脚本 API
- UnityEngine
- UnityEngine.Accessibility
- Classes
- UnityEngine.AI
- Classes
- Enumerations
- UnityEngine.Analytics
- UnityEngine.Android
- Classes
- Enumerations
- UnityEngine.Animations
- Classes
- AimConstraint
- Enumerations
- AnimationClipPlayable
- AnimationHumanStream
- AnimationLayerMixerPlayable
- AnimationMixerPlayable
- AnimationPlayableBinding
- AnimationPlayableOutput
- AnimationSceneHandleUtility
- AnimationScriptPlayable
- AnimationStream
- AnimationStreamHandleUtility
- AnimatorControllerPlayable
- AnimatorJobExtensions
- ConstraintSource
- LookAtConstraint
- MuscleHandle
- ParentConstraint
- PositionConstraint
- PropertySceneHandle
- PropertyStreamHandle
- RotationConstraint
- ScaleConstraint
- TransformSceneHandle
- TransformStreamHandle
- AimConstraint
- Interfaces
- Enumerations
- Attributes
- Classes
- UnityEngine.Apple
- UnityEngine.Apple.ReplayKit
- Classes
- Classes
- Enumerations
- UnityEngine.Apple.ReplayKit
- UnityEngine.Assertions
- UnityEngine.Assertions.Comparers
- Classes
- UnityEngine.Assertions.Must
- Classes
- Classes
- UnityEngine.Assertions.Comparers
- UnityEngine.Audio
- UnityEngine.CrashReportHandler
- Classes
- UnityEngine.Device
- Classes
- UnityEngine.Diagnostics
- Classes
- Enumerations
- UnityEngine.Events
- UnityEngine.Experimental
- UnityEngine.Experimental.AI
- UnityEngine.Experimental.Animations
- Classes
- Enumerations
- UnityEngine.Experimental.Audio
- Classes
- UnityEngine.Experimental.GlobalIllumination
- UnityEngine.Experimental.Playables
- UnityEngine.Experimental.Rendering
- Classes
- ExternalGPUProfiler
- GraphicsFormatUtility
- RayTracingAccelerationStructure
- Classes
- Enumerations
- RayTracingInstanceCullingConfig
- RayTracingInstanceCullingMaterialTest
- RayTracingInstanceCullingResults
- RayTracingInstanceCullingShaderTagConfig
- RayTracingInstanceCullingTest
- RayTracingInstanceMaterialConfig
- RayTracingInstanceMaterialCRC
- RayTracingInstanceTriangleCullingConfig
- RayTracingShader
- RayTracingSubMeshFlagsConfig
- ScriptableRuntimeReflectionSystem
- ScriptableRuntimeReflectionSystemSettings
- ShaderWarmup
- ShaderWarmupSetup
- Interfaces
- Enumerations
- Classes
- UnityEngine.Experimental.Video
- UnityEngine.iOS
- UnityEngine.Jobs
- UnityEngine.LowLevel
- Classes
- UnityEngine.Lumin
- UnityEngine.Networking
- UnityEngine.Networking.PlayerConnection
- Classes
- Interfaces
- Enumerations
- Classes
- CertificateHandler
- DownloadHandler
- DownloadHandlerAssetBundle
- DownloadHandlerAudioClip
- DownloadHandlerBuffer
- DownloadHandlerFile
- DownloadHandlerMovieTexture
- DownloadHandlerScript
- DownloadHandlerTexture
- MultipartFormDataSection
- MultipartFormFileSection
- UnityWebRequest
- Enumerations
- UnityWebRequestAssetBundle
- UnityWebRequestAsyncOperation
- UnityWebRequestMultimedia
- UnityWebRequestTexture
- UploadHandler
- UploadHandlerFile
- UploadHandlerRaw
- Interfaces
- UnityEngine.Networking.PlayerConnection
- UnityEngine.ParticleSystemJobs
- UnityEngine.Playables
- Classes
- Interfaces
- Enumerations
- UnityEngine.PlayerLoop
- Classes
- EarlyUpdate
- Classes
- AnalyticsCoreStatsUpdate
- ARCoreUpdate
- ClearIntermediateRenderers
- ClearLines
- DeliverIosPlatformEvents
- DispatchEventQueueEvents
- ExecuteMainThreadJobs
- GpuTimestamp
- PerformanceAnalyticsUpdate
- Physics2DEarlyUpdate
- PhysicsResetInterpolatedTransformPosition
- PlayerCleanupCachedData
- PollHtcsPlayerConnection
- PollPlayerConnection
- PresentBeforeUpdate
- ProcessMouseInWindow
- ProcessRemoteInput
- RendererNotifyInvisible
- ResetFrameStatsAfterPresent
- ScriptRunDelayedStartupFrame
- SpriteAtlasManagerUpdate
- UnityWebRequestUpdate
- UpdateAsyncReadbackManager
- UpdateCanvasRectTransform
- UpdateContentLoading
- UpdateInputManager
- UpdateKinect
- UpdateMainGameViewRect
- UpdatePreloading
- UpdateStreamingManager
- UpdateTextureStreamingManager
- XRUpdate
- Classes
- FixedUpdate
- Initialization
- PostLateUpdate
- Classes
- BatchModeUpdate
- ClearImmediateRenderers
- DirectorLateUpdate
- DirectorRenderImage
- EndGraphicsJobsAfterScriptLateUpdate
- EnlightenRuntimeUpdate
- ExecuteGameCenterCallbacks
- FinishFrameRendering
- GUIClearEvents
- InputEndFrame
- MemoryFrameMaintenance
- ParticleSystemEndUpdateAll
- PhysicsSkinnedClothBeginUpdate
- PhysicsSkinnedClothFinishUpdate
- PlayerEmitCanvasGeometry
- PlayerSendFrameComplete
- PlayerSendFramePostPresent
- PlayerSendFrameStarted
- PlayerUpdateCanvases
- PresentAfterDraw
- ProcessWebSendMessages
- ProfilerEndFrame
- ProfilerSynchronizeStats
- ResetInputAxis
- ScriptRunDelayedDynamicFrameRate
- ShaderHandleErrors
- SortingGroupsUpdate
- ThreadedLoadingDebug
- TriggerEndOfFrameCallbacks
- UpdateAllRenderers
- UpdateAllSkinnedMeshes
- UpdateAudio
- UpdateCanvasRectTransform
- UpdateCaptureScreenshot
- UpdateCustomRenderTextures
- UpdateLightProbeProxyVolumes
- UpdateRectTransform
- UpdateResolution
- UpdateSubstance
- UpdateVideo
- UpdateVideoTextures
- XRPostLateUpdate
- XRPostPresent
- XRPreEndFrame
- Classes
- PreLateUpdate
- Classes
- AIUpdatePostScript
- ConstraintManagerUpdate
- DirectorDeferredEvaluate
- DirectorUpdateAnimationBegin
- DirectorUpdateAnimationEnd
- EndGraphicsJobsAfterScriptUpdate
- LegacyAnimationUpdate
- ParticleSystemBeginUpdateAll
- Physics2DLateUpdate
- PhysicsLateUpdate
- ScriptRunBehaviourLateUpdate
- UIElementsUpdatePanels
- UpdateMasterServerInterface
- UpdateNetworkManager
- Classes
- PreUpdate
- TimeUpdate
- Update
- EarlyUpdate
- Classes
- UnityEngine.Pool
- UnityEngine.Profiling
- Classes
- Enumerations
- UnityEngine.Rendering
- UnityEngine.Rendering.RendererUtils
- Classes
- UnityEngine.Rendering.VirtualTexturing
- Classes
- Enumerations
- Classes
- AsyncGPUReadback
- AsyncGPUReadbackRequest
- AttachmentDescriptor
- BatchCullingContext
- BatchCullingOutput
- BatchCullingOutputDrawCommands
- BatchDrawCommand
- BatchDrawRange
- BatchFilterSettings
- BatchID
- BatchMaterialID
- BatchMeshID
- BatchPackedCullingViewID
- BatchRendererGroup
- BlendState
- CameraProperties
- CommandBuffer
- CommandBufferExtensions
- CullingResults
- CullingSplit
- DepthState
- DrawingSettings
- FilteringSettings
- GlobalKeyword
- GPUFence
- GraphicsFence
- GraphicsSettings
- LoadStoreActionDebugModeSettings
- LocalKeyword
- LocalKeywordSpace
- LODParameters
- MetadataValue
- OnDemandRendering
- PassIdentifier
- PIX
- PlatformKeywordSet
- RasterState
- ReflectionProbeBlendInfo
- RendererList
- RendererListParams
- RenderPipeline
- Classes
- RenderPipelineAsset
- RenderPipelineGlobalSettings
- RenderPipelineManager
- RenderQueueRange
- RenderStateBlock
- RenderTargetBinding
- RenderTargetBlendState
- RenderTargetIdentifier
- ScopedRenderPass
- ScopedSubPass
- ScriptableCullingParameters
- ScriptableRenderContext
- ShaderKeyword
- ShaderKeywordSet
- ShaderTagId
- ShadowDrawingSettings
- ShadowSplitData
- SortingGroup
- SortingLayerRange
- SortingSettings
- SphericalHarmonicsL2
- SplashScreen
- Enumerations
- StencilState
- SubMeshDescriptor
- SupportedRenderingFeatures
- Enumerations
- ThreadedBatchContext
- VertexAttributeDescriptor
- VisibleLight
- VisibleReflectionProbe
- Enumerations
- AmbientMode
- BatchBufferTarget
- BatchCullingFlags
- BatchCullingProjectionType
- BatchCullingViewType
- BatchDrawCommandFlags
- BlendMode
- BlendOp
- BlendShapeBufferLayout
- BuiltinRenderTextureType
- BuiltinShaderDefine
- BuiltinShaderMode
- BuiltinShaderType
- CameraEvent
- CameraHDRMode
- CameraLateLatchMatrixType
- ColorWriteMask
- CommandBufferExecutionFlags
- CompareFunction
- ComputeQueueType
- CopyTextureSupport
- CullingOptions
- CullMode
- CustomMarkerCallbackFlags
- DefaultReflectionMode
- DistanceMetric
- FastMemoryFlags
- FormatSwizzle
- FoveatedRenderingCaps
- FoveatedRenderingMode
- GizmoSubset
- GraphicsDeviceType
- GraphicsFenceType
- GraphicsTier
- IndexFormat
- LightEvent
- LightProbeOutsideHullStrategy
- LightProbeUsage
- LightShadowResolution
- MeshUpdateFlags
- OpaqueSortMode
- OpenGLESVersion
- PassType
- PerObjectData
- RealtimeGICPUUsage
- ReflectionCubemapCompression
- ReflectionProbeClearFlags
- ReflectionProbeMode
- ReflectionProbeRefreshMode
- ReflectionProbeSortingCriteria
- ReflectionProbeTimeSlicingMode
- ReflectionProbeUsage
- RenderBufferLoadAction
- RenderBufferStoreAction
- RendererListStatus
- RenderingThreadingMode
- RenderQueue
- RenderStateMask
- RenderTargetFlags
- RenderTextureSubElement
- RTClearFlags
- ShaderConstantType
- ShaderKeywordType
- ShaderParamType
- ShaderPropertyFlags
- ShaderPropertyType
- ShadowCastingMode
- ShadowMapPass
- ShadowSamplingMode
- SinglePassStereoMode
- SortingCriteria
- StencilOp
- SynchronisationStage
- SynchronisationStageFlags
- TextureDimension
- UVChannelFlags
- VertexAttribute
- VertexAttributeFormat
- VideoShadersIncludeMode
- UnityEngine.Rendering.RendererUtils
- UnityEngine.SceneManagement
- UnityEngine.Scripting
- UnityEngine.Search
- Enumerations
- Attributes
- UnityEngine.SearchService
- UnityEngine.Serialization
- Classes
- Attributes
- UnityEngine.SocialPlatforms
- UnityEngine.SocialPlatforms.Impl
- Classes
- Interfaces
- Enumerations
- UnityEngine.Sprites
- Classes
- UnityEngine.SubsystemsImplementation
- UnityEngine.TerrainTools
- Classes
- Enumerations
- UnityEngine.TerrainUtils
- UnityEngine.TestTools
- UnityEngine.TextCore
- UnityEngine.TextCore.LowLevel
- UnityEngine.TextCore.Text
- Classes
- Enumerations
- Classes
- Enumerations
- UnityEngine.Tilemaps
- Classes
- ITilemap
- Tile
- Enumerations
- TileAnimationData
- TileBase
- TileChangeData
- TileData
- Tilemap
- Classes
- Enumerations
- TilemapCollider2D
- TilemapRenderer
- Enumerations
- Enumerations
- Classes
- UnityEngine.tvOS
- Classes
- Enumerations
- UnityEngine.U2D
- UnityEngine.VFX
- UnityEngine.Video
- UnityEngine.Windows
- UnityEngine.Windows.Speech
- UnityEngine.Windows.WebCam
- Classes
- CameraParameters
- PhotoCapture
- Classes
- Enumerations
- PhotoCaptureFrame
- VideoCapture
- Classes
- Enumerations
- WebCam
- Enumerations
- Classes
- Classes
- UnityEngine.WSA
- UnityEngine.XR
- UnityEngine.XR.Provider
- Classes
- Classes
- Bone
- CommonUsages
- Eyes
- Hand
- HapticCapabilities
- InputDevice
- InputDevices
- InputFeatureUsage
- InputFeatureUsage<T0>
- InputTracking
- MeshGenerationResult
- MeshId
- MeshInfo
- MeshTransform
- XRDevice
- XRDisplaySubsystem
- XRDisplaySubsystemDescriptor
- XRInputSubsystem
- XRInputSubsystemDescriptor
- XRMeshSubsystem
- XRMeshSubsystemDescriptor
- XRMirrorViewBlitMode
- XRMirrorViewBlitModeDesc
- XRNodeState
- XRSettings
- Enumerations
- XRStats
- Enumerations
- UnityEngine.XR.Provider
- Classes
- AccelerationEvent
- AnchoredJoint2D
- AndroidInput
- AndroidJavaClass
- AndroidJavaObject
- AndroidJavaProxy
- AndroidJNI
- AndroidJNIHelper
- Animation
- AnimationClip
- AnimationClipPair
- AnimationCurve
- AnimationEvent
- AnimationInfo
- AnimationState
- Animator
- AnimatorClipInfo
- AnimatorControllerParameter
- AnimatorOverrideController
- AnimatorStateInfo
- AnimatorTransitionInfo
- AnimatorUtility
- Application
- ApplicationMemoryUsageChange
- AreaEffector2D
- ArticulationBody
- ArticulationDrive
- ArticulationJacobian
- ArticulationReducedSpace
- AssetBundle
- AssetBundleCreateRequest
- AssetBundleManifest
- AssetBundleRecompressOperation
- AssetBundleRequest
- AssetBundleUnloadOperation
- AsyncOperation
- AudioChorusFilter
- AudioClip
- AudioConfiguration
- AudioDistortionFilter
- AudioEchoFilter
- AudioHighPassFilter
- AudioListener
- AudioLowPassFilter
- AudioRenderer
- AudioReverbFilter
- AudioReverbZone
- AudioSettings
- Classes
- AudioSource
- Avatar
- AvatarBuilder
- AvatarMask
- Behaviour
- BillboardAsset
- BillboardRenderer
- BitStream
- BlendShapeBufferRange
- BoneWeight
- BoneWeight1
- BoundingSphere
- Bounds
- BoundsInt
- Classes
- BoxcastCommand
- BoxCollider
- BoxCollider2D
- BuildCompression
- BuoyancyEffector2D
- Cache
- CachedAssetBundle
- Caching
- Camera
- Canvas
- CanvasGroup
- CanvasRenderer
- CapsulecastCommand
- CapsuleCollider
- CapsuleCollider2D
- CharacterController
- CharacterInfo
- CharacterJoint
- CircleCollider2D
- ClosestPointCommand
- Cloth
- ClothSkinningCoefficient
- ClothSphereColliderPair
- ClusterInput
- ClusterNetwork
- Collider
- Collider2D
- ColliderDistance2D
- ColliderHit
- Collision
- Collision2D
- Color
- Color32
- ColorGamutUtility
- ColorUtility
- CombineInstance
- Compass
- Component
- CompositeCollider2D
- Enumerations
- ComputeBuffer
- ComputeShader
- ConfigurableJoint
- ConstantForce
- ConstantForce2D
- ContactFilter2D
- ContactPair
- ContactPairHeader
- ContactPairPoint
- ContactPoint
- ContactPoint2D
- ControllerColliderHit
- Coroutine
- CrashReport
- Cubemap
- CubemapArray
- CullingGroup
- CullingGroupEvent
- Cursor
- CustomCollider2D
- CustomRenderTexture
- CustomRenderTextureManager
- CustomRenderTextureUpdateZone
- CustomYieldInstruction
- Debug
- DetailInstanceTransform
- DetailPrototype
- Display
- DisplayInfo
- DistanceJoint2D
- DrivenRectTransformTracker
- DynamicGI
- EdgeCollider2D
- Effector2D
- Event
- ExitGUIException
- ExposedPropertyResolver
- ExposedReference<T0>
- ExpressionEvaluator
- FixedJoint
- FixedJoint2D
- Flare
- FlareLayer
- Font
- FrameDebugger
- FrameTiming
- FrameTimingManager
- FrictionJoint2D
- FrustumPlanes
- GameObject
- GeometryUtility
- Gizmos
- GL
- Gradient
- GradientAlphaKey
- GradientColorKey
- Graphics
- GraphicsBuffer
- Classes
- Enumerations
- GraphicsBufferHandle
- Grid
- GridBrushBase
- Enumerations
- GridLayout
- Enumerations
- GUI
- Classes
- Enumerations
- GUIContent
- GUIElement
- GUILayout
- GUILayoutOption
- GUILayoutUtility
- GUISettings
- GUISkin
- GUIStyle
- GUIStyleState
- GUIUtility
- Gyroscope
- Handheld
- Hash128
- HashUnsafeUtilities
- HashUtilities
- HDROutputSettings
- HingeJoint
- HingeJoint2D
- HostData
- HumanBone
- HumanDescription
- HumanLimit
- HumanPose
- HumanPoseHandler
- HumanTrait
- ImageConversion
- Input
- IntegratedSubsystem
- IntegratedSubsystemDescriptor
- JNINativeMethod
- Joint
- Joint2D
- JointAngleLimits2D
- JointDrive
- JointLimits
- JointMotor
- JointMotor2D
- JointSpring
- JointSuspension2D
- JointTranslationLimits2D
- JsonUtility
- Keyframe
- LayerMask
- LazyLoadReference<T0>
- LensFlare
- Light
- LightBakingOutput
- LightingSettings
- Enumerations
- LightmapData
- LightmapSettings
- LightProbeGroup
- LightProbeProxyVolume
- LightProbes
- LightProbesQuery
- LineRenderer
- LineUtility
- LocalizationAsset
- LocationInfo
- LocationService
- LOD
- LODGroup
- Logger
- MasterServer
- MatchTargetWeightMask
- Material
- MaterialPropertyBlock
- Mathf
- Matrix4x4
- Mesh
- Classes
- MeshCollider
- MeshFilter
- MeshRenderer
- Microphone
- ModifiableContactPair
- ModifiableMassProperties
- MonoBehaviour
- Motion
- MovieTexture
- Network
- NetworkMessageInfo
- NetworkPlayer
- NetworkView
- NetworkViewID
- Object
- OcclusionArea
- OcclusionPortal
- OverlapBoxCommand
- OverlapCapsuleCommand
- OverlapSphereCommand
- ParticleCollisionEvent
- ParticlePhysicsExtensions
- ParticleSystem
- Classes
- Burst
- ColliderData
- CollisionModule
- ColorBySpeedModule
- ColorOverLifetimeModule
- CustomDataModule
- EmissionModule
- EmitParams
- ExternalForcesModule
- ForceOverLifetimeModule
- InheritVelocityModule
- LifetimeByEmitterSpeedModule
- LightsModule
- LimitVelocityOverLifetimeModule
- MainModule
- MinMaxCurve
- MinMaxGradient
- NoiseModule
- Particle
- PlaybackState
- RotationBySpeedModule
- RotationOverLifetimeModule
- ShapeModule
- SizeBySpeedModule
- SizeOverLifetimeModule
- SubEmittersModule
- TextureSheetAnimationModule
- TrailModule
- Trails
- TriggerModule
- VelocityOverLifetimeModule
- Classes
- ParticleSystemForceField
- ParticleSystemRenderer
- PatchExtents
- PenData
- PhysicMaterial
- Physics
- Physics2D
- PhysicsJobOptions2D
- PhysicsMaterial2D
- PhysicsScene
- PhysicsScene2D
- PhysicsSceneExtensions
- PhysicsSceneExtensions2D
- PhysicsShape2D
- PhysicsShapeGroup2D
- PhysicsUpdateBehaviour2D
- Ping
- Plane
- PlatformEffector2D
- PlayerPrefs
- PlayerPrefsException
- PointEffector2D
- PolygonCollider2D
- Pose
- ProceduralMaterial
- ProceduralPropertyDescription
- ProceduralTexture
- Projector
- PropertyName
- QualitySettings
- Quaternion
- QueryParameters
- Random
- Classes
- RangeInt
- Ray
- Ray2D
- RaycastCommand
- RaycastHit
- RaycastHit2D
- Rect
- RectInt
- Classes
- RectOffset
- RectTransform
- RectTransformUtility
- ReflectionProbe
- Enumerations
- RefreshRate
- RelativeJoint2D
- RemoteSettings
- RenderBuffer
- Renderer
- RendererExtensions
- RenderParams
- RenderSettings
- RenderTargetSetup
- RenderTexture
- RenderTextureDescriptor
- Resolution
- ResourceRequest
- Resources
- ResourcesAPI
- Rigidbody
- Rigidbody2D
- RuntimeAnimatorController
- ScalableBufferManager
- Screen
- ScreenCapture
- Enumerations
- ScriptableObject
- SecondarySpriteTexture
- Security
- Shader
- ShaderVariantCollection
- Classes
- SkeletonBone
- SkinnedMeshRenderer
- Skybox
- SleepTimeout
- SliderJoint2D
- Snapping
- Social
- SoftJointLimit
- SoftJointLimitSpring
- SortingLayer
- SparseTexture
- SpherecastCommand
- SphereCollider
- SplatPrototype
- SpringJoint
- SpringJoint2D
- Sprite
- SpriteMask
- SpriteRenderer
- StateMachineBehaviour
- StaticBatchingUtility
- StreamingController
- Subsystem
- SubsystemDescriptor
- SubsystemManager
- SurfaceEffector2D
- SystemInfo
- TargetJoint2D
- Terrain
- Enumerations
- TerrainCallbacks
- TerrainCollider
- TerrainData
- TerrainExtensions
- TerrainLayer
- TextAsset
- TextGenerationSettings
- TextGenerator
- TextMesh
- Texture
- Texture2D
- Enumerations
- Texture2DArray
- Texture3D
- TextureMipmapLimitGroups
- TextureMipmapLimitSettings
- Time
- Touch
- TouchScreenKeyboard
- TrailRenderer
- Transform
- Tree
- TreeInstance
- TreePrototype
- UICharInfo
- UILineInfo
- UIVertex
- Vector2
- Vector2Int
- Vector3
- Vector3Int
- Vector4
- WaitForEndOfFrame
- WaitForFixedUpdate
- WaitForSeconds
- WaitForSecondsRealtime
- WaitUntil
- WaitWhile
- WebCamDevice
- WebCamTexture
- WebGLInput
- WheelCollider
- WheelFrictionCurve
- WheelHit
- WheelJoint2D
- WindZone
- WWW
- WWWForm
- YieldInstruction
- Interfaces
- Enumerations
- AdditionalCanvasShaderChannels
- AndroidActivityIndicatorStyle
- AnimationBlendMode
- AnimationCullingType
- AnimatorControllerParameterType
- AnimatorCullingMode
- AnimatorRecorderMode
- AnimatorUpdateMode
- AnisotropicFiltering
- ApplicationInstallMode
- ApplicationMemoryUsage
- ApplicationSandboxType
- ArmDof
- ArticulationDofLock
- ArticulationDriveAxis
- ArticulationDriveType
- ArticulationJointType
- AssetBundleLoadResult
- AudioClipLoadType
- AudioCompressionFormat
- AudioDataLoadState
- AudioReverbPreset
- AudioRolloffMode
- AudioSourceCurveType
- AudioSpeakerMode
- AudioType
- AudioVelocityUpdateMode
- AvatarIKGoal
- AvatarIKHint
- AvatarMaskBodyPart
- AvatarTarget
- BatteryStatus
- BodyDof
- CameraClearFlags
- CameraType
- CapsuleDirection2D
- ClusterInputType
- ColliderErrorState2D
- CollisionDetectionMode
- CollisionDetectionMode2D
- CollisionFlags
- ColorGamut
- ColorPrimaries
- ColorSpace
- CompressionLevel
- CompressionType
- ComputeBufferMode
- ComputeBufferType
- ConfigurableJointMotion
- ConnectionTesterStatus
- CubemapFace
- CursorLockMode
- CursorMode
- CustomRenderTextureInitializationSource
- CustomRenderTextureUpdateMode
- CustomRenderTextureUpdateZoneSpace
- D3DHDRDisplayBitDepth
- DepthTextureMode
- DetailRenderMode
- DetailScatterMode
- DeviceOrientation
- DeviceType
- DrivenTransformProperties
- DurationUnit
- EffectorForceMode2D
- EffectorSelection2D
- EventModifiers
- EventType
- FFTWindow
- FilterMode
- FindObjectsInactive
- FindObjectsSortMode
- FingerDof
- FocusType
- FogMode
- FontStyle
- ForceMode
- ForceMode2D
- FullScreenMode
- FullScreenMovieControlMode
- FullScreenMovieScalingMode
- GamepadSpeakerOutputType
- GradientMode
- HDRDisplayBitDepth
- HDRDisplaySupportFlags
- HeadDof
- HideFlags
- HorizontalWrapMode
- HumanBodyBones
- HumanPartDof
- ImagePosition
- IMECompositionMode
- InspectorSort
- InspectorSortDirection
- JointBreakAction2D
- JointDriveMode
- JointLimitState2D
- JointProjectionMode
- KeyCode
- LegDof
- LightmapBakeType
- LightmapCompression
- LightmapsMode
- LightmapsModeLegacy
- LightRenderMode
- LightShadowCasterMode
- LightShadows
- LightShape
- LightType
- LineAlignment
- LineTextureMode
- LocationServiceStatus
- LODFadeMode
- LogOption
- LogType
- MasterServerEvent
- MaterialGlobalIlluminationFlags
- MaterialPropertyType
- MeshColliderCookingOptions
- MeshTopology
- MixedLightingMode
- MotionVectorGenerationMode
- NetworkConnectionError
- NetworkDisconnection
- NetworkLogLevel
- NetworkPeerType
- NetworkReachability
- NetworkStateSynchronization
- NPOTSupport
- OperatingSystemFamily
- ParticleSystemAnimationMode
- ParticleSystemAnimationRowMode
- ParticleSystemAnimationTimeMode
- ParticleSystemAnimationType
- ParticleSystemColliderQueryMode
- ParticleSystemCollisionMode
- ParticleSystemCollisionQuality
- ParticleSystemCollisionType
- ParticleSystemCullingMode
- ParticleSystemCurveMode
- ParticleSystemCustomData
- ParticleSystemCustomDataMode
- ParticleSystemEmissionType
- ParticleSystemEmitterVelocityMode
- ParticleSystemForceFieldShape
- ParticleSystemGameObjectFilter
- ParticleSystemGradientMode
- ParticleSystemGravitySource
- ParticleSystemInheritVelocityMode
- ParticleSystemMeshDistribution
- ParticleSystemMeshShapeType
- ParticleSystemNoiseQuality
- ParticleSystemOverlapAction
- ParticleSystemRenderMode
- ParticleSystemRenderSpace
- ParticleSystemRingBufferMode
- ParticleSystemScalingMode
- ParticleSystemShapeMultiModeValue
- ParticleSystemShapeTextureChannel
- ParticleSystemShapeType
- ParticleSystemSimulationSpace
- ParticleSystemSortMode
- ParticleSystemStopAction
- ParticleSystemStopBehavior
- ParticleSystemSubEmitterProperties
- ParticleSystemSubEmitterType
- ParticleSystemTrailMode
- ParticleSystemTrailTextureMode
- ParticleSystemTriggerEventType
- ParticleSystemVertexStream
- ParticleSystemVertexStreams
- PenEventType
- PenStatus
- PhysicMaterialCombine
- PhysicsShapeType2D
- PlayMode
- PointerType
- PrimitiveType
- ProceduralCacheSize
- ProceduralLoadingBehavior
- ProceduralOutputType
- ProceduralProcessorUsage
- ProceduralPropertyType
- QueryTriggerInteraction
- QueueMode
- ReceiveGI
- RenderingPath
- RenderMode
- RenderTextureCreationFlags
- RenderTextureFormat
- RenderTextureMemoryless
- RenderTextureReadWrite
- RigidbodyConstraints
- RigidbodyConstraints2D
- RigidbodyInterpolation
- RigidbodyInterpolation2D
- RigidbodySleepMode2D
- RigidbodyType2D
- RotationDriveMode
- RPCMode
- RuntimeInitializeLoadType
- RuntimePlatform
- ScaleMode
- ScreenOrientation
- SendMessageOptions
- ShadowmaskMode
- ShadowObjectsFilter
- ShadowProjection
- ShadowQuality
- ShadowResolution
- SimulationMode
- SimulationMode2D
- SkinQuality
- SkinWeights
- SnapAxis
- Space
- SpriteAlignment
- SpriteDrawMode
- SpriteMaskInteraction
- SpriteMeshType
- SpritePackingMode
- SpritePackingRotation
- SpriteSortPoint
- SpriteTileMode
- StackTraceLogType
- StandaloneRenderResize
- StereoTargetEyeMask
- SystemLanguage
- TerrainChangedFlags
- TerrainHeightmapSyncControl
- TerrainQualityOverrides
- TerrainRenderFlags
- TextAlignment
- TextAnchor
- TextClipping
- TextureFormat
- TextureMipmapLimitBiasMode
- TextureWrapMode
- ThreadPriority
- TouchPhase
- TouchScreenKeyboardType
- TouchType
- TransferFunction
- TransparencySortMode
- TreeMotionVectorModeOverride
- UserAuthorization
- VerticalWrapMode
- VRTextureUsage
- WebCamKind
- WeightedMode
- WhitePoint
- WindZoneMode
- WrapMode
- Attributes
- AddComponentMenu
- AssemblyIsEditorAssembly
- BeforeRenderOrderAttribute
- ColorUsageAttribute
- ContextMenu
- ContextMenuItemAttribute
- CreateAssetMenuAttribute
- CustomGridBrushAttribute
- DelayedAttribute
- DisallowMultipleComponent
- ExcludeFromObjectFactoryAttribute
- ExcludeFromPresetAttribute
- ExecuteAlways
- ExecuteInEditMode
- GradientUsageAttribute
- GUITargetAttribute
- HeaderAttribute
- HelpURLAttribute
- HideInCallstackAttribute
- HideInInspector
- IconAttribute
- ImageEffectAfterScale
- ImageEffectAllowedInSceneView
- ImageEffectOpaque
- ImageEffectTransformsToLDR
- ImageEffectUsesCommandBuffer
- InspectorNameAttribute
- InspectorOrderAttribute
- MinAttribute
- MultilineAttribute
- NonReorderableAttribute
- PreferBinarySerialization
- PropertyAttribute
- RangeAttribute
- RequireComponent
- RPC
- RuntimeInitializeOnLoadMethodAttribute
- SelectionBaseAttribute
- SerializeField
- SerializeReference
- SharedBetweenAnimatorsAttribute
- SpaceAttribute
- TextAreaAttribute
- TooltipAttribute
- UnityAPICompatibilityVersionAttribute
- Assemblies
- UnityEngine.AIModule
- UnityEngine.AndroidJNIModule
- UnityEngine.AnimationModule
- UnityEngine.AssetBundleModule
- UnityEngine.AudioModule
- UnityEngine.ClothModule
- UnityEngine.ContentLoadModule
- UnityEngine.CoreModule
- UnityEngine.DirectorModule
- UnityEngine.GameCenterModule
- UnityEngine.ImageConversionModule
- UnityEngine.IMGUIModule
- UnityEngine.InputLegacyModule
- UnityEngine.JSONSerializeModule
- UnityEngine.ParticleSystemModule
- UnityEngine.Physics2DModule
- UnityEngine.PhysicsModule
- UnityEngine.PropertiesModule
- UnityEngine.PS4Module
- UnityEngine.PS4VRModule
- UnityEngine.ScreenCaptureModule
- UnityEngine.SharedInternalsModule
- UnityEngine.SubsystemsModule
- UnityEngine.TerrainModule
- UnityEngine.TerrainPhysicsModule
- UnityEngine.TextRenderingModule
- UnityEngine.TilemapModule
- UnityEngine.TLSModule
- UnityEngine.UIElementsModule
- UnityEngine.UIModule
- UnityEngine.UmbraModule
- UnityEngine.UnityAnalyticsModule
- UnityEngine.UnityWebRequestAssetBundleModule
- UnityEngine.UnityWebRequestAudioModule
- UnityEngine.UnityWebRequestModule
- UnityEngine.UnityWebRequestTextureModule
- UnityEngine.UnityWebRequestWWWModule
- UnityEngine.VehiclesModule
- UnityEngine.VideoModule
- UnityEngine.VirtualTexturingModule
- UnityEngine.VRModule
- UnityEngine.WebGLModule
- UnityEngine.WindModule
- UnityEngine.XRModule
- UnityEngine.Accessibility
- UnityEditor
- UnityEditor.Advertisements
- Classes
- UnityEditor.AI
- UnityEditor.Analytics
- UnityEditor.Android
- Interfaces
- UnityEditor.AnimatedValues
- UnityEditor.Animations
- Classes
- Enumerations
- UnityEditor.AssetImporters
- Classes
- AssetImportContext
- AssetImporterEditor
- CameraDescription
- FBXMaterialDescriptionPreprocessor
- ImportLog
- Classes
- LightDescription
- MaterialDescription
- ScriptedImporter
- ScriptedImporterEditor
- SketchupMaterialDescriptionPreprocessor
- SourceTextureInformation
- SpriteImportData
- TextureGenerationOutput
- TextureGenerationSettings
- TextureGenerator
- TexturePropertyDescription
- ThreeDSMaterialDescriptionPreprocessor
- Enumerations
- Attributes
- Classes
- UnityEditor.Build
- UnityEditor.Build.Content
- Classes
- AssetBundleInfo
- AssetLoadInfo
- BuildCompression
- BuildReferenceMap
- BuildSettings
- BuildUsageCache
- BuildUsageTagGlobal
- BuildUsageTagSet
- ContentBuildInterface
- ContentBuildProfileEvent
- ExternalFileReference
- GameManagerDependencyInfo
- ObjectIdentifier
- ObjectSerializedInfo
- PreloadInfo
- ResourceFile
- SceneBundleInfo
- SceneDependencyInfo
- SceneLoadInfo
- SerializationInfo
- SerializedLocation
- WriteCommand
- WriteManagerParameters
- WriteParameters
- WriteResult
- WriteSceneParameters
- Enumerations
- Classes
- UnityEditor.Build.Player
- UnityEditor.Build.Reporting
- Classes
- Interfaces
- Enumerations
- UnityEditor.Build.Content
- UnityEditor.Callbacks
- UnityEditor.Compilation
- Classes
- Enumerations
- UnityEditor.Connect
- Classes
- Interfaces
- UnityEditor.CrashReporting
- Classes
- UnityEditor.DeviceSimulation
- Classes
- Enumerations
- UnityEditor.EditorTools
- UnityEditor.Events
- Classes
- UnityEditor.Experimental
- UnityEditor.Experimental.GraphView
- Classes
- Attacher
- Blackboard
- BlackboardField
- BlackboardRow
- BlackboardSection
- ClickSelector
- ContentDragger
- ContentZoomer
- Dragger
- Edge
- EdgeConnector
- EdgeConnector<T0>
- EdgeControl
- EdgeDragHelper
- EdgeDragHelper<T0>
- EdgeManipulator
- FreehandSelector
- GraphElement
- GraphElementScopeExtensions
- GraphView
- GraphViewBlackboardWindow
- GraphViewChange
- GraphViewEditorWindow
- GraphViewMinimapWindow
- GraphViewToolWindow
- GridBackground
- Group
- IconBadge
- MiniMap
- Node
- NodeCreationContext
- Pill
- Classes
- Placemat
- Enumerations
- PlacematContainer
- Enumerations
- Port
- Enumerations
- PortSource<T0>
- RectangleSelector
- RectUtils
- ResizableElement
- Classes
- Resizer
- Scope
- SearchTreeEntry
- SearchTreeGroupEntry
- SearchWindow
- SearchWindowContext
- SelectionDragger
- SelectionDropper
- ShortcutHandler
- StackNode
- StickyNote
- Classes
- StickyNoteChangeEvent
- TokenNode
- Interfaces
- Enumerations
- Classes
- UnityEditor.Experimental.Licensing
- UnityEditor.Experimental.Rendering
- Classes
- UnityEditor.Experimental.GraphView
- UnityEditor.Il2Cpp
- Classes
- UnityEditor.IMGUI
- UnityEditor.IMGUI.Controls
- Classes
- Enumerations
- UnityEditor.IMGUI.Controls
- UnityEditor.Localization
- UnityEditor.Localization.Editor
- Classes
- UnityEditor.Localization.Editor
- UnityEditor.Media
- UnityEditor.MemoryProfiler
- UnityEditor.MPE
- UnityEditor.Networking
- UnityEditor.Networking.PlayerConnection
- UnityEditor.Overlays
- UnityEditor.PackageManager
- UnityEditor.PackageManager.Requests
- UnityEditor.PackageManager.UI
- Classes
- PackageManagerExtensions
- Sample
- Enumerations
- Interfaces
- Classes
- Classes
- Interfaces
- Enumerations
- UnityEditor.Playables
- UnityEditor.Presets
- UnityEditor.Profiling
- UnityEditor.Profiling.Memory
- UnityEditor.Profiling.Memory.Experimental
- Classes
- ArrayEntries<T0>
- ConnectionEntries
- FieldDescriptionEntries
- GCHandleEntries
- ManagedMemorySectionEntries
- NativeAllocationEntries
- NativeAllocationSiteEntries
- NativeCallstackSymbolEntries
- NativeMemoryLabelEntries
- NativeMemoryRegionEntries
- NativeObjectEntries
- NativeRootReferenceEntries
- NativeTypeEntries
- ObjectFlagsExtensions
- PackedMemorySnapshot
- TypeDescriptionEntries
- TypeFlagsExtensions
- VirtualMachineInformation
- Enumerations
- Classes
- UnityEditor.Profiling.Memory.Experimental
- Classes
- Interfaces
- UnityEditor.Profiling.Memory
- UnityEditor.ProjectWindowCallback
- UnityEditor.Purchasing
- Classes
- UnityEditor.Rendering
- Classes
- Enumerations
- Attributes
- UnityEditor.SceneManagement
- UnityEditor.SceneTemplate
- UnityEditor.Scripting
- Classes
- UnityEditor.Search
- UnityEditor.Search.Providers
- Classes
- AssetIndexChangeSet
- CustomObjectIndexerTarget
- Dispatcher
- FuzzySearch
- ItemSelectors
- ObjectField
- ObjectIndexer
- ParsedQuery<T0>
- ParsedQuery<T0,T1>
- ParseResult<T0>
- PropertyDatabase
- PropertyDatabaseRecordKey
- PropertyTable
- QueryBlock
- QueryEngine
- QueryEngine<T0>
- QueryError
- QueryFilterOperator
- QueryGraph
- QueryGraphOptimizationOptions
- QueryListBlock
- QueryToken
- QueryValidationOptions
- SearchAction
- SearchColumn
- SearchColumnCompareArgs
- SearchColumnEventArgs
- SearchContext
- SearchDocument
- SearchExpression
- SearchExpressionContext
- SearchExpressionRuntime
- SearchField
- SearchIndexer
- SearchItem
- SearchMonitor
- SearchMonitorView
- SearchProposition
- SearchPropositionFlagsExtensions
- SearchPropositionOptions
- SearchProvider
- SearchQueryError
- SearchResult
- SearchSelection
- SearchSelectorArgs
- SearchService
- SearchSettings
- SearchTable
- SearchUtils
- SearchValue
- Enumerations
- SearchViewState
- StringView
- Interfaces
- Enumerations
- DisplayMode
- FetchPreviewOptions
- IndexingOptions
- PropertyDatabaseType
- QueryNodeType
- RefreshFlags
- SearchColumnFlags
- SearchDocumentFlags
- SearchExpressionEvaluationHints
- SearchExpressionKeyword
- SearchExpressionType
- SearchFlags
- SearchItemOptions
- SearchPropositionFlags
- SearchQueryErrorType
- ShowDetailsOptions
- TextCursorPlacement
- Attributes
- CustomObjectIndexerAttribute
- QueryEngineFilterAttribute
- QueryEngineParameterTransformerAttribute
- QueryListBlockAttribute
- SearchActionsProviderAttribute
- SearchColumnProviderAttribute
- SearchExpressionEvaluatorAttribute
- SearchExpressionEvaluatorSignatureOverloadAttribute
- SearchItemProviderAttribute
- SearchSelectorAttribute
- UnityEditor.SearchService
- Classes
- Interfaces
- Enumerations
- Attributes
- UnityEditor.ShaderKeywordFilter
- Enumerations
- Attributes
- ApplyRulesIfGraphicsAPIAttribute
- ApplyRulesIfNotGraphicsAPIAttribute
- ApplyRulesIfTagsEqualAttribute
- ApplyRulesIfTagsNotEqualAttribute
- FilterAttribute
- Enumerations
- GraphicsAPIConstraintAttribute
- RemoveIfAttribute
- RemoveIfNotAttribute
- RemoveOrSelectAttribute
- SelectIfAttribute
- SelectIfNotAttribute
- SelectOrRemoveAttribute
- TagConstraintAttribute
- UnityEditor.ShortcutManagement
- UnityEditor.Sprites
- UnityEditor.TerrainTools
- UnityEditor.Toolbars
- UnityEditor.U2D
- UnityEditor.UnityLinker
- Classes
- UnityEditor.VersionControl
- Classes
- Interfaces
- Enumerations
- Attributes
- Classes
- AndroidAssetPackImporter
- AnimationClipCurveData
- AnimationMode
- AnimationModeDriver
- AnimationUtility
- Enumerations
- AnimationWindow
- ArrayUtility
- AssemblyReloadEvents
- AssetBundleBuild
- AssetDatabase
- Enumerations
- AssetDatabaseLoadOperation
- AssetImporter
- Classes
- AssetModificationProcessor
- AssetPostprocessor
- AssetPreview
- AssetSettingsProvider
- AudioCurveRendering
- AudioImporter
- AudioImporterSampleSettings
- BrokenPrefabAsset
- BuildPipeline
- BuildPlayerOptions
- BuildPlayerWindow
- CacheServerConnectionChangedParameters
- CameraEditor
- Classes
- CameraEditorUtils
- CameraProjectionCache
- ChangeAssetObjectPropertiesEventArgs
- ChangeChildrenOrderEventArgs
- ChangeGameObjectOrComponentPropertiesEventArgs
- ChangeGameObjectParentEventArgs
- ChangeGameObjectStructureEventArgs
- ChangeGameObjectStructureHierarchyEventArgs
- ChangeSceneEventArgs
- ClipAnimationInfoCurve
- ClipboardUtility
- CloudProjectSettings
- CloudProjectSettingsEventManager
- ColorPickerHDRConfig
- ComputeShaderImporter
- ConvertToPrefabInstanceSettings
- CreateAssetObjectEventArgs
- CreateGameObjectHierarchyEventArgs
- DataModeChangeEventArgs
- DDSImporter
- DecoratorDrawer
- DefaultAsset
- DefaultLightingExplorerExtension
- DestroyAssetObjectEventArgs
- DestroyGameObjectHierarchyEventArgs
- DragAndDrop
- DragAndDropWindowTarget
- Editor
- EditorAnalytics
- EditorAnalyticsSessionInfo
- EditorApplication
- EditorBuildSettings
- EditorBuildSettingsScene
- EditorCurveBinding
- EditorGUI
- EditorGUILayout
- EditorGUIUtility
- EditorJsonUtility
- EditorPrefs
- EditorSettings
- Enumerations
- EditorSnapSettings
- EditorStyles
- EditorUserBuildSettings
- EditorUtility
- EditorWindow
- FileUtil
- GameObjectUtility
- GenericMenu
- GizmoInfo
- GizmoUtility
- GlobalObjectId
- GridPalette
- Enumerations
- GUIDrawer
- Handles
- HandleUtility
- Help
- Highlighter
- HyperLinkClickedEventArgs
- IHVImageFormatImporter
- iOSDeviceRequirement
- L10n
- LightEditor
- Classes
- LightingDataAsset
- LightingExplorerTab
- LightingExplorerTableColumn
- Enumerations
- LightingWindowEnvironmentSection
- LightmapEditorSettings
- LightmapParameters
- Lightmapping
- Enumerations
- LocalizationGroup
- LODUtility
- ManagedReferenceMissingType
- MaterialEditor
- MaterialEditorExtensions
- MaterialProperty
- MaterialPropertyDrawer
- Menu
- MenuCommand
- MeshPreview
- MeshUtility
- ModelImporter
- ModelImporterClipAnimation
- MonoImporter
- MonoScript
- ObjectChangeEvents
- ObjectChangeEventStream
- Classes
- ObjectFactory
- ObjectNames
- ObjectPreview
- PhysicsDebugWindow
- PhysicsVisualizationSettings
- Enumerations
- PickingIncludeExcludeList
- PlatformIcon
- PlatformIconKind
- PlayerSettings
- Classes
- Enumerations
- PlayModeWindow
- Enumerations
- PluginImporter
- PopupWindow
- PopupWindowContent
- PrefabReplacingSettings
- PrefabUtility
- Classes
- ProfilerWindow
- Progress
- Classes
- Enumerations
- PropertyDrawer
- PropertyModification
- SceneAsset
- SceneView
- SceneViewCameraWindow
- SceneVisibilityManager
- ScriptableSingleton<T0>
- ScriptableWizard
- Selection
- SerializationUtility
- SerializedObject
- SerializedProperty
- SessionState
- SettingsProvider
- SettingsService
- ShaderData
- ShaderGUI
- ShaderImporter
- ShaderInclude
- ShaderInfo
- ShaderMessage
- ShaderUtil
- Enumerations
- SketchUpImportCamera
- SketchUpImporter
- SketchUpImportScene
- SpeedTreeImporter
- Enumerations
- SpriteMetaData
- StaticOcclusionCulling
- StaticOcclusionCullingVisualization
- Sysroot
- TakeInfo
- TerrainDetailMeshWizard
- TerrainDetailTextureWizard
- TerrainLayerInspector
- TerrainLayerUtility
- TerrainWizard
- TextureImporter
- TextureImporterPlatformSettings
- TextureImporterSettings
- Tools
- TransformUtils
- TrueTypeFontImporter
- TypeCache
- Classes
- FieldInfoCollection
- Classes
- MethodCollection
- Classes
- TypeCollection
- Classes
- FieldInfoCollection
- Classes
- Undo
- UndoPropertyModification
- UndoRedoInfo
- UnwrapParam
- Unwrapping
- UpdatePrefabInstancesEventArgs
- VideoClipImporter
- VideoImporterTargetSettings
- Interfaces
- Enumerations
- ActionOnDotNetUnhandledException
- AndroidArchitecture
- AndroidBlitType
- AndroidBuildSystem
- AndroidBuildType
- AndroidCreateSymbols
- AndroidETC2Fallback
- AndroidETC2FallbackOverride
- AndroidGamepadSupportLevel
- AndroidMinification
- AndroidPreferredInstallLocation
- AndroidSdkVersions
- AndroidShowActivityIndicatorOnLoading
- AndroidSplashScreenScale
- AndroidTargetDevice
- AndroidTargetDevices
- ApiCompatibilityLevel
- AppleMobileArchitecture
- AscentCalculationMode
- AssetDeleteResult
- AssetMoveResult
- AssetPathToGUIDOptions
- AssetPipelineMode
- AudioSampleRateSetting
- BratwurstSdkVersion
- BuildAssetBundleOptions
- BuildOptions
- BuildTarget
- BuildTargetGroup
- CacheServerMode
- CacheServerValidationMode
- CanAppendBuild
- ClipAnimationMaskType
- CoppaCompliance
- D3D11FullscreenMode
- D3D9FullscreenMode
- DataMode
- DialogOptOutDecisionType
- DragAndDropVisualMode
- DrawCameraMode
- EditorSelectedRenderState
- EditorSkin
- EnterPlayModeOptions
- ExportPackageOptions
- FontRenderingMode
- FontTextureCase
- ForceReserializeAssetsOptions
- GizmoType
- GraphicsJobMode
- HierarchyDropFlags
- HighlightSearchMode
- IconKind
- Il2CppCompilerConfiguration
- ImportAssetOptions
- InsecureHttpOption
- InteractionMode
- iOSAppInBackgroundBehavior
- iOSBackgroundMode
- iOSBuildType
- iOSLaunchScreenImageType
- iOSLaunchScreenType
- iOSSdkVersion
- iOSShowActivityIndicatorOnLoading
- iOSStatusBarStyle
- iOSTargetDevice
- iOSTargetOSVersion
- LightmapBakeQuality
- MacFullscreenMode
- ManagedStrippingLevel
- MeshOptimizationFlags
- MessageType
- MobileTextureSubtarget
- ModelImporterAnimationCompression
- ModelImporterAnimationType
- ModelImporterAvatarSetup
- ModelImporterGenerateAnimations
- ModelImporterGenerateMaterials
- ModelImporterHumanoidOversampling
- ModelImporterIndexFormat
- ModelImporterMaterialImportMode
- ModelImporterMaterialLocation
- ModelImporterMaterialName
- ModelImporterMaterialSearch
- ModelImporterMeshCompression
- ModelImporterNormalCalculationMode
- ModelImporterNormals
- ModelImporterNormalSmoothingSource
- ModelImporterSecondaryUVMarginMethod
- ModelImporterSkinWeights
- ModelImporterTangents
- ModelImporterTangentSpaceMode
- MouseCursor
- NormalMapEncoding
- ObjectChangeKind
- ObjectMatchMode
- PauseState
- PivotMode
- PivotRotation
- PlayerConnectionInitiateMode
- PlayModeStateChange
- PrefabAssetType
- PrefabInstanceStatus
- PrefabOverridesOptions
- PrefabType
- PrefabUnpackMode
- PreprocessorOverride
- ProvisioningProfileType
- RemoveAssetOptions
- ReplacePrefabOptions
- ResolutionDialogSetting
- ScriptCallOptimizationLevel
- ScriptCompiler
- ScriptingImplementation
- ScriptingRuntimeVersion
- SelectionMode
- SemanticMergeMode
- SerializedPropertyNumericType
- SerializedPropertyType
- SettingsScope
- ShaderPrecisionModel
- SplashScreenStyle
- SpriteImportMode
- SpritePackerMode
- StandaloneBuildSubtarget
- StaticEditorFlags
- StatusQueryOptions
- StereoRenderingPath
- StrippingLevel
- TerrainDetailMeshRenderMode
- TextureCompressionQuality
- TextureImporterAlphaSource
- TextureImporterCompression
- TextureImporterCubemapConvolution
- TextureImporterFormat
- TextureImporterGenerateCubemap
- TextureImporterMipFilter
- TextureImporterNormalFilter
- TextureImporterNPOTScale
- TextureImporterRGBMMode
- TextureImporterShape
- TextureImporterSingleChannelComponent
- TextureImporterSwizzle
- TextureImporterType
- TextureResizeAlgorithm
- Tool
- tvOSSdkVersion
- tvOSTargetOSVersion
- UIOrientation
- VertexChannelCompressionFlags
- VideoBitrateMode
- VideoCodec
- VideoDeinterlaceMode
- VideoEncodeAspectRatio
- VideoEncodingProfile
- VideoResizeMode
- VideoSpatialQuality
- ViewTool
- WebGLCompressionFormat
- WebGLDebugSymbolMode
- WebGLExceptionSupport
- WebGLLinkerTarget
- WebGLMemoryGrowthMode
- WebGLPowerPreference
- WebGLTextureSubtarget
- WebGLWasmArithmeticExceptions
- WindowsGamepadBackendHint
- WSABuildAndRunDeployTarget
- WSABuildType
- WSASubtarget
- WSAUWPBuildType
- XboxBuildSubtarget
- XcodeBuildConfig
- Attributes
- CallbackOrderAttribute
- CanEditMultipleObjects
- CustomEditor
- CustomEditorForRenderPipelineAttribute
- CustomPreviewAttribute
- CustomPropertyDrawer
- DrawGizmo
- EditorWindowTitleAttribute
- FilePathAttribute
- Enumerations
- InitializeOnEnterPlayModeAttribute
- InitializeOnLoadAttribute
- InitializeOnLoadMethodAttribute
- LightingExplorerExtensionAttribute
- LocalizationAttribute
- MenuItem
- PreferenceItem
- SettingsProviderAttribute
- SettingsProviderGroupAttribute
- ShaderIncludePathAttribute
- Assemblies
- UnityEditor.Advertisements
- Unity
- Unity.Burst
- Unity.CodeEditor
- Classes
- CodeEditor
- Classes
- CodeEditor
- Interfaces
- Classes
- Unity.Collections
- Unity.Collections.LowLevel
- Unity.Collections.LowLevel.Unsafe
- Classes
- Attributes
- NativeContainerAttribute
- NativeContainerIsAtomicWriteOnlyAttribute
- NativeContainerIsReadOnlyAttribute
- NativeContainerSupportsDeallocateOnJobCompletionAttribute
- NativeContainerSupportsDeferredConvertListToArray
- NativeContainerSupportsMinMaxWriteRestrictionAttribute
- NativeDisableContainerSafetyRestrictionAttribute
- NativeDisableUnsafePtrRestrictionAttribute
- NativeSetClassTypeToNullOnScheduleAttribute
- NativeSetThreadIndexAttribute
- WriteAccessRequiredAttribute
- Unity.Collections.LowLevel.Unsafe
- Classes
- Enumerations
- Attributes
- Unity.Collections.LowLevel
- Unity.Content
- Classes
- Unity.IO
- Unity.IO.Archive
- Classes
- Enumerations
- Unity.IO.LowLevel
- Unity.IO.LowLevel.Unsafe
- Classes
- Enumerations
- Unity.IO.LowLevel.Unsafe
- Unity.IO.Archive
- Unity.Jobs
- Unity.Jobs.LowLevel
- Unity.Jobs.LowLevel.Unsafe
- Classes
- Interfaces
- Unity.Jobs.LowLevel
- Unity.Loading
- Unity.Profiling
- Unity.Profiling.Editor
- Unity.Profiling.LowLevel
- Unity.Profiling.LowLevel.Unsafe
- Enumerations
- Unity.Profiling.Memory
- Classes
- Enumerations
- Classes
- Enumerations
- Attributes
- Other
描述
用于从中派生自定义属性绘制器的基类。使用此基类可为您自己的 Serializable 类或者具有自定义 PropertyAttribute 的脚本变量创建自定义绘制器。
PropertyDrawer 有两种用途: 自定义 Serializable 类的每个实例的 GUI。 自定义具有自定义 PropertyAttribute 的脚本成员的 GUI。 如果您有自定义的 Serializable 类,可以使用 PropertyDrawer 来控制它在 Inspector 中的外观。 请参考以下脚本示例中的 Serializable 类 Ingredient:
using System; using UnityEngine;
public enum IngredientUnit { Spoon, Cup, Bowl, Piece }
// Custom serializable class [Serializable] public class Ingredient { public string name; public int amount = 1; public IngredientUnit unit; }
public class Recipe : MonoBehaviour { public Ingredient potionResult; public Ingredient[] potionIngredients; }
可以使用自定义 PropertyDrawer 来更改 Inspector 中 Ingredient 类的每个外观。
您可以使用 CustomPropertyDrawer 特性将 PropertyDrawer 附加到 Serializable 类,然后传入绘制器所对应的 Serializable 类的类型。
You can either use UI Toolkit to build your custom PropertyDrawer or you can use IMGUI. To create a custom PropertyDrawer using UI Toolkit, you have to override the PropertyDrawer.CreatePropertyGUI on the PropertyDrawer class. To create a custom PropertyDrawer using IMGUI, you have to override the PropertyDrawer.OnGUI on the PropertyDrawer class.
**Note**: You cannot have UI Toolkit running inside IMGUI, which means that if your custom PropertyDrawer only has a UI Toolkit implementation, it will not work inside an IMGUI custom Inspector or a parent IMGUI custom PropertyDrawer. In Unity 2022.2 and above, the default Inspector uses UI Toolkit exclusively in custom PropertyDrawers. Prior to 2022.2, it is recommended that you either implement both IMGUI and UI Toolkit versions of each PropertyDrawer, or make sure they are exclusively used inside custom UI Toolkit inspectors.
Here's an example of a custom PropertyDrawer written using UI Toolkit:
using UnityEditor; using UnityEditor.UIElements; using UnityEngine.UIElements;
// IngredientDrawerUIE [CustomPropertyDrawer(typeof(Ingredient))] public class IngredientDrawerUIE : PropertyDrawer { public override VisualElement CreatePropertyGUI(SerializedProperty property) { // Create property container element. var container = new VisualElement();
// Create property fields. var amountField = new PropertyField(property.FindPropertyRelative("amount")); var unitField = new PropertyField(property.FindPropertyRelative("unit")); var nameField = new PropertyField(property.FindPropertyRelative("name"), "Fancy Name");
// Add fields to the container. container.Add(amountField); container.Add(unitField); container.Add(nameField);
return container; } }
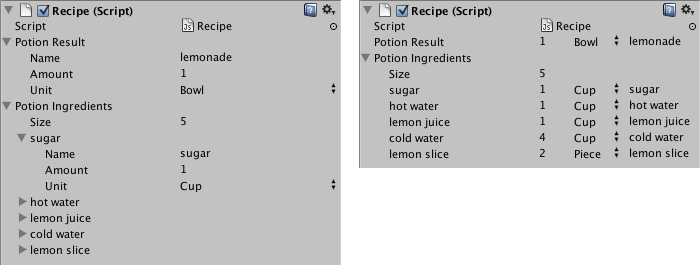
以下是使用 IMGUI 写入的自定义 PropertyDrawer 的示例:比较不带有和带有自定义 PropertyDrawer 的 Inspector 中 Ingredient 属性的外观: \
不带有(左)和带有(右)自定义 PropertyDrawer 的 Inspector 中的类。
\
不带有(左)和带有(右)自定义 PropertyDrawer 的 Inspector 中的类。
using UnityEditor; using UnityEngine;
// IngredientDrawer [CustomPropertyDrawer(typeof(Ingredient))] public class IngredientDrawer : PropertyDrawer { // Draw the property inside the given rect public override void OnGUI(Rect position, SerializedProperty property, GUIContent label) { // Using BeginProperty / EndProperty on the parent property means that // prefab override logic works on the entire property. EditorGUI.BeginProperty(position, label, property);
// Draw label position = EditorGUI.PrefixLabel(position, GUIUtility.GetControlID(FocusType.Passive), label);
// Don't make child fields be indented var indent = EditorGUI.indentLevel; EditorGUI.indentLevel = 0;
// Calculate rects var amountRect = new Rect(position.x, position.y, 30, position.height); var unitRect = new Rect(position.x + 35, position.y, 50, position.height); var nameRect = new Rect(position.x + 90, position.y, position.width - 90, position.height);
// Draw fields - pass GUIContent.none to each so they are drawn without labels EditorGUI.PropertyField(amountRect, property.FindPropertyRelative("amount"), GUIContent.none); EditorGUI.PropertyField(unitRect, property.FindPropertyRelative("unit"), GUIContent.none); EditorGUI.PropertyField(nameRect, property.FindPropertyRelative("name"), GUIContent.none);
// Set indent back to what it was EditorGUI.indentLevel = indent;
EditorGUI.EndProperty(); } }
PropertyDrawer 的另一用途是改变脚本中具有自定义 PropertyAttribute 的成员的外观。 假如您要将脚本中的浮点数或整数限制在特定范围内,并在 Inspector 中将其显示为滑动条。 那么,您可以使用内置的 PropertyAttribute(名为 RangeAttribute)来执行此操作:
using UnityEngine; using System.Collections;
public class ExampleClass : MonoBehaviour { // Show this float in the Inspector as a slider between 0 and 10 [Range(0.0F, 10.0F)] public float myFloat = 0.0F; }
您还可以创建自己的 PropertyAttribute。我们将以 RangeAttribute 的代码为例。 该特性必须扩展 PropertyAttribute 类。如果需要,属性可以使用参数并将它们存储为公共成员变量。
// This is not an editor script. The property attribute class should be placed in a regular script file. using UnityEngine;
public class RangeAttribute : PropertyAttribute { public float min; public float max;
public RangeAttribute(float min, float max) { this.min = min; this.max = max; } }
拥有该特性后,需要创建一个 PropertyDrawer 来绘制具有该特性的属性。 绘制器必须扩展 PropertyDrawer 类,且必须具有 CustomPropertyDrawer 特性来说明绘制器所对应的特性。下面是使用 IMGUI 的示例:
// The property drawer class should be placed in an editor script, inside a folder called Editor.
// Tell the RangeDrawer that it is a drawer for properties with the RangeAttribute. using UnityEngine; using UnityEditor;
[CustomPropertyDrawer(typeof(RangeAttribute))] public class RangeDrawer : PropertyDrawer { // Draw the property inside the given rect public override void OnGUI(Rect position, SerializedProperty property, GUIContent label) { // First get the attribute since it contains the range for the slider RangeAttribute range = attribute as RangeAttribute;
// Now draw the property as a Slider or an IntSlider based on whether it's a float or integer. if (property.propertyType == SerializedPropertyType.Float) EditorGUI.Slider(position, property, range.min, range.max, label); else if (property.propertyType == SerializedPropertyType.Integer) EditorGUI.IntSlider(position, property, Convert.ToInt32(range.min), Convert.ToInt32(range.max), label); else EditorGUI.LabelField(position, label.text, "Use Range with float or int."); } }
请注意,出于性能原因,EditorGUILayout 函数不能用于 PropertyDrawer。
另请参阅:PropertyAttribute 类、CustomPropertyDrawer 类。
变量
| attribute | 此属性的 PropertyAttribute。不适用于自定义类绘制器。(只读) |
| fieldInfo | 此属性所表示的成员的反射 FieldInfo。(只读) |
| preferredLabel | The label for this property. (Read Only) |
公共函数
| CanCacheInspectorGUI | 重载此方法可确定您的属性的检视面板 GUI 是否可以缓存。 |
| CreatePropertyGUI | Override this method to make your own UI Toolkit based GUI for the property. |
| GetPropertyHeight | 重载此方法可指定此字段的 GUI 的高度(以像素为单位)。 |
| OnGUI | 重写此方法,为属性创建自己的基于 IMGUI 的 GUI。 |
继承的成员
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.