매뉴얼
- Unity User Manual (2017.2)
- Unity에서 작업 수행
- 기본 정보
- 에셋 워크플로
- 메인 창
- 게임플레이 생성
- 에디터 기능
- 고급 개발
- 고급 에디터 토픽
- 라이선스 및 활성화
- 업그레이드 가이드
- 2D
- 그래픽스
- 그래픽스 개요
- 조명
- 카메라
- 머티리얼, 셰이더 및 텍스처(Materials, Shaders & Textures)
- 동영상 개요
- 터레인 엔진
- 트리 에디터
- 파티클 시스템
- 포스트 프로세싱 개요
- 반사 프로브
- 클러스터 렌더링
- 고급 렌더링 기능
- 절차적 머티리얼
- 절차적 메시 지오메트리
- 그래픽스 퍼포먼스 최적화
- 레이어
- 그래픽스 레퍼런스
- 그래픽스 작업 수행 방법
- 그래픽스 튜토리얼
- 그래픽스 개요
- 물리
- 스크립팅
- 스크립팅 개요
- 스크립팅 툴
- 이벤트 시스템
- 멀티플레이어 및 네트워킹(Multiplayer and Networking)
- 네트워킹 개요(Networking Overview)
- 고수준 API(High Level API)
- 네트워크 시스템 개념
- 멀티플레이어 프로젝트 처음부터 시작
- 네트워크 관리자 사용(Using the Network Manager)
- 오브젝트 스포닝
- 커스텀 스폰 함수
- 상태 동기화(State Synchronization)
- 원격 액션
- 플레이어 오브젝트(Player Objects)
- 오브젝트(Object) 가시성
- 네트워크 관리자 콜백(Network Manager callbacks)
- NetworkBehaviour 콜백(NetworkBehaviour callbacks)
- 네트워크 메시지(Network Messages)
- 로컬 디스커버리
- 씬 오브젝트(Scene Objects)
- 싱글 플레이어 게임을 Unity 멀티플레이어 게임으로 전환
- 멀티플레이어 로비(Multiplayer Lobby)
- 네트워크 클라이언트와 서버
- 호스트 이송(Host Migration)
- 전송 레이어 API 사용(Using the Transport Layer API)
- Unity 멀티플레이어 설정
- 모바일 디바이스용 네트워킹 팁(Networking Tips for Mobile devices)
- UnityWebRequest
- 공통 작업: HLAPI 사용(Common operations: using the HLAPI)
- HTTP 서버에서 텍스트 또는 바이너리 데이터 가져오기(GET)(Retrieving text or binary data from an HTTP Server (GET))
- HTTP 서버에서 텍스처를 검색해서 가져오기(GET)(Retrieving a Texture from an HTTP Server (GET))
- HTTP 서버에서 에셋 번들 다운로드(GET)
- HTTP 서버로 양식 보내기(POST)(Sending a form to an HTTP server (POST))
- HTTP 서버에 원시 데이터 업로드(PUT)(Uploading raw data to an HTTP server (PUT))
- 고급 작업(Advanced operations): LLAPI 사용(Using the LLAPI)
- 공통 작업: HLAPI 사용(Common operations: using the HLAPI)
- 고수준 API(High Level API)
- 네트워킹 레퍼런스(Networking Reference)
- NetworkAnimator
- NetworkBehaviour
- NetworkClient
- NetworkConnection
- NetworkDiscovery
- NetworkIdentity
- 네트워크 로비 매니저
- 네트워크 로비 플레이어
- NetworkManager
- 네트워크 관리자(Network Manager) HUD
- 네트워크 근접성 검사기
- NetworkReader
- NetworkServer
- NetworkStartPosition
- NetworkTransform
- NetworkTransformChild
- NetworkTransformVisualizer
- NetworkTransport
- NetworkWriter
- 네트워킹 개요(Networking Overview)
- 오디오
- 애니메이션
- 애니메이션 시스템 개요
- 애니메이션 클립
- 외부 소스 애니메이션
- 휴머노이드 애니메이션을 사용한 작업
- 에셋 준비 및 임포트(Asset Preparation and Import)
- 비휴머노이드 애니메이션(Non-humanoid Animations)
- 애니메이션(Animations) 분할
- 애니메이션 클립 루프
- 임포트된 클립 마스킹(Masking Imported Clips)
- 임포트한 클립의 애니메이션 커브(Animation Curves on Imported Clips)
- 임포트된 클립의 애니메이션 이벤트(Animation events on imported clips)
- 루트 모션 노드 선택(Selecting a Root Motion Node)
- 오일러 커브 임포트(Euler Curve Import)
- 애니메이션 창 가이드
- 외부 소스 애니메이션
- 애니메이터 컨트롤러
- 휴머노이드 애니메이션 리타게팅
- 퍼포먼스 및 최적화(Performance and Optimization)
- 애니메이션 레퍼런스
- 애니메이션(Animation) 입문
- 플레이어블 API
- 애니메이션 용어집
- 타임라인(Timeline)
- UI
- 내비게이션과 경로 탐색
- 내비게이션 개요
- 내비게이션 레퍼런스
- 내비게이션 작업 수행 방법
- Unity Services & Dashboard
- Unity 서비스를 위한 프로젝트 설정
- Unity 애즈(Unity Ads)
- Unity 애널리틱스
- Unity 클라우드 빌드(Unity Cloud Build)
- Unity IAP
- Unity IAP 설정
- 크로스 플랫폼 가이드
- 스토어 가이드
- 스토어 구현
- Unity 콜라보레이트(Unity Collaborate)
- Unity 콜라보레이트 설정(Setting up Unity Collaborate)
- Unity 프로젝트에 팀원 추가
- 이력 보기(Viewing history)
- 콜라보레이트와 함께 클라우드 빌드 활성화(Enabling Cloud Build with Collaborate)
- Unity 콜라보레이트와 함께 업그레이드
- 파일 되돌리기(Reverting files)
- 파일 충돌 해결(Resolving file conflicts)
- 무시 파일(Ignore files)
- 부분 퍼블리시(Partial Publish)
- 롤백(Rollback)
- 진행 중(In-Progress)
- 콜라보레이트 문제 해결 팁
- Unity 퍼포먼스 리포팅(Unity Performance Reporting)
- 멀티플레이어 서비스
- 프로젝트 전송(Transferring Projects)
- XR
- 오픈 소스 저장소
- 에셋 스토어 퍼블리싱
- 플랫폼 특정
- 스탠드얼론(Standalone)
- Apple Mac
- Apple TV
- WebGL
- WebGL 플레이어 설정(WebGL Player Settings)
- WebGL 개발 시작
- WebGL 브라우저 호환성
- WebGL 프로젝트 빌드 및 실행
- WebGL: 압축된 빌드 배포
- WebGL 빌드 디버깅 및 문제 해결(Debugging and trouble shooting WebGL builds)
- WebGL 그래픽스(WebGL Graphics)
- WebGL 네트워킹
- WebGL에서 오디오 사용
- WebGL 성능 고려사항
- WebGL 타게팅 시 메모리에 대해 고려할 사항(Memory Considerations when targeting WebGL)
- WebGL: 브라우저 스크립트와 상호작용
- WebGL 템플릿 사용
- WebGL의 커서 잠금 및 전체화면 모드
- WebGL에서 입력
- iOS
- iOS 개발 시작
- iOS 플레이어 설정(iOS Player Settings)
- iOS 2D 텍스처 오버라이드
- 64비트 iOS로 업그레이드(Upgrading to 64 bit iOS)
- iOS 고급 항목
- Unity iOS에서 현재 지원하지 않는 기능
- iOS 기기 문제 해결
- iOS에서 크래시 버그 신고
- Android
- Android용 개발 시작(Getting started with Android development)
- 안드로이드 플레이어 설정
- Android 2D 텍스처 오버라이드
- Android용 Gradle
- Android 매니페스트
- Samsung TV
- Tizen
- Windows
- Windows 일반
- 유니버설 Windows 플랫폼
- 시작
- 유니버설 Windows 플랫폼: 배포
- 유니버설 Windows 플랫폼: 프로파일러
- 유니버설 Windows 플랫폼: 커맨드 라인 인자(Universal Windows Platform: Command line arguments)
- 유니버설 Windows 플랫폼: 연관 실행
- AppCallbacks 클래스
- 유니버설 Windows 플랫폼: C# 스크립트의 WinRT API
- 유니버설 Windows 플랫폼 플레이어 설정(Universal Windows Platform Player Settings)
- 스크립팅 백엔드
- FAQ
- 유니버설 Windows 플랫폼: 예제
- 유니버설 Windows 플랫폼: 코드 스니핏
- 알려진 문제
- Windows Holographic
- 웹 플레이어
- 모바일 개발자 체크리스트
- 실험 기능
- 레거시 항목(Legacy Topics)
- 베스트 프랙티스 가이드
- 전문가 가이드
- Unity 2017.2의 새로운 기능
- Unity User Manual (2017.2)
- 2D
- 스프라이트(Sprites)
스프라이트(Sprites)
스프라이트 는 2D 그래픽 오브젝트입니다. 3D에서 작업하는 데 익숙한 경우 스프라이트 는 사실상 스탠다드 텍스처에 불과하지만, 여러 가지 기법을 활용하여 개발 중에 스프라이트 텍스처를 효율적이고 편리하게 합치거나 관리할 수 있습니다.
Unity 에디터는 플레이스홀더 스프라이트 생성기, 내장 스프라이트 에디터, 스프라이트 렌더러, 스프라이트 패커를 제공합니다.
Unity 프로젝트에서 에셋을 Sprite 로 설정하는 방법에 대한 자세한 내용은 아래의 스프라이트 임포트 및 설정을 참조하십시오.
스프라이트 도구
스프라이트 생성기
스프라이트 생성기를 사용하여 프로젝트에 플레이스홀더 스프라이트를 생성하면 그래픽스가 확보될 때까지 기다릴 필요 없이 개발을 계속 진행할 수 있습니다.
스프라이트 에디터
스프라이트 에디터를 통해 더 큰 이미지에서 스프라이트 그래픽스를 추출하고 이미지 에디터에서 하나의 텍스처 안에 있는 여러 컴포넌트 이미지를 편집할 수 있습니다. 예를 들어 하나의 이미지 안에서 캐릭터의 팔과 다리와 몸을 각각 분리된 요소로 유지하기 위해 사용할 수 있습니다.
스프라이트 렌더러
스프라이트는 3D 오브젝트에 사용되는 메시 렌더러가 아닌 스프라이트 렌더러 컴포넌트로 렌더링됩니다. 스프라이트 렌더러를 사용하여 이미지를 스프라이트 로 표시하여 2D와 3D 씬에서 모두 사용할 수 있습니다.
스프라이트 패커
스프라이트 패커는 프로젝트의 비디오 메모리 사용 및 성능을 최적화하기 위해 사용합니다.
스프라이트 임포트 및 설정
스프라이트 는 Unity 프로젝트의 에셋 타입 중의 하나입니다. Project View 를 통해 사용할 준비가 된 스프라이트를 볼 수 있습니다.
다음 두 가지 방법으로 스프라이트 를 프로젝트로 가져올 수 있습니다.
-
컴퓨터의 파인더(Mac OS X) 또는 파일 탐색기(Windows)를 사용하여 Unity 프로젝트의 Assets 폴더에 이미지를 직접 넣습니다.
Unity 에디터가 이미지를 인식하여 프로젝트의 Project View 에 표시합니다.
-
Unity 에디터에서 Assets > Import New Asset… 을 선택하여 컴퓨터의 파인더(Mac OS X) 또는 파일 탐색기(Windows)를 엽니다.
여기에서 원하는 이미지를 선택하면 Unity 에디터가 Project View 에 넣습니다.
이와 관련한 더 자세한 내용과 Assets 폴더 정리에 대한 내용은 에셋 임포트를 참조하십시오.
이미지를 스프라이트로 설정
프로젝트가 2D로 설정된 경우 임포트하는 이미지가 자동으로 Sprite 로 설정됩니다.
하지만 프로젝트 모드가 3D로 설정된 경우 이미지가 Texture 로 설정되므로 해당 에셋의 Texture Type 을 변경해야 합니다.
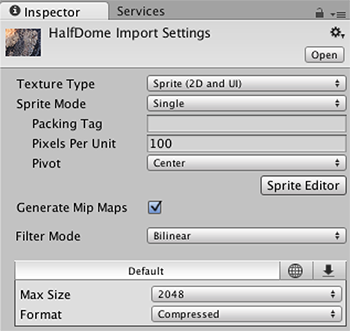
에셋을 클릭하여 Import Inspector 를 엽니다.
-
Texture Type 을 Sprite (2D and UI) 로 설정합니다.
(그림 1: 에셋의 인스펙터에서…. 참조)
프로젝트 모드를 2D로 설정하는 데 대한 자세한 내용은 2D 또는 3D 프로젝트를 참조하십시오.

스프라이트 정렬
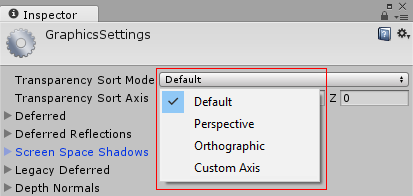
Unity 에디터의 렌더러는 레이어 순서 또는 카메라와 렌더러의 거리와 같은 몇 가지 기준에 따라 정렬됩니다. Unity 에디터의 Graphics Settings(메뉴: Edit > Project Settings > Graphics)에는 Transparency Sort Mode 라는 설정이 있습니다. 이 모드에서 카메라를 기준으로 한 스프라이트의 상대적인 위치에 따라 스프라이트 정렬 방법을 설정할 수 있습니다. 더 구체적으로 설명하면, 이 모드에서는 축 위의 스프라이트 위치를 사용하여 어떤 스프라이트가 다른 스프라이트에 투명하게 보이고 투명하지 않게 보이는지 결정합니다.
다음 네 가지 Transparency Sort Mode 옵션을 사용할 수 있습니다.

Default - 카메라의 Projection 모드 설정이 Perspective 인지 아니면 Orthographic 인지를 기준으로 스프라이트를 정렬합니다.
Perspective - 원근 뷰를 기준으로 정렬합니다. 이 경우 카메라 위치에서 스트라이트 중심까지의 거리를 기준으로 스프라이트를 정렬합니다.
Orthographic - 직교 뷰를 기준으로 정렬합니다. 이 경우 뷰 방향에 따른 거리를 기준으로 스프라이트를 정렬합니다.
Custom Axis - Transparency Sort Axis에서 설정한 특정 축을 기준으로 스프라이트를 정렬합니다
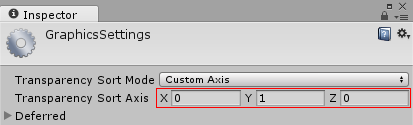
Transparency Sort Mode 를 Custom 으로 설정한 경우 Transparency Sort Axis 를 설정해야 합니다.

Transparency Sort Mode 가 Custom Axis 로 설정된 경우 씬 뷰의 렌더러가 이 축과 카메라의 거리를 기준으로 정렬됩니다. 축은 –1과 1 사이의 값을 사용하여 정의합니다. 예: X=0, Y=1, Z=0이면 축 방향이 위쪽으로 설정됩니다. X=1, Y=1, Z=0이면 축이 X와 Y 사이의 대각선 방향으로 설정됩니다.
스크립트를 사용하여 스프라이트 정렬
스크립트를 통해 카메라의 다음 프로퍼티를 수정하여 카메라를 기준으로 스프라이트를 정렬할 수도 있습니다.
TransparencySortMode (Transparency Sort Mode 에 상응)
TransparencySortAxis (Transparency Sort Axis 에 상응)
예:
var camera = GetComponent<Camera>();
camera.transparencySortMode = TransparencySortMode.CustomAxis;
camera.transparencySortAxis = new Vector3(0.0f, 1.0f, 0.0f);
예제
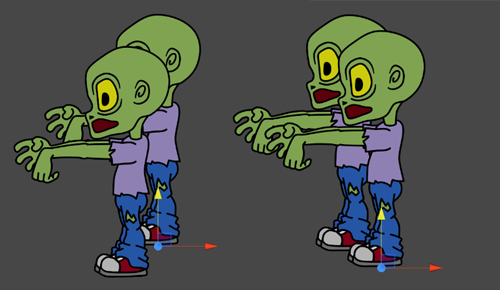
이 설정은 예를 들어 스프라이트를 Y 축을 따라 정렬하는 데 사용할 수 있습니다. 이 설정은 2D 게임에서 더 높이 있는 스프라이트가 더 낮은 스프라이트 뒤에 정렬되어 더 밀리 있는 것처럼 보이게 하는 데 많이 사용됩니다.

Unity 에디터가 이 설정을 자동으로 관리하게 하려면 Transparency Sort Mode 를 Custom Axis 로 설정하고 Transparency Sort Axis 의 Y 값을 0보다 큰 값으로 설정합니다.
2017–05–24 편집 리뷰 없이 페이지 수정됨
Unity 5.6에서 투명도 정렬 모드 추가됨