매뉴얼
- Unity 사용자 매뉴얼(2018.1)
- Unity에서 작업 수행
- 시작하기
- 에셋 워크플로
- 메인 창
- 게임플레이 생성
- 에디터 기능
- 고급 개발
- 고급 에디터 토픽
- 라이선스 및 활성화
- 업그레이드 가이드
- 임포트
- 2D
- 그래픽스
- 그래픽스 개요
- 조명
- 카메라
- 머티리얼, 셰이더, 텍스처
- 동영상 개요
- 터레인 엔진
- 트리 에디터
- 파티클 시스템
- 포스트 프로세싱 개요
- 고급 렌더링 기능
- 절차적 메시 지오메트리
- 그래픽스 퍼포먼스 최적화
- 레이어
- 그래픽스 레퍼런스
- 그래픽스 작업 수행 방법
- 그래픽스 튜토리얼
- 스크립터블 렌더 파이프라인
- 그래픽스 개요
- 물리
- 스크립팅
- 스크립팅 개요
- 스크립트 생성 및 사용
- 변수와 인스펙터(Variables and the Inspector)
- 컴포넌트를 사용하여 게임 오브젝트 제어
- 이벤트 함수
- 시간 및 프레임 속도 관리
- 게임 오브젝트 생성 및 제거
- 코루틴
- 네임스페이스
- 속성
- 이벤트 함수 실행 순서
- 자동 메모리 관리 이해
- 플랫폼별 컴파일
- 특수 폴더와 스크립트 컴파일 순서
- 스크립트 컴파일 및 어셈블리 정의 파일(Script compilation and assembly definition files)
- .NET 프로파일 지원
- 추가 클래스 라이브러리 어셈블리 레퍼런스
- 안정적인 스크립팅 런타임: 알려진 한계
- 일반 함수
- 스크립팅 제약
- 스크립트 직렬화
- UnityEvent
- Null 레퍼런스 제외란 무엇입니까?
- 중요 클래스
- 벡터 쿡북
- 스크립팅 툴
- 이벤트 시스템
- C# 잡 시스템
- 스크립팅 개요
- 멀티플레이어 및 네트워킹
- 네트워킹 개요(Multiplayer Overview)
- 멀티플레이어 프로젝트 설정
- Network Manager 사용
- Network Manager HUD 사용
- LAN 모드의 Network Manager HUD
- 매치메이커 모드의 Network Manager HUD
- 싱글 플레이어 게임을 Unity 멀티플레이어 게임으로 전환
- 디버깅 정보
- 멀티플레이어 고수준 API
- 멀티플레이어 컴포넌트 레퍼런스
- 멀티플레이어 클래스 레퍼런스
- UnityWebRequest
- 공통 작업: HLAPI 사용(Common operations: using the HLAPI)
- HTTP 서버에서 텍스트 또는 바이너리 데이터 가져오기(GET)(Retrieving text or binary data from an HTTP Server (GET))
- HTTP 서버에서 텍스처를 검색해서 가져오기(GET)(Retrieving a Texture from an HTTP Server (GET))
- HTTP 서버에서 에셋 번들 다운로드(GET)
- HTTP 서버로 양식 보내기(POST)(Sending a form to an HTTP server (POST))
- HTTP 서버에 원시 데이터 업로드(PUT)(Uploading raw data to an HTTP server (PUT))
- 고급 작업(Advanced operations): LLAPI 사용(Using the LLAPI)
- 공통 작업: HLAPI 사용(Common operations: using the HLAPI)
- 오디오
- 애니메이션
- 타임라인
- UI
- 내비게이션과 경로 탐색
- 내비게이션 개요
- 내비게이션 레퍼런스
- 내비게이션 작업 수행 방법
- Unity 서비스
- Unity 서비스를 위한 프로젝트 설정
- Unity 조직
- Unity 애즈
- Unity 애널리틱스
- Unity 클라우드 빌드
- Unity IAP
- Unity IAP 설정
- 크로스 플랫폼 가이드
- 스토어 가이드
- 스토어 구현
- IAP Promo
- Unity 콜라보레이트
- UnityCloudDiagnostics
- Unity 통합
- 멀티플레이어 서비스
- XR
- 오픈 소스 저장소
- 에셋 스토어 퍼블리싱
- 플랫폼 특정
- 스탠드얼론
- macOS
- Apple TV
- WebGL
- iOS
- Android
- Android용 개발 시작
- 안드로이드 플레이어 설정
- Android 2D 텍스처 오버라이드
- Android용 Gradle
- Android 매니페스트
- Windows
- Windows 일반
- 유니버설 Windows 플랫폼
- 시작
- 유니버설 Windows 플랫폼: 배포
- 유니버설 Windows 플랫폼: 프로파일러
- 유니버설 Windows 플랫폼: 커맨드 라인 인자(Universal Windows Platform: Command line arguments)
- 유니버설 Windows 플랫폼: 연관 실행
- AppCallbacks 클래스
- 유니버설 Windows 플랫폼: C# 스크립트의 WinRT API
- 유니버설 Windows 플랫폼 플레이어 설정(Universal Windows Platform Player Settings)
- 스크립팅 백엔드
- FAQ
- 유니버설 Windows 플랫폼: 예제
- 유니버설 Windows 플랫폼: 코드 스니핏
- 알려진 문제
- 웹 플레이어
- 모바일 개발자 체크리스트
- 실험 기능
- 레거시 항목
- 베스트 프랙티스 가이드
- 전문가 가이드
- Unity 2018.1의 새로운 기능
- 패키지 문서
- Unity 사용자 매뉴얼(2018.1)
- 2D
- 스프라이트
스프라이트
Sprites 는 2D 그래픽 오브젝트입니다. 만약 3D 작업을 주로 해왔다면 Sprites 는 스탠다드 텍스처라고 생각하면 됩니다. 그러나 개발 중에 스프라이트 텍스처를 효율적이고 편리하게 합치고 관리하는 특별한 기법이 있습니다.
Unity는 플레이스홀더 스프라이트 생성기(Sprite Creator), 빌트인 스프라이트 에디터(Sprite Editor), 스프라이트 렌더러(Sprite Renderer), 스프라이트 패커(Sprite Packer)를 제공합니다.
Unity 프로젝트에서 에셋을 스프라이트(Sprite) 로 설정하는 방법에 대한 자세한 내용은 아래의 스프라이트 임포트 및 설정을 참조하십시오.
스프라이트 도구
스프라이트 생성기
스프라이트 생성기를 사용하여 프로젝트에 플레이스홀더 스프라이트를 생성하면 그래픽스가 확보될 때까지 기다릴 필요 없이 개발을 진행할 수 있습니다.
스프라이트 에디터
스프라이트 에디터를 통해 더 큰 이미지에서 스프라이트 그래픽스를 추출하고 이미지 에디터에서 하나의 텍스처 내에 여러 개의 컴포넌트 이미지를 편집할 수 있습니다. 예를 들어 캐릭터의 팔, 다리, 몸을 하나의 이미지 내에 각각 분리된 요소로 유지하도록 활용할 수 있습니다.
스프라이트 렌더러
스프라이트는 3D 오브젝트에 사용되는 메시 렌더러가 아닌 스프라이트 렌더러 컴포넌트로 렌더링됩니다. 스프라이트 렌더러를 사용하여 이미지를 스프라이트 로 표시하여 2D와 3D 씬에서 사용해야 합니다.
스프라이트 패커
스프라이트 패커를 사용하여 프로젝트에서 비디오 메모리의 사용 및 성능을 최적화해야 합니다.
스프라이트 임포트 및 설정
스프라이트(Sprites) 는 Unity 프로젝트의 에셋(Asset) 타입 중 하나입니다. 프로젝트(Project) 뷰를 통해 사용할 준비가 된 스프라이트를 볼 수 있습니다.
Sprite 를 프로젝트로 가져오는 방법으로는 두 가지가 있습니다.
-
컴퓨터의 파인더(Mac OS X) 또는 파일 탐색기(Windows)를 사용하여 Unity 프로젝트의 에셋(Assets) 폴더에 이미지를 직접 넣습니다.
Unity가 이미지를 인식하여 프로젝트의 프로젝트(Project) 뷰에 표시합니다.
-
Unity에서 에셋(Assets) > 새 에셋 임포트(Import New Asset) 를 선택하여 컴퓨터의 파인더(Mac OS X) 또는 파일 탐색기(Windows)를 엽니다.
여기에서 원하는 이미지를 선택하면 Unity가 프로젝트(Project) 뷰에 이미지를 넣습니다.
이와 관련한 더 자세한 내용과 에셋(Assets) 폴더 정리에 대한 내용은 임포트를 참조하십시오.
이미지를 스프라이트로 설정
투사 모드가 2D로 설정된 경우 임포트하는 이미지가 자동으로 스프라이트 로 설정됩니다. 투사 모드를 2D로 설정하기 위한 자세한 내용은 2D 또는 3D 프로젝트를 참조하십시오.
그러나 만약 프로젝트가 3D 모드로 설정되어 있다면 이미지가 Texture 로 설정되기 때문에 해당 에셋의 Texture Type 을 변경해야 합니다.
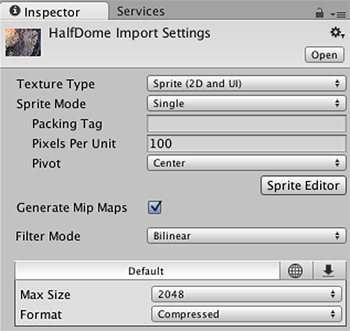
- 에셋을 클릭하여 Import Inspector 를 열어야 합니다.
- 텍스처 타입(Texture Type) 을 스프라이트(2D 및 UI)(Sprite (2D and UI)) 로 설정합니다.

스프라이트 텍스처 타입(Texture Type) 설정에 대한 자세한 내용은 텍스처 타입: 스프라이트(2D 및 UI)를 참조하십시오.
스프라이트 정렬
Unity 에디터의 렌더러는 레이어 순서 또는 카메라와 렌더러의 거리와 같은 몇 가지 기준에 따라 정렬됩니다. Unity 에디터의 Graphics Settings(메뉴: Edit > Project Settings > Graphics)에는 Transparency Sort Mode 라는 설정이 있습니다. 이 모드에서 카메라를 기준으로 한 스프라이트의 상대적인 위치에 따라 스프라이트 정렬 방법을 설정할 수 있습니다. 더 구체적으로 설명하면, 이 모드에서는 축 위의 스프라이트 위치를 사용하여 어떤 스프라이트가 다른 스프라이트에 투명하게 보이고 투명하지 않게 보이는지 결정합니다.
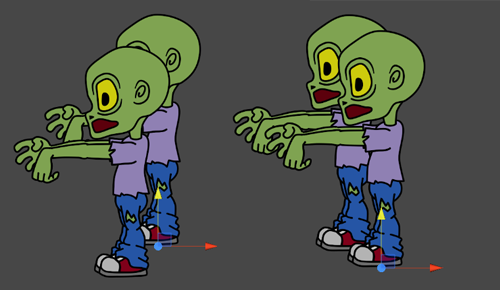
이 설정은 예를 들어 스프라이트를 Y 축을 따라 정렬하는 데 사용할 수 있습니다. 이 설정은 2D 게임에서 더 높이 있는 스프라이트가 더 낮은 스프라이트 뒤에 정렬되어 더 밀리 있는 것처럼 보이게 하는 데 많이 사용됩니다.

다음 네 가지 Transparency Sort Mode 옵션을 사용할 수 있습니다.

Default - 카메라의 Projection 모드 설정이 Perspective 인지 아니면 Orthographic 인지를 기준으로 스프라이트를 정렬합니다.
Perspective - 원근 뷰를 기준으로 정렬합니다. 이 경우 카메라 위치에서 스트라이트 중심까지의 거리를 기준으로 스프라이트를 정렬합니다.
Orthographic - 직교 뷰를 기준으로 정렬합니다. 이 경우 뷰 방향에 따른 거리를 기준으로 스프라이트를 정렬합니다.
Custom Axis - Transparency Sort Axis에서 설정한 특정 축을 기준으로 스프라이트를 정렬합니다
Transparency Sort Mode 를 Custom 으로 설정한 경우 Transparency Sort Axis 를 설정해야 합니다.

Transparency Sort Mode 가 Custom Axis 로 설정된 경우 씬 뷰의 렌더러가 이 축과 카메라의 거리를 기준으로 정렬됩니다. 축은 –1과 1 사이의 값을 사용하여 정의합니다. 예: X=0, Y=1, Z=0이면 축 방향이 위쪽으로 설정됩니다. X=1, Y=1, Z=0이면 축이 X와 Y 사이의 대각선 방향으로 설정됩니다.
예를 들어 스프라이트가 위 이미지(Y축에서 더 높이 있는 스프라이트가 더 낮은 스프라이트 뒤에 위치)에서 처럼 동작하게 만들고 싶다면 투명 정렬 모드(Transparency Sort Mode) 를 커스텀 축(Custom Axis) 으로 설정하고 투명 정렬 축(Transparency Sort Axis) 의 Y 값을 0보다 높게 설정하십시오.
스크립트를 사용하여 스프라이트 정렬
스크립트를 통해 카메라의 다음 프로퍼티를 수정하여 카메라를 기준으로 스프라이트를 정렬할 수도 있습니다.
TransparencySortMode (Transparency Sort Mode 에 해당)
TransparencySortAxis (Transparency Sort Axis 에 해당)
예를 들면, 다음과 같습니다.
var camera = GetComponent<Camera>();
camera.transparencySortMode = TransparencySortMode.CustomAxis;
camera.transparencySortAxis = new Vector3(0.0f, 1.0f, 0.0f);