Manual
- Unity User Manual (5.6)
- Working In Unity
- Основы
- Asset Workflow (работа с ассетами)
- The Main Windows
- Создание геймплея.
- Editor Features
- Advanced Development
- Advanced Editor Topics
- Licenses and Activation
- Upgrade Guides
- 2D
- Графика
- Обзор графических возможностей
- Освещение
- Lighting overview
- Lighting Window
- Light Explorer
- Light sources
- Shadows
- Lighting Modes
- Global Illumination
- Light troubleshooting and performance
- Related topics
- Камеры
- Materials, Shaders & Textures
- Текстуры
- Creating and Using Materials
- Standard Shader
- Accessing and Modifying Material parameters via script
- Writing Shaders
- Legacy Shaders
- Video overview
- Ландшафтный движок
- Tree Editor
- Системы Частиц
- Post-processing overview
- Reflection probes
- Cluster Rendering
- Расширенные возможности рендеринга
- Визуализация HDR (расширенный динамический диапазон) в Unity
- Способы рендеринга
- Level of Detail (LOD)
- DirectX 11 and OpenGL Core
- Compute shaders
- Graphics Command Buffers
- GPU instancing
- Делимые текстуры (Sparse Textures)
- Возможности графического оборудования и эмуляция
- CullingGroup API
- Asynchronous Texture Upload
- Процедурные материалы
- Procedural Mesh Geometry
- Оптимизация производительности графики
- Слои
- Освещение
- Справка по графическим возможностям
- Справочник по камерам
- Shader Reference
- Writing Surface Shaders
- Программирование вершинных и фрагментных (пиксельных) шейдеров
- Примеры вершинных и фрагментных шейдеров
- Shader semantics
- Accessing shader properties in Cg/HLSL
- Providing vertex data to vertex programs
- Встроенные подключаемые файлы для шейдеров
- Стандартные шейдерные предпроцессорные макросы
- Built-in shader helper functions
- Built-in shader variables
- Создание программ с несколькими вариантами шейдеров
- GLSL Shader programs
- Shading Language used in Unity
- Shader Compilation Target Levels
- Shader data types and precision
- Синтаксис ShaderLab: Shader
- Синтаксис ShaderLab: свойства
- Синтаксис ShaderLab: SubShader
- Синтаксис ShaderLab: Pass
- ShaderLab: Culling & Depth Testing
- Синтаксис ShaderLab: Blending
- Синтаксис ShaderLab: тэги Pass
- Синтаксис ShaderLab: Stencil
- Синтаксис ShaderLab: Name
- Синтаксис ShaderLab: цвет, материал, освещение
- ShaderLab: Legacy Texture Combiners
- Синтакс ShaderLab: Альфа тестинг (Alpha testing)
- Синтаксис ShaderLab: туман
- Синтаксис ShaderLab: BindChannels
- Синтаксис ShaderLab: UsePass
- Синтаксис ShaderLab: GrabPass
- ShaderLab: SubShader Tags
- Синтаксис ShaderLab: Pass
- Синтаксис ShaderLab: Fallback
- #Синтаксис ShaderLab: CustomEditor
- Синтаксис ShaderLab: другие команды
- Shader assets
- Расширенные возможности ShaderLab
- Unity's Rendering Pipeline
- Performance tips when writing shaders
- Rendering with Replaced Shaders
- Custom Shader GUI
- Использование текстур глубины
- Текстура глубины камеры
- Особенности рендеринга различных платформ
- Уровень детализации шейдера (Level Of Detail)
- Texture arrays
- Отладка DirectX 11 шейдеров с помощью Visual Studio
- Implementing Fixed Function TexGen in Shaders
- Particle Systems reference
- Particle System
- Particle System modules
- Particle System Main module
- Emission module
- Shape module
- Velocity Over Lifetime module
- Noise module
- Limit Velocity Over Lifetime module
- Inherit Velocity module
- Force Over Lifetime module
- Color Over Lifetime module
- Color By Speed module
- Size over Lifetime module
- Size by Speed module
- Rotation Over Lifetime module
- Rotation By Speed module
- External Forces module
- Collision module
- Triggers module
- Sub Emitters module
- Texture Sheet Animation module
- Lights module
- Trails module
- Custom Data module
- Renderer module
- Системы частиц (Более старая система, используемая до версии 3.5)
- Справка по Визуальным Эффектам
- Mesh Components
- Текстурные компоненты
- Компоненты рендеринга
- Rendering Pipeline Details
- Sprite Renderer
- Подборка уроков по графике
- How do I Import Alpha Textures?
- Как я могу создать Skybox?
- Как сделать эмиттер частиц в форме меша (Устаревшая система частиц)
- Как добавить Spot Light Cookie (Cookie текстура для Точечного Источника Света)?
- Как мне исправить вращение импортированной модели?
- Water in Unity
- Art Asset best practice guide
- How do I import models from my 3D app?
- How to do Stereoscopic Rendering
- Уроки по графике
- Обзор графических возможностей
- Physics
- Скриптинг
- Обзор Скриптинга
- Создание и Использование Скриптов
- Variables and the Inspector
- Управление игровыми объектами (GameObjects) с помощью компонентов
- Функции событий
- Time and Framerate Management
- Создание и уничтожение игровых объектов (GameObjects)
- Coroutines
- Пространства имён
- Атрибуты
- Порядок выполнения функций событий
- Понимание автоматического управления памятью
- Platform dependent compilation
- Специальные папки и порядок компиляции скриптов
- Общие функции
- Scripting restrictions
- Script Serialization
- Unity События (UnityEvents)
- What is a Null Reference Exception?
- Important Classes
- Рецепты использования векторов
- Инструменты Скриптинга
- Система событий (EventSystem)
- Обзор Скриптинга
- Multiplayer and Networking
- Networking Overview
- The High Level API
- Network System Concepts
- Setting up a Multiplayer Project from Scratch
- Using the Network Manager
- Object Spawning
- Custom Spawn Functions
- Синхронизация состояний (State Synchronization)
- Remote Actions
- Player Objects
- Object Visibility
- Network Manager callbacks
- NetworkBehaviour callbacks
- Network Messages
- Local Discovery
- Scene Objects
- Converting a single-player game to Unity Multiplayer
- Multiplayer Lobby
- Network Clients and Servers
- Host Migration
- Using the Transport Layer API
- Setting up Unity Multiplayer
- Сетевые соединения на мобильных устройствах.
- UnityWebRequest
- The High Level API
- Networking Reference
- NetworkAnimator
- NetworkBehaviour
- NetworkClient
- NetworkConnection
- NetworkDiscovery
- NetworkIdentity
- Network Lobby Manager
- Network Lobby Player
- NetworkManager
- Network Manager HUD
- Network Proximity Checker
- NetworkReader
- NetworkServer
- NetworkStartPosition
- NetworkTransform
- NetworkTransformChild
- NetworkTransformVisualizer
- NetworkTransport
- NetworkWriter
- Networking Overview
- Аудио
- Аудио. Обзор.
- Аудио файлы
- Трекерные модули
- Audio Mixer
- Native Audio Plugin SDK
- Audio Profiler
- Справочник по аудио
- Audio Clip
- Audio Listener
- Audio Source
- Audio Mixer
- Аудио эффекты (только для Pro версии)
- Audio Effects
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio Delay Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Микрофон
- Audio Settings
- Анимация
- Animation System Overview
- Анимационные клипы
- Animation from external sources
- Руководство по Animation Window
- Animator Controllers (контроллеры аниматоров)
- Аниматор и контроллер аниматора
- The Animator Window
- Конечные автоматы в анимации
- Blend Trees (Деревья смешивания)
- Применение Blend Shapes (форм смешивания) для анимации
- Animator Override Controllers
- Переназначение гуманоидных анимаций
- Производительность и оптимизация в Mecanim
- Справка по анимации
- Практические рекомендации по анимации
- Словарь терминов анимации и Mecanim.
- Пользовательский интерфейс
- Сanvas (Полотно)
- Basic Layout
- Визуальные компоненты
- Компоненты взаимодействия
- Animation Integration
- Auto Layout
- «Обогащенный» текст (Rich Text)
- Справка по пользовательским интерфейсам
- Практические рекомендации по работе с UI (пользовательскими интерфейсами)
- Immediate Mode GUI (IMGUI)
- Навигация и поиск пути
- Navigation Overview
- Navigation System in Unity
- Inner Workings of the Navigation System
- Building a NavMesh
- NavMesh building components
- Advanced NavMesh Bake Settings
- Creating a NavMesh Agent
- Creating a NavMesh Obstacle
- Creating an Off-mesh Link
- Building Off-Mesh Links Automatically
- Building Height Mesh for Accurate Character Placement
- Navigation Areas and Costs
- Loading Multiple NavMeshes using Additive Loading
- Using NavMesh Agent with Other Components
- Справочник по навигации
- Navigation How-Tos
- Navigation Overview
- Unity Services
- Setting up your project for Unity Services
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Unity IAP
- Setting up Unity IAP
- Cross Platform Guide
- Store Guides
- Implementing a Store
- Unity Collaborate
- Unity Performance Reporting
- Multiplayer Services
- Virtual Reality
- Open-source repositories
- Asset Store Publishing
- Специфичные платформы
- Автономный
- Apple Mac
- WebGL
- WebGL Player Settings
- Getting started with WebGL development
- WebGL Browser Compatibility
- Building and running a WebGL project
- WebGL: Deploying compressed builds
- Debugging and trouble shooting WebGL builds
- WebGL Graphics
- WebGL Networking
- Using Audio In WebGL
- WebGL performance considerations
- Memory Considerations when targeting WebGL
- WebGL: Interacting with browser scripting
- Using WebGL Templates
- Cursor locking and full-screen mode in WebGL
- Input in WebGL
- Building games for Apple TV
- iOS
- Первые шаги в iOS разработке
- iOS Player Settings
- iOS 2D Texture Overrides
- Upgrading to 64 bit iOS
- Продвинутые темы по iOS
- Features currently not supported by Unity iOS
- Решение проблем на iOS устройствах
- Сообщение об ошибках, приводящих к "падениям" на iOS
- Android
- Getting started with Android development
- Android SDK/NDK setup
- Unity Remote
- Android Remote (УСТАРЕВШЕЕ)
- Troubleshooting Android development
- Inside the Android build process
- Reporting crash bugs under Android
- Support for APK expansion files (OBB)
- Написание кода для Android
- Building and using plug-ins for Android
- Кастомизация экрана приветствия (Splash Screen) на Android
- Single-Pass Stereo Rendering for Android
- Android Player Settings
- Android 2D Textures Overrides
- Gradle for Android
- Android Manifest
- Getting started with Android development
- Getting started with Facebook development
- Samsung TV
- Tizen
- Windows
- Windows General
- Приложения Windows Store
- Приложения Windows Store: Приступая к работе
- Приложения Windows Store: Развёртывание
- Приложения Windows Store: Профайлер
- Windows Store Apps: Command line arguments
- Windows Store Apps: Запуск с сопоставлением
- Класс AppCallbacks
- Приложения Windows Store: WinRT API в C# скриптах
- WSA Player Settings
- Windows Store: Windows SDKs
- Scripting Backends
- ЧаВо
- Приложения Windows Store: Примеры
- Windows Store Apps: Code snippets
- Known issues
- Windows Holographic
- Web Player
- Чеклист Мобильного Разработчика
- Experimental
- Legacy Topics
- Asset Server (Только Pro)
- Legacy Network Reference Guide
- Legacy Asset Bundles
- Унаследованная анимационная система
- Legacy GUI
- Legacy Unity Analytics (SDK Workflow)
- LegacyUnityRemote
- Best practice guides
- Expert guides
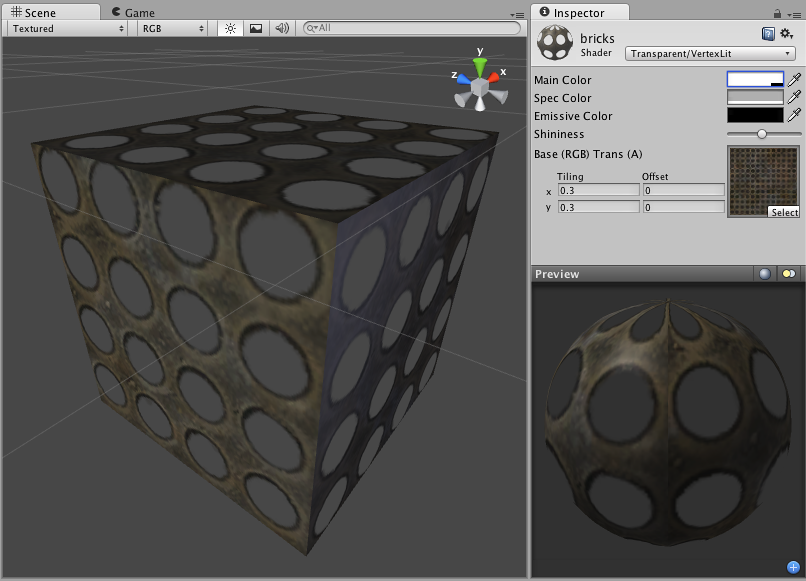
Transparent Vertex-Lit
Note. Unity 5 introduced the Standard Shader which replaces this shader.

Свойства Transparent шейдеров
Note. Unity 5 introduced the Standard Shader which replaces this shader.
Этот шейдер может сделать геометрию меша частично или полностью прозрачной с помощью считывания значений из альфа-канала основной текстуры. 0 в альфе (чёрный) означает полную прозрачность, в то время как 255 (белый) - полную непрозрачность. Если ваша основная текстура не имеет альфа-канала, объект будет полностью непрозрачен.
Использование прозрачных объектов в вашей игре может быть непростым делом из-за стандартных проблем графического программирование, которые могут приводить к проблемам сортировки в вашей игре. Например, если вы видите странные артефакты при обзоре сразу через два окна, вы испытываете классическую проблему при использовании прозрачности. Основное правило - быть готовым к случаям, когда один прозрачный объект может быть необычным способом отрисован перед другим, особенно если объекты пересекаются, прилегают друг к другу или слишком различны в размерах. Поэтому вам следует использовать прозрачные объекты только тогда, когда они вам нужны и не позволять чрезмерного их использования. Вам также следует предупредить вашего дизайнера(ов) о том, что могут возникнуть такие проблемы сортировки и подготовить их к тому, что возможно придётся изменять дизайн в таких случаях.
Свойства Vertex-Lit шейдера
Note. Unity 5 introduced the Standard Shader which replaces this shader.
Этот шейдер - Vertex-Lit, один из самых простых шейдеров. Все источники света, которые на него светят рендерятся за один проход и рассчитываются только на вершинах.
Так как он vertex-lit, он не будет отображать любые эффекты, основанные на пикселях, такие как cookie текстуры у источников освещения, карты нормалей или тени. Также этот шейдер намного более чувствителен к тесселяции моделей. Если вы разместите точечный источник света слишком близко к кубу, использующему этот шейдер, свет будет рассчитываться только в углах. Pixel-lit шейдеры намного более эффективны при создании красивой круглой подсветки, независимо от тесселяции. Если вы желаете видеть именно такой эффект, вам следует попробовать pixel-lit шейдер, либо увеличить тесселяцию объектов.
Производительность
Обычно этот шейдер требует очень малого количества ресурсов для рендеринга. Для получения дополнительной информации, пожалуйста ознакомьтесь со страницей Использование и производительность встроенных шейдеров.