Unity Manual
- Unity User Manual (2019.4 LTS)
- Packages
- Verified packages
- 2D Animation
- 2D Common
- 2D Path
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- Adaptive Performance
- Adaptive Performance Samsung Android
- Addressables
- Advertisement
- Alembic
- Analytics
- Analytics Library
- Analytics Standard Events
- Android Logcat
- AR Foundation
- AR Subsystems
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Asset Bundle Browser
- Authentication
- Barracuda
- Burst
- Cinemachine
- Code Coverage
- Core RP Library
- Custom NUnit
- Editor Coroutines
- FBX Exporter
- Google Resonance Audio
- Google VR Android
- Google VR iOS
- High Definition RP
- High Definition RP Config
- In App Purchasing
- Input System
- iOS 14 Advertising Support
- JetBrains Rider Editor
- Lightweight RP
- Magic Leap XR Plugin
- Mathematics
- ML Agents
- Mobile Notifications
- Multiplayer HLAPI
- Newtonsoft Json
- Oculus Android
- Oculus Desktop
- Oculus XR Plugin
- OpenVR Desktop
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Quick Search
- Recorder
- Remote Config
- Scriptable Build Pipeline
- Searcher
- Services Core
- Settings Manager
- Shader Graph
- Subsystem Registration
- Sysroot Base
- Sysroot Linux x64
- Test Framework
- TextMeshPro
- Timeline
- Toolchain Linux x64
- Toolchain MacOS Linux x64
- Toolchain Win Linux x64
- Unity Distribution Portal
- Universal RP
- Version Control
- Visual Effect Graph
- Visual Studio Code Editor
- Visual Studio Editor
- Vuforia Engine AR
- WebGL Publisher
- Windows Mixed Reality
- Windows XR Plugin
- Xiaomi SDK
- XR Interaction Subsystems
- XR Interaction Toolkit
- XR Legacy Input Helpers
- XR Plugin Management
- Preview packages
- 2D Entities
- 2D IK
- AI Planner
- Animation Rigging
- Asset Graph
- Build Report Inspector
- Collections
- Device Simulator
- DOTS Editor
- Entities
- Film and TV Toolbox
- Game Foundation
- Havok Physics for Unity
- Hybrid Renderer
- Immediate Window
- Jobs
- Kinematica
- Memory Profiler
- MeshSync
- MockHMD XR Plugin
- Mono Cecil
- Package Development
- Package Validation Suite
- Performance testing API
- Platforms
- Platforms Android
- Platforms Linux
- Platforms macOS
- Platforms Web
- Platforms Windows
- PlayableGraph Visualizer
- ProGrids
- Project Tiny Full
- Streaming Image Sequence
- Terrain Tools
- UI Builder
- Unity AOV Recorder
- Unity NetCode
- Unity Physics
- Unity Reflect
- Unity Render Streaming
- Unity Simulation Client
- Unity Simulation Core
- Unity Transport
- Unity User Reporting
- USD
- Vector Graphics
- WebRTC
- Core packages
- Built-in packages
- AI
- Android JNI
- Animation
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Subsystems
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- Packages by keywords
- Unity's Package Manager
- Concepts
- Configuration
- Package Manager window
- List view
- Details view
- Finding packages
- Adding and removing packages
- Installing from a registry
- Installing a package from a local folder
- Installing a package from a local tarball file
- Installing from a Git URL
- Removing an installed package
- Disabling a built-in package
- Importing an Asset Store package
- Switching to another package version
- Updating your Asset Store package
- Finding package documentation
- Inspecting packages
- Scripting API for packages
- Scoped Registries
- Resolution and conflict
- Project manifest
- Troubleshooting
- Creating custom packages
- Verified packages
- New in Unity 2019
- Working in Unity
- Installing Unity
- Upgrading Unity
- Using the API Updater
- Upgrading to Unity 2019 LTS
- Upgrading to Unity 2018 LTS
- Legacy Upgrade Guides
- Unity's interface
- Create Gameplay
- Editor Features
- 2D and 3D mode settings
- Preferences
- Shortcuts Manager
- Build Settings
- Project Settings
- Visual Studio C# integration
- RenderDoc Integration
- Using the Xcode frame debugger
- Editor Analytics
- Check For Updates
- IME in Unity
- Version Control
- Plastic SCM plugin for Unity
- Upgrade from Collaborate to Plastic SCM
- Upgrade from Collaborate without moving the history
- Create projects
- Export Collaborate projects
- Access remote projects
- Add team members
- Reconnect Unity Cloud Build
- Add integrations
- Getting started with Plastic SCM
- Using external version control systems with Unity
- Smart Merge
- Command line arguments
- Text-Based Scene Files
- Extending the Editor
- Troubleshooting The Editor
- Analysis
- Asset workflow
- Common types of assets
- Special folder names
- Reusing assets between projects
- Importing
- The Asset Database
- Presets
- AssetBundles
- Scripting with Assets
- Asset packages
- Input
- 2D
- Gameplay in 2D
- 2D Sorting
- Sprites
- Tilemap
- Physics Reference 2D
- Graphics
- Render pipelines
- Render pipelines introduction
- How to get, set, and configure the active render pipeline
- Choosing and configuring a render pipeline and lighting solution
- Using the Built-in Render Pipeline
- Using the Universal Render Pipeline
- Using the High Definition Render Pipeline
- Scriptable Render Pipeline fundamentals
- Creating a custom render pipeline
- Cameras
- Lighting
- Introduction to lighting
- Light sources
- Shadows
- The Lighting window
- The Light Explorer window
- Lightmapping
- Realtime Global Illumination using Enlighten
- Light Probes
- Reflection Probes
- Precomputed lighting data
- Scene View Draw Modes for lighting
- Models
- Meshes
- Textures
- Shaders
- Shaders core concepts
- Built-in shaders
- Standard Shader
- Standard Particle Shaders
- Autodesk Interactive shader
- Legacy Shaders
- Using Shader Graph
- Writing shaders
- Writing shaders overview
- ShaderLab
- ShaderLab: defining a Shader object
- ShaderLab: defining a SubShader
- ShaderLab: defining a Pass
- ShaderLab: adding shader programs
- ShaderLab: commands
- ShaderLab: grouping commands with the Category block
- ShaderLab command: AlphaToMask
- ShaderLab command: Blend
- ShaderLab command: BlendOp
- ShaderLab command: ColorMask
- ShaderLab command: Conservative
- ShaderLab command: Cull
- ShaderLab command: Offset
- ShaderLab command: Stencil
- ShaderLab command: UsePass
- ShaderLab command: GrabPass
- ShaderLab command: ZClip
- ShaderLab command: ZTest
- ShaderLab command: ZWrite
- ShaderLab legacy functionality
- HLSL in Unity
- GLSL in Unity
- Example shaders
- Writing Surface Shaders
- Writing shaders for different graphics APIs
- Understanding shader performance
- Materials
- Visual effects
- Post-processing and full-screen effects
- Particle systems
- Choosing your particle system solution
- Built-in Particle System
- Using the Built-in Particle System
- Particle System vertex streams and Standard Shader support
- Particle System GPU Instancing
- Particle System C# Job System integration
- Components and Modules
- Particle System
- Particle System modules
- Particle System Main module
- Emission module
- Shape Module
- Velocity over Lifetime module
- Noise module
- Limit Velocity Over Lifetime module
- Inherit Velocity module
- Force Over Lifetime module
- Color Over Lifetime module
- Color By Speed module
- Size over Lifetime module
- Size by Speed module
- Rotation Over Lifetime module
- Rotation By Speed module
- External Forces module
- Collision module
- Triggers module
- Sub Emitters module
- Texture Sheet Animation module
- Lights module
- Trails module
- Custom Data module
- Renderer module
- Particle System Force Field
- Visual Effect Graph
- Decals and projectors
- Lens flares and halos
- Lines, trails, and billboards
- Sky
- Color
- Graphics API support
- Graphics performance and profiling
- Render pipelines
- World building
- Physics
- Built-in 3D Physics
- Character control
- Rigidbody physics
- Collision
- Introduction to collision
- Continuous collision detection (CCD)
- Create a vehicle with Wheel Colliders
- Physics Debug Visualization
- Box Collider component reference
- Capsule Collider component reference
- Terrain Collider component reference
- Wheel Collider component reference
- Mesh Collider component reference
- Sphere Collider component reference
- Physic Material component reference
- Joints
- Ragdoll physics
- Cloth
- Multi-scene physics
- Built-in 3D Physics
- Scripting
- Setting Up Your Scripting Environment
- Scripting concepts
- Important Classes
- Important Classes - GameObject
- Important Classes - MonoBehaviour
- Important Classes - Object
- Important Classes - Transform
- Important Classes - Vectors
- Important Classes - Quaternion
- ScriptableObject
- Important Classes - Time and Framerate Management
- Important Classes - Mathf
- Important Classes - Random
- Important Classes - Debug
- Important Classes - Gizmos & Handles
- Unity architecture
- Plug-ins
- C# Job System
- Multiplayer and Networking
- Multiplayer Overview
- Setting up a multiplayer project
- Using the Network Manager
- Using the Network Manager HUD
- The Network Manager HUD in LAN mode
- The Network Manager HUD in Matchmaker mode
- Converting a single-player game to Unity Multiplayer
- Debugging Information
- The Multiplayer High Level API
- Multiplayer Component Reference
- Multiplayer Classes Reference
- Multiplayer Encryption Plug-ins
- UnityWebRequest
- Audio
- Audio Overview
- Audio files
- Tracker Modules
- Audio Mixer
- Native Audio Plugin SDK
- Audio Profiler
- Ambisonic Audio
- Audio Reference
- Audio Clip
- Audio Listener
- Audio Source
- Audio Mixer
- Audio Filters
- Audio Effects
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Microphone
- Audio Settings
- Video overview
- Animation
- Animation System Overview
- Rotation in animations
- Animation Clips
- Animator Controllers
- Retargeting of Humanoid animations
- Performance and optimization
- Animation Reference
- Animation FAQ
- Playables API
- A Glossary of animation terms
- User interfaces (UI)
- UIElements Developer Guide
- Unity UI
- Immediate Mode GUI (IMGUI)
- Navigation and Pathfinding
- Navigation Overview
- Navigation System in Unity
- Inner Workings of the Navigation System
- Building a NavMesh
- NavMesh building components
- Advanced NavMesh Bake Settings
- Creating a NavMesh Agent
- Creating a NavMesh Obstacle
- Creating an Off-mesh Link
- Building Off-Mesh Links Automatically
- Building Height Mesh for Accurate Character Placement
- Navigation Areas and Costs
- Loading Multiple NavMeshes using Additive Loading
- Using NavMesh Agent with Other Components
- Navigation Reference
- Navigation How-Tos
- Navigation Overview
- Unity Services
- Setting up your project for Unity Services
- Unity Organizations
- Unity Ads
- Legacy Analytics
- Legacy Analytics Overview
- Setting Up Legacy Analytics
- Legacy Analytics Dashboard
- Legacy Analytics Events
- Funnels
- Remote Settings
- Unity Analytics A/B Testing
- Monetization
- User Attributes
- Unity Analytics Raw Data Export
- Data reset
- Upgrading Unity Analytics
- COPPA Compliance
- Unity Analytics and the EU General Data Protection Regulation (GDPR)
- Unity Analytics and PIPL
- Analytics Metrics, Segments, and Terminology
- Unity Cloud Build
- Setting up Cloud Build
- Using the Unity Developer Dashboard to configure Cloud Build for Git
- Using the Unity Editor to configure Unity Cloud Build for Git
- Using the Unity Developer Dashboard to configure Cloud Build for Mercurial
- Using the Unity Editor to configure Unity Cloud Build for Mercurial
- Using Apache Subversion (SVN) with Unity Cloud Build
- Using the Unity Developer Dashboard to configure Cloud Build for Perforce
- Using the Unity Editor to configure Unity Cloud Build for Perforce
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Plastic
- Building for iOS
- Advanced options
- Using Addressables in Unity Cloud Build
- Build manifest
- Scheduled builds
- Cloud Build REST API
- Setting up Cloud Build
- Unity Cloud Content Delivery
- Unity IAP
- Setting up Unity IAP
- Cross Platform Guide
- Codeless IAP
- Defining products
- Subscription Product support
- Initialization
- Browsing Product Metadata
- Initiating Purchases
- Processing Purchases
- Handling purchase failures
- Restoring Transactions
- Purchase Receipts
- Receipt validation
- Store Extensions
- Cross-store installation issues with Android in-app purchase stores
- Store Guides
- Implementing a Store
- Unity Cloud Diagnostics
- Unity Integrations
- Multiplayer Services
- Unity Distribution Portal
- XR
- Getting started with AR development in Unity
- Getting started with VR development in Unity
- XR Plug-in Framework
- Configuring your Unity Project for XR
- Universal Render Pipeline compatibility in XR
- Unity VR project template
- Unity AR project template
- XR API reference
- Single Pass Stereo rendering (Double-Wide rendering)
- VR Audio Spatializers
- VR frame timing
- Unity XR SDK
- Open-source repositories
- Unity's Asset Store
- Asset Store packages
- Publishing to the Asset Store
- Creating your Publisher Account
- Creating a new package draft
- Deleting a package draft
- Uploading assets to your package
- Filling in the package details
- Submitting your package for approval
- Viewing the status of your Asset Store submissions
- Collecting revenue
- Providing support to your customers
- Adding tags to published packages
- Connecting your account to Google Analytics
- Promoting your Assets
- Refunding your customers
- Upgrading packages
- Deprecating your Assets
- Issuing vouchers
- Managing your publishing team
- Asset Store Publisher portal
- Platform development
- Using Unity as a Library in other applications
- Enabling deep linking
- Standalone
- macOS
- Linux
- tvOS
- WebGL
- iOS
- Integrating Unity into native iOS applications
- Getting started with iOS development
- iOS build settings
- iOS Player settings
- iOS Advanced Topics
- Troubleshooting on iOS devices
- Reporting crash bugs on iOS
- Android
- Android environment setup
- Integrating Unity into Android applications
- Unity Remote
- Android Player settings
- Android Keystore Manager
- Building apps for Android
- Single-Pass Stereo Rendering for Android
- Building and using plug-ins for Android
- Android mobile scripting
- Troubleshooting Android development
- Reporting crash bugs under Android
- Chrome OS
- Windows
- Integrating Unity into Windows and UWP applications
- Windows General
- Universal Windows Platform
- Getting Started
- Universal Windows Platform: Deployment
- Universal Windows Platform (UWP) build settings
- Windows Device Portal Deployment
- Universal Windows Platform: Profiler
- Universal Windows Platform: Command line arguments
- Universal Windows Platform: Association launching
- AppCallbacks class
- Universal Windows Platform: WinRT API in C# scripts
- Universal Windows Platform Player Settings
- Universal Windows Platform: IL2CPP scripting back end
- FAQ
- Universal Windows Platform: Examples
- Universal Windows Platform: Code snippets
- Known issues
- Mobile Developer Checklist
- Experimental
- Legacy Topics
- Glossary
- Unity User Manual (2019.4 LTS)
- Platform development
- WebGL
- Building and running a WebGL project
Building and running a WebGL project
When you buildThe process of compiling your project into a format that is ready to run on a specific platform or platforms. More info
See in Glossary a WebGL project, Unity creates a folder with the following files:
An index.html file which browsers can navigate to load your content.
A TemplateData folder (when building with the default template) containing the build logo, loading bar and other template Assets. The build template folder is normally used to customize the appearance of the build while loading. See WebGL templates for more information.
A Build folder containing your generated build output files.
The Build folder contains the following files (the MyProject file name represents the name of your project).
A UnityLoader.js JavaScript file containing the code needed to load up the Unity content in the web page.
A MyProject.json JSON file containing all the necessary information about your build. The URL of this JSON file is provided as an argument for the Unity Loader when the build is instantiated. JSON file contains URLs of all the other build files, which can be absolute or relative to the location of the JSON file. JSON may contain additional Module parameters, such as the splash screen style or the initial size of the memory heap.
A MyProject.wasm.framework.unityweb file containing the JavaScript runtime and plugins.
A MyProject.wasm.code.unityweb file containing the WebAssembly binary.
A MyProject.wasm.memory.unityweb file containing a binary image to initialize the heap memory for your player. Note that this file is only generated for multi-threaded builds.
A MyProject.data.unityweb file containing the Asset data and ScenesA Scene contains the environments and menus of your game. Think of each unique Scene file as a unique level. In each Scene, you place your environments, obstacles, and decorations, essentially designing and building your game in pieces. More info
See in Glossary.
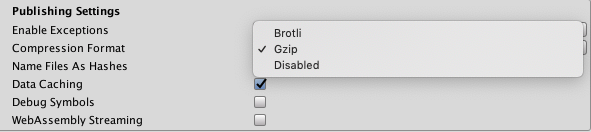
The contents of the *.unityweb files in the Build folder may be compressed with gzip, brotli or may be uncompressed, depending on the Publishing Settings. For more information, seedeploying compressed builds.
You can view your WebGL player directly in most browsers by opening the index.html file. However, for security reasons, Chrome places restrictions on scripts opened from local file URLs, so this technique does not work in Chrome. To work round Chrome’s restrictions, use Unity’s Build & Run command ( File > Build & Run); the file is then temporarily hosted in a local web server and opened from a local host URL. Alternatively, you can run Chrome with the --allow-file-access-from-files command line option which allows it to load content from local file URLs. This is required on a PC to allow execution of the build.
On some servers you need to explicitly make .unityweb files accessible, because the server needs to provide these files to clients.
Build Settings
To access the WebGL build settings, open the Build Settings window (File > Build Settings). Then select WebGLA JavaScript API that renders 2D and 3D graphics in a web browser. The Unity WebGL build option allows Unity to publish content as JavaScript programs which use HTML5 technologies and the WebGL rendering API to run Unity content in a web browser. More info
See in Glossary from the Platform list.

Development Build
When you select the Development BuildA development build includes debug symbols and enables the Profiler. More info
See in Glossary setting, Unity generates a development build which has Profiler support and a development console which you can use to see any errors in your application. Additionally, development builds do not minify content. The JavaScript in development builds are in human-readable form, and Unity preserves function names so you can see stack traces for errors. However, this means development builds are very large, and too large to distribute.
You can only select Autoconnect Profiler and Deep Profiling Support if you enable the Development Build setting.
Autoconnect Profiler
Enable the Autoconnect Profiler setting to profile your Unity WebGL content. For WebGL, it is not possible to connect the ProfilerA window that helps you to optimize your game. It shows how much time is spent in the various areas of your game. For example, it can report the percentage of time spent rendering, animating, or in your game logic. More info
See in Glossary to a running build as on other platforms, so you have to use this option to connect the content to the Editor. This is because the Profiler connection is handled using WebSockets on WebGL, but a web browser only allows outgoing connections from the content.
Deep Profiling Support
Enable the Deep Profiling Support setting to make the Unity Profiler profile every function call in your application. For more information see the documentation on Deep Profiling.
Player settings
WebGL has some additional options in the Player settingsSettings that let you set various player-specific options for the final game built by Unity. More info
See in Glossary (menu: Edit > Project SettingsA broad collection of settings which allow you to configure how Physics, Audio, Networking, Graphics, Input and many other areas of your project behave. More info
See in Glossary, then select the Player category).
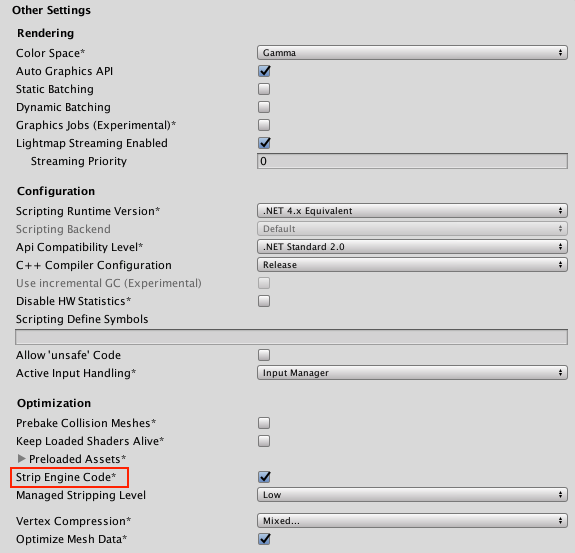
Other Settings

Strip Engine Code
Open Other Settings to access the Strip Engine Code option. This option is checked by default to enable code stripping for WebGL. With this option checked, Unity does not include code for any classes you don’t use. For example, if you don’t use any physics components or functions, the whole physics engineA system that simulates aspects of physical systems so that objects can accelerate correctly and be affected by collisions, gravity and other forces. More info
See in Glossary is removed from your build. See the Stripping section below for more details.
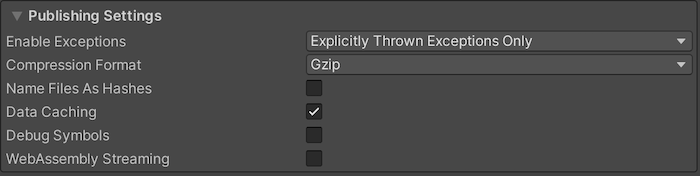
Publishing Settings

Enable Exceptions
Open Publishing Settings to access Enable Exceptions. Enable Exceptions allows you to specify how unexpected code behavior (generally considered errors) is handled at run time. It has these options:
- None: Select this if you don’t need any exception support. This gives the best performance and smallest builds. With this option, any exception thrown causes your content to stop with an error in that setting.
-
Explicitly Thrown Exceptions Only (default): Select this to capture exceptions which are explicitly specified from a
throwstatement in your scriptsA piece of code that allows you to create your own Components, trigger game events, modify Component properties over time and respond to user input in any way you like. More info
See in Glossary and to also ensurefinallyblocks are called. Note that selecting this option makes the generated JavaScript code from your scripts longer and slower; This might only be an issue if scripts are the main bottleneck in your project. -
Full Without Stacktrace: Select this option to capture:
- Exceptions which are explicitly specified from
throwstatements in your scripts (the same as in the Explicitly Thrown Exceptions Only option) - Null References
- Out of Bounds Array accesses
- Exceptions which are explicitly specified from
- Full With Stacktrace: This option is similar to the option above but it also captures Stack traces. Unity generates these exceptions by embedding checks for them in the code, so this option decreases performance and increases browser memory usage. Only use this for debugging, and always test in a 64-bit browser.
Select Publishing Settings to access Data Caching. Select this to enable automatic local caching of your player data. This option sets asset storage as a local cached in the browser’s IndexedDB database, so that assets won’t have to be downloaded again in subsequent runs of your content. Note that different browsers have different rules on allowing IndexedDB storage; browsers may ask the user for permission to store the data, and your build may exceed a size limit defined by the browser.
Distribution size
When publishing for WebGL, it is important to keep your build size low so users get reasonable download times before the content starts. For generic tips on reducing asset sizes, see documentation on Reducing the file size of the build.
Hints and tips specific to WebGL
Specify the Crunch texture compressionA method of storing data that reduces the amount of storage space it requires. See Texture Compression, Animation Compression, Audio Compression, Build Compression.
See in Glossary format for all your compressed textures in the Texture Importer.Don’t deploy development builds; they are not compressed or minified, and so have much larger file sizes.
Open the Player settings (menu: Edit > Project Settings, then select the Player category), open the Publishing Settings panel and set Enable Exceptions to None if you don’t need exceptions in your build.
Open the Player settings (menu: Edit > Project Settings, then select the Player category), open the Other Settings panel, and enable Strip Engine Code to ensure an efficient build.
Take care when using third-party managed dlls, as they might include a lot of dependencies
See in Glossary and so significantly increase the generated code size.
If you make a release build, Unity compresses the build output files according to the Compression Format selected in the Publishing Settings panel of the WebGL Player settings.

See documentation on Deploying compressed builds for more info on these options, and on how to publish builds with them.
AssetBundles
Since all your Asset data needs to be pre-downloaded before your content starts, you should consider moving Assets out of your main data files and into AssetBundles. That way, you can create a small loader Scene for your content which loads quickly. It then dynamically loads Assets on-demand as the user proceeds through your content. AssetBundles also help with Asset data memory management: You can unload Asset data from memory for Assets you don’t need any more by calling AssetBundle.Unload.
Some considerations apply when using AssetBundles on the WebGL platform:
When you use class types in your AssetBundle which are not used in your main build, Unity may strip the code for those classes from the build. This can cause a fail when trying to load Assets from the AssetBundle. Use BuildPlayerOptions.assetBundleManifestPath to fix that, or see the section on Stripping, below, for other options.
WebGL does not support threading, but http downloads only become available when they have finished downloading. Because of this, Unity WebGL builds need to decompress AssetBundle data on the main thread when the download is done, blocking the main thread. To avoid this interruption, LZMA AssetBundle compression is not available for AssetBundles on WebGL. AssetBundles are compressed using LZ4 instead, which is de-compressed very efficiently on-demand. If you need smaller compression sizes than LZ4 delivers, you can configure your web server to use gzip or Brotli compression (on top of LZ4 compression) on your AssetBundles. See documentation on Deploying compressed builds for more information on how to do this.
WebGL supports AssetBundle caching with UnityWebRequestAssetBundle.GetAssetBundle. This method uses the IndexedDB API from your browser to store a cache on the user’s device. Some browsers might have limited support for IndexedDB and any browsers might request the user’s authorization to store data on the disk. For more information, see WebGL browser compatibility.
Stripping
Unity removes all unused code from your build by default. You can change this via the Player settings (menu: Edit > Project Settings, then select the Player category): Select the Other Settings panel to access the Strip Engine Code option. It is better to build with stripping enabled.
With code stripping, Unity scans your project for any UnityObject-derived classes used (either by being referenced in your script code, or in the serialized data in your Scenes). It then removes from the build any Unity subsystems which have none of their classes used. This makes your build have less code, resulting in both smaller downloads and less code to parse (so code runs faster and uses less memory).
Issues with code stripping
Code stripping might cause issues with your project if it strips code which is actually necessary. This can be the case when you load AssetBundles at run time which contain classes that are not included in the main build, and have therefore been stripped from the project. Error messages appear in your browser’s JavaScript console when this happens (possibly followed by more errors). For example:
Could not produce class with ID XXX
To troubleshoot these errors, look up the ID (such as XXX in the example above) in the Class ID Reference to see which class it is trying to create an instance of. In such cases, you can force Unity to include the code for that class in the build, either by adding a reference to that class to your scripts or to your Scenes, or by adding a link.xml file to your project.
Below is an example which makes sure that the ColliderAn invisible shape that is used to handle physical collisions for an object. A collider doesn’t need to be exactly the same shape as the object’s mesh - a rough approximation is often more efficient and indistinguishable in gameplay. More info
See in Glossary class (and therefore the Physics module) gets preserved in a project. Add this XML code to a file called link.xml, and put that file into your Assets folder.
<linker>
<assembly fullname="UnityEngine">
<type fullname="UnityEngine.Collider" preserve="all"/>
</assembly>
</linker>
If you suspect that stripping is causing problems with your build, you can also try disabling the Strip Engine Code option during testing.
Unity does not provide a convenient way to see which modules and classes are included in a build, which would allow you to optimize your project to strip well. However, to get an overview of included classes and modules, you can look at the generated file Temp/StagingArea/Data/il2cppOutput/UnityClassRegistration.cpp after making a build.
Note that the Strip Engine Code option only affects Unity engine code. IL2CPPA Unity-developed scripting back-end which you can use as an alternative to Mono when building projects for some platforms. More info
See in Glossary always strips byte code from your managed dlls and scripts. This can cause problems when you need to reference managed types dynamically through reflection rather than through static references in your code. If you need to access types through reflection, you may also need to set up a link.xml file to preserve those types. See the documentation page on iOS Build size optimization for more information on link.xml files.
Moving build output files
To change the location of your Build folder, change the URL of the JSON file (the second argument of the UnityLoader.instantiate) in the index.html file.
To change the location of the files inside the Build folder, change their URLs (that is, dataUrl, wasmCodeUrl, wasmMemoryUrl, and wasmFrameworkUrl) in the JSON file. All non-absolute URLs in the JSON file are treated as URLs relative to the location of the JSON file. You can specify URLs on external servers for these if you want to host your files on a content distribution network (CDN), but you need to make sure that the hosting server has enabled Cross Origin Resource Sharing (CORS) for this to work. See the manual page on WebGL networking for more information about CORS.
Incremental builds
The C++ code generated for your project by IL2CPP is compiled incrementally; that is, only generated C++ code that has changed since the last build is compiled again. Unchanged source code re-uses the same object files generated for the previous build. The object files used for incremental C++ builds are stored in the Library/il2cpp_cache directory in your Unity project.
To perform a clean, from-scratch build of the generated C++ code which doesn’t use incremental compiling, delete the Library/il2cpp_cache directory in your Unity project. Note that if the Unity Editor version differs from the one used for the previous WebGL build, Unity does a clean, from-scratch build automatically.
2019–06–10 Page amended
Full Without Stacktrace added in Unity 2017.3
Removed asm.js linker target in Unity 2019.1