Scripting API
Version:
5.6
- UnityEditor
- UnityEditor.Advertisements
- Classes
- UnityEditor.AI
- UnityEditor.Analytics
- UnityEditor.AnimatedValues
- UnityEditor.Animations
- Classes
- Enumerations
- UnityEditor.Build
- UnityEditor.Callbacks
- UnityEditor.CrashReporting
- Classes
- UnityEditor.Events
- Classes
- UnityEditor.EventSystems
- UnityEditor.IMGUI
- UnityEditor.IMGUI.Controls
- Classes
- Enumerations
- UnityEditor.IMGUI.Controls
- UnityEditor.iOS
- UnityEditor.iOS.Xcode
- UnityEditor.MemoryProfiler
- UnityEditor.Networking
- UnityEditor.Networking.PlayerConnection
- UnityEditor.Purchasing
- Classes
- UnityEditor.Rendering
- UnityEditor.SceneManagement
- Classes
- Enumerations
- UnityEditor.Sprites
- Classes
- Interfaces
- UnityEditor.UI
- Classes
- AnimationTriggersDrawer
- AspectRatioFitterEditor
- ButtonEditor
- CanvasScalerEditor
- ColorBlockDrawer
- ContentSizeFitterEditor
- DropdownEditor
- FontDataDrawer
- GraphicEditor
- GridLayoutGroupEditor
- HorizontalOrVerticalLayoutGroupEditor
- ImageEditor
- InputFieldEditor
- LayoutElementEditor
- MaskEditor
- NavigationDrawer
- RawImageEditor
- RectMask2DEditor
- ScrollbarEditor
- ScrollRectEditor
- SelectableEditor
- SelfControllerEditor
- SliderEditor
- SpriteStateDrawer
- TextEditor
- ToggleEditor
- Classes
- UnityEditor.VersionControl
- Classes
- AlphabeticalSort
- AnimationClipCurveData
- AnimationMode
- AnimationUtility
- Enumerations
- ArrayUtility
- AssetBundleBuild
- AssetDatabase
- AssetImporter
- AssetModificationProcessor
- AssetPostprocessor
- AssetPreview
- AudioCurveRendering
- AudioImporter
- AudioImporterSampleSettings
- BaseHierarchySort
- BuildPipeline
- BuildPlayerOptions
- ClipAnimationInfoCurve
- ColorPickerHDRConfig
- DDSImporter
- DecoratorDrawer
- DefaultAsset
- DragAndDrop
- Editor
- EditorApplication
- EditorBuildSettings
- EditorBuildSettingsScene
- EditorCurveBinding
- EditorGUI
- EditorGUILayout
- EditorGUIUtility
- Classes
- EditorJsonUtility
- EditorPrefs
- EditorStyles
- EditorUserBuildSettings
- EditorUtility
- EditorWindow
- FileUtil
- GameObjectUtility
- GenericMenu
- GUIDrawer
- Handles
- Classes
- HandleUtility
- Help
- Highlighter
- IHVImageFormatImporter
- iOSDeviceRequirement
- LightingDataAsset
- LightmapEditorSettings
- LightmapParameters
- Lightmapping
- Enumerations
- Enumerations
- ActionOnDotNetUnhandledException
- AndroidBuildSystem
- AndroidBuildType
- AndroidGamepadSupportLevel
- AndroidPreferredInstallLocation
- AndroidSdkVersions
- AndroidShowActivityIndicatorOnLoading
- AndroidSplashScreenScale
- AndroidTargetDevice
- ApiCompatibilityLevel
- AscentCalculationMode
- AspectRatio
- AssetDeleteResult
- AssetMoveResult
- AudioSampleRateSetting
- BuildAssetBundleOptions
- BuildOptions
- BuildTarget
- BuildTargetGroup
- ClipAnimationMaskType
- D3D11FullscreenMode
- D3D9FullscreenMode
- DragAndDropVisualMode
- DrawCameraMode
- EditorSelectedRenderState
- EditorSkin
- ExportPackageOptions
- FontRenderingMode
- FontTextureCase
- GizmoType
- GraphicsJobMode
- HighlightSearchMode
- ImportAssetOptions
- iOSAppInBackgroundBehavior
- iOSBackgroundMode
- iOSBuildType
- iOSSdkVersion
- iOSShowActivityIndicatorOnLoading
- iOSStatusBarStyle
- iOSTargetDevice
- iOSTargetOSVersion
- LightmapBakeQuality
- Attributes
- UnityEditor.Advertisements
- UnityEngine
- UnityEngine.UI
- Other
- PlayerSettings
Parámetros
| startPosition | The start point of the bezier line. |
| endPosition | The end point of the bezier line. |
| startTangent | The start tangent of the bezier line. |
| endTangent | The end tangent of the bezier line. |
| color | The color to use for the bezier line. |
| texture | The texture to use for drawing the bezier line. |
| width | The width of the bezier line. |
Descripción
Draw textured bezier line through start and end points with the given tangents. To get an anti-aliased effect use a texture that is 1x2 pixels with one transparent white pixel and one opaque white pixel. The bezier curve will be swept using this texture.
Note: Use HandleUtility.GetHandleSize where you might want to have constant screen-sized handles.
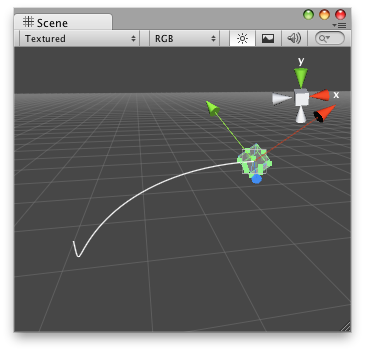
Bezier Line in the Scene View.
// Draws a red bezier curve from (0,0,0) to the transform's position
@CustomEditor (BezierScript) class DrawBezierHandle extends Editor {
function OnSceneGUI() { var width : float = HandleUtility.GetHandleSize(Vector3.zero) * 0.1; Handles.DrawBezier(target.transform.position, Vector3.zero, Vector3.up, -Vector3.up, Color.red, null, width); } }
And the script attached to this Handle:
//BezierScript.js
Debug.Log("I have a bezier curve handle attached!");
Copyright © 2017 Unity Technologies. Publication 5.6