Manual
- Unity User Manual (2017.4)
- Working in Unity
- Getting Started
- Asset Workflow (работа с ассетами)
- The Main Windows
- Создание геймплея.
- Editor Features
- Advanced Development
- Advanced Editor Topics
- Licenses and Activation
- Upgrade Guides
- Использование автоматического обновления API
- Upgrading to Unity 2017.3
- Upgrading to Unity 2017.2
- Upgrading to Unity 2017.1
- Upgrading to Unity 5.6
- Upgrading to Unity 5.5
- Upgrading to Unity 5.4
- Upgrading to Unity 5.3
- Upgrading to Unity 5.2
- Upgrading to Unity 5.0
- Руководство по обновлению до Unity 4.0
- Обновление до Unity 3.5
- 2D
- Графика
- Обзор графических возможностей
- Освещение
- Lighting overview
- Lighting Window
- Light Explorer
- Light sources
- Shadows
- Lighting Modes
- Global Illumination
- Light troubleshooting and performance
- Related topics
- Камеры
- Materials, Shaders & Textures
- Текстуры
- Creating and Using Materials
- Standard Shader
- Standard Particle Shaders
- Physically Based Rendering Material Validator
- Accessing and Modifying Material parameters via script
- Writing Shaders
- Legacy Shaders
- Video overview
- Ландшафтный движок
- Tree Editor
- Системы Частиц
- Post-processing overview
- Reflection probes
- Расширенные возможности рендеринга
- Процедурные материалы
- Procedural Mesh Geometry
- Оптимизация производительности графики
- Слои
- Освещение
- Справка по графическим возможностям
- Справочник по камерам
- Shader Reference
- Writing Surface Shaders
- Программирование вершинных и фрагментных (пиксельных) шейдеров
- Примеры вершинных и фрагментных шейдеров
- Shader semantics
- Accessing shader properties in Cg/HLSL
- Providing vertex data to vertex programs
- Встроенные подключаемые файлы для шейдеров
- Стандартные шейдерные предпроцессорные макросы
- Built-in shader helper functions
- Built-in shader variables
- Создание программ с несколькими вариантами шейдеров
- GLSL Shader programs
- Shading Language used in Unity
- Shader Compilation Target Levels
- Shader data types and precision
- Using sampler states
- Синтаксис ShaderLab: Shader
- Синтаксис ShaderLab: свойства
- Синтаксис ShaderLab: SubShader
- Синтаксис ShaderLab: Pass
- ShaderLab: Culling & Depth Testing
- Синтаксис ShaderLab: Blending
- Синтаксис ShaderLab: тэги Pass
- Синтаксис ShaderLab: Stencil
- Синтаксис ShaderLab: Name
- Синтаксис ShaderLab: цвет, материал, освещение
- ShaderLab: Legacy Texture Combiners
- Синтакс ShaderLab: Альфа тестинг (Alpha testing)
- Синтаксис ShaderLab: туман
- Синтаксис ShaderLab: BindChannels
- Синтаксис ShaderLab: UsePass
- Синтаксис ShaderLab: GrabPass
- ShaderLab: SubShader Tags
- Синтаксис ShaderLab: Pass
- Синтаксис ShaderLab: Fallback
- #Синтаксис ShaderLab: CustomEditor
- Синтаксис ShaderLab: другие команды
- Shader assets
- Расширенные возможности ShaderLab
- Unity's Rendering Pipeline
- Performance tips when writing shaders
- Rendering with Replaced Shaders
- Custom Shader GUI
- Использование текстур глубины
- Текстура глубины камеры
- Особенности рендеринга различных платформ
- Уровень детализации шейдера (Level Of Detail)
- Texture arrays
- Debugging DirectX 11/12 shaders with Visual Studio
- Debugging DirectX 12 shaders with PIX
- Implementing Fixed Function TexGen in Shaders
- Particle Systems reference
- Particle System
- Particle System modules
- Particle System Main module
- Emission module
- Particle System Shape Module
- Velocity over Lifetime module
- Noise module
- Limit Velocity Over Lifetime module
- Inherit Velocity module
- Force Over Lifetime module
- Color Over Lifetime module
- Color By Speed module
- Size over Lifetime module
- Size by Speed module
- Rotation Over Lifetime module
- Rotation By Speed module
- External Forces module
- Collision module
- Triggers module
- Sub Emitters module
- Texture Sheet Animation module
- Lights module
- Trails module
- Custom Data module
- Renderer module
- Системы частиц (Более старая система, используемая до версии 3.5)
- Справка по Визуальным Эффектам
- Mesh Components
- Текстурные компоненты
- Компоненты рендеринга
- Rendering Pipeline Details
- Подборка уроков по графике
- How do I Import Alpha Textures?
- Как я могу создать Skybox?
- Как сделать эмиттер частиц в форме меша (Устаревшая система частиц)
- Как добавить Spot Light Cookie (Cookie текстура для Точечного Источника Света)?
- Как мне исправить вращение импортированной модели?
- Water in Unity
- Art Asset best practice guide
- How do I import models from my 3D app?
- How to do Stereoscopic Rendering
- Уроки по графике
- Обзор графических возможностей
- Physics
- Скриптинг
- Обзор Скриптинга
- Создание и Использование Скриптов
- Variables and the Inspector
- Controlling GameObjects using components
- Функции событий
- Time and Framerate Management
- Создание и уничтожение игровых объектов (GameObjects)
- Coroutines
- Пространства имён
- Атрибуты
- Порядок выполнения функций событий
- Понимание автоматического управления памятью
- Platform dependent compilation
- Специальные папки и порядок компиляции скриптов
- Script compilation and assembly definition files
- Общие функции
- Scripting restrictions
- Script Serialization
- Unity События (UnityEvents)
- What is a Null Reference Exception?
- Important Classes
- Рецепты использования векторов
- Инструменты Скриптинга
- Система событий (EventSystem)
- Обзор Скриптинга
- Multiplayer and Networking
- Multiplayer Overview
- Setting up a multiplayer project
- Using the Network Manager
- Using the Network Manager HUD
- The Network Manager HUD in LAN mode
- The Network Manager HUD in Matchmaker mode
- Converting a single-player game to Unity Multiplayer
- Debugging Information
- The Multiplayer High Level API
- Multiplayer Component Reference
- Multiplayer Classes Reference
- UnityWebRequest
- Аудио
- Аудио. Обзор.
- Аудио файлы
- Трекерные модули
- Audio Mixer
- Native Audio Plugin SDK
- Audio Profiler
- Ambisonic Audio
- Справочник по аудио
- Audio Clip
- Audio Listener
- Audio Source
- Audio Mixer
- Аудио эффекты (только для Pro версии)
- Audio Effects
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Микрофон
- Audio Settings
- Анимация
- Animation System Overview
- Анимационные клипы
- Animation from external sources
- Руководство по Animation Window
- Animator Controllers (контроллеры аниматоров)
- Аниматор и контроллер аниматора
- The Animator Window
- Конечные автоматы в анимации
- Blend Trees (Деревья смешивания)
- Применение Blend Shapes (форм смешивания) для анимации
- Animator Override Controllers
- Переназначение гуманоидных анимаций
- Производительность и оптимизация в Mecanim
- Справка по анимации
- Практические рекомендации по анимации
- Playables API
- Словарь терминов анимации и Mecanim.
- Timeline
- Пользовательский интерфейс
- Сanvas (Полотно)
- Basic Layout
- Визуальные компоненты
- Компоненты взаимодействия
- Animation Integration
- Auto Layout
- «Обогащенный» текст (Rich Text)
- Справка по пользовательским интерфейсам
- Практические рекомендации по работе с UI (пользовательскими интерфейсами)
- Immediate Mode GUI (IMGUI)
- Навигация и поиск пути
- Navigation Overview
- Navigation System in Unity
- Inner Workings of the Navigation System
- Building a NavMesh
- NavMesh building components
- Advanced NavMesh Bake Settings
- Creating a NavMesh Agent
- Creating a NavMesh Obstacle
- Creating an Off-mesh Link
- Building Off-Mesh Links Automatically
- Building Height Mesh for Accurate Character Placement
- Navigation Areas and Costs
- Loading Multiple NavMeshes using Additive Loading
- Using NavMesh Agent with Other Components
- Справочник по навигации
- Navigation How-Tos
- Navigation Overview
- Unity Services
- Setting up your project for Unity Services
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Analytics Overview
- Setting Up Analytics
- Analytics Dashboard
- Analytics events
- Funnels
- Remote Settings
- Unity Analytics A/B Testing
- Monetization
- User Attributes
- Unity Analytics Raw Data Export
- Data reset
- Upgrading Unity Analytics
- COPPA Compliance
- Unity Analytics and the EU General Data Protection Regulation (GDPR)
- Analytics Metrics, Segments, and Terminology
- Unity Cloud Build
- Automated Build Generation
- Supported platforms
- Supported versions of Unity
- Version control systems
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Git
- Using the Unity Editor to configure Unity Cloud Build for Git
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Mercurial
- Using the Unity Editor to configure Unity Cloud Build for Mercurial
- Using Apache Subversion (SVN) with Unity Cloud Build
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Perforce
- Using the Unity Editor to configure Unity Cloud Build for Perforce
- Building for iOS
- Advanced options
- Build manifest
- Cloud Build REST API
- Unity IAP
- Setting up Unity IAP
- Cross Platform Guide
- Codeless IAP
- Defining products
- Subscription Product support
- Initialization
- Browsing Product Metadata
- Initiating Purchases
- Processing Purchases
- Handling purchase failures
- Restoring Transactions
- Purchase Receipts
- Receipt validation
- Store Extensions
- Cross-store installation issues with Android in-app purchase stores
- Store Guides
- Implementing a Store
- IAP Promo
- Unity Collaborate
- Setting up Unity Collaborate
- Adding team members to your Unity Project
- Viewing history
- Enabling Cloud Build with Collaborate
- Managing Unity Editor versions
- Reverting files
- Resolving file conflicts
- Excluding Assets from publishing to Collaborate
- Publishing individual files to Collaborate
- Restoring previous versions of a project
- In-Progress edit notifications
- Managing cloud storage
- Moving your Project to another version control system
- Collaborate troubleshooting tips
- Unity Performance Reporting
- Unity Integrations
- Multiplayer Services
- XR
- XR SDKs
- Google VR
- Vuforia
- Windows Mixed Reality
- Unity XR input
- XR API reference
- Mixed Reality Devices
- Обзор
- VR devices
- Single Pass Stereo rendering (Double-Wide rendering)
- VR Audio Spatializers
- XR SDKs
- Open-source repositories
- Asset Store Publishing
- Специфичные платформы
- Автономный
- macOS
- Apple TV
- WebGL
- WebGL Player Settings
- Getting started with WebGL development
- WebGL Browser Compatibility
- Building and running a WebGL project
- WebGL: Deploying compressed builds
- Debugging and troubleshooting WebGL builds
- WebGL Graphics
- WebGL Networking
- Using Audio In WebGL
- WebGL performance considerations
- Memory Considerations when targeting WebGL
- WebGL: Interacting with browser scripting
- Using WebGL Templates
- Cursor locking and full-screen mode in WebGL
- Input in WebGL
- iOS
- Первые шаги в iOS разработке
- iOS Player Settings
- iOS 2D Texture Overrides
- Upgrading to 64-bit iOS
- Продвинутые темы по iOS
- Features currently not supported by Unity iOS
- Решение проблем на iOS устройствах
- Сообщение об ошибках, приводящих к "падениям" на iOS
- Android
- Getting started with Android development
- Android environment setup
- Unity Remote
- Android Remote (УСТАРЕВШЕЕ)
- Troubleshooting Android development
- Inside the Android build process
- Reporting crash bugs under Android
- Support for APK expansion files (OBB)
- Написание кода для Android
- Building and using plug-ins for Android
- Кастомизация экрана приветствия (Splash Screen) на Android
- Single-Pass Stereo Rendering for Android
- Android Player Settings
- Android 2D Textures Overrides
- Gradle for Android
- Android Manifest
- Getting started with Android development
- Windows
- Windows General
- Universal Windows Platform
- Приложения Windows Store: Приступая к работе
- Universal Windows Platform: Deployment
- Universal Windows Platform: Profiler
- Universal Windows Platform: Command line arguments
- Universal Windows Platform: Association launching
- Класс AppCallbacks
- Universal Windows Platform: WinRT API in C# scripts
- Universal Windows Platform Player Settings
- Scripting Backends
- ЧаВо
- Universal Windows Platform: Examples
- Universal Windows Platform: Code snippets
- Known issues
- Web Player
- Чеклист Мобильного Разработчика
- Experimental
- Legacy Topics
- Windows Store: Windows SDKs
- Asset Server (Только Pro)
- Legacy Network Reference Guide
- Legacy Asset Bundles
- Унаследованная анимационная система
- Legacy GUI
- Legacy Unity Analytics (SDK Workflow)
- LegacyUnityRemote
- Best practice guides
- Expert guides
- New in Unity 2017
- Unity User Manual (2017.4)
- Пользовательский интерфейс
- Immediate Mode GUI (IMGUI)
- GUI Style (IMGUI System)
GUI Style (IMGUI System)
GUI Styles are a collection of custom attributes for use with UnityGUI. A single GUI Style defines the appearance of a single UnityGUI Control.

If you want to add style to more than one control, use a GUI Skin instead of a GUI Style. For more information about UnityGUI, please read the GUI Scripting Guide.
Please Note: This page refers to part of the IMGUI system, which is a scripting-only UI system. Unity has a full GameObject-based UI system which you may prefer to use. It allows you to design and edit user interface elements as visible objects in the scene view. See the UI System Manual for more information.
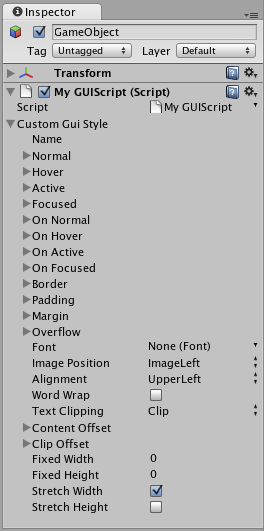
Свойства
| Свойство: | Функция: |
|---|---|
| Name | The text string that can be used to refer to this specific Style |
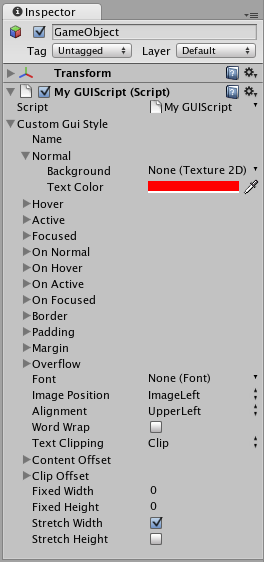
| Normal | Background image & Text Color of the Control in default state |
| Hover | Background image & Text Color when the mouse is positioned over the Control |
| Active | Background image & Text Color when the mouse is actively clicking the Control |
| Focused | Background image & Text Color when the Control has keyboard focus |
| On Normal | Background image & Text Color of the Control in enabled state |
| On Hover | Background image & Text Color when the mouse is positioned over the enabled Control |
| On Active | Properties when the mouse is actively clicking the enabled Control |
| On Focused | Background image & Text Color when the enabled Control has keyboard focus |
| Border | Number of pixels on each side of the Background image that are not affected by the scale of the Control’ shape |
| Padding | Space in pixels from each edge of the Control to the start of its contents. |
| Margin | The margins between elements rendered in this style and any other GUI Controls. |
| Overflow | Дополнительное пространство для добавления к фоновому изображению. |
| Font | The Font used for all text in this style |
| Image Position | The way the background image and text are combined. |
| Alignment | Standard text alignment options. |
| Word Wrap | If enabled, text that reaches the boundaries of the Control will wrap around to the next line |
| Text Clipping | If Word Wrap is enabled, choose how to handle text that exceeds the boundaries of the Control |
| X | Any text that exceeds the Control boundaries will continue beyond the boundaries |
| X | Any text that exceeds the Control boundaries will be hidden |
| Content Offset | Number of pixels along X and Y axes that the Content will be displaced in addition to all other properties |
| X | Left/Right Offset |
| Y | Up/Down Offset |
| Fixed Width | Number of pixels for the width of the Control, which will override any provided Rect() value |
| Fixed Height | Number of pixels for the height of the Control, which will override any provided Rect() value |
| Stretch Width | If enabled, Controls using this style can be stretched horizontally for a better layout. |
| Stretch Height | If enabled, Controls using this style can be stretched vertically for a better layout. |
Детали
GUIStyles are declared from scripts and modified on a per-instance basis. If you want to use a single or few Controls with a custom Style, you can declare this custom Style in the script and provide the Style as an argument of the Control function. This will make these Controls appear with the Style that you define.
First, you must declare a GUI Style from within a script.
/* Declare a GUI Style */
var customGuiStyle : GUIStyle;
...
When you attach this script to a GameObject, you will see the custom Style available to modify in the Inspector.

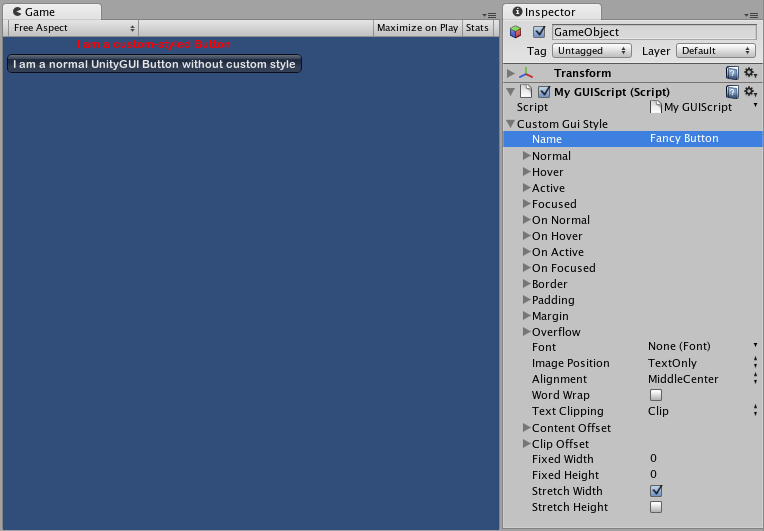
Now, when you want to tell a particular Control to use this Style, you provide the name of the Style as the last argument in the Control function.
...
function OnGUI () {
// Provide the name of the Style as the final argument to use it
GUILayout.Button ("I am a custom-styled Button", customGuiStyle);
// If you do not want to apply the Style, do not provide the name
GUILayout.Button ("I am a normal UnityGUI Button without custom style");
}

For more information about using UnityGUI, please read the GUI Scripting Guide.