Unity Manual
- Unity User Manual (5.6)
- Working In Unity
- Basics
- Asset Workflow
- The Main Windows
- Creating Gameplay
- Editor Features
- Advanced Development
- Advanced Editor Topics
- Licenses and Activation
- Upgrade Guides
- 2D
- Graphics
- Graphics Overview
- Lighting
- Lighting overview
- Lighting Window
- Light Explorer
- Light sources
- Shadows
- Lighting Modes
- Global Illumination
- Light troubleshooting and performance
- Related topics
- Cameras
- Materials, Shaders & Textures
- Textures
- Creating and Using Materials
- Standard Shader
- Accessing and Modifying Material parameters via script
- Writing Shaders
- Legacy Shaders
- Video overview
- Terrain Engine
- Tree Editor
- Particle Systems
- Post-processing overview
- Reflection probes
- Cluster Rendering
- Advanced Rendering Features
- Procedural Materials
- Procedural Mesh Geometry
- Optimizing graphics performance
- Layers
- Lighting
- Graphics Reference
- Cameras Reference
- Shader Reference
- Writing Surface Shaders
- Writing vertex and fragment shaders
- Vertex and fragment shader examples
- Shader semantics
- Accessing shader properties in Cg/HLSL
- Providing vertex data to vertex programs
- Built-in shader include files
- Predefined Shader preprocessor macros
- Built-in shader helper functions
- Built-in shader variables
- Making multiple shader program variants
- GLSL Shader programs
- Shading Language used in Unity
- Shader Compilation Target Levels
- Shader data types and precision
- ShaderLab Syntax
- Shader assets
- Advanced ShaderLab topics
- Unity's Rendering Pipeline
- Performance tips when writing shaders
- Rendering with Replaced Shaders
- Custom Shader GUI
- Using Depth Textures
- Camera's Depth Texture
- Platform-specific rendering differences
- Shader Level of Detail
- Texture arrays
- Debugging DirectX 11 shaders with Visual Studio
- Implementing Fixed Function TexGen in Shaders
- Particle Systems reference
- Particle System
- Particle System modules
- Particle System Main module
- Emission module
- Shape module
- Velocity Over Lifetime module
- Noise module
- Limit Velocity Over Lifetime module
- Inherit Velocity module
- Force Over Lifetime module
- Color Over Lifetime module
- Color By Speed module
- Size over Lifetime module
- Size by Speed module
- Rotation Over Lifetime module
- Rotation By Speed module
- External Forces module
- Collision module
- Triggers module
- Sub Emitters module
- Texture Sheet Animation module
- Lights module
- Trails module
- Custom Data module
- Renderer module
- Particle Systems (Legacy, prior to release 3.5)
- Visual Effects Reference
- Mesh Components
- Texture Components
- Rendering Components
- Rendering Pipeline Details
- Sprite Renderer
- Graphics HOWTOs
- How do I Import Alpha Textures?
- How do I Make a Skybox?
- How do I make a Mesh Particle Emitter? (Legacy Particle System)
- How do I make a Spot Light Cookie?
- How do I fix the rotation of an imported model?
- Water in Unity
- Art Asset best practice guide
- How do I import models from my 3D app?
- How to do Stereoscopic Rendering
- Graphics Tutorials
- Graphics Overview
- Physics
- Scripting
- Scripting Overview
- Creating and Using Scripts
- Variables and the Inspector
- Controlling GameObjects Using Components
- Event Functions
- Time and Framerate Management
- Creating and Destroying GameObjects
- Coroutines
- Namespaces
- Attributes
- Execution Order of Event Functions
- Understanding Automatic Memory Management
- Platform dependent compilation
- Special folders and script compilation order
- Generic Functions
- Scripting restrictions
- Script Serialization
- UnityEvents
- What is a Null Reference Exception?
- Important Classes
- Vector Cookbook
- Scripting Tools
- Event System
- Scripting Overview
- Multiplayer and Networking
- Networking Overview
- The High Level API
- Network System Concepts
- Setting up a Multiplayer Project from Scratch
- Using the Network Manager
- Object Spawning
- Custom Spawn Functions
- State Synchronization
- Remote Actions
- Player Objects
- Object Visibility
- Network Manager callbacks
- NetworkBehaviour callbacks
- Network Messages
- Local Discovery
- Scene Objects
- Converting a single-player game to Unity Multiplayer
- Multiplayer Lobby
- Network Clients and Servers
- Host Migration
- Using the Transport Layer API
- Setting up Unity Multiplayer
- Networking Tips for Mobile devices.
- UnityWebRequest
- The High Level API
- Networking Reference
- NetworkAnimator
- NetworkBehaviour
- NetworkClient
- NetworkConnection
- NetworkDiscovery
- NetworkIdentity
- Network Lobby Manager
- Network Lobby Player
- NetworkManager
- Network Manager HUD
- Network Proximity Checker
- NetworkReader
- NetworkServer
- NetworkStartPosition
- NetworkTransform
- NetworkTransformChild
- NetworkTransformVisualizer
- NetworkTransport
- NetworkWriter
- Networking Overview
- Audio
- Audio Overview
- Audio files
- Tracker Modules
- Audio Mixer
- Native Audio Plugin SDK
- Audio Profiler
- Audio Reference
- Audio Clip
- Audio Listener
- Audio Source
- Audio Mixer
- Audio Filters
- Audio Effects
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio Delay Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Microphone
- Audio Settings
- Animation
- Animation System Overview
- Animation Clips
- Animation from external sources
- Animation Window Guide
- Animator Controllers
- Retargeting of Humanoid animations
- Performance and Optimization
- Animation Reference
- Animation HOWTOs
- A Glossary of animation terms
- UI
- Navigation and Pathfinding
- Navigation Overview
- Navigation System in Unity
- Inner Workings of the Navigation System
- Building a NavMesh
- NavMesh building components
- Advanced NavMesh Bake Settings
- Creating a NavMesh Agent
- Creating a NavMesh Obstacle
- Creating an Off-mesh Link
- Building Off-Mesh Links Automatically
- Building Height Mesh for Accurate Character Placement
- Navigation Areas and Costs
- Loading Multiple NavMeshes using Additive Loading
- Using NavMesh Agent with Other Components
- Navigation Reference
- Navigation How-Tos
- Navigation Overview
- Unity Services
- Setting up your project for Unity Services
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Unity IAP
- Setting up Unity IAP
- Cross Platform Guide
- Store Guides
- Implementing a Store
- Unity Collaborate
- Unity Performance Reporting
- Multiplayer Services
- Virtual Reality
- Open-source repositories
- Asset Store Publishing
- Platform-specific
- Standalone
- Apple Mac
- WebGL
- WebGL Player Settings
- Getting started with WebGL development
- WebGL Browser Compatibility
- Building and running a WebGL project
- WebGL: Deploying compressed builds
- Debugging and trouble shooting WebGL builds
- WebGL Graphics
- WebGL Networking
- Using Audio In WebGL
- WebGL performance considerations
- Memory Considerations when targeting WebGL
- WebGL: Interacting with browser scripting
- Using WebGL Templates
- Cursor locking and full-screen mode in WebGL
- Input in WebGL
- Building games for Apple TV
- iOS
- Getting started with iOS development
- iOS Player Settings
- iOS 2D Texture Overrides
- Upgrading to 64 bit iOS
- iOS Advanced Topics
- Features currently not supported by Unity iOS
- Troubleshooting on iOS devices
- Reporting crash bugs on iOS
- Android
- Getting started with Android development
- Android SDK/NDK setup
- Unity Remote
- Android Remote (DEPRECATED)
- Troubleshooting Android development
- Inside the Android build process
- Reporting crash bugs under Android
- Support for APK expansion files (OBB)
- Android Scripting
- Building and using plug-ins for Android
- Customizing an Android Splash Screen
- Single-Pass Stereo Rendering for Android
- Android Player Settings
- Android 2D Textures Overrides
- Gradle for Android
- Android Manifest
- Getting started with Android development
- Getting started with Facebook development
- Samsung TV
- Tizen
- Windows
- Windows General
- Windows Store Apps
- Getting Started
- Windows Store Apps: Deployment
- Windows Store Apps: Profiler
- Windows Store Apps: Command line arguments
- Windows Store Apps: Association launching
- AppCallbacks class
- Windows Store Apps: WinRT API in C# scripts
- WSA Player Settings
- Windows Store: Windows SDKs
- Scripting Backends
- FAQ
- Windows Store Apps: Examples
- Windows Store Apps: Code snippets
- Known issues
- Windows Holographic
- Web Player
- Mobile Developer Checklist
- Experimental
- Legacy Topics
- Asset Server (Team License)
- Legacy Network Reference Guide
- Legacy Asset Bundles
- Legacy Animation System
- Legacy GUI
- Legacy Unity Analytics (SDK Workflow)
- LegacyUnityRemote
- Best practice guides
- Expert guides
- Unity User Manual (5.6)
- UI
- UI Reference
- Auto Layout
- Grid Layout Group
Grid Layout Group
The Grid Layout Group component places its child layout elements in a grid.

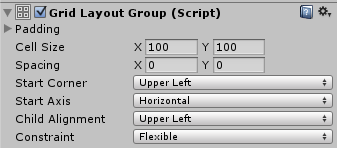
Properties
| Property: | Function: |
|---|---|
| Padding | The padding inside the edges of the layout group. |
| Cell Size | The size to use for each layout element in the group. |
| Spacing | The spacing between the layout elements. |
| Start Corner | The corner where the first element is located. |
| Start Axis | Which primary axis to place elements along. Horizontal will fill an entire row before a new row is started. Vertical will fill an entire column before a new column is started. |
| Child Alignment | The alignment to use for the layout elements if they don’t fill out all the available space. |
| Constraint | Constraint the grid to a fixed number of rows or columns to aid the auto layout system. |
Description
Unlike other layout groups, the Grid Layout Group ignores the minimum, preferred, and flexible size properties of its contained layout elements and instead assigns a fixed size to all of them which is defined with the Cell Size property of the Grid Layout Group itself.
Grid Layout Group and auto layout
There are special considerations to be aware of when using the Grid Layout Group as part of an auto layout setup, such as using it with a Content Size Fitter.
The auto layout system calculates the horizontal and vertical sizes independently. This can be at odds with the Grid Layout Group, where the number of rows depends on the number of columns and vice versa.
For any given number of cells, there are different combinations of row count and column count that can make the grid fit its content. In order to aid the layout system, you can specify that you intent the table to have a fixed number of columns or rows by using the Constraint property.
Here are suggested ways of using the Layout System with a Content Size Fitter:
Flexible width and fixed height
To setup a grid with a flexible width and fixed height, where the grid expands horizontally as more elements are added, you can set these properties as follows:
- Grid Layout Group Constraint: Fixed Row Count
- Content Size Fitter Horizontal Fit: Preferred Size
- Content Size Fitter Vertical Fit: Preferred Size or Unconstrained
If unconstrained Vertical Fit is used, it’s up to you to give the grid a height that is big enough to fit the specified row count of cells.
Fixed width and flexible height
To setup a grid with a fixed width and flexible height, where the grid expands vertically as more elements are added, you can set these properties as follows:
- Grid Layout Group Constraint: Fixed Column Count
- Content Size Fitter Horizontal Fit: Preferred Size or Unconstrained
- Content Size Fitter Vertical Fit: Preferred Size
If unconstrained Horizontal Fit is used, it’s up to you to give the grid a width that is big enough to fit the specified column count of cells.
Both flexible width and height
If you want a grid with both a flexible width and height you can do that, but you will have no control over the specific number of rows and columns. The grid will attempt to make the row and column count approximately the same. You can set these properties as follows:
- Grid Layout Group Constraint: Flexible
- Content Size Fitter Horizontal Fit: Preferred Size
- Content Size Fitter Vertical Fit: Preferred Size
Is something described here not working as you expect it to? It might be a Known Issue. Please check with the Issue Tracker at issuetracker.unity3d.com.