Manual
- Unity User Manual 2021.1 (beta)
- Packages
- Released packages
- 2D Animation
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- Adaptive Performance
- Adaptive Performance Samsung Android
- Addressables
- Advertisement
- Alembic
- Analytics Library
- Android Logcat
- Animation Rigging
- AR Foundation
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Burst
- Cinemachine
- Code Coverage
- Editor Coroutines
- FBX Exporter
- In App Purchasing
- Input System
- JetBrains Rider Editor
- Magic Leap XR Plugin
- ML Agents
- Mobile Notifications
- Oculus XR Plugin
- OpenXR Plugin
- Polybrush
- ProBuilder
- Profile Analyzer
- Remote Config
- Scriptable Build Pipeline
- Test Framework
- TextMeshPro
- Timeline
- Unity Collaborate
- Unity Distribution Portal
- Unity Recorder
- Visual Scripting
- Visual Studio Code Editor
- Visual Studio Editor
- Windows XR Plugin
- XR Plugin Management
- Release Candidates
- Pre-release packages
- Core packages
- Built-in packages
- AI
- Android JNI
- Animation
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- Experimental packages
- Packages by keywords
- Unity's Package Manager
- Concepts
- Configuration
- Package Manager window
- List view
- Details view
- Finding packages
- Adding and removing packages
- Installing from a registry
- Installing a package from a local folder
- Installing a package from a local tarball file
- Installing from a Git URL
- Adding a registry package by name
- Removing an installed package
- Disabling a built-in package
- Importing an Asset Store package
- Switching to another package version
- Updating your Asset Store package
- Finding package documentation
- Inspecting packages
- Scripting API for packages
- Scoped Registries
- Resolution and conflict
- Project manifest
- Solución de problemas
- Creating custom packages
- Released packages
- Working in Unity
- Installing Unity
- Upgrading Unity
- API updater
- Upgrading to Unity 2020.2
- Upgrading to Unity 2020.1
- Upgrading to Unity 2019 LTS
- Upgrading to Unity 2018 LTS
- Legacy Upgrade Guides
- Unity's interface
- Asset workflow
- Creación del Gameplay
- Características del Editor
- 2D and 3D mode settings
- Preferences
- Presets
- Shortcuts Manager
- Build Settings
- Project Settings
- Integración Visual Studio C#
- Integración con RenderDoc
- Using the Xcode frame debugger
- Analiticas del Editor
- Buscar Actualizaciones
- IME en Unity
- Nombres de carpetas de especiales
- Reusing Assets between Projects
- Control de Versiones
- Multi-Scene editing
- Safe Mode
- Command line arguments
- Support for custom Menu Item and Editor features
- Archivos de escena basados en texto
- Solución de Problemas del Editor
- Analysis
- Importing
- Input
- 2D
- Experiencia de Juego en 2D
- asdf
- Sprites
- Tilemap
- Physics Reference 2D
- Gráficos
- Render pipelines
- Cameras
- Post-processing
- Lighting
- Introduction to lighting
- Light sources
- Shadows
- The Lighting window
- Lighting Settings Asset
- The Light Explorer window
- Lightmapping
- The Progressive Lightmapper
- Lightmapping using Enlighten (deprecated)
- Lightmapping: Getting started
- Lightmap Parameters Asset
- Directional Mode
- Lightmaps and LOD
- Ambient occlusion
- Lightmaps: Technical information
- Lightmapping and the Shader Meta Pass
- Lightmap UVs
- UV overlap
- Lightmap seam stitching
- Custom fall-off
- Realtime Global Illumination using Enlighten (deprecated)
- Light Probes
- Reflection Probes
- Precomputed lighting data
- Scene View Draw Modes for lighting
- Meshes, Materials, Shaders and Textures
- Componentes Mesh
- Materials
- Texturas 2D
- Sombreadores(Shaders) con Funciones Fijas
- Standard Shader
- Standard Particle Shaders
- Autodesk Interactive shader
- Legacy Shaders (Shaders de Legado)
- Referencia del Shader
- Writing Surface Shaders
- Writing vertex and fragment shaders
- Ejemplos del Vertex y Fragment Shader
- Semánticas de Shader
- Accediendo propiedades shader en Cg/HLSL
- Proporcionar datos del vértice a programas vertex
- El Sombreador integrado incluye archivos
- Macros del preprocesador Shader predefinidas
- Funciones Shader integradas de ayuda
- Variables shader integradas
- Shader variants and keywords
- GLSL Shader programs
- Shading language used in Unity
- Niveles Objetivo de Compilación Shader
- Tipos de dato Shader y precisión
- Using sampler states
- Sintaxis ShaderLab
- Assets Shader
- Temas Avanzados de ShaderLab
- Optimizing shader variants
- Asynchronous Shader compilation
- Consejos de rendimiento al escribir shaders
- Rendering con Shaders Remplazados
- Custom Shader GUI (GUI Shader Personalizado)
- Utilizando Depth Textures (Texturas de profundidad)
- La Depth Texture (Textura de Profundidad) de la cámara
- Diferencias especificas de rendering por plataforma
- Using texture arrays in shaders
- Debugging DirectX 11/12 shaders with Visual Studio
- Debugging DirectX 12 shaders with PIX
- Implementando la Función Fija TexGen en Shaders
- Particle systems
- Choosing your particle system solution
- Built-in Particle System
- Using the Built-in Particle System
- Particle System vertex streams and Standard Shader support
- Particle System GPU Instancing
- Particle System C# Job System integration
- Components and Modules
- Particle System
- Módulos del Sistema de Partículas
- Particle System Main module
- Emission module
- Módulo Shape (forma)
- Velocity over Lifetime module
- Noise module
- Limit Velocity Over Lifetime module
- Inherit Velocity module
- Lifetime by Emitter Speed
- Force Over Lifetime module
- Color Over Lifetime module
- Color By Speed module
- Módulo Size Over Lifetime
- Módulo Size By Speed
- Rotation Over Lifetime module
- Rotation By Speed module
- External Forces module
- Collision module
- Módulo Triggers
- Sub Emitters module
- Texture Sheet Animation module
- Lights module
- Trails module
- Módulo de datos personalizados
- Renderer module
- Particle System Force Field
- Built-in Particle System examples
- Visual Effect Graph
- Creating environments
- Sky
- Visual Effects Components
- Advanced rendering features
- High dynamic range
- Level of Detail (LOD) for meshes
- Graphics API support
- Streaming Virtual Texturing
- Streaming Virtual Texturing requirements and compatibility
- How Streaming Virtual Texturing works
- Enabling Streaming Virtual Texturing in your project
- Using Streaming Virtual Texturing in Shader Graph
- Cache Management for Virtual Texturing
- Marking textures as "Virtual Texturing Only"
- Virtual Texturing error material
- Compute shaders
- GPU instancing
- Sparse Textures (Texturas Dispersas)
- CullingGroup API
- Loading texture and mesh data
- Optimizando el Rendimiento Gráfico
- Color space
- Graphics tutorials
- Cómo arreglo la rotación de un modelo importado?
- Art Asset best practice guide
- Importing models from 3D modeling software
- Hacer imágenes visuales creíbles en Unity
- Update: believable visuals in URP and HDRP
- Believable visuals: preparing assets
- Believable visuals: render settings
- Believable visuals: lighting strategy
- Believable visuals: models
- Believable visuals: materials and shaders
- Believable visuals: outdoor lighting
- Believable visuals: indoor and local lighting
- Believable visuals: post-processing
- Believable visuals: dynamic lighting
- Setting up the Rendering Pipeline and Lighting in Unity
- Física
- 3D Physics for object-oriented projects
- Referencia de física en 3D
- Articulation Body
- Box Collider
- Capsule Collider
- El Character Controller ( Controlador del personaje)
- Character Joint
- Configurable Joint
- Constant Force (fuerza constante)
- Fixed Joint
- Hinge Joint
- Mesh Collider
- Rigidbody
- Sphere Collider
- Spring Joint
- Cloth
- Wheel Collider
- Terrain Collider
- Physic Material (Material de Física)
- Los cómos de la Física
- Scripting
- Setting Up Your Scripting Environment
- Scripting concepts
- Important Classes
- Important Classes - GameObject
- Important Classes - MonoBehaviour
- Important Classes - Object
- Important Classes - Transform
- Important Classes - Vectors
- Important Classes - Quaternion
- ScriptableObject
- Important Classes - Time and Framerate Management
- Important Classes - Mathf
- Important Classes - Random
- Important Classes - Debug
- Important Classes - Gizmos & Handles
- Unity architecture
- Plug-ins
- C# Job System
- Multijugador y Networking (redes)
- Multiplayer Overview
- Configurando un proyecto multijugador
- Using the Network Manager
- Using the Network Manager HUD
- The Network Manager HUD in LAN mode
- The Network Manager HUD in Matchmaker mode
- Converting a single-player game to Unity Multiplayer
- Debugging Information
- La API de Alto Nivel Multijugador
- Multiplayer Component Reference
- Clases Multijugador de referencia
- Multiplayer Encryption Plug-ins
- UnityWebRequest
- Audio
- Vista General del Audio
- Archivos de Audio
- Tracker Modules
- Audio Mixer (Mezclador de Audio)
- Plugin SDK del Audio Nativo de Unity
- Audio Profiler (Perfilador de Audio)
- Ambisonic Audio
- Referencias de Audio
- Audio Clip
- Audio Listener
- Audio Source (Fuente de Audio)
- Audio Mixer (Mezclador de Audio)
- Audio Filters (Filtros de Audio)
- Audio Effects (Efectos de audio)
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones (Zonas de reverberación)
- Micrófono
- Configuraciones de Audio
- Descripción general de video
- Animación
- Visión general del Sistema de Animación
- Clips de Animación (Animation Clips)
- Animator Controllers
- El Asset del Animator Controller
- La Ventana Animator
- Animation State Machines (Máquinas de Estado de Animación)
- Lo básico de los Estados de Maquina
- Parámetros de animación
- Transiciones de State Machine (Estados de Maquina)
- State Machine Behaviours (Comportamientos de Maquinas de Estado)
- Sub-State Machines (Sub-Estados de Maquina)
- Capas de Animación
- Funcionalidad "Solo" y "Mute"
- Target Matching (Haciendo que coincida con un objetivo)
- Inverse Kinematics (Cinemática Inversa)
- Root Motion - Cómo funciona
- Blend Trees (Árboles de Mezcla)
- Working with blend shapes
- Animator Override Controllers
- Retargeting de Animaciones Humanoides
- Performance and optimization
- Animation Reference
- Preguntas más frecuentes de Animación
- Playables API
- Un Glosario de términos de Animación
- Creating user interfaces (UI)
- Comparison of UI systems in Unity
- UI Toolkit
- Unity UI
- Canvas
- Diseño Básico
- Componentes Visuales
- Componentes de Interacción
- Integración de Animación
- Diseño Automático
- Rich Text
- Event System
- Referencia UI
- Rect Transform
- Canvas Components (Componentes del Canvas)
- Componentes Visuales
- Componentes de Interacción
- Auto Layout (Diseño Automático)
- Referencia al Event System (Sistema de Eventos)
- Los cómos del UI
- Immediate Mode GUI (IMGUI)
- Navegación y Pathfinding (Búsqueda de Caminos)
- Visión General de la Navegación
- Sistema de Navegación de Unity
- Trabajos interiores del Sistema de Navegación
- Construyendo un NavMesh
- Componentes de construcción del NavMesh
- Ajustes Bake Avanzados del NavMesh
- Creando un Agente NavMesh
- Creando un NavMesh Obstacle (Obstáculo NavMesh)
- Creando un Off-mesh Link (Enlace Off-mesh)
- Construyendo Off-Mesh Links (Enlaces Off-mesh) Automáticamente
- Construyendo un Height Mesh (Mesh de altura) para una colocación precisa del personaje
- Áreas de Navegación y Costos
- Cargar Múltiples NavMeshes utilizando el Additive Loading
- Utilizando el NavMesh Agent con otros componentes
- Navigation Reference
- Los 'Cómos' de la Navegación
- Visión General de la Navegación
- Servicios de Unity
- Setting up your project for Unity services
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Analytics Overview
- Configurando Analytics
- Analytics Dashboard
- Eventos de analítica
- Funnels
- Configuración remota
- Unity Analytics A/B Testing
- Monetization (Monetización)
- User Attributes (Atributos de Usuario)
- Unity Analytics Raw Data Export (Exportación de datos sin procesar)
- Restablecimiento de datos
- Actualizando Unity Analytics
- COPPA Compliance
- Unity Analytics and the EU General Data Protection Regulation (GDPR)
- Métricas, segmentos y terminología de Analytics
- Unity Cloud Build
- Automated Build Generation
- Supported platforms
- Versiones soportadas de Unity
- Share links
- Sistemas de control de versiones
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Git
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Mercurial
- Utilizar Apache Subversion (SVN) con Unity Cloud Build
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Perforce
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Plastic
- Construyendo para iOS
- Opciones Avanzadas
- Using Addressables in Unity Cloud Build
- Manifest de la construcción
- Scheduled builds
- Cloud Build REST API
- Unity Cloud Content Delivery
- Unity IAP
- Configurando el Unity IAP
- Guia Multi Plataforma
- Codeless IAP
- Definiendo productos
- Subscription Product support
- Inicialización
- Mirando Metadata del Producto
- Iniciando Compras
- Procesando Compras
- Manejando fallas en las compras
- Recuperando Transacciones
- Recibos de Compra
- Validación de Recibo
- Extensiones de la Store (tienda)
- Cross-store installation issues with Android in-app purchase stores
- Guías de Tiendas
- Implementando una Tienda
- Unity Collaborate
- Setting up Unity Collaborate
- Adding team members to your Unity project
- Ver el historial
- Enabling Cloud Build with Collaborate
- Gestión de versiones del ediitor de Unity
- Reverting files
- Resolving file conflicts
- Excluding Assets from publishing to Collaborate
- Publicar archivos individuales a Collaborate
- Restoring previous versions of a project
- Notificaciones de edición en progreso
- Managing cloud storage
- Moving your Project to another version control system
- Unity Accelerator
- Collaborate troubleshooting tips
- Unity Cloud Diagnostics
- Unity Integrations
- Servicios Multiplayer
- Unity Distribution Portal
- XR
- Getting started with AR development in Unity
- Getting started with VR development in Unity
- XR Plug-in Framework
- Configuring your Unity Project for XR
- Universal Render Pipeline compatibility in XR
- XR API reference
- Single Pass Stereo rendering (Double-Wide rendering)
- VR Audio Spatializers
- VR frame timing
- Unity XR SDK
- Repositorios Open-source
- Cómo contribuir a Unity
- Paso 1: Obtener una cuenta de Bitbucket
- Paso 2: Fork el repositorio al cual usted quiere contribuir
- Step 3: Clone Su Fork
- Paso 4: Aplique las modificaciones a su fork
- Paso 5: Abra una solicitud Pull en Bitbucket
- Paso 6: Espere al Feedback (retroalimentación)
- Lecturas Adicionales
- FAQ (Preguntas más frecuentes)
- Cómo contribuir a Unity
- Asset Store Publishing
- Creating your Publisher Account
- Creating a new package draft
- Deleting a package draft
- Uploading Assets to your package
- Filling in the package details
- Submitting your package for approval
- Viewing the status of your Asset Store submissions
- Collecting revenue
- Providing support to your customers
- Adding tags to published packages
- Connecting your account to Google Analytics
- Promoting your Assets
- Refunding your customers
- Upgrading packages
- Deprecating your Assets
- Issuing vouchers
- Managing your publishing team
- Asset Store Publisher portal
- Platform development
- Using Unity as a Library in other applications
- Enabling deep linking
- Standalone
- macOS
- Apple TV
- WebGL
- Empezar con el desarrollo de WebGL
- WebGL Player settings
- Building and running a WebGL project
- WebGL: Compressed builds and server configuration
- WebGL: Server configuration code samples
- Compatibilidad del navegador con WebGL
- Gráficas WebGL
- Utilizando Audio en WebGL
- Embedded Resources on WebGL
- Using WebGL templates
- Bloqueo del cursor y modo de pantalla completa en WebGL
- Input en WebGL
- WebGL: Interacting with browser scripting
- Consideraciones de rendimiento WebGL
- Memory in WebGL
- Debugging and troubleshooting WebGL builds
- WebGL Networking (redes)
- Empezar con el desarrollo de WebGL
- iOS
- Integrating Unity into native iOS applications
- Iniciando con desarrollo iOS
- iOS build settings
- iOS Player settings
- Temas Avanzados de iOS
- Troubleshooting on iOS devices
- Reportando bugs de falla en iOS
- Android
- Android environment setup
- Integrating Unity into Android applications
- Unity Remote
- Android Player settings
- Android Keystore Manager
- Building apps for Android
- Un Solo Pase de Stereo Rendering para Android
- Vulkan swapchain pre-rotation
- Building and using plug-ins for Android
- Android mobile scripting
- Troubleshooting Android development
- Reporting crash bugs under Android
- Windows
- Integrating Unity into Windows and UWP applications
- Windows General
- Universal Windows Platform
- Cómo empezar
- Universal Windows Platform: Deployment
- Universal Windows Platform (UWP) build settings
- Windows Device Portal Deployment
- Universal Windows Platform: Profiler
- Universal Windows Platform: Command line arguments
- Universal Windows Platform: Association launching
- Clase AppCallbacks
- Universal Windows Platform: WinRT API in C# scripts
- Universal Windows Platform Player Settings
- Universal Windows Platform: IL2CPP scripting back end
- FAQ (Preguntas más frecuentes)
- Universal Windows Platform: Ejemplos
- Universal Windows Platform: Code snippets
- Known issues
- Lista de Verificación para Desarrolladores en Móviles
- Unity Search
- Tópicos de legado
- Glossary
- Unity User Manual 2021.1 (beta)
- Animación
- Playables API
- Playables Examples
Playables Examples
PlayableGraph Visualizer
All of the examples in this document use the PlayableGraph Visualizer (Pictured below) to illustrate the trees and nodes created by the Playables API. The Playable graph Visualizer is a tool available through GitHub.
To use the PlayableGraph Visualizer:
Download the PlayableGraph Visualizer that corresponds with your version of Unity from the GitHub repository
Open the tool by selecting Window > PlayableGraph Visualizer
Register your graph using GraphVisualizerClient.Show(PlayableGraph graph, string name).

Playables in the graph are represented by colored nodes. Wire color intensity indicates the weight of the blending. See GitHub for more information on this tool.
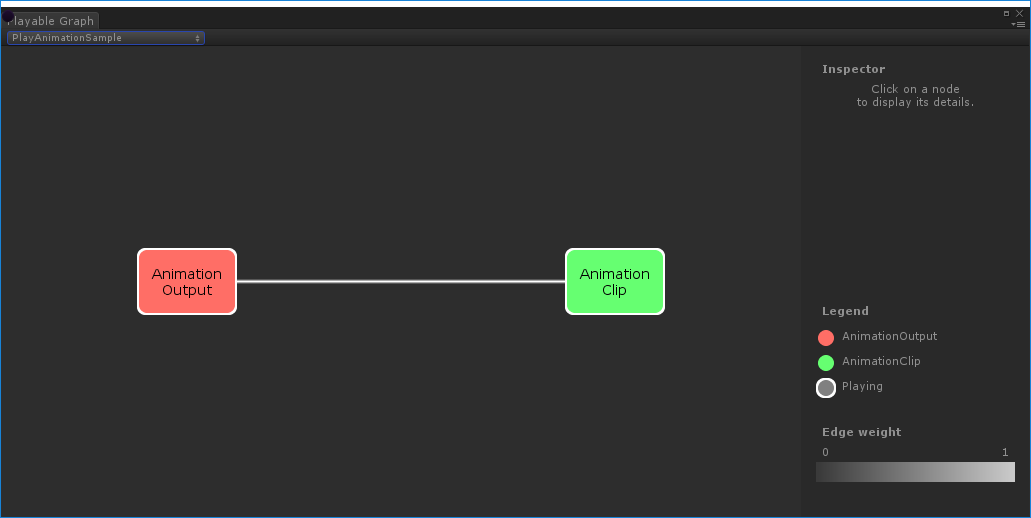
Playing a single animation clip on a GameObject
This example demonstrates a simple PlayableGraph with a single playable output that is linked to a single playable node. The playable node plays a single animation clip (clip). An AnimationClipPlayable must wrap the animation clip to make it compatible with the Playables API.
using UnityEngine;
using UnityEngine.Playables;
using UnityEngine.Animations;
[RequireComponent(typeof(Animator))]
public class PlayAnimationSample : MonoBehaviour
{
public AnimationClip clip;
PlayableGraph playableGraph;
void Start()
{
playableGraph = PlayableGraph.Create();
playableGraph.SetTimeUpdateMode(DirectorUpdateMode.GameTime);
var playableOutput = AnimationPlayableOutput.Create(playableGraph, "Animation", GetComponent<Animator>());
// Wrap the clip in a playable
var clipPlayable = AnimationClipPlayable.Create(playableGraph, clip);
// Connect the Playable to an output
playableOutput.SetSourcePlayable(clipPlayable);
// Plays the Graph.
playableGraph.Play();
}
void OnDisable()
{
// Destroys all Playables and PlayableOutputs created by the graph.
playableGraph.Destroy();
}
}

Use AnimationPlayableUtilities to simplify the creation and playback of animation playables, as shown in the following example:__
__
using UnityEngine;
using UnityEngine.Playables;
using UnityEngine.Animations;
[RequireComponent(typeof(Animator))]
public class PlayAnimationUtilitiesSample : MonoBehaviour
{
public AnimationClip clip;
PlayableGraph playableGraph;
void Start()
{
AnimationPlayableUtilities.PlayClip(GetComponent<Animator>(), clip, out playableGraph);
}
void OnDisable()
{
// Destroys all Playables and Outputs created by the graph.
playableGraph.Destroy();
}
}
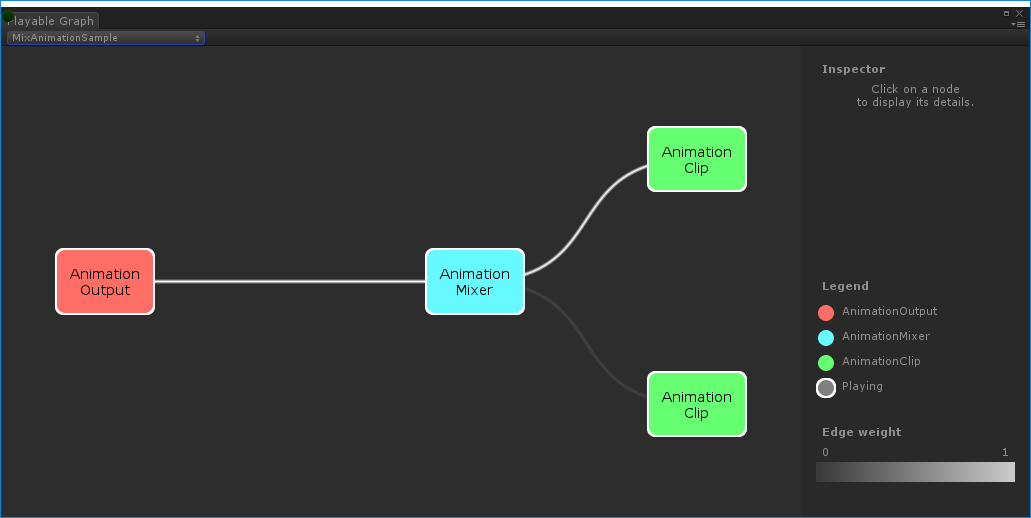
Creating an animation blend tree
This example demonstrates how to use the AnimationMixerPlayable to blend two animation clips. Before blending the animation clips, they must be wrapped by playables. To do this, an AnimationClipPlayable (clipPlayable0 and clipPlayable1) wraps each AnimationClip (clip0 and clip1). The SetInputWeight() method dynamically adjusts the blend weight of each playable.
Although not shown in this example, you can also use AnimationMixerPlayable to blend playable mixers and other playables.
using UnityEngine;
using UnityEngine.Playables;
using UnityEngine.Animations;
[RequireComponent(typeof(Animator))]
public class MixAnimationSample : MonoBehaviour
{
public AnimationClip clip0;
public AnimationClip clip1;
public float weight;
PlayableGraph playableGraph;
AnimationMixerPlayable mixerPlayable;
void Start()
{
// Creates the graph, the mixer and binds them to the Animator.
playableGraph = PlayableGraph.Create();
var playableOutput = AnimationPlayableOutput.Create(playableGraph, "Animation", GetComponent<Animator>());
mixerPlayable = AnimationMixerPlayable.Create(playableGraph, 2);
playableOutput.SetSourcePlayable(mixerPlayable);
// Creates AnimationClipPlayable and connects them to the mixer.
var clipPlayable0 = AnimationClipPlayable.Create(playableGraph, clip0);
var clipPlayable1 = AnimationClipPlayable.Create(playableGraph, clip1);
playableGraph.Connect(clipPlayable0, 0, mixerPlayable, 0);
playableGraph.Connect(clipPlayable1, 0, mixerPlayable, 1);
// Plays the Graph.
playableGraph.Play();
}
void Update()
{
weight = Mathf.Clamp01(weight);
mixerPlayable.SetInputWeight(0, 1.0f-weight);
mixerPlayable.SetInputWeight(1, weight);
}
void OnDisable()
{
// Destroys all Playables and Outputs created by the graph.
playableGraph.Destroy();
}
}

PlayableGraph generated by `MixAnimationSampleBlending an AnimationClip and AnimatorController
This example demonstrates how to use an AnimationMixerPlayable to blend an AnimationClip with an AnimatorController.
Before blending the AnimationClip and AnimatorController, they must be wrapped by playables. To do this, an AnimationClipPlayable (clipPlayable) wraps the AnimationClip (clip) and an AnimatorControllerPlayable (ctrlPlayable) wraps the RuntimeAnimatorController (controller). The SetInputWeight() method dynamically adjusts the blend weight of each playable.
using UnityEngine;
using UnityEngine.Playables;
using UnityEngine.Animations;
[RequireComponent(typeof(Animator))]
public class RuntimeControllerSample : MonoBehaviour
{
public AnimationClip clip;
public RuntimeAnimatorController controller;
public float weight;
PlayableGraph playableGraph;
AnimationMixerPlayable mixerPlayable;
void Start()
{
// Creates the graph, the mixer and binds them to the Animator.
playableGraph = PlayableGraph.Create();
var playableOutput = AnimationPlayableOutput.Create(playableGraph, "Animation", GetComponent<Animator>());
mixerPlayable = AnimationMixerPlayable.Create(playableGraph, 2);
playableOutput.SetSourcePlayable(mixerPlayable);
// Creates AnimationClipPlayable and connects them to the mixer.
var clipPlayable = AnimationClipPlayable.Create(playableGraph, clip);
var ctrlPlayable = AnimatorControllerPlayable.Create(playableGraph, controller);
playableGraph.Connect(clipPlayable, 0, mixerPlayable, 0);
playableGraph.Connect(ctrlPlayable, 0, mixerPlayable, 1);
// Plays the Graph.
playableGraph.Play();
}
void Update()
{
weight = Mathf.Clamp01(weight);
mixerPlayable.SetInputWeight(0, 1.0f-weight);
mixerPlayable.SetInputWeight(1, weight);
}
void OnDisable()
{
// Destroys all Playables and Outputs created by the graph.
playableGraph.Destroy();
}
}
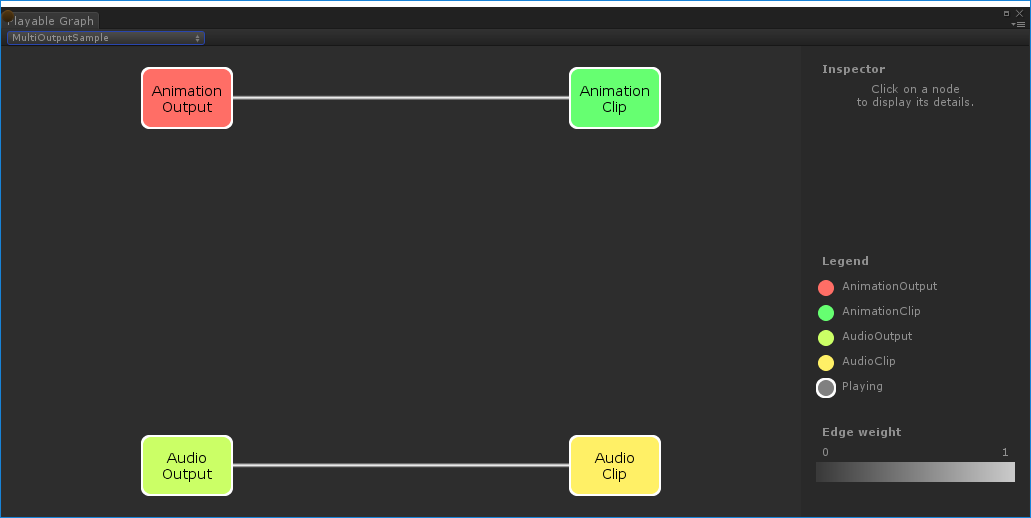
Creating a PlayableGraph with several outputs
This example demonstrates how to create a PlayableGraph with two different playable output types: an AudioPlayableOutput and an AnimationPlayableOutput. A PlayableGraph can have many playable outputs of different types.
This example also demonstrates how to play an AudioClip through an AudioClipPlayable that is connected to an AudioPlayableOutput.
using UnityEngine;
using UnityEngine.Animations;
using UnityEngine.Audio;
using UnityEngine.Playables;
[RequireComponent(typeof(Animator))]
[RequireComponent(typeof(AudioSource))]
public class MultiOutputSample : MonoBehaviour
{
public AnimationClip animationClip;
public AudioClip audioClip;
PlayableGraph playableGraph;
void Start()
{
playableGraph = PlayableGraph.Create();
// Create the outputs.
var animationOutput = AnimationPlayableOutput.Create(playableGraph, "Animation", GetComponent<Animator>());
var audioOutput = AudioPlayableOutput.Create(playableGraph, "Audio", GetComponent<AudioSource>());
// Create the playables.
var animationClipPlayable = AnimationClipPlayable.Create(playableGraph, animationClip);
var audioClipPlayable = AudioClipPlayable.Create(playableGraph, audioClip, true);
// Connect the playables to an output
animationOutput.SetSourcePlayable(animationClipPlayable);
audioOutput.SetSourcePlayable(audioClipPlayable);
// Plays the Graph.
playableGraph.Play();
}
void OnDisable()
{
// Destroys all Playables and Outputs created by the graph.
playableGraph.Destroy();
}
}

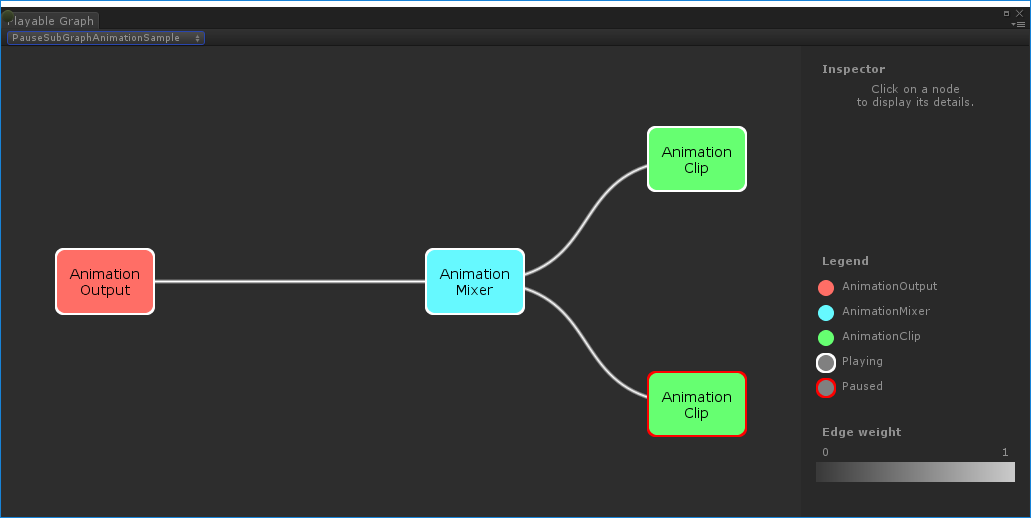
PlayableGraph generated by `MultiOutputSampleControlling the play state of the tree
This example demonstrates how to use the Playable.SetPlayState() method to control the play state of node on the PlayableGraph tree. The SetPlayState method controls the play state of the entire tree, one of its branches, or a single node.
When setting the play state of a node, the state propagates to all its children, regardless of their play states. For example, if a child node is explicitly paused, setting a parent node to “playing” also sets all its child nodes to “playing.”
In this example, the PlayableGraph contains a mixer that blends two animation clips. An AnimationClipPlayable wraps each animation clip and the SetPlayState() method explicitly pauses the second playable. The second AnimationClipPlayable is explicitly paused, so its internal time does not advance and outputs the same value. The exact value depends on the specific time when the AnimationClipPlayable was paused.
using UnityEngine;
using UnityEngine.Playables;
using UnityEngine.Animations;
[RequireComponent(typeof(Animator))]
public class PauseSubGraphAnimationSample : MonoBehaviour
{
public AnimationClip clip0;
public AnimationClip clip1;
PlayableGraph playableGraph;
AnimationMixerPlayable mixerPlayable;
void Start()
{
// Creates the graph, the mixer and binds them to the Animator.
playableGraph = PlayableGraph.Create();
var playableOutput = AnimationPlayableOutput.Create(playableGraph, "Animation", GetComponent<Animator>());
mixerPlayable = AnimationMixerPlayable.Create(playableGraph, 2);
playableOutput.SetSourcePlayable(mixerPlayable);
// Creates AnimationClipPlayable and connects them to the mixer.
var clipPlayable0 = AnimationClipPlayable.Create(playableGraph, clip0);
var clipPlayable1 = AnimationClipPlayable.Create(playableGraph, clip1);
playableGraph.Connect(clipPlayable0, 0, mixerPlayable, 0);
playableGraph.Connect(clipPlayable1, 0, mixerPlayable, 1);
mixerPlayable.SetInputWeight(0, 1.0f);
mixerPlayable.SetInputWeight(1, 1.0f);
clipPlayable1.SetPlayState(PlayState.Paused);
// Plays the Graph.
playableGraph.Play();
}
void OnDisable()
{
// Destroys all Playables and Outputs created by the graph.
playableGraph.Destroy();
}
}

Controlling the timing of the tree
This example demonstrates how to use the Play() method to play a PlayableGraph, how to use the SetPlayState() method to pause a playable, and how to use the SetTime() method to manually set the local time of a playable with a variable.
using UnityEngine;
using UnityEngine.Playables;
using UnityEngine.Animations;
[RequireComponent(typeof(Animator))]
public class PlayWithTimeControlSample : MonoBehaviour
{
public AnimationClip clip;
public float time;
PlayableGraph playableGraph;
AnimationClipPlayable playableClip;
void Start()
{
playableGraph = PlayableGraph.Create();
var playableOutput = AnimationPlayableOutput.Create(playableGraph, "Animation", GetComponent<Animator>());
// Wrap the clip in a playable
playableClip = AnimationClipPlayable.Create(playableGraph, clip);
// Connect the Playable to an output
playableOutput.SetSourcePlayable(playableClip);
// Plays the Graph.
playableGraph.Play();
// Stops time from progressing automatically.
playableClip.SetPlayState(PlayState.Paused);
}
void Update ()
{
// Control the time manually
playableClip.SetTime(time);
}
void OnDisable()
{
// Destroys all Playables and Outputs created by the graph.
playableGraph.Destroy();
}
}
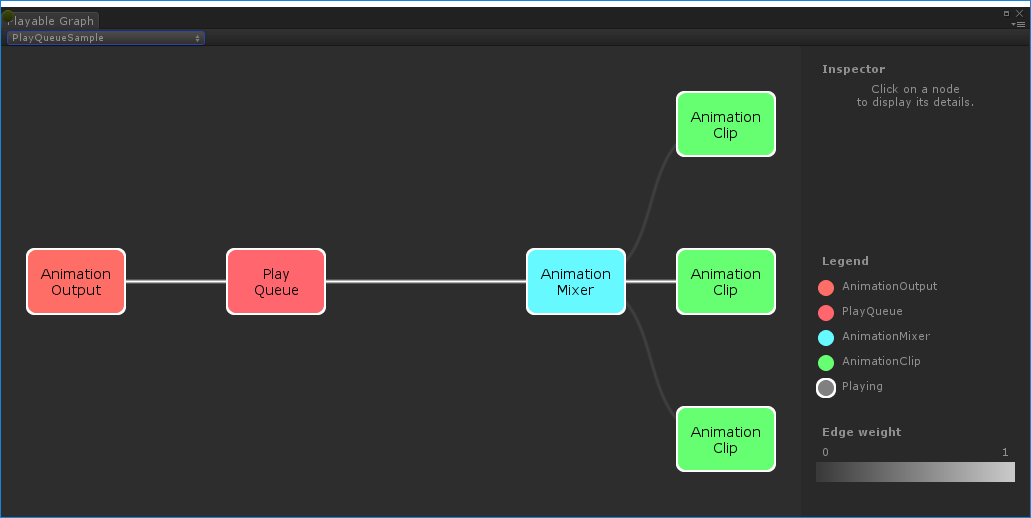
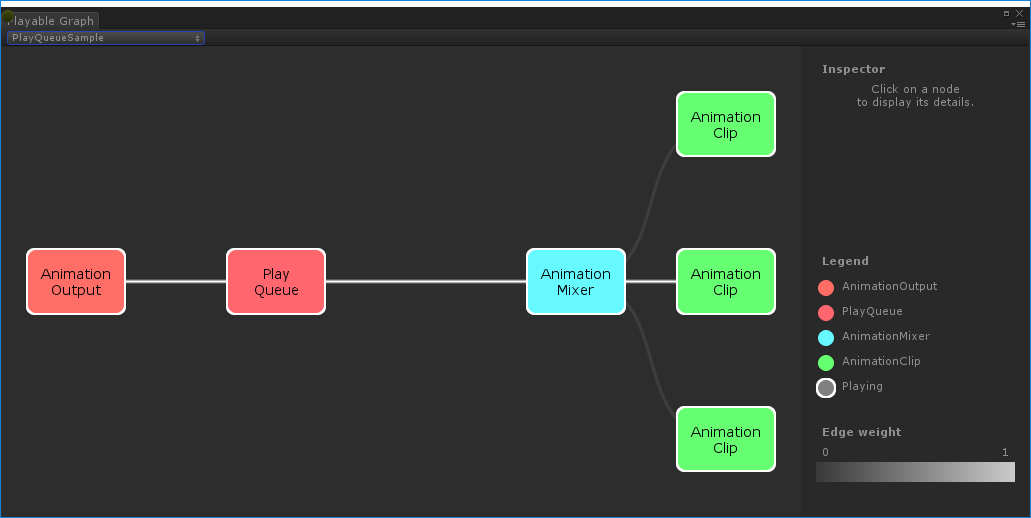
Creating PlayableBehaviour
This example demonstrates how to create custom playables with the PlayableBehaviour public class. This example also demonstrate how to override the PrepareFrame() virtual method to control nodes on the PlayableGraph. Custom playables can override any of the other virtual methods of the PlayableBehaviour class.
In this example, the nodes being controlled are a series of animation clips (clipsToPlay). The SetInputMethod() modifies the blend weight of each animation clip, ensuring that only one clip plays at a time, and the SetTime() method adjusts the local time so playback starts at the moment the animation clip is activated.
using UnityEngine;
using UnityEngine.Animations;
using UnityEngine.Playables;
public class PlayQueuePlayable : PlayableBehaviour
{
private int m_CurrentClipIndex = -1;
private float m_TimeToNextClip;
private Playable mixer;
public void Initialize(AnimationClip[] clipsToPlay, Playable owner, PlayableGraph graph)
{
owner.SetInputCount(1);
mixer = AnimationMixerPlayable.Create(graph, clipsToPlay.Length);
graph.Connect(mixer, 0, owner, 0);
owner.SetInputWeight(0, 1);
for (int clipIndex = 0 ; clipIndex < mixer.GetInputCount() ; ++clipIndex)
{
graph.Connect(AnimationClipPlayable.Create(graph, clipsToPlay[clipIndex]), 0, mixer, clipIndex);
mixer.SetInputWeight(clipIndex, 1.0f);
}
}
override public void PrepareFrame(Playable owner, FrameData info)
{
if (mixer.GetInputCount() == 0)
return;
// Advance to next clip if necessary
m_TimeToNextClip -= (float)info.deltaTime;
if (m_TimeToNextClip <= 0.0f)
{
m_CurrentClipIndex++;
if (m_CurrentClipIndex >= mixer.GetInputCount())
m_CurrentClipIndex = 0;
var currentClip = (AnimationClipPlayable)mixer.GetInput(m_CurrentClipIndex);
// Reset the time so that the next clip starts at the correct position
currentClip.SetTime(0);
m_TimeToNextClip = currentClip.GetAnimationClip().length;
}
// Adjust the weight of the inputs
for (int clipIndex = 0 ; clipIndex < mixer.GetInputCount(); ++clipIndex)
{
if (clipIndex == m_CurrentClipIndex)
mixer.SetInputWeight(clipIndex, 1.0f);
else
mixer.SetInputWeight(clipIndex, 0.0f);
}
}
}
[RequireComponent(typeof (Animator))]
public class PlayQueueSample : MonoBehaviour
{
public AnimationClip[] clipsToPlay;
PlayableGraph playableGraph;
void Start()
{
playableGraph = PlayableGraph.Create();
var playQueuePlayable = ScriptPlayable<PlayQueuePlayable>.Create(playableGraph);
var playQueue = playQueuePlayable.GetBehaviour();
playQueue.Initialize(clipsToPlay, playQueuePlayable, playableGraph);
var playableOutput = AnimationPlayableOutput.Create(playableGraph, "Animation", GetComponent<Animator>());
playableOutput.SetSourcePlayable(playQueuePlayable);
playableOutput.SetSourceInputPort(0);
playableGraph.Play();
}
void OnDisable()
{
// Destroys all Playables and Outputs created by the graph.
playableGraph.Destroy();
}
}

2017–07–04 Page published
New in Unity 2017.1 NewIn20171