Unity Manual
- Unity User Manual (2017.4)
- Working in Unity
- Getting Started
- Asset Workflow
- The Main Windows
- Creating Gameplay
- Editor Features
- Advanced Development
- Advanced Editor Topics
- Licenses and Activation
- Upgrade Guides
- 2D
- Gameplay in 2D
- Sprites
- Tilemap
- Physics Reference 2D
- Graphics
- Graphics Overview
- Lighting
- Lighting overview
- Lighting Window
- Light Explorer
- Light sources
- Shadows
- Lighting Modes
- Global Illumination
- Light troubleshooting and performance
- Related topics
- Cameras
- Materials, Shaders & Textures
- Textures
- Creating and Using Materials
- Standard Shader
- Standard Particle Shaders
- Physically Based Rendering Material Validator
- Accessing and Modifying Material parameters via script
- Writing Shaders
- Legacy Shaders
- Video overview
- Terrain Engine
- Tree Editor
- Particle Systems
- Post-processing overview
- Reflection probes
- Advanced Rendering Features
- Procedural Materials
- Procedural Mesh Geometry
- Optimizing graphics performance
- Layers
- Lighting
- Graphics Reference
- Cameras Reference
- Shader Reference
- Writing Surface Shaders
- Writing vertex and fragment shaders
- Vertex and fragment shader examples
- Shader semantics
- Accessing shader properties in Cg/HLSL
- Providing vertex data to vertex programs
- Built-in shader include files
- Predefined Shader preprocessor macros
- Built-in shader helper functions
- Built-in shader variables
- Making multiple shader program variants
- GLSL Shader programs
- Shading Language used in Unity
- Shader Compilation Target Levels
- Shader data types and precision
- Using sampler states
- ShaderLab Syntax
- Shader assets
- Advanced ShaderLab topics
- Unity's Rendering Pipeline
- Performance tips when writing shaders
- Rendering with Replaced Shaders
- Custom Shader GUI
- Using Depth Textures
- Camera's Depth Texture
- Platform-specific rendering differences
- Shader Level of Detail
- Texture arrays
- Debugging DirectX 11/12 shaders with Visual Studio
- Debugging DirectX 12 shaders with PIX
- Implementing Fixed Function TexGen in Shaders
- Particle Systems reference
- Particle System
- Particle System modules
- Particle System Main module
- Emission module
- Particle System Shape Module
- Velocity over Lifetime module
- Noise module
- Limit Velocity Over Lifetime module
- Inherit Velocity module
- Force Over Lifetime module
- Color Over Lifetime module
- Color By Speed module
- Size over Lifetime module
- Size by Speed module
- Rotation Over Lifetime module
- Rotation By Speed module
- External Forces module
- Collision module
- Triggers module
- Sub Emitters module
- Texture Sheet Animation module
- Lights module
- Trails module
- Custom Data module
- Renderer module
- Particle Systems (Legacy, prior to release 3.5)
- Visual Effects Reference
- Mesh Components
- Texture Components
- Rendering Components
- Rendering Pipeline Details
- Graphics HOWTOs
- Graphics Tutorials
- Graphics Overview
- Physics
- Scripting
- Scripting Overview
- Creating and Using Scripts
- Variables and the Inspector
- Controlling GameObjects using components
- Event Functions
- Time and Framerate Management
- Creating and Destroying GameObjects
- Coroutines
- Namespaces
- Attributes
- Execution Order of Event Functions
- Understanding Automatic Memory Management
- Platform dependent compilation
- Special folders and script compilation order
- Script compilation and assembly definition files
- Generic Functions
- Scripting restrictions
- Script Serialization
- UnityEvents
- What is a Null Reference Exception?
- Important Classes
- Vector Cookbook
- Scripting Tools
- Event System
- Scripting Overview
- Multiplayer and Networking
- Multiplayer Overview
- Setting up a multiplayer project
- Using the Network Manager
- Using the Network Manager HUD
- The Network Manager HUD in LAN mode
- The Network Manager HUD in Matchmaker mode
- Converting a single-player game to Unity Multiplayer
- Debugging Information
- The Multiplayer High Level API
- Multiplayer Component Reference
- Multiplayer Classes Reference
- UnityWebRequest
- Audio
- Audio Overview
- Audio files
- Tracker Modules
- Audio Mixer
- Native Audio Plugin SDK
- Audio Profiler
- Ambisonic Audio
- Audio Reference
- Audio Clip
- Audio Listener
- Audio Source
- Audio Mixer
- Audio Filters
- Audio Effects
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Microphone
- Audio Settings
- Animation
- Animation System Overview
- Animation Clips
- Animation from external sources
- Animation Window Guide
- Animator Controllers
- Retargeting of Humanoid animations
- Performance and Optimization
- Animation Reference
- Animation HOWTOs
- Playables API
- A Glossary of animation terms
- Timeline
- UI
- Navigation and Pathfinding
- Navigation Overview
- Navigation System in Unity
- Inner Workings of the Navigation System
- Building a NavMesh
- NavMesh building components
- Advanced NavMesh Bake Settings
- Creating a NavMesh Agent
- Creating a NavMesh Obstacle
- Creating an Off-mesh Link
- Building Off-Mesh Links Automatically
- Building Height Mesh for Accurate Character Placement
- Navigation Areas and Costs
- Loading Multiple NavMeshes using Additive Loading
- Using NavMesh Agent with Other Components
- Navigation Reference
- Navigation How-Tos
- Navigation Overview
- Unity Services
- Setting up your project for Unity Services
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Analytics Overview
- Setting Up Analytics
- Analytics Dashboard
- Analytics events
- Funnels
- Remote Settings
- Unity Analytics A/B Testing
- Monetization
- User Attributes
- Unity Analytics Raw Data Export
- Data reset
- Upgrading Unity Analytics
- COPPA Compliance
- Unity Analytics and the EU General Data Protection Regulation (GDPR)
- Analytics Metrics, Segments, and Terminology
- Unity Cloud Build
- Automated Build Generation
- Supported platforms
- Supported versions of Unity
- Version control systems
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Git
- Using the Unity Editor to configure Unity Cloud Build for Git
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Mercurial
- Using the Unity Editor to configure Unity Cloud Build for Mercurial
- Using Apache Subversion (SVN) with Unity Cloud Build
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Perforce
- Using the Unity Editor to configure Unity Cloud Build for Perforce
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Plastic
- Building for iOS
- Advanced options
- Build manifest
- Cloud Build REST API
- Unity IAP
- Setting up Unity IAP
- Cross Platform Guide
- Codeless IAP
- Defining products
- Subscription Product support
- Initialization
- Browsing Product Metadata
- Initiating Purchases
- Processing Purchases
- Handling purchase failures
- Restoring Transactions
- Purchase Receipts
- Receipt validation
- Store Extensions
- Cross-store installation issues with Android in-app purchase stores
- Store Guides
- Implementing a Store
- Unity Collaborate
- Setting up Unity Collaborate
- Adding team members to your Unity Project
- Viewing history
- Enabling Cloud Build with Collaborate
- Managing Unity Editor versions
- Reverting files
- Resolving file conflicts
- Excluding Assets from publishing to Collaborate
- Publishing individual files to Collaborate
- Restoring previous versions of a project
- In-Progress edit notifications
- Managing cloud storage
- Moving your Project to another version control system
- Collaborate troubleshooting tips
- Unity Cloud Diagnostics
- Unity Integrations
- Multiplayer Services
- XR
- XR SDKs
- Google VR
- Vuforia
- Windows Mixed Reality
- Unity XR input
- XR API reference
- Mixed Reality Devices
- VR overview
- VR devices
- Single Pass Stereo rendering (Double-Wide rendering)
- VR Audio Spatializers
- XR SDKs
- Open-source repositories
- Asset Store Publishing
- Platform development
- Standalone
- macOS
- Apple TV
- WebGL
- WebGL Player Settings
- Getting started with WebGL development
- WebGL Browser Compatibility
- Building and running a WebGL project
- WebGL: Deploying compressed builds
- Debugging and troubleshooting WebGL builds
- WebGL Graphics
- WebGL Networking
- Using Audio In WebGL
- WebGL performance considerations
- Memory Considerations when targeting WebGL
- WebGL: Interacting with browser scripting
- Using WebGL Templates
- Cursor locking and full-screen mode in WebGL
- Input in WebGL
- iOS
- Getting started with iOS development
- iOS Player Settings
- iOS 2D Texture Overrides
- Upgrading to 64-bit iOS
- iOS Advanced Topics
- Features currently not supported by Unity iOS
- Troubleshooting on iOS devices
- Reporting crash bugs on iOS
- Android
- Getting started with Android development
- Android environment setup
- Unity Remote
- Android Remote (DEPRECATED)
- Troubleshooting Android development
- Inside the Android build process
- Reporting crash bugs under Android
- Support for APK expansion files (OBB)
- Android Scripting
- Building and using plug-ins for Android
- Customizing an Android Splash Screen
- Single-Pass Stereo Rendering for Android
- Android Player Settings
- Android 2D Textures Overrides
- Gradle for Android
- Android Manifest
- Getting started with Android development
- Windows
- Windows General
- Universal Windows Platform
- Getting Started
- Universal Windows Platform: Deployment
- Universal Windows Platform: Profiler
- Universal Windows Platform: Command line arguments
- Universal Windows Platform: Association launching
- AppCallbacks class
- Universal Windows Platform: WinRT API in C# scripts
- Universal Windows Platform Player Settings
- Scripting Backends
- FAQ
- Universal Windows Platform: Examples
- Universal Windows Platform: Code snippets
- Known issues
- Mobile Developer Checklist
- Experimental
- Legacy Topics
- Windows Store: Windows SDKs
- Asset Server (Team License)
- Legacy Network Reference Guide
- Legacy Asset Bundles
- Legacy Animation System
- Legacy GUI
- Legacy Unity Analytics (SDK Workflow)
- LegacyUnityRemote
- Best practice guides
- Expert guides
- New in Unity 2017
Scrollbar
The Scrollbar control allows the user to scroll an image or other view that is too large to see completely. Note that the similar Slider control is used for selecting numeric values rather than scrolling. Familiar examples include the vertical Scrollbar at the side of a text editor and the vertical and horizontal pair of bars for viewing a section of a large image or map.


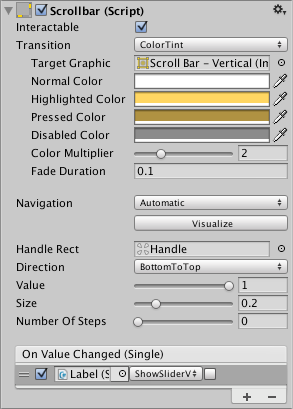
Properties
| Property: | Function: |
|---|---|
| Interactable | Will this component accept input? See Interactable. |
| Transition | Properties that determine the way the control responds visually to user actions. See Transition Options. |
| Navigation | Properties that determine the sequence of controls. See Navigation Options. |
| Fill Rect | The graphic used for the background area of the control. |
| Handle Rect | The graphic used for the sliding “handle” part of the control |
| Direction | The direction in which the Scrollbar’s value will increase when the handle is dragged. The options are Left To Right, Right To Left, Bottom To Top and Top To Bottom. |
| Value | Initial position value of the Scrollbar, in the range 0.0 to 1.0. |
| Size | Fractional size of the handle within the Scrollbar, in the range 0.0 to 1.0. |
| Number Of Steps | The number of distinct scroll positions allowed by the Scrollbar. |
Events
| Property: | Function: |
|---|---|
| On Value Changed | A UnityEvent that is invoked when the current value of the Scrollbar changes. The event can send the value as a float type dynamic argument. |
Details
The value of a Scrollbar is determined by the position of the handle along its length with the value being reported as a fraction between the extreme ends. For example, the default left-to-right bar has a value of 0.0 at the left end, 1.0 at the right end and 0.5 indicates the halfway point. A scrollbar can be oriented vertically by choosing Top To Bottom or Bottom To Top for the Direction property.
A significant difference between the Scrollbar and the similar Slider control is that the Scrollbar’s handle can change in size to represent the distance of scrolling available; when the view can scroll only a short way, the handle will fill up most of the bar and only allow a slight shift either direction.
The Scrollbar has a single event called On Value Changed that responds as the user drags the handle. The current value is passed to the even function as a float parameter. Typical use cases for a scrollbar include:
- Scrolling a piece of text vertically.
- Scrolling a timeline horizontally.
- Used as a pair, scrolling a large image both horizontally and vertically to view a zoomed section. The size of the handle changes to indicate the degree of zooming and therefore the available distance for scrolling.