子セレクター
USS の子セレクターは、要素を ビジュアルツリー 内の別の要素の子要素と照合します。
構文
子セレクターは、> で区切られた複数のシンプルセレクターで構成されます。
selector1 > selector2 {...}
複合セレクター内にワイルドカードセレクターを含めることができます。例えば、以下の USS 規則は、子セレクター 内でワイルドカードセレクターを使用しています。この USS 規則は、USS クラス yellow が割り当てられた要素の子要素の子であるボタンを照合します。
.yellow > * > Button{..}
例
単純なセレクターがどのように要素を検出するかを示すために、UI ドキュメントの例を示します。
<UXML xmlns="UnityEngine.UIElements">
<VisualElement name="container1">
<VisualElement name="container2" class="yellow">
<Button name="OK" class="yellow" text="OK" />
<Button name="Cancel" text="Cancel" />
</VisualElement>
</VisualElement>
</UXML>
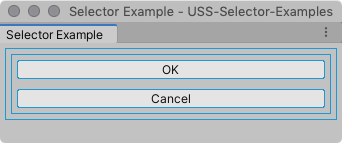
スタイルをまったく適用しない場合、UI は以下のようになります。

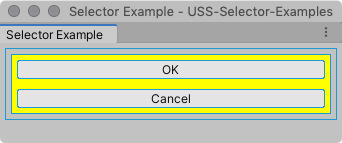
以下の子セレクタースタイル規則は、内側の要素のみを照合します。.yellow クラスを持つ要素 #OK は、要素 #container2 の子です。#container2 は要素 #container1 の子です。したがって、.yellow セレクターに一致する #container1 の直接の子孫は存在しません。
# container1 > .yellow {
background-color: yellow;
}
スタイルを適用すると、UI は以下のようになります。

その他の参考資料
Copyright © 2023 Unity Technologies. Publication 2022.1