GroupBox
- UXML 要素 Hash128Field
- UXML 要素 HelpBox
- UXML 要素 IMGUIContainer
- UXML 要素 Image
- UXML 要素 InspectorElement
- UXML 要素 IntegerField
- UXML 要素 Label
- UXML 要素 LayerField
- UXML 要素 LayerMaskField
- UXML 要素 LongField
- UXML 要素 ListView
- UXML 要素 MaskField
- UXML 要素 MinMaxSlider
- UXML 要素 MultiColumnListView
- UXML 要素 MultiColumnTreeView
- UXML 要素 ObjectField
- UXML 要素 PopupWindow
- UXML 要素 ProgressBar
- UXML 要素 PropertyField
- UXML 要素 RadioButton
- UXML 要素 RadioButtonGroup
- UXML 要素 RectField
- UXML 要素 RectIntField
- UXML 要素 RepeatButton
- UXML 要素 ScrollView
- UXML 要素 Scroller
- UXML 要素 Slider
- UXML 要素 SliderInt
- UXML 要素 TagField
- UXML 要素 TextElement
- UXML 要素 TextField
- UXML 要素 Toggle
- UXML 要素 Toolbar
- UXML 要素 ToolbarBreadcrumbs
- UXML 要素 ToolbarButton
- UXML 要素 ToolbarMenu
- UXML 要素 ToolbarPopupSearchField
- UXML 要素 ToolbarSearchField
- UXML 要素 ToolbarSpacer
- UXML 要素 ToolbarToggle
- UXML 要素 TreeView
- UXML 要素 TwoPaneSplitView
- UXML element Vector2Field
- UXML 要素 Vector2IntField
- UXML element Vector3Field
- UXML 要素 Vector3IntField
- UXML 要素 Vector4Field
- UI 構築の例
- UI のスタイル設定
- イベントによる動作の制御
- UI Renderer
- エディター UI のサポート
- ランタイム UI のサポート
- テキストを扱う
- 例
- 移行ガイド
- Unity UI
- IMGUI (即時モードの GUI)
- ナビゲーションと経路探索
- ナビゲーションの概要
- ナビゲーション リファレンス
- ナビゲーションの使いかた
- Unity サービス
- Unity Services のためのプロジェクトの設定
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Unity Cloud Content Delivery
- Unity IAP
- Unity IAP の設定
- クロスプラットフォームガイド
- ストア ガイド
- ストアの実装
- Unity Cloud Diagnostics
- Unity Integration
- Multiplayer
- Unity Distribution Portal (UDP)
- Unity Accelerator
- XR
- Unity の Asset Store
- プラットフォーム特有の情報
- Unity as a Library を他のアプリケーションで使用
- ディープリンク
- Xcode フレームデバッガーのインテグレーション
- Android
- Android について
- Android 用の開発を始める
- Android 用の開発
- Android モバイルスクリプティング
- Android デバイスの入力
- Android アプリケーションのサイズ制限
- Android のグラフィックス
- テストとデバッグ
- Android のプラグインの作成と利用
- Unity を Android アプリケーションに統合
- Android のディープリンク
- Android のスレッド設定
- デバイスの機能と権限
- Android 用のビルドと提出
- Chrome OS
- iOS
- Linux
- macOS
- tvOS
- WebGL
- Windows
- ユニバーサル Windows プラットフォーム
- Unity Search
- 古いトピック
- 用語集
- Unity User Manual 2022.1
- Create user interfaces (UI)
- UI Toolkit
- UI の構築
- UXML による UI の構築
- UXML と USS C# スクリプトのロード
UXML と USS C# スクリプトのロード
Unity は UXML ファイルを C# の VisualTreeAsset オブジェクトとして表現し、USS ファイルを C# の StyleSheet オブジェクトとして表現します。VisualTreeAsset と StyleSheet は通常の Unity アセットなので、Unity の標準ワークフローを使ってロードすることができます。
シリアル化参照を使用する
Unity automatically detect fields from your C# scripts which are of type VisualTreeAsset or StyleSheet. You can use the Inspector to set references to specific UXML or USS files imported in your project. Such references remain valid even when the location of your assets change in your project.
スクリプトでこれを使用するには 3 つの方法があります。
| 説明 | Inspector の表示方法 | 参照の保存場所 |
|---|---|---|
カスタムスクリプトのインスタンス (MonoBehaviour など) |
スクリプトのインスタンスを保持しているゲームオブジェクトを選択します。 | シーン内 |
EditorWindow または Editor から派生したスクリプトのデフォルトの参照 |
Project ブラウザーで実際の C# ファイルを選択します。 | スクリプトに関連するメタファイル内 |
ScriptableObject から派生した、プロジェクト内のカスタムアセット |
Project ブラウザーのアセットを選択します。 | アセット本体のシリアル化されたデータ内 |
Note: The default references works for all scripts that derive from MonoBehaviour or ScriptableObject. It provides a way to populate default values for serialized fields of scripts.
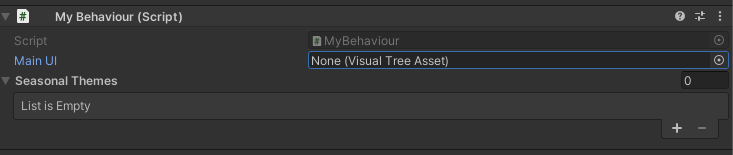
以下の例の MonoBehaviour クラスは、Inspector から UXML ファイルのリストと USS ファイルを受け取ります。
using UnityEngine;
using UnityEngine.UIElements;
public class MyBehaviour : MonoBehaviour
{
// Note that public fields are automatically exposed in the Inspector
public VisualTreeAsset mainUI;
[Reorderable]
public StyleSheet[] seasonalThemes;
}

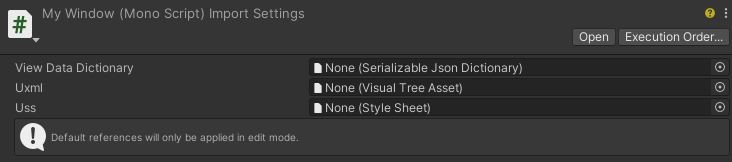
以下の例の EditorWindow クラスは、Inspector からデフォルトの参照を受け取ります。
using UnityEditor;
using UnityEngine.UIElements;
public class MyWindow : EditorWindow
{
[SerializeField]
private VisualTreeAsset uxml;
[SerializeField]
private StyleSheet uss;
}

アセットデータベースを使用する (エディターのみ)
AssetDatabase クラスを使用すると、パスまたは GUID で UI Asset をロードできます。
以下の例は、アセットをパスで検索する方法を示しています。
VisualTreeAsset asset = AssetDatabase.LoadAssetAtPath<VisualTreeAsset>("Assets/Editor/main_window.uxml");
StyleSheet asset = AssetDatabase.LoadAssetAtPath<StyleSheet>("Assets/Editor/main_styles.uss");
Use Addressables
Addressables システムは、アプリケーションのコンテンツを整理してパッケージ化するためのツールやスクリプト、およびランタイムにアセットをロードして解放するための API を提供します。
UXML と USS アセットを Addressable システムで使用できます。
Unityで任意のアセットに Addressables を設定する方法については、Getting started with Addressables を参照してください。
Resources フォルダーを使用する
プロジェクトに Resources フォルダーを加え、その中に UI アセットを配置すると Resources.Load メソッドを使用してアセットをロードできます。
The following examples shows how to load an asset in the Resource folder:
VisualTreeAsset uxml = Resources.Load<VisualTreeAsset>("main_window");
StyleSheet uss = Resources.Load<StyleSheet>("main_styles");
ノート: この方法は最終的なビルドサイズを大幅に増加させます。ビルドサイズが気になる場合は、代わりに Addressables を使ってください。
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.