Unity Manual
- Unity User Manual (2019.2)
- Packages
- Verified packages
- Preview packages
- 2D Animation
- 2D IK
- 2D Pixel Perfect
- 2D PSD Importer
- Adaptive Performance
- Adaptive Performance Samsung Android
- Addressables
- AI Planner
- Android Logcat
- Animation Rigging
- AR Foundation
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Asset Bundle Browser
- Asset Graph
- Barracuda
- Build Report Inspector
- Burst
- Cinemachine
- Collections
- DOTS Android Platform
- DOTS Editor
- DOTS Linux Platform
- DOTS macOS Platform
- DOTS Platforms
- DOTS Web Platform
- DOTS Windows Platform
- Editor Coroutines
- Entities
- FBX Exporter
- Film and TV Toolbox
- Game Foundation
- Google Resonance Audio
- Google VR Android
- Google VR iOS
- Havok Physics
- High Definition RP
- Hybrid Renderer
- Immediate Window
- Input System
- Jobs
- Mathematics
- Memory Profiler
- Mobile Notifications
- Multiplayer HLAPI
- Oculus Android
- Oculus Desktop
- OpenVR (Desktop)
- Package Validation Suite
- Performance testing API
- PlayableGraph Visualizer
- Polybrush
- ProBuilder
- Profile Analyzer
- ProGrids
- Quick Search
- Remote Config
- Scriptable Build Pipeline
- Share WebGL Game
- Streaming Image Sequence
- Terrain Tools
- TextMesh Pro
- UI Builder
- Unity AOV Recorder
- Unity Distribution Portal
- Unity Physics
- Unity Recorder
- Unity Reflect
- Unity Render Streaming
- Unity User Reporting
- USD
- Vector Graphics
- Visual Effect Graph
- Vuforia Engine AR
- WebRTC
- Windows Mixed Reality
- Windows XR Plugin
- Xiaomi SDK
- XR Interaction Toolkit
- XR Legacy Input Helpers
- XR Management
- Built-in packages
- 2D Sprite
- 2D Tilemap Editor
- AI
- Android JNI
- Animation
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Timeline
- Unity UI
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- Packages by keywords
- Working with the Package Manager
- Creating custom packages
- Working in Unity
- Installing Unity
- Getting Started
- Asset Workflow
- The Main Windows
- Creating Gameplay
- Editor Features
- 2D and 3D mode settings
- Preferences
- Presets
- Shortcuts Manager
- Build Settings
- Project Settings
- Visual Studio C# integration
- RenderDoc Integration
- Xcode Frame Debugger integration
- Editor Analytics
- Check For Updates
- IME in Unity
- Special folder names
- Reusing Assets between Projects
- Version Control
- Troubleshooting The Editor
- Advanced Development
- Advanced Editor Topics
- Build Player Pipeline
- Command line arguments
- Applying defaults to assets by folder
- Support for custom Menu Item and Editor features
- Asynchronous Shader compilation
- Behind the Scenes
- AssetDatabase
- Text-Based Scene Files
- Cache Server
- Modifying Source Assets Through Scripting
- Extending the Editor
- Running Editor Script Code on Launch
- Upgrade Guides
- Using the Automatic API Updater
- Upgrading to Unity 2019.2
- Upgrading to Unity 2019.1
- Upgrading to Unity 2018.3
- Upgrading to Unity 2018.2
- Upgrading to Unity 2018.1
- Upgrading to Unity 2017.3
- Upgrading to Unity 2017.2
- Upgrading to Unity 2017.1
- Upgrading to Unity 5.6
- Upgrading to Unity 5.5
- Upgrading to Unity 5.4
- Upgrading to Unity 5.3
- Upgrading to Unity 5.2
- Upgrading to Unity 5.0
- Upgrading to Unity 4.0
- Upgrading to Unity 3.5
- Importing
- 2D
- Gameplay in 2D
- 2D Sorting
- Sprites
- Tilemap
- Physics Reference 2D
- Graphics
- Graphics Overview
- Lighting
- Lighting overview
- Lighting Window
- Light Explorer
- Light sources
- Shadows
- Global Illumination
- Lightmapping
- Lightmap Parameters
- Baked ambient occlusion
- LOD for baked lightmaps
- Light Probes
- Reflection probes
- Lighting Modes
- GI visualizations in the Scene view
- Lighting Data Asset
- Lightmap Directional Modes
- Lightmaps: Technical information
- Material properties and the GI system
- Global Illumination UVs
- GI cache
- Light troubleshooting and performance
- Related topics
- Cameras
- Materials, Shaders & Textures
- Textures
- Creating and Using Materials
- Standard Shader
- Standard Particle Shaders
- Physically Based Rendering Material Validator
- Accessing and Modifying Material parameters via script
- Writing Shaders
- Legacy Shaders
- Video overview
- Terrain
- Tree Editor
- Particle Systems
- Post-processing overview
- Advanced Rendering Features
- Procedural Mesh Geometry
- Optimizing graphics performance
- Layers
- Lighting
- Graphics Reference
- Cameras Reference
- Shader Reference
- Writing Surface Shaders
- Writing vertex and fragment shaders
- Vertex and fragment shader examples
- Shader semantics
- Accessing shader properties in Cg/HLSL
- Providing vertex data to vertex programs
- Built-in shader include files
- Predefined Shader preprocessor macros
- Built-in shader helper functions
- Built-in shader variables
- Making multiple shader program variants
- GLSL Shader programs
- Shading Language used in Unity
- Shader Compilation Target Levels
- Shader data types and precision
- Using sampler states
- ShaderLab Syntax
- Shader assets
- Advanced ShaderLab topics
- Unity's Rendering Pipeline
- Performance tips when writing shaders
- Rendering with Replaced Shaders
- Custom Shader GUI
- Using Depth Textures
- Camera's Depth Texture
- Platform-specific rendering differences
- Shader Level of Detail
- Texture arrays
- Debugging DirectX 11/12 shaders with Visual Studio
- Debugging DirectX 12 shaders with PIX
- Implementing Fixed Function TexGen in Shaders
- Particle Systems reference
- Particle System
- Particle System modules
- Particle System Main module
- Emission module
- Shape Module
- Velocity over Lifetime module
- Noise module
- Limit Velocity Over Lifetime module
- Inherit Velocity module
- Force Over Lifetime module
- Color Over Lifetime module
- Color By Speed module
- Size over Lifetime module
- Size by Speed module
- Rotation Over Lifetime module
- Rotation By Speed module
- External Forces module
- Collision module
- Triggers module
- Sub Emitters module
- Texture Sheet Animation module
- Lights module
- Trails module
- Custom Data module
- Renderer module
- Particle System Force Field
- Visual Effects Reference
- Mesh Components
- Texture Components
- Rendering Components
- Rendering Pipeline Details
- Graphics HOWTOs
- Graphics Tutorials
- Scriptable Render Pipeline
- Graphics Overview
- Physics
- Scripting
- Scripting Overview
- Creating and Using Scripts
- Variables and the Inspector
- Controlling GameObjects using components
- Event Functions
- Time and Framerate Management
- Creating and Destroying GameObjects
- Coroutines
- Namespaces
- Attributes
- Order of Execution for Event Functions
- Understanding Automatic Memory Management
- Platform dependent compilation
- Special folders and script compilation order
- Assembly Definitions
- Managed code stripping
- .NET profile support
- Referencing additional class library assemblies
- Stable scripting runtime: known limitations
- Generic Functions
- Scripting restrictions
- Script Serialization
- UnityEvents
- What is a Null Reference Exception?
- Important Classes
- Vector Cookbook
- Scripting Tools
- Event System
- C# Job System
- Scripting Overview
- Multiplayer and Networking
- Multiplayer Overview
- Setting up a multiplayer project
- Using the Network Manager
- Using the Network Manager HUD
- The Network Manager HUD in LAN mode
- The Network Manager HUD in Matchmaker mode
- Converting a single-player game to Unity Multiplayer
- Debugging Information
- The Multiplayer High Level API
- Multiplayer Component Reference
- Multiplayer Classes Reference
- UnityWebRequest
- Audio
- Audio Overview
- Audio files
- Tracker Modules
- Audio Mixer
- Native Audio Plugin SDK
- Audio Profiler
- Ambisonic Audio
- Audio Reference
- Audio Clip
- Audio Listener
- Audio Source
- Audio Mixer
- Audio Filters
- Audio Effects
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Microphone
- Audio Settings
- Animation
- Animation System Overview
- Animation Clips
- Animator Controllers
- Retargeting of Humanoid animations
- Performance and optimization
- Animation Reference
- Animation FAQ
- Playables API
- A Glossary of animation terms
- Timeline
- Timeline overview
- Using the Timeline window
- Timeline window
- Timeline properties in the Inspector window
- Playable Director component
- Timeline glossary
- User interfaces (UI)
- UIElements Developer Guide
- Unity UI
- Immediate Mode GUI (IMGUI)
- Navigation and Pathfinding
- Navigation Overview
- Navigation System in Unity
- Inner Workings of the Navigation System
- Building a NavMesh
- NavMesh building components
- Advanced NavMesh Bake Settings
- Creating a NavMesh Agent
- Creating a NavMesh Obstacle
- Creating an Off-mesh Link
- Building Off-Mesh Links Automatically
- Building Height Mesh for Accurate Character Placement
- Navigation Areas and Costs
- Loading Multiple NavMeshes using Additive Loading
- Using NavMesh Agent with Other Components
- Navigation Reference
- Navigation How-Tos
- Navigation Overview
- Unity Services
- Setting up your project for Unity Services
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Analytics Overview
- Setting Up Analytics
- Analytics Dashboard
- Analytics events
- Funnels
- Remote Settings
- Unity Analytics A/B Testing
- Monetization
- User Attributes
- Unity Analytics Raw Data Export
- Data reset
- Upgrading Unity Analytics
- COPPA Compliance
- Unity Analytics and the EU General Data Protection Regulation (GDPR)
- Analytics Metrics, Segments, and Terminology
- Unity Cloud Build
- Automated Build Generation
- Supported platforms
- Supported versions of Unity
- Version control systems
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Git
- Using the Unity Editor to configure Unity Cloud Build for Git
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Mercurial
- Using the Unity Editor to configure Unity Cloud Build for Mercurial
- Using Apache Subversion (SVN) with Unity Cloud Build
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Perforce
- Using the Unity Editor to configure Unity Cloud Build for Perforce
- Building for iOS
- Advanced options
- Build manifest
- Cloud Build REST API
- Unity IAP
- Setting up Unity IAP
- Cross Platform Guide
- Codeless IAP
- Defining products
- Subscription Product support
- Initialization
- Browsing Product Metadata
- Initiating Purchases
- Processing Purchases
- Handling purchase failures
- Restoring Transactions
- Purchase Receipts
- Receipt validation
- Store Extensions
- Cross-store installation issues with Android in-app purchase stores
- Store Guides
- Implementing a Store
- Unity Collaborate
- Setting up Unity Collaborate
- Adding team members to your Unity Project
- Viewing history
- Enabling Cloud Build with Collaborate
- Managing Unity Editor versions
- Reverting files
- Resolving file conflicts
- Excluding Assets from publishing to Collaborate
- Publishing individual files to Collaborate
- Restoring previous versions of a project
- In-Progress edit notifications
- Managing cloud storage
- Moving your Project to another version control system
- Collaborate troubleshooting tips
- Unity Cloud Diagnostics
- Unity Integrations
- Multiplayer Services
- XR
- XR SDKs
- Google VR
- Vuforia
- Windows Mixed Reality
- Unity XR Input
- XR API reference
- Mixed Reality Devices
- VR overview
- VR devices
- Single Pass Stereo rendering (Double-Wide rendering)
- VR Audio Spatializers
- VR frame timing
- XR SDKs
- Open-source repositories
- Asset Store Publishing
- Platform development
- Standalone
- macOS
- Apple TV
- WebGL
- WebGL Player settings
- Getting started with WebGL development
- WebGL Browser Compatibility
- Building and running a WebGL project
- WebGL: Deploying compressed builds
- Server configuration for WebAssembly streaming
- Debugging and troubleshooting WebGL builds
- WebGL Graphics
- WebGL Networking
- Using Audio In WebGL
- WebGL performance considerations
- Embedded Resources on WebGL
- Memory in WebGL
- WebGL: Interacting with browser scripting
- Using WebGL Templates
- Cursor locking and full-screen mode in WebGL
- Input in WebGL
- iOS
- Getting started with iOS development
- iOS build settings
- iOS Player settings
- iOS 2D Texture Overrides
- iOS Advanced Topics
- Troubleshooting on iOS devices
- Reporting crash bugs on iOS
- Android
- Getting started with Android development
- Android environment setup
- Unity Remote
- Troubleshooting Android development
- Building apps for Android
- Reporting crash bugs under Android
- Support for APK expansion files (OBB)
- Android Scripting
- Building and using plug-ins for Android
- Customizing an Android Splash Screen
- Single-Pass Stereo Rendering for Android
- Android Player settings
- Android 2D Texture Overrides
- Gradle for Android
- Android Manifest
- App patching for fast development iteration
- Getting started with Android development
- Windows
- Windows General
- Universal Windows Platform
- Getting Started
- Universal Windows Platform: Deployment
- Universal Windows Platform (UWP) build settings
- Universal Windows Platform: Profiler
- Universal Windows Platform: Command line arguments
- Universal Windows Platform: Association launching
- AppCallbacks class
- Universal Windows Platform: WinRT API in C# scripts
- Universal Windows Player settings
- Universal Windows Platform: IL2CPP scripting back end
- FAQ
- Universal Windows Platform: Examples
- Universal Windows Platform: Code snippets
- Known issues
- Mobile Developer Checklist
- Experimental
- Legacy Topics
- Best practice guides
- Expert guides
- New in Unity 2019.2
- Glossary
- Unity User Manual (2019.2)
- User interfaces (UI)
- UIElements Developer Guide
- The Event System
- Dispatching Events
Dispatching Events
UIElements listens to events, coming from the operating system or scriptsA piece of code that allows you to create your own Components, trigger game events, modify Component properties over time and respond to user input in any way you like. More info
See in Glossary, and dispatches these events to visual elements using the EventDispatcher. The event dispatcher determines an appropriate dispatching strategy for each event it sends. Once determined, the dispatcher executes the strategy.
Visual elements, and other supporting classes, implement default behaviors for several events. Sometimes, this involves creating and sending additional events. For example, a MouseMoveEvent could generate an additional MouseEnterEvent and a MouseLeaveEvent. These additional events are placed in a queue and are processed after the current event is completed. For example, the MouseMoveEvent is completed before processing the MouseEnterEvent and MouseLeaveEvent events.
Event target
The first task of EventDispatcher.DispatchEvent() is to find the target of the event.
This is sometimes easy because the event target property has already been set. However, this is not the case for most events that originate from the operating system.
The target of an event depends on the event type. For mouse events, the target is usually the topmost pickable element, directly under the mouse. For keyboard events, the target is the currently focused element.
When the target is found, it is stored in EventBase.target which does not change for the duration of the dispatch process. The property Event.currentTarget is updated to the element that is currently handling the event.
Picking mode and custom shapes
Most mouse events use the picking mode to determine their target. The VisualElement class has a pickingMode property which supports the following values:
-
PickingMode.Position(default): performs picking based on the position rectangle. -
PickingMode.Ignore: prevents picking as the result of a mouse event.
You can override the VisualElement.ContainsPoint() method to perform custom intersection logic.
Capturing the mouse
Sometimes, after a mouse down, an element must capture the mouse position to ensure that all subsequent mouse events are sent exclusively to itself, even when the pointer is no longer hovering over the element. This is typical for a control that reacts to a mouse down and mouse up sequence where a mouse move might occur between the mouse down and the mouse up events. For example, when you click on a button, slider, or a scroll bar.
To capture the mouse, call element.CaptureMouse() or MouseCaptureController.CaptureMouse().
To release the mouse, call MouseCaptureController.ReleaseMouse(). If another element is already capturing the mouse when you call CaptureMouse(), the element receives a MouseCaptureOutEvent
and loses the capture.
Only one element in the application can have the capture at any moment. While an element has the capture, it is the target of all subsequent mouse events except mouse wheel events.
Note: This only applies to mouse events that do not have their target already set.
Focus ring and the tab order
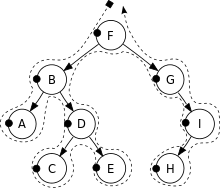
Each UIElement panel has a focus ring that defines the focus order of elements. By default, the focus order of elements is determined by performing a depth-first search (DFS) on the visual element tree. For example, the focus order for the tree depicted below would be F, B, A, D, C, E, G, I, H.

Some events use the focus order to determine which element holds the focus. For example, the target for a keyboard event is the element currently holding the focus.
Use the the focusable property to control the focusability of element. By default, VisualElements are not focusable, but some subclasses, such as TextField, might be focusable by default.
Use the the tabIndex property to control the focus order as follows (tabIndex default value of 0) :
- If the
tabIndexis negative, the element is not tabable. - If the
tabIndexis zero, the element keeps its default tab order, as determined by the focus ring algorithm. - If the
tabIndexis positive, the element is placed in front of other elements that either have a zerotabIndex(tabIndex = 0) or a highertabIndex.
Event propagation
After selecting the event target, the dispatcher computes the propagation path of the event. The propagation path is an ordered list of visual elements which receive the event.
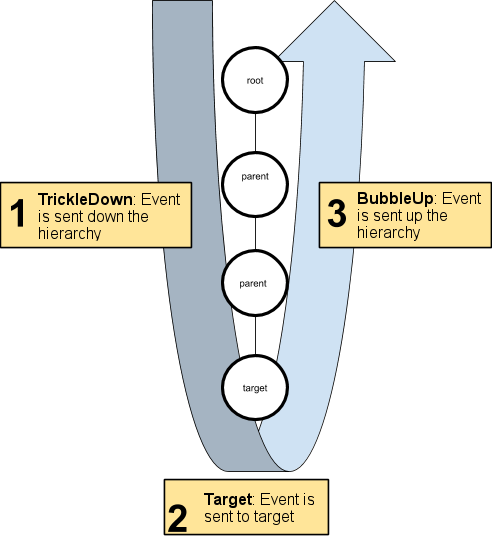
The list of elements are obtained by starting at the root of the visual element tree, descending towards the target, and then ascending the tree towards the root.

The first phase of the propagation path descends from the root to the target parent. This is called the trickle down phase.
The last phase of the propagation path ascends from the target parent to the root. This is referred to as the bubble-up phase.
The event target is in the middle of the propagation path.
Most event types are sent to all of the elements along the propagation path. However, some event types skip the bubble-up phase. In addition, some event types are only sent to the event target.
If an element is hidden or disabled, it will not receive events. Events are still propagated to the ancestors and descendants of a hidden or disabled element.
As an event is sent along the propagation path, Event.currentTarget is updated to the element currently handling the event. This means that within an event callback function, Event.currentTarget is the element on which the callback was registered and Event.target is the element on which the event occured.
Dispatch behavior of event types
Each event type has its own dispatch behavior. The following table summarizes the behavior of each event type into three columns:
- Trickles down: Events of this type are sent to elements during the trickle down phase.
- Bubbles up: Events of this type are sent to elements during the bubble-up phase.
- Cancellable: Events of this type can have their default action execution cancelled, stopped, or prevented.
| Trickles down | Bubbles up | Cancellable | |
|---|---|---|---|
| MouseCaptureOutEvent | ✔ | ✔ | |
| MouseCaptureEvent | ✔ | ✔ | |
| ChangeEvent | ✔ | ✔ | |
| ValidateCommandEvent | ✔ | ✔ | ✔ |
| ExecuteCommandEvent | ✔ | ✔ | ✔ |
| DragExitedEvent | ✔ | ✔ | |
| DragUpdatedEvent | ✔ | ✔ | ✔ |
| DragPerformEvent | ✔ | ✔ | ✔ |
| DragEnterEvent | ✔ | ||
| DragLeaveEvent | ✔ | ||
| FocusOutEvent | ✔ | ✔ | |
| BlurEvent | ✔ | ||
| FocusInEvent | ✔ | ✔ | |
| FocusEvent | ✔ | ||
| InputEvent | ✔ | ✔ | |
| KeyDownEvent | ✔ | ✔ | ✔ |
| KeyUpEvent | ✔ | ✔ | ✔ |
| GeometryChangedEvent | |||
| MouseDownEvent | ✔ | ✔ | ✔ |
| MouseUpEvent | ✔ | ✔ | ✔ |
| MouseMoveEvent | ✔ | ✔ | ✔ |
| ContextClickEvent | ✔ | ✔ | ✔ |
| WheelEvent | ✔ | ✔ | ✔ |
| MouseEnterEvent | ✔ | ✔ | |
| MouseLeaveEvent | ✔ | ✔ | |
| MouseEnterWindowEvent | ✔ | ||
| MouseLeaveWindowEvent | ✔ | ||
| MouseOverEvent | ✔ | ✔ | ✔ |
| MouseOutEvent | ✔ | ✔ | ✔ |
| ContextualMenuPopulateEvent | ✔ | ✔ | ✔ |
| AttachToPanelEvent | |||
| DetachFromPanelEvent | |||
| TooltipEvent | ✔ | ✔ | |
| IMGUIEvent | ✔ | ✔ | ✔ |
- 2018–11–02 Page amended