手册
Version:
2018.2
- Unity User Manual (2018.2)
- 在 Unity 中操作
- 准备开始
- 资源工作流程
- 主要窗口
- 创建游戏玩法
- 编辑器功能
- 高级开发
- Editor 高级主题
- 许可证和激活
- 升级指南
- 导入
- 2D
- 图形
- 图形概述
- 光照
- 摄像机
- 材质、着色器和纹理
- 纹理
- 创建和使用材质
- 标准着色器
- 标准粒子着色器
- 基于物理的渲染材质验证器
- 通过脚本访问和修改材质参数
- 编写着色器
- 旧版着色器
- 内置着色器的用途和性能
- 普通着色器系列
- 透明着色器系列
- 透明镂空着色器系列
- 自发光着色器系列
- 反光着色器系列
- 反射顶点光照 (Reflective Vertex-Lit)
- 反光漫射 (Reflective Diffuse)
- 反光镜面反射 (Reflective Specular)
- 反光凹凸漫射 (Reflective Bumped Diffuse)
- 反光凹凸镜面反射 (Reflective Bumped Specular)
- 反光视差漫射 (Reflective Parallax Diffuse)
- 反光视差镜面反射 (Reflective Parallax Specular)
- 反光法线贴图无光照 (Reflective Normal Mapped Unlit)
- 反光法线贴图顶点光照 (Reflective Normal mapped Vertex-lit)
- 视频概述
- 地形引擎
- Tree Editor(树编辑器)
- 粒子系统
- 后期处理概述
- 高级渲染功能
- 程序化网格几何体
- 优化图形性能
- 层
- 图形参考
- 摄像机参考
- 着色器参考
- 粒子系统参考
- 粒子系统 (Particle System)
- 粒子系统模块
- 粒子系统 (Particle System) 主模块
- Emission 模块
- 粒子系统 Shape 模块
- Velocity over Lifetime 模块
- Noise 模块
- Limit Velocity Over Lifetime 模块
- Inherit Velocity 模块
- Force Over Lifetime 模块
- Color Over Lifetime 模块
- Color By Speed 模块
- Size over Lifetime 模块
- Size by Speed 模块
- Rotation Over Lifetime 模块
- Rotation By Speed 模块
- External Forces 模块
- Collision 模块
- Triggers 模块
- Sub Emitters 模块
- Texture Sheet Animation 模块
- Lights 模块
- Trails 模块
- Custom Data 模块
- Renderer 模块
- 粒子系统(旧版,3.5 版之前)
- 视觉效果参考
- 网格组件
- 纹理组件
- 渲染组件
- 渲染管线详细信息
- 图形操作方法
- 图形教程
- 可编程渲染管线
- 图形概述
- 物理系统
- 脚本
- 多玩家和联网
- 音频
- 动画
- 时间轴
- UI
- 导航和寻路
- Unity 服务
- 设置项目启用 Unity 服务
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Automated Build Generation
- 支持的平台
- 支持的 Unity 版本
- 版本控制系统
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Git 配置
- 使用 Unity Editor 对 Unity Cloud Build 进行 Git 配置
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Mercurial 配置
- 使用 Unity Editor 对 Unity Cloud Build 进行 Mercurial 配置
- 将 Apache Subversion (SVN) 用于 Unity Cloud Build
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Perforce 配置
- 使用 Unity Editor 对 Unity Cloud Build 进行 Perforce 配置
- 发布到 iOS
- 高级选项
- 编译清单
- Cloud Build REST API
- Unity IAP
- 设置 Unity IAP
- 跨平台指南
- 应用商店指南
- 实现应用商店
- 内购推荐 (IAP Promo)
- Unity Collaborate
- Unity Cloud Diagnostics
- Unity Integrations
- Multiplayer 服务
- XR
- 开源代码仓库
- Asset Store 发布
- 特定于平台的信息
- 独立平台
- macOS
- Apple TV
- WebGL
- iOS
- Android
- Windows
- Web 播放器
- 移动平台开发者检查清单
- 实验性
- 旧版主题
- 最佳实践指南
- 专家指南
- Unity 2018.2 中的新功能
- 包文档
- 术语表
导航选项

| 属性: | 功能: |
|---|---|
| Navigation | 导航选项表示如何控制 UI 元素在播放模式中的导航。 |
| None | 无键盘导航。还可以确保单击/点击操作不会获得焦点。 |
| Horizontal | 水平导航。 |
| Vertical | 垂直导航。 |
| Automatic | 自动导航。 |
| Explicit | 在此模式下,可显式指定不同箭头键将控件导航到的位置。 |
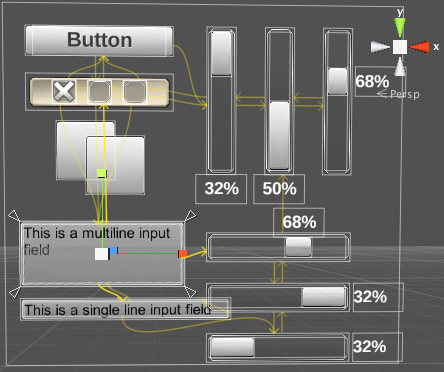
| Visualize | 选择 Visualize 可以直观显示您在场景窗口中设置的导航。请参阅下文。 |


在以上可视化模式中,箭头指示如何为整个控件集合设置焦点变化。这意味着,对于每个单独的 UI 控件,如果用户在给定控件具有焦点时按下箭头键,您可以看到接下来将获得焦点的 UI 控件。因此,在上面显示的示例中,如果“Button”具有焦点并且用户按下向右箭头键,则第一个(左侧)垂直滑动条随后将获得焦点。请注意,无法使用向上或向下键将焦点从垂直滑动条上移开,因为这两个键用于控制滑动条的值。水平滑动条和左/右箭头键也是同样道理。
Copyright © 2018 Unity Technologies. Publication 2018.2