Unity Manual
- Unity User Manual (2019.3)
- Packages
- Verified packages
- 2D Animation
- 2D Common
- 2D Path
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- Adaptive Performance
- Adaptive Performance Samsung Android
- Addressables
- Advertisement
- Alembic
- Analytics Library
- Android Logcat
- AR Foundation
- AR Subsystems
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Asset Bundle Browser
- Burst
- Core RP Library
- Custom NUnit
- Editor Coroutines
- Google Resonance Audio
- Google VR Android
- Google VR iOS
- High Definition RP
- High Definition RP Config
- In App Purchasing
- Input System
- Lightweight RP
- Magic Leap XR Plugin
- Mathematics
- Mobile Notifications
- Multiplayer HLAPI
- Oculus Android
- Oculus Desktop
- Oculus XR Plugin
- OpenVR Desktop
- Polybrush
- Post Processing
- ProBuilder
- Remote Config
- Scriptable Build Pipeline
- Searcher
- Settings Manager
- Shader Graph
- Subsystem Registration
- Test Framework
- TextMesh Pro
- Timeline
- Unity Collaborate
- Universal RP
- Visual Effect Graph
- Vuforia Engine AR
- Windows Mixed Reality
- Windows XR Plugin
- XR Interaction Subsystems
- XR Legacy Input Helpers
- XR Plugin Management
- Preview packages
- 2D Entities
- 2D IK
- AI Planner
- Animation Rigging
- Asset Graph
- Barracuda
- Build Report Inspector
- Cinemachine
- Code Coverage
- Collections
- Device Simulator
- DOTS Editor
- Entities
- FBX Exporter
- Film and TV Toolbox
- Game Foundation
- Havok Physics for Unity
- Hybrid Renderer
- Immediate Window
- Jobs
- Kinematica
- Memory Profiler
- MeshSync
- ML Agents
- MockHMD XR Plugin
- Package Development
- Package Validation Suite
- Performance testing API
- Platforms
- Platforms Android
- Platforms Linux
- Platforms macOS
- Platforms Web
- Platforms Windows
- PlayableGraph Visualizer
- Profile Analyzer
- ProGrids
- Project Tiny Full
- Quick Search
- Share WebGL Game
- Streaming Image Sequence
- Terrain Tools
- UI Builder
- Unity AOV Recorder
- Unity Distribution Portal
- Unity NetCode
- Unity Physics
- Unity Recorder
- Unity Reflect
- Unity Render Streaming
- Unity Simulation Client
- Unity Simulation Core
- Unity Transport
- Unity User Reporting
- USD
- Vector Graphics
- WebRTC
- Xiaomi SDK
- XR Interaction Toolkit
- Built-in packages
- 2D Sprite
- 2D Tilemap Editor
- AI
- Android JNI
- Animation
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Subsystems
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity UI
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- Packages by keywords
- Unity's Package Manager
- Creating custom packages
- Verified packages
- Working in Unity
- Installing Unity
- Unity's interface
- Asset workflow
- Creating Gameplay
- Editor Features
- 2D and 3D mode settings
- Preferences
- Presets
- Shortcuts Manager
- Build Settings
- Project Settings
- Visual Studio C# integration
- RenderDoc Integration
- Xcode Frame Debugger integration
- Editor Analytics
- Check For Updates
- IME in Unity
- Special folder names
- Reusing Assets between Projects
- Version Control
- Multi-Scene editing
- Command line arguments
- Support for custom Menu Item and Editor features
- Text-Based Scene Files
- Extending the Editor
- Configurable Enter Play Mode
- Troubleshooting The Editor
- Analysis
- Profiler overview
- Getting started with the Profiler window
- Profiling your application
- Audio Profiler module
- CPU Usage Profiler module
- Global Illumination Profiler module
- GPU Usage Profiler module
- Memory Profiler module
- Physics Profiler module
- 2D Physics Profiler module
- Rendering Profiler
- UI and UI Details Profiler
- Video Profiler module
- Profiler overview
- Upgrade Guides
- Using the API Updater
- Upgrading to Unity 2019.3
- Upgrading to Unity 2019.2
- Upgrading to Unity 2019.1
- Upgrading to Unity 2018.3
- Upgrading to Unity 2018.2
- Upgrading to Unity 2018.1
- Upgrading to Unity 2017.3
- Upgrading to Unity 2017.2
- Upgrading to Unity 2017.1
- Upgrading to Unity 5.6
- Upgrading to Unity 5.5
- Upgrading to Unity 5.4
- Upgrading to Unity 5.3
- Upgrading to Unity 5.2
- Upgrading to Unity 5.0
- Upgrading to Unity 4.0
- Upgrading to Unity 3.5
- Importing
- Input
- 2D
- Gameplay in 2D
- 2D Sorting
- Sprites
- Tilemap
- Physics Reference 2D
- Graphics
- Render pipelines
- Built-in Render Pipeline
- Universal Render Pipeline
- High Definition Render Pipeline
- Scriptable Render Pipeline
- Scriptable Render Pipeline introduction
- Creating a custom Scriptable Render Pipeline
- Creating a Render Pipeline Asset and Render Pipeline Instance
- Setting the active Render Pipeline Asset
- Scheduling and executing rendering commands in the Scriptable Render Pipeline
- Scriptable Render Pipeline (SRP) Batcher
- Cameras
- Post-processing
- Lighting
- Introduction to lighting
- Light sources
- Shadows
- The Lighting window
- The Light Explorer window
- Lightmapping
- The Progressive Lightmapper
- Lightmapping using Enlighten (deprecated)
- Lightmapping: Getting started
- Lightmap Parameters Asset
- Directional Mode
- Lightmaps and LOD
- Ambient occlusion
- Lightmaps: Technical information
- Lightmapping and the Shader Meta Pass
- Lightmap UVs
- UV overlap
- Lightmap seam stitching
- Custom fall-off
- Realtime Global Illumination using Enlighten (deprecated)
- Light Probes
- Reflection Probes
- Precomputed lighting data
- Scene View Draw Modes for lighting
- Meshes, Materials, Shaders and Textures
- Mesh Components
- Creating and Using Materials
- Textures
- Writing Shaders
- Standard Shader
- Standard Particle Shaders
- Legacy Shaders
- Shader Reference
- Writing Surface Shaders
- Writing vertex and fragment shaders
- Vertex and fragment shader examples
- Shader semantics
- Accessing shader properties in Cg/HLSL
- Providing vertex data to vertex programs
- Built-in shader include files
- Predefined Shader preprocessor macros
- Built-in shader helper functions
- Built-in shader variables
- Shader variants and keywords
- GLSL Shader programs
- Shading language used in Unity
- Shader Compilation Target Levels
- Shader data types and precision
- Using sampler states
- ShaderLab Syntax
- Shader assets
- Advanced ShaderLab topics
- Optimizing shader variants
- Asynchronous Shader compilation
- Performance tips when writing shaders
- Rendering with Replaced Shaders
- Custom Shader GUI
- Using Depth Textures
- Camera's Depth Texture
- Platform-specific rendering differences
- ShaderLab: SubShader LOD value
- Using texture arrays in shaders
- Debugging DirectX 11/12 shaders with Visual Studio
- Debugging DirectX 12 shaders with PIX
- Implementing Fixed Function TexGen in Shaders
- Tutorial: ShaderLab and fixed function shaders
- Tutorial: vertex and fragment programs
- Particle systems
- Choosing your particle system solution
- Built-in Particle System
- Using the Built-in Particle System
- Particle System vertex streams and Standard Shader support
- Particle System GPU Instancing
- Particle System C# Job System integration
- Components and Modules
- Particle System
- Particle System modules
- Particle System Main module
- Emission module
- Shape Module
- Velocity over Lifetime module
- Noise module
- Limit Velocity Over Lifetime module
- Inherit Velocity module
- Force Over Lifetime module
- Color Over Lifetime module
- Color By Speed module
- Size over Lifetime module
- Size by Speed module
- Rotation Over Lifetime module
- Rotation By Speed module
- External Forces module
- Collision module
- Triggers module
- Sub Emitters module
- Texture Sheet Animation module
- Lights module
- Trails module
- Custom Data module
- Renderer module
- Particle System Force Field
- Built-in Particle System examples
- Visual Effect Graph
- Creating environments
- Sky
- Visual Effects Components
- Advanced rendering features
- Optimizing graphics performance
- Color space
- Graphics tutorials
- Render pipelines
- Physics
- Scripting
- Scripting Overview
- Creating and Using Scripts
- Variables and the Inspector
- Controlling GameObjects using components
- Event Functions
- Time and Framerate Management
- Creating and Destroying GameObjects
- Coroutines
- Namespaces
- Attributes
- Order of Execution for Event Functions
- Understanding Automatic Memory Management
- Platform dependent compilation
- Special folders and script compilation order
- Assembly Definitions
- Managed code stripping
- .NET profile support
- Referencing additional class library assemblies
- Stable scripting runtime: known limitations
- Generic Functions
- Scripting restrictions
- Script Serialization
- UnityEvents
- What is a Null Reference Exception?
- Important Classes
- Vector Cookbook
- JSON Serialization
- ScriptableObject
- Running Editor Script Code on Launch
- Scripting Tools
- C# Job System
- Plug-ins
- Visual Scripting with Bolt
- Scripting Overview
- Multiplayer and Networking
- Multiplayer Overview
- Setting up a multiplayer project
- Using the Network Manager
- Using the Network Manager HUD
- The Network Manager HUD in LAN mode
- The Network Manager HUD in Matchmaker mode
- Converting a single-player game to Unity Multiplayer
- Debugging Information
- The Multiplayer High Level API
- Multiplayer Component Reference
- Multiplayer Classes Reference
- Multiplayer Encryption Plug-ins
- UnityWebRequest
- Audio
- Audio Overview
- Audio files
- Tracker Modules
- Audio Mixer
- Native Audio Plugin SDK
- Audio Profiler
- Ambisonic Audio
- Audio Reference
- Audio Clip
- Audio Listener
- Audio Source
- Audio Mixer
- Audio Filters
- Audio Effects
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Microphone
- Audio Settings
- Video overview
- Animation
- Animation System Overview
- Animation Clips
- Animator Controllers
- Retargeting of Humanoid animations
- Performance and optimization
- Animation Reference
- Animation FAQ
- Playables API
- A Glossary of animation terms
- User interfaces (UI)
- UIElements Developer Guide
- Unity UI
- Immediate Mode GUI (IMGUI)
- Navigation and Pathfinding
- Navigation Overview
- Navigation System in Unity
- Inner Workings of the Navigation System
- Building a NavMesh
- NavMesh building components
- Advanced NavMesh Bake Settings
- Creating a NavMesh Agent
- Creating a NavMesh Obstacle
- Creating an Off-mesh Link
- Building Off-Mesh Links Automatically
- Building Height Mesh for Accurate Character Placement
- Navigation Areas and Costs
- Loading Multiple NavMeshes using Additive Loading
- Using NavMesh Agent with Other Components
- Navigation Reference
- Navigation How-Tos
- Navigation Overview
- Unity Services
- Setting up your project for Unity Services
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Analytics Overview
- Setting Up Analytics
- Analytics Dashboard
- Analytics events
- Funnels
- Remote Settings
- Unity Analytics A/B Testing
- Monetization
- User Attributes
- Unity Analytics Raw Data Export
- Data reset
- Upgrading Unity Analytics
- COPPA Compliance
- Unity Analytics and the EU General Data Protection Regulation (GDPR)
- Analytics Metrics, Segments, and Terminology
- Unity Cloud Build
- Automated Build Generation
- Supported platforms
- Supported versions of Unity
- Version control systems
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Git
- Using the Unity Editor to configure Unity Cloud Build for Git
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Mercurial
- Using the Unity Editor to configure Unity Cloud Build for Mercurial
- Using Apache Subversion (SVN) with Unity Cloud Build
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Perforce
- Using the Unity Editor to configure Unity Cloud Build for Perforce
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Plastic
- Building for iOS
- Advanced options
- Using Addressables in Unity Cloud Build
- Build manifest
- Cloud Build REST API
- Unity IAP
- Setting up Unity IAP
- Cross Platform Guide
- Codeless IAP
- Defining products
- Subscription Product support
- Initialization
- Browsing Product Metadata
- Initiating Purchases
- Processing Purchases
- Handling purchase failures
- Restoring Transactions
- Purchase Receipts
- Receipt validation
- Store Extensions
- Cross-store installation issues with Android in-app purchase stores
- Store Guides
- Implementing a Store
- Unity Collaborate
- Setting up Unity Collaborate
- Adding team members to your Unity Project
- Viewing history
- Enabling Cloud Build with Collaborate
- Managing Unity Editor versions
- Reverting files
- Resolving file conflicts
- Excluding Assets from publishing to Collaborate
- Publishing individual files to Collaborate
- Restoring previous versions of a project
- In-Progress edit notifications
- Managing cloud storage
- Moving your Project to another version control system
- Unity Accelerator
- Collaborate troubleshooting tips
- Unity Cloud Diagnostics
- Unity Integrations
- Multiplayer Services
- XR
- Open-source repositories
- Asset Store Publishing
- Creating your Publisher Account
- Creating a new package draft
- Deleting a package draft
- Uploading Assets to your package
- Filling in the package details
- Submitting your package for approval
- Viewing the status of your Asset Store submissions
- Collecting revenue
- Providing support to your customers
- Adding tags to published packages
- Connecting your account to Google Analytics
- Promoting your Assets
- Refunding your customers
- Upgrading packages
- Deprecating your Assets
- Issuing vouchers
- Managing your publishing team
- Asset Store Publisher portal
- Platform development
- Using Unity as a Library in other applications
- Enabling deep linking
- Standalone
- macOS
- Apple TV
- WebGL
- WebGL Player settings
- Getting started with WebGL development
- WebGL Browser Compatibility
- Building and running a WebGL project
- WebGL: Deploying compressed builds
- Server configuration for WebAssembly streaming
- Debugging and troubleshooting WebGL builds
- WebGL Graphics
- WebGL Networking
- Using Audio In WebGL
- WebGL performance considerations
- Embedded Resources on WebGL
- Memory in WebGL
- WebGL: Interacting with browser scripting
- Using WebGL Templates
- Cursor locking and full-screen mode in WebGL
- Input in WebGL
- iOS
- Integrating Unity into native iOS applications
- Getting started with iOS development
- iOS build settings
- iOS Player settings
- iOS Advanced Topics
- Troubleshooting on iOS devices
- Reporting crash bugs on iOS
- Android
- Windows
- Integrating Unity into Windows and UWP applications
- Windows General
- Universal Windows Platform
- Getting Started
- Universal Windows Platform: Deployment
- Universal Windows Platform (UWP) build settings
- Windows Device Portal Deployment
- Universal Windows Platform: Profiler
- Universal Windows Platform: Command line arguments
- Universal Windows Platform: Association launching
- AppCallbacks class
- Universal Windows Platform: WinRT API in C# scripts
- Universal Windows Platform Player Settings
- Universal Windows Platform: IL2CPP scripting back end
- FAQ
- Universal Windows Platform: Examples
- Universal Windows Platform: Code snippets
- Known issues
- Mobile Developer Checklist
- Experimental
- Legacy Topics
- Best practice guides
- Expert guides
- New in Unity 2019.3
- Glossary
- Unity User Manual (2019.3)
- User interfaces (UI)
- UIElements Developer Guide
- Styles and Unity style sheets
- USS supported properties
USS supported properties
This topic lists the supported USS properties and their accepted values.
USS data types
USS data types define values and keywords accepted by USS properties.
| Property | Description |
|---|---|
<length> |
Represents a distance value. |
<number> |
Represents either an integer or a number with a fractional component. |
<integer> |
Represents a whole number. |
<color> |
Represents a color. You can define a color with a #hexadecimal code, the rgb() or rgba() function, or a color keyword (for example, blue or transparent). |
<resource> |
Represents an asset in a Resources folder. |
<url> |
Represents an asset specified by a path. It can be expressed as either a relative path or an absolute path. |
USS syntax
UIElements style properties use the same grammar syntax as W3C CSS documents:
- Keyword values appear as is. For example:
auto,baseline. - Basic data types appear between angle brackets (
<and>). For example:<length>,<color>. - Non-terminals that share the same name as a property appear between angle brackets and single straight quotes (
<'and'>). For example,<'width'>.
If a property value has more than one component:
- Side-by-side words mean that all of them must occur in the given order.
- A bar (
|) separates two or more alternatives: exactly one must occur. - A double bar (
||) separates two or more options: one or more must occur, in any order. - A double ampersand (
&&) separates two or more components, all of which must occur, in any order. - Square brackets (
[]) denote grouping.
Every type, keyword, or angle-bracketed group may be followed by modifiers:
- an asterisk (
*) indicates that the preceding type, word, or group occurs zero or more times. - a plus (
+) indicates that the preceding type, word, or group occurs one or more times. - a question mark (
?) indicates that the preceding type, word, or group is optional. - a pair of numbers in curly braces (
{A,B}) indicates that the preceding type, word, or group occurs at leastAand at mostBtimes.
Inherited properties
When no value is specified for an inherited property, the element gets the value from its parent element. For example, use an inherited property to set the font for all elements.
css
:root {
-unity-font: resource("Font/consola.ttf");
}
The following properties are inherited:
- color
- font-size
- -unity-font
- -unity-font-style
- -unity-text-align
- visibility
- whitespace
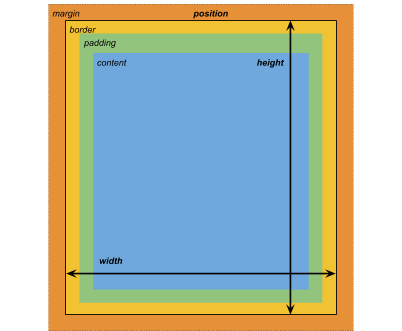
Box model

Dimensions
width: <length> | auto
height: <length> | auto
min-width: <length> | auto
min-height: <length> | auto
max-width: <length> | none
max-height: <length> | none
The width and height specifies the size of the element. If width is not specified, the width is based on the width of the element’s contents. If height is not specified, the height is based on the height of the element’s contents.
Margins
margin-left: <length> | auto;
margin-top: <length> | auto
margin-right: <length> | auto
margin-bottom: <length> | auto
Shorthand
margin: [<length> | auto]{1,4}
The margin shorthand options are applied as follows:
| Option | Description |
|---|---|
| 1 length | Applied to all four margins. |
| 2 lengths | The first is applied to margin-top and margin-bottom. The second is applied to margin-left and margin-right. |
| 3 lengths | The first is applied to margin-top. The second is applied to margin-left and margin-right. The third is applied to margin-bottom. |
| 4 lengths | The lengths are applied in this order : margin-top, margin-right, margin-bottom, margin-left
|
Borders
border-left-width: <length>
border-top-width: <length>
border-right-width: <length>
border-bottom-width: <length>
Shorthand
border-width: <length>{1,4}
The border-width shorthand options are applied as follows:
| Option | Description |
|---|---|
| 1 length | Applied to all four border widths. |
| 2 lengths | The first is applied to border-top-width and border-bottom-width. The second is applied to border-left-width and border-right-width. |
| 3 lengths | The first is applied to border-top-width. The second is applied to border-left-width and border-right-width. The third is applied to border-bottom-width. |
| 4 lengths | The lengths are applied in this order: border-top-width, border-right-width, border-bottom-width, border-left-width
|
Padding
padding-left: <length>
padding-top: <length>
padding-right: <length>
padding-bottom: <length>
Shorthand
padding: <length>{1,4}
The padding shorthand options are applied as follows:
| Option | Description |
|---|---|
| 1 length | Applied to all four paddings. |
| 2 lengths | The first is applied to padding-top and padding-bottom. The second is applied to padding-left and padding-right. |
| 3 lengths | The first is applied to padding-top. The second is applied to padding-left and padding-right. The third is applied to padding-bottom. |
| 4 lengths | The lengths are applied in this order: padding-top, padding-right, padding-bottom, padding-left
|
Flex layout
This section lists the properties to position visual elements. UIElements includes a layout engine that positions visual elements based on layout and styling properties. The layout engine implements a subset of Flexbox, a HTML/CSS layout system.
By default, all items are vertically placed in their container.
Items
flex-grow: <number>
flex-shrink: <number>
flex-basis: <length> | auto
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
align-self: auto | flex-start | flex-end | center | stretch
Containers
flex-direction: row | row-reverse | column | column-reverse
flex-wrap: nowrap | wrap | wrap-reverse
align-content: flex-start | flex-end | center | stretch
align-items: flex-start | flex-end | center | stretch
justify-content: flex-start | flex-end | center | space-between | space-around
Relative and absolute positioning
Positioning
position: absolute | relative
This property is set to relative by default, which positions the element based on its parent. If this property is set to absolute, the element leaves its parent layout and values are specified based on the parent bounds.
Position
left: <length> | auto
top: <length> | auto
right: <length> | auto
bottom: <length> | auto
The distance from the parent edge or the original position of the element.
Drawing properties
The drawing properties set the background, borders, and appearance of the visual element.
Background
background-color: <color>
background-image: <resource> | <url> | none
-unity-background-scale-mode: stretch-to-fill | scale-and-crop | scale-to-fit
-unity-background-image-tint-color: <color>
Slicing
When assigning a background image, it can be drawn with respect to a simplified 9-slice specification:
-unity-slice-left: <integer>
-unity-slice-top: <integer>
-unity-slice-right: <integer>
-unity-slice-bottom: <integer>
Borders
border-color: <color>
border-top-left-radius: <length>
border-top-right-radius: <length>
border-bottom-left-radius: <length>
border-bottom-right-radius: <length>
Shorthand
border-radius: <length>{1,4}
The border-radius shorthand options are applied as follows:
| Option | Description |
|---|---|
| 1 length | Applied to all four border-radius properties. |
| 2 lengths | The first is applied to border-top-left-radius and border-bottom-right-radius. The second is applied to border-bottom-left-radius and border-top-right-radius
|
| 3 lengths | The first is applied to border-top-left-radius. The second is applied to border-bottom-left-radius and border-top-right-radius. The third is applied to border-bottom-right-radius. |
| 4 lengths | The lengths are applied in this order: border-top-left-radius, border-top-right-radius, border-bottom-right-radius, border-bottom-left-radius
|
Appearance
overflow: hidden | visible
-unity-overflow-clip-box: padding-box | content-box
opacity: <number>
visibility: visible | hidden
display: flex | none
The display default value is flex. Setting display to none removes the element. Setting the visibility to hidden hides the element, but the element still occupies space in the layout.
The -unity-overflow-clip-box defines the clipping rectangle for the element content. The default is padding-box, the rectangle outside the padding area (the green rectangle in the box model image above); content-box represents the value inside the padding area (the blue rectangle in the box model image above).
Text properties
Text properties set the color, font, font size, and Unity specific properties for font resource, font style, alignment, word wrap, and clipping.
color: <color>
-unity-font: <resource> | <url>
font-size: <number>
-unity-font-style: normal | italic | bold | bold-and-italic
-unity-text-align: upper-left | middle-left | lower-left | upper-center | middle-center | lower-center | upper-right | middle-right | lower-right
white-space: normal | nowrap
Cursor property
Use the cursor default texture type to import a custom texture for the cursor.
cursor: [ [ <resource> | <url> ] [ <integer> <integer>]? , ] [ arrow | text | resize-vertical | resize-horizontal | link | slide-arrow | resize-up-right | resize-up-left | move-arrow | rotate-arrow | scale-arrow | arrow-plus | arrow-minus | pan | orbit | zoom | fps | split-resize-up-down | split-resize-left-right ]
- 2019–05–23 Page amended