Manual
- Unity User Manual (2019.1)
- Packages
- Verified and Preview packages
- 2D Animation
- 2D IK
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- Adaptive Performance
- Addressables
- Ads IAP Mediation Adaptor
- Advertisement
- AI Planner
- Alembic
- Analytics Library
- Android Logcat
- Animation Rigging
- AP Samsung Android
- AR Foundation
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Asset Bundle Browser
- Barracuda
- Build Report Inspector
- Burst
- Cinemachine
- Collections
- Core RP Library
- DOTS Android Platform
- DOTS Linux Platform
- DOTS macOS Platform
- DOTS Platforms
- DOTS Web Platform
- DOTS Windows Platform
- Editor Coroutines
- Entities
- FBX Exporter
- Film and TV Toolbox
- Game Foundation
- Google Resonance Audio
- Google VR Android
- Google VR iOS
- High Definition RP
- Hybrid Renderer
- Immediate Window
- In App Purchasing
- Input System
- Jobs
- Lightweight RP
- Mathematics
- Область Memory
- Mobile Notifications
- Mono Cecil
- Multiplayer HLAPI
- Oculus Android
- Oculus Desktop
- OpenVR (Desktop)
- Package Validation Suite
- PlayableGraph Visualizer
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- ProGrids
- Quick Search
- Remote Config
- Scriptable Build Pipeline
- Shader Graph
- Share WebGL Game
- Terrain Tools
- TextMesh Pro
- Unity AOV Recorder
- Unity Collaborate
- Unity Distribution Portal
- Unity Physics
- Unity Recorder
- Unity Reflect
- Unity Render Streaming
- Unity User Reporting
- USD
- Vector Graphics
- Visual Effect Graph
- WebRTC
- Windows Mixed Reality
- Xiaomi SDK
- XR Legacy Input Helpers
- XR SDK Management
- Built-in packages
- AI
- Animation
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- Package Manager UI
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Timeline
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- Packages by keywords
- Working with the Package Manager
- Creating custom packages
- Verified and Preview packages
- Working in Unity
- Installing Unity
- Getting Started
- Asset Workflow
- The Main Windows
- Создание геймплея.
- Editor Features
- Advanced Development
- Advanced Editor Topics
- Сборка системы приложения
- Command line arguments
- Applying defaults to assets by folder
- Support for custom Menu Item and Editor features
- Asynchronous Shader compilation
- За кулисами
- AssetDatabase
- Text-Based Scene Files
- Cache Server
- Изменение исходных ассетов из кода
- Расширение редактора
- Выполнение Editor скриптов при запуске редактора Unity
- Upgrade Guides
- Использование автоматического обновления API
- Upgrading to Unity 2019.1
- Upgrading to Unity 2018.3
- Upgrading to Unity 2018.2
- Upgrading to Unity 2018.1
- Upgrading to Unity 2017.3
- Upgrading to Unity 2017.2
- Upgrading to Unity 2017.1
- Upgrading to Unity 5.6
- Upgrading to Unity 5.5
- Upgrading to Unity 5.4
- Upgrading to Unity 5.3
- Upgrading to Unity 5.2
- Upgrading to Unity 5.0
- Руководство по обновлению до Unity 4.0
- Обновление до Unity 3.5
- Importing
- 2D
- Геймплей в 2D
- 2D Sorting
- Sprites
- Tilemap
- Physics Reference 2D
- Графика
- Обзор графических возможностей
- Освещение
- Lighting overview
- Lighting Window
- Light Explorer
- Light sources
- Shadows
- Global Illumination
- Lightmapping
- Lightmap Parameters
- Baked ambient occlusion
- LOD for baked lightmaps
- Light Probes
- Reflection probes
- Lighting Modes
- GI visualizations in the Scene view
- Lighting Data Asset
- Lightmap Directional Modes
- Lightmaps: Technical information
- Material properties and the GI system
- Global Illumination UVs
- GI cache
- Light troubleshooting and performance
- Related topics
- Камеры
- Materials, Shaders & Textures
- Текстуры
- Creating and Using Materials
- Standard Shader
- Standard Particle Shaders
- Physically Based Rendering Material Validator
- Accessing and Modifying Material parameters via script
- Writing Shaders
- Legacy Shaders
- Video overview
- Ландшафтный движок
- Tree Editor
- Системы Частиц
- Post-processing overview
- Расширенные возможности рендеринга
- Procedural Mesh Geometry
- Оптимизация производительности графики
- Слои
- Освещение
- Справка по графическим возможностям
- Справочник по камерам
- Shader Reference
- Writing Surface Shaders
- Программирование вершинных и фрагментных (пиксельных) шейдеров
- Примеры вершинных и фрагментных шейдеров
- Shader semantics
- Accessing shader properties in Cg/HLSL
- Providing vertex data to vertex programs
- Встроенные подключаемые файлы для шейдеров
- Стандартные шейдерные предпроцессорные макросы
- Built-in shader helper functions
- Built-in shader variables
- Создание программ с несколькими вариантами шейдеров
- GLSL Shader programs
- Shading Language used in Unity
- Shader Compilation Target Levels
- Shader data types and precision
- Using sampler states
- Синтаксис ShaderLab: Shader
- Синтаксис ShaderLab: свойства
- Синтаксис ShaderLab: SubShader
- Синтаксис ShaderLab: Pass
- ShaderLab: Culling & Depth Testing
- Синтаксис ShaderLab: Blending
- Синтаксис ShaderLab: тэги Pass
- Синтаксис ShaderLab: Stencil
- Синтаксис ShaderLab: Name
- Синтаксис ShaderLab: цвет, материал, освещение
- ShaderLab: Legacy Texture Combiners
- Синтакс ShaderLab: Альфа тестинг (Alpha testing)
- Синтаксис ShaderLab: туман
- Синтаксис ShaderLab: BindChannels
- Синтаксис ShaderLab: UsePass
- Синтаксис ShaderLab: GrabPass
- ShaderLab: SubShader Tags
- Синтаксис ShaderLab: Pass
- Синтаксис ShaderLab: Fallback
- #Синтаксис ShaderLab: CustomEditor
- Синтаксис ShaderLab: другие команды
- Shader assets
- Расширенные возможности ShaderLab
- Unity's Rendering Pipeline
- Performance tips when writing shaders
- Rendering with Replaced Shaders
- Custom Shader GUI
- Использование текстур глубины
- Текстура глубины камеры
- Особенности рендеринга различных платформ
- Уровень детализации шейдера (Level Of Detail)
- Texture arrays
- Debugging DirectX 11/12 shaders with Visual Studio
- Debugging DirectX 12 shaders with PIX
- Implementing Fixed Function TexGen in Shaders
- Particle Systems reference
- Particle System
- Particle System modules
- Particle System Main module
- Emission module
- Shape Module
- Velocity over Lifetime module
- Noise module
- Limit Velocity Over Lifetime module
- Inherit Velocity module
- Force Over Lifetime module
- Color Over Lifetime module
- Color By Speed module
- Size over Lifetime module
- Size by Speed module
- Rotation Over Lifetime module
- Rotation By Speed module
- External Forces module
- Collision module
- Triggers module
- Sub Emitters module
- Texture Sheet Animation module
- Lights module
- Trails module
- Custom Data module
- Renderer module
- Particle System Force Field
- Системы частиц (Более старая система, используемая до версии 3.5)
- Справка по Визуальным Эффектам
- Mesh Components
- Текстурные компоненты
- Компоненты рендеринга
- Rendering Pipeline Details
- Подборка уроков по графике
- How do I Import Alpha Textures?
- Как я могу создать Skybox?
- Как сделать эмиттер частиц в форме меша (Устаревшая система частиц)
- Как добавить Spot Light Cookie (Cookie текстура для Точечного Источника Света)?
- Как мне исправить вращение импортированной модели?
- Water in Unity
- Art Asset best practice guide
- Importing models from 3D modeling software
- How to do Stereoscopic Rendering
- Уроки по графике
- Scriptable Render Pipeline
- Обзор графических возможностей
- Physics
- Скриптинг
- Обзор Скриптинга
- Создание и Использование Скриптов
- Variables and the Inspector
- Controlling GameObjects using components
- Функции событий
- Time and Framerate Management
- Создание и уничтожение игровых объектов (GameObjects)
- Coroutines
- Пространства имён
- Attributes
- Order of Execution for Event Functions
- Understanding Automatic Memory Management
- Platform dependent compilation
- Специальные папки и порядок компиляции скриптов
- Assembly Definitions
- Managed code stripping
- .NET profile support
- Referencing additional class library assemblies
- Stable scripting runtime: known limitations
- Generic Functions
- Scripting restrictions
- Script Serialization
- Unity События (UnityEvents)
- What is a Null Reference Exception?
- Important Classes
- Рецепты использования векторов
- Инструменты Скриптинга
- Event System
- C# Job System
- Обзор Скриптинга
- Multiplayer and Networking
- Multiplayer Overview
- Setting up a multiplayer project
- Using the Network Manager
- Using the Network Manager HUD
- The Network Manager HUD in LAN mode
- The Network Manager HUD in Matchmaker mode
- Converting a single-player game to Unity Multiplayer
- Debugging Information
- The Multiplayer High Level API
- Multiplayer Component Reference
- Multiplayer Classes Reference
- UnityWebRequest
- Аудио
- Аудио. Обзор.
- Аудио файлы
- Трекерные модули
- Audio Mixer
- Native Audio Plugin SDK
- Audio Profiler
- Ambisonic Audio
- Справочник по аудио
- Audio Clip
- Audio Listener
- Audio Source
- Audio Mixer
- Аудио эффекты (только для Pro версии)
- Audio Effects
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Микрофон
- Audio Settings
- Анимация
- Animation System Overview
- Анимационные клипы
- Animator Controllers (контроллеры аниматоров)
- Аниматор и контроллер аниматора
- The Animator Window
- Конечные автоматы в анимации
- Blend Trees (Деревья смешивания)
- Working with blend shapes
- Animator Override Controllers
- Переназначение гуманоидных анимаций
- Performance and optimization
- Animation Reference
- Кривые анимации и события
- Playables API
- Словарь терминов анимации и Mecanim.
- Timeline
- Timeline overview
- Using the Timeline window
- Timeline window
- Timeline properties in the Inspector window
- Playable Director component
- Timeline glossary
- User interfaces (UI)
- UIElements Developer Guide
- Unity UI: Unity User Interface
- Сanvas (Полотно)
- Basic Layout
- Визуальные компоненты
- Компоненты взаимодействия
- Animation Integration
- Auto Layout
- Rich Text
- Справка по пользовательским интерфейсам
- Практические рекомендации по работе с UI (пользовательскими интерфейсами)
- Immediate Mode GUI (IMGUI)
- Навигация и поиск пути
- Navigation Overview
- Navigation System in Unity
- Inner Workings of the Navigation System
- Building a NavMesh
- NavMesh building components
- Advanced NavMesh Bake Settings
- Creating a NavMesh Agent
- Creating a NavMesh Obstacle
- Creating an Off-mesh Link
- Building Off-Mesh Links Automatically
- Building Height Mesh for Accurate Character Placement
- Navigation Areas and Costs
- Loading Multiple NavMeshes using Additive Loading
- Using NavMesh Agent with Other Components
- Справочник по навигации
- Navigation How-Tos
- Navigation Overview
- Unity Services
- Setting up your project for Unity Services
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Analytics Overview
- Setting Up Analytics
- Analytics Dashboard
- Analytics events
- Funnels
- Remote Settings
- Unity Analytics A/B Testing
- Monetization
- User Attributes
- Unity Analytics Raw Data Export
- Data reset
- Upgrading Unity Analytics
- COPPA Compliance
- Unity Analytics and the EU General Data Protection Regulation (GDPR)
- Analytics Metrics, Segments, and Terminology
- Unity Cloud Build
- Automated Build Generation
- Supported platforms
- Supported versions of Unity
- Version control systems
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Git
- Using the Unity Editor to configure Unity Cloud Build for Git
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Mercurial
- Using the Unity Editor to configure Unity Cloud Build for Mercurial
- Using Apache Subversion (SVN) with Unity Cloud Build
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Perforce
- Using the Unity Editor to configure Unity Cloud Build for Perforce
- Building for iOS
- Advanced options
- Build manifest
- Cloud Build REST API
- Unity IAP
- Setting up Unity IAP
- Cross Platform Guide
- Codeless IAP
- Defining products
- Subscription Product support
- Initialization
- Browsing Product Metadata
- Initiating Purchases
- Processing Purchases
- Handling purchase failures
- Restoring Transactions
- Purchase Receipts
- Receipt validation
- Store Extensions
- Cross-store installation issues with Android in-app purchase stores
- Store Guides
- Implementing a Store
- IAP Promo
- Unity Collaborate
- Setting up Unity Collaborate
- Adding team members to your Unity Project
- Viewing history
- Enabling Cloud Build with Collaborate
- Managing Unity Editor versions
- Reverting files
- Resolving file conflicts
- Excluding Assets from publishing to Collaborate
- Publishing individual files to Collaborate
- Restoring previous versions of a project
- In-Progress edit notifications
- Managing cloud storage
- Moving your Project to another version control system
- Collaborate troubleshooting tips
- Unity Cloud Diagnostics
- Unity Integrations
- Multiplayer Services
- XR
- XR SDKs
- Google VR
- Vuforia
- Windows Mixed Reality
- Unity XR Input
- XR API reference
- Mixed Reality Devices
- Обзор
- VR devices
- Single Pass Stereo rendering (Double-Wide rendering)
- VR Audio Spatializers
- VR frame timing
- XR SDKs
- Open-source repositories
- Asset Store Publishing
- Специфичные платформы
- Автономный
- macOS
- Apple TV
- WebGL
- WebGL Player settings
- Getting started with WebGL development
- WebGL Browser Compatibility
- Building and running a WebGL project
- WebGL: Deploying compressed builds
- Debugging and troubleshooting WebGL builds
- WebGL Graphics
- WebGL Networking
- Using Audio In WebGL
- WebGL performance considerations
- Embedded Resources on WebGL
- Memory in WebGL
- WebGL: Interacting with browser scripting
- Using WebGL Templates
- Cursor locking and full-screen mode in WebGL
- Input in WebGL
- iOS
- Первые шаги в iOS разработке
- iOS Player settings
- iOS 2D Texture Overrides
- Upgrading to 64-bit iOS
- Продвинутые темы по iOS
- Features currently not supported by Unity iOS
- Решение проблем на iOS устройствах
- Сообщение об ошибках, приводящих к "падениям" на iOS
- Android
- Getting started with Android development
- Android environment setup
- Unity Remote
- Troubleshooting Android development
- Building apps for Android
- Reporting crash bugs under Android
- Support for APK expansion files (OBB)
- Написание кода для Android
- Building and using plug-ins for Android
- Кастомизация экрана приветствия (Splash Screen) на Android
- Single-Pass Stereo Rendering for Android
- Android Player settings
- Android 2D Textures Overrides
- Gradle for Android
- Android Manifest
- App patching for fast development iteration
- Getting started with Android development
- Windows
- Windows General
- Universal Windows Platform
- Приложения Windows Store: Приступая к работе
- Universal Windows Platform: Deployment
- Universal Windows Platform: Profiler
- Universal Windows Platform: Command line arguments
- Universal Windows Platform: Association launching
- Класс AppCallbacks
- Universal Windows Platform: WinRT API in C# scripts
- Universal Windows Player settings
- Universal Windows Platform: IL2CPP scripting back end
- ЧаВо
- Universal Windows Platform: Examples
- Universal Windows Platform: Code snippets
- Known issues
- Чеклист Мобильного Разработчика
- Experimental
- Legacy Topics
- Best practice guides
- Expert guides
- New in Unity 2019.1
- Glossary
- Unity User Manual (2019.1)
- Специфичные платформы
- WebGL
- Getting started with WebGL development
- Building and running a WebGL project
Building and running a WebGL project
When you build a WebGL project, Unity creates a folder with the following files:
An index.html file which browsers can navigate to load your content.
A TemplateData folder (when building with the default template) containing the build logo, loading bar and other template Assets. The build template folder is normally used to customize the appearance of the build while loading. See the User Manual page on WebGL templates for more information.
A Build folder containing your generated build output files.
The Build folder contains the following files (the MyProject file name represents the name of your project).
A UnityLoader.js JavaScript file containing the code needed to load up the Unity content in the web page.
A MyProject.json JSON file containing all the necessary information about your build. The URL of this JSON file is provided as an argument for the Unity Loader when the build is instantiated. JSON file contains URLs of all the other build files, which can be absolute or relative to the location of the JSON file. JSON may contain additional Module parameters, such as the splash screen style or the initial size of the memory heap.
A MyProject.wasm.framework.unityweb file containing the JavaScript runtime and plugins.
A MyProject.wasm.code.unityweb file containing the WebAssembly binary.
A MyProject.wasm.memory.unityweb file containing a binary image to initialize the heap memory for your player. Note that this file is only generated for multi-threaded builds.
A MyProject.data.unityweb file containing the Asset data and Scenes.
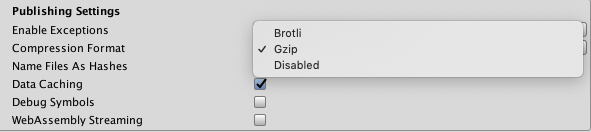
The contents of the *.unityweb files in the Build folder may be compressed with gzip, brotli or may be uncompressed, depending on the Publishing Settings. See documentation on deploying compressed builds for more information
You can view your WebGL player directly in most browsers by opening the index.html file. However, for security reasons, Chrome places restrictions on scripts opened from local file URLs, so this technique does not work in Chrome. To work round Chrome’s restrictions, use Unity’s Build & Run command ( File > Build & Run); the file is then temporarily hosted in a local web server and opened from a local host URL. Alternatively, you can run Chrome with the --allow-file-access-from-files command line option which allows it to load content from local file URLs. This is required on a PC to allow execution of the build.
On some servers you need to explicitly make .unityweb files accessible, because the server needs to provide these files to clients.
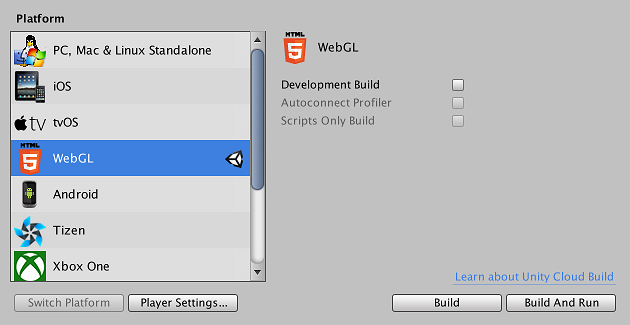
Build player options
Access the WebGL options via the in the Build Settings dialog box. (menu: File > Build Settings…). In the dialog box, select WebGL from the Platform list, then select Player Settings….

Development Build
When you check the Development Build checkbox, Unity generates a development build which has Profiler support and a development console to see errors. In addition, development builds do not compress content (that is, content is not minified); they maintain JavaScript in human-readable form, preserving function names so you get useful stack traces for errors. Note, however, that this means development builds are very large, and too large to distribute.
Autoconnect Profiler
This option can only be enabled when you have the Development Build checkbox checked. Check the Autoconnect Profiler option to profile your Unity WebGL content. For WebGL, it is not possible to connect the Profiler to a running build as on other platforms, so you have to use this option to connect the content to the Editor. This is because the Profiler connection is handled using WebSockets on WebGL, but a web browser only allows outgoing connections from the content.
Player settings
WebGL has some additional options in the Player settings (menu: Edit > Project Settings, then select the Player category).
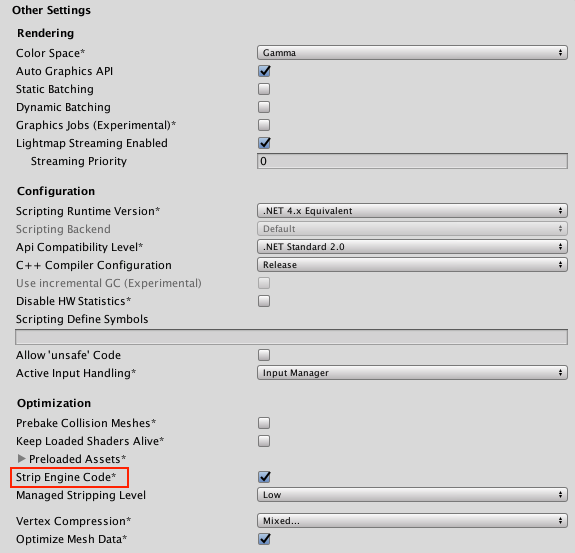
Other Settings

Strip Engine Code
Open Other Settings to access the Strip Engine Code option. This option is checked by default to enable code stripping for WebGL. With this option checked, Unity does not include code for any classes you don’t use. For example, if you don’t use any physics components or functions, the whole physics engine is removed from your build. See the Stripping section below for more details.
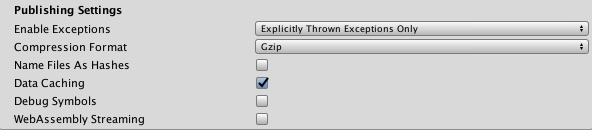
Publishing Settings

Enable Exceptions
Open Publishing Settings to access Enable Exceptions. Enable Exceptions allows you to specify how unexpected code behavior (generally considered errors) is handled at run time. It has these options:
- None: Select this if you don’t need any exception support. This gives the best performance and smallest builds. With this option, any exception thrown causes your content to stop with an error in that setting.
-
Explicitly Thrown Exceptions Only (default): Select this to capture exceptions which are explicitly specified from a
throwstatement in your scripts and to also ensurefinallyblocks are called. Note that selecting this option makes the generated JavaScript code from your scripts longer and slower; This might only be an issue if scripts are the main bottleneck in your project. -
Full Without Stacktrace: Select this option to capture:
- Exceptions which are explicitly specified from
throwstatements in your scripts (the same as in the Explicitly Thrown Exceptions Only option) - Null References
- Out of Bounds Array accesses
- Exceptions which are explicitly specified from
- Full With Stacktrace: This option is similar to the option above but it also captures Stack traces. Unity generates these exceptions by embedding checks for them in the code, so this option decreases performance and increases browser memory usage. Only use this for debugging, and always test in a 64-bit browser.
Select Publishing Settings to access Data Caching. Select this to enable automatic local caching of your player data. This option sets asset storage as a local cached in the browser’s IndexedDB database, so that assets won’t have to be downloaded again in subsequent runs of your content. Note that different browsers have different rules on allowing IndexedDB storage; browsers may ask the user for permission to store the data, and your build may exceed a size limit defined by the browser.
Distribution size
When publishing for WebGL, it is important to keep your build size low so users get reasonable download times before the content starts. For generic tips on reducing asset sizes, see documentation on Reducing the file size of the build.
Hints and tips specific to WebGL
Specify the Crunch texture compression format for all your compressed textures in the Texture Importer.
Don’t deploy development builds; they are not compressed or minified, and so have much larger file sizes.
Open the Player settings (menu: Edit > Project Settings, then select the Player category), open the Publishing Settings panel and set Enable Exceptions to None if you don’t need exceptions in your build.
Open the Player settings (menu: Edit > Project Settings, then select the Player category), open the Other Settings panel, and enable Strip Engine Code to ensure an efficient build.
Take care when using third-party managed dlls, as they might include a lot of dependencies and so significantly increase the generated code size.
If you make a release build, Unity compresses the build output files according to the Compression Format selected in the Publishing Settings panel of the WebGL Player settings.

See documentation on Deploying compressed builds for more info on these options, and on how to publish builds with them.
AssetBundles
Since all your Asset data needs to be pre-downloaded before your content starts, you should consider moving Assets out of your main data files and into AssetBundles. That way, you can create a small loader Scene for your content which loads quickly. It then dynamically loads Assets on-demand as the user proceeds through your content. AssetBundles also help with Asset data memory management: You can unload Asset data from memory for Assets you don’t need any more by calling AssetBundle.Unload.
Some considerations apply when using AssetBundles on the WebGL platform:
When you use class types in your AssetBundle which are not used in your main build, Unity may strip the code for those classes from the build. This can cause a fail when trying to load Assets from the AssetBundle. Use BuildPlayerOptions.assetBundleManifestPath to fix that, or see the section on Stripping, below, for other options.
WebGL does not support threading, but http downloads only become available when they have finished downloading. Because of this, Unity WebGL builds need to decompress AssetBundle data on the main thread when the download is done, blocking the main thread. To avoid this interruption, LZMA AssetBundle compression is not available for AssetBundles on WebGL. AssetBundles are compressed using LZ4 instead, which is de-compressed very efficiently on-demand. If you need smaller compression sizes than LZ4 delivers, you can configure your web server to use gzip or Brotli compression (on top of LZ4 compression) on your AssetBundles. See documentation on Deploying compressed builds for more information on how to do this.
AssetBundle caching using WWW.LoadFromCacheOrDownload is supported in WebGL using the IndexedDB API from the browser to implement caching on the user’s computer. Note that IndexedDB may have limited support on some browsers, and that browsers may request the user’s authorization to store data on disk. See documentation on WebGL browser compatibility for more information.
Stripping
Unity removes all unused code from your build by default. You can change this via the Player settings (menu: Edit > Project Settings, then select the Player category): Select the Other Settings panel to access the Strip Engine Code option. It is better to build with stripping enabled.
With code stripping, Unity scans your project for any UnityObject-derived classes used (either by being referenced in your script code, or in the serialized data in your Scenes). It then removes from the build any Unity subsystems which have none of their classes used. This makes your build have less code, resulting in both smaller downloads and less code to parse (so code runs faster and uses less memory).
Issues with code stripping
Code stripping might cause issues with your project if it strips code which is actually necessary. This can be the case when you load AssetBundles at run time which contain classes that are not included in the main build, and have therefore been stripped from the project. Error messages appear in your browser’s JavaScript console when this happens (possibly followed by more errors). For example:
Could not produce class with ID XXX
To troubleshoot these errors, look up the ID (such as XXX in the example above) in the Class ID Reference to see which class it is trying to create an instance of. In such cases, you can force Unity to include the code for that class in the build, either by adding a reference to that class to your scripts or to your Scenes, or by adding a link.xml file to your project.
Below is an example which makes sure that the Collider class (and therefore the Physics module) gets preserved in a project. Add this XML code to a file called link.xml, and put that file into your Assets folder.
<linker>
<assembly fullname="UnityEngine">
<type fullname="UnityEngine.Collider" preserve="all"/>
</assembly>
</linker>
If you suspect that stripping is causing problems with your build, you can also try disabling the Strip Engine Code option during testing.
Unity does not provide a convenient way to see which modules and classes are included in a build, which would allow you to optimize your project to strip well. However, to get an overview of included classes and modules, you can look at the generated file Temp/StagingArea/Data/il2cppOutput/UnityClassRegistration.cpp after making a build.
Note that the Strip Engine Code option only affects Unity engine code. IL2CPP always strips byte code from your managed dlls and scripts. This can cause problems when you need to reference managed types dynamically through reflection rather than through static references in your code. If you need to access types through reflection, you may also need to set up a link.xml file to preserve those types. See the documentation page on iOS Build size optimization for more information on link.xml files.
Moving build output files
To change the location of your Build folder, change the URL of the JSON file (the second argument of the UnityLoader.instantiate) in the index.html file.
To change the location of the files inside the Build folder, change their URLs (that is, dataUrl, wasmCodeUrl, wasmMemoryUrl, and wasmFrameworkUrl) in the JSON file. All non-absolute URLs in the JSON file are treated as URLs relative to the location of the JSON file. You can specify URLs on external servers for these if you want to host your files on a content distribution network (CDN), but you need to make sure that the hosting server has enabled Cross Origin Resource Sharing (CORS) for this to work. See the manual page on WebGL networking for more information about CORS.
Incremental builds
The C++ code generated for your project by IL2CPP is compiled incrementally; that is, only generated C++ code that has changed since the last build is compiled again. Unchanged source code re-uses the same object files generated for the previous build. The object files used for incremental C++ builds are stored in the Library/il2cpp_cache directory in your Unity project.
To perform a clean, from-scratch build of the generated C++ code which doesn’t use incremental compiling, delete the Library/il2cpp_cache directory in your Unity project. Note that if the Unity Editor version differs from the one used for the previous WebGL build, Unity does a clean, from-scratch build automatically.
2019–06–10 Page amended with limited editorial review
Full Without Stacktrace added in Unity 2017.3
Removed asm.js linker target in Unity 2019.1