Manual
- Unity User Manual (2017.2)
- Working in Unity
- Основы
- Asset Workflow (работа с ассетами)
- The Main Windows
- Создание геймплея.
- Editor Features
- Advanced Development
- Advanced Editor Topics
- Licenses and Activation
- Upgrade Guides
- 2D
- Графика
- Обзор графических возможностей
- Освещение
- Lighting overview
- Lighting Window
- Light Explorer
- Light sources
- Shadows
- Lighting Modes
- Global Illumination
- Light troubleshooting and performance
- Related topics
- Камеры
- Materials, Shaders & Textures
- Текстуры
- Creating and Using Materials
- Standard Shader
- Accessing and Modifying Material parameters via script
- Writing Shaders
- Legacy Shaders
- Video overview
- Ландшафтный движок
- Tree Editor
- Системы Частиц
- Post-processing overview
- Reflection probes
- Cluster Rendering
- Расширенные возможности рендеринга
- Визуализация HDR (расширенный динамический диапазон) в Unity
- Способы рендеринга
- Level of Detail (LOD)
- DirectX 11 and OpenGL Core
- Compute shaders
- Graphics Command Buffers
- GPU instancing
- Делимые текстуры (Sparse Textures)
- Возможности графического оборудования и эмуляция
- CullingGroup API
- Asynchronous Texture Upload
- Процедурные материалы
- Procedural Mesh Geometry
- Оптимизация производительности графики
- Слои
- Освещение
- Справка по графическим возможностям
- Справочник по камерам
- Shader Reference
- Writing Surface Shaders
- Программирование вершинных и фрагментных (пиксельных) шейдеров
- Примеры вершинных и фрагментных шейдеров
- Shader semantics
- Accessing shader properties in Cg/HLSL
- Providing vertex data to vertex programs
- Встроенные подключаемые файлы для шейдеров
- Стандартные шейдерные предпроцессорные макросы
- Built-in shader helper functions
- Built-in shader variables
- Создание программ с несколькими вариантами шейдеров
- GLSL Shader programs
- Shading Language used in Unity
- Shader Compilation Target Levels
- Shader data types and precision
- Using sampler states
- Синтаксис ShaderLab: Shader
- Синтаксис ShaderLab: свойства
- Синтаксис ShaderLab: SubShader
- Синтаксис ShaderLab: Pass
- ShaderLab: Culling & Depth Testing
- Синтаксис ShaderLab: Blending
- Синтаксис ShaderLab: тэги Pass
- Синтаксис ShaderLab: Stencil
- Синтаксис ShaderLab: Name
- Синтаксис ShaderLab: цвет, материал, освещение
- ShaderLab: Legacy Texture Combiners
- Синтакс ShaderLab: Альфа тестинг (Alpha testing)
- Синтаксис ShaderLab: туман
- Синтаксис ShaderLab: BindChannels
- Синтаксис ShaderLab: UsePass
- Синтаксис ShaderLab: GrabPass
- ShaderLab: SubShader Tags
- Синтаксис ShaderLab: Pass
- Синтаксис ShaderLab: Fallback
- #Синтаксис ShaderLab: CustomEditor
- Синтаксис ShaderLab: другие команды
- Shader assets
- Расширенные возможности ShaderLab
- Unity's Rendering Pipeline
- Performance tips when writing shaders
- Rendering with Replaced Shaders
- Custom Shader GUI
- Использование текстур глубины
- Текстура глубины камеры
- Особенности рендеринга различных платформ
- Уровень детализации шейдера (Level Of Detail)
- Texture arrays
- Отладка DirectX 11 шейдеров с помощью Visual Studio
- Implementing Fixed Function TexGen in Shaders
- Particle Systems reference
- Particle System
- Particle System modules
- Particle System Main module
- Emission module
- Particle System Shape Module
- Limit Velocity Over Lifetime module
- Noise module
- Limit Velocity Over Lifetime module
- Inherit Velocity module
- Force Over Lifetime module
- Color Over Lifetime module
- Color By Speed module
- Size over Lifetime module
- Size by Speed module
- Rotation Over Lifetime module
- Rotation By Speed module
- External Forces module
- Collision module
- Triggers module
- Sub Emitters module
- Texture Sheet Animation module
- Lights module
- Trails module
- Custom Data module
- Renderer module
- Системы частиц (Более старая система, используемая до версии 3.5)
- Справка по Визуальным Эффектам
- Mesh Components
- Текстурные компоненты
- Компоненты рендеринга
- Rendering Pipeline Details
- Sprite Renderer
- Подборка уроков по графике
- How do I Import Alpha Textures?
- Как я могу создать Skybox?
- Как сделать эмиттер частиц в форме меша (Устаревшая система частиц)
- Как добавить Spot Light Cookie (Cookie текстура для Точечного Источника Света)?
- Как мне исправить вращение импортированной модели?
- Water in Unity
- Art Asset best practice guide
- How do I import models from my 3D app?
- How to do Stereoscopic Rendering
- Уроки по графике
- Обзор графических возможностей
- Physics
- Скриптинг
- Обзор Скриптинга
- Создание и Использование Скриптов
- Variables and the Inspector
- Controlling GameObjects using components
- Функции событий
- Time and Framerate Management
- Создание и уничтожение игровых объектов (GameObjects)
- Coroutines
- Пространства имён
- Атрибуты
- Порядок выполнения функций событий
- Понимание автоматического управления памятью
- Platform dependent compilation
- Специальные папки и порядок компиляции скриптов
- Общие функции
- Scripting restrictions
- Script Serialization
- Unity События (UnityEvents)
- What is a Null Reference Exception?
- Important Classes
- Рецепты использования векторов
- Инструменты Скриптинга
- Система событий (EventSystem)
- Обзор Скриптинга
- Multiplayer and Networking
- Networking Overview
- The High Level API
- Network System Concepts
- Setting up a Multiplayer Project from Scratch
- Using the Network Manager
- Object Spawning
- Custom Spawn Functions
- Синхронизация состояний (State Synchronization)
- Remote Actions
- Player Objects
- Object Visibility
- Network Manager callbacks
- NetworkBehaviour callbacks
- Network Messages
- Local Discovery
- Scene Objects
- Converting a single-player game to Unity Multiplayer
- Multiplayer Lobby
- Network Clients and Servers
- Host Migration
- Using the Transport Layer API
- Setting up Unity Multiplayer
- Сетевые соединения на мобильных устройствах.
- UnityWebRequest
- The High Level API
- Networking Reference
- NetworkAnimator
- NetworkBehaviour
- NetworkClient
- NetworkConnection
- NetworkDiscovery
- NetworkIdentity
- Network Lobby Manager
- Network Lobby Player
- NetworkManager
- Network Manager HUD
- Network Proximity Checker
- NetworkReader
- NetworkServer
- NetworkStartPosition
- NetworkTransform
- NetworkTransformChild
- NetworkTransformVisualizer
- NetworkTransport
- NetworkWriter
- Networking Overview
- Аудио
- Аудио. Обзор.
- Аудио файлы
- Трекерные модули
- Audio Mixer
- Native Audio Plugin SDK
- Audio Profiler
- Ambisonic Audio
- Справочник по аудио
- Audio Clip
- Audio Listener
- Audio Source
- Audio Mixer
- Аудио эффекты (только для Pro версии)
- Audio Effects
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Микрофон
- Audio Settings
- Анимация
- Animation System Overview
- Анимационные клипы
- Animation from external sources
- Руководство по Animation Window
- Animator Controllers (контроллеры аниматоров)
- Аниматор и контроллер аниматора
- The Animator Window
- Конечные автоматы в анимации
- Blend Trees (Деревья смешивания)
- Применение Blend Shapes (форм смешивания) для анимации
- Animator Override Controllers
- Переназначение гуманоидных анимаций
- Производительность и оптимизация в Mecanim
- Справка по анимации
- Практические рекомендации по анимации
- Playables API
- Словарь терминов анимации и Mecanim.
- Timeline
- Пользовательский интерфейс
- Сanvas (Полотно)
- Basic Layout
- Визуальные компоненты
- Компоненты взаимодействия
- Animation Integration
- Auto Layout
- «Обогащенный» текст (Rich Text)
- Справка по пользовательским интерфейсам
- Практические рекомендации по работе с UI (пользовательскими интерфейсами)
- Immediate Mode GUI (IMGUI)
- Навигация и поиск пути
- Navigation Overview
- Navigation System in Unity
- Inner Workings of the Navigation System
- Building a NavMesh
- NavMesh building components
- Advanced NavMesh Bake Settings
- Creating a NavMesh Agent
- Creating a NavMesh Obstacle
- Creating an Off-mesh Link
- Building Off-Mesh Links Automatically
- Building Height Mesh for Accurate Character Placement
- Navigation Areas and Costs
- Loading Multiple NavMeshes using Additive Loading
- Using NavMesh Agent with Other Components
- Справочник по навигации
- Navigation How-Tos
- Navigation Overview
- Unity Services & Dashboard
- Setting up your project for Unity Services
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Unity IAP
- Setting up Unity IAP
- Cross Platform Guide
- Store Guides
- Implementing a Store
- Unity Collaborate
- Unity Performance Reporting
- Multiplayer Services
- Transferring Projects
- XR
- Open-source repositories
- Asset Store Publishing
- Специфичные платформы
- Автономный
- Apple Mac
- Apple TV
- WebGL
- WebGL Player Settings
- Getting started with WebGL development
- WebGL Browser Compatibility
- Building and running a WebGL project
- WebGL: Deploying compressed builds
- Debugging and trouble shooting WebGL builds
- WebGL Graphics
- WebGL Networking
- Using Audio In WebGL
- WebGL performance considerations
- Memory Considerations when targeting WebGL
- WebGL: Interacting with browser scripting
- Using WebGL Templates
- Cursor locking and full-screen mode in WebGL
- Input in WebGL
- iOS
- Первые шаги в iOS разработке
- iOS Player Settings
- iOS 2D Texture Overrides
- Upgrading to 64 bit iOS
- Продвинутые темы по iOS
- Features currently not supported by Unity iOS
- Решение проблем на iOS устройствах
- Сообщение об ошибках, приводящих к "падениям" на iOS
- Android
- Getting started with Android development
- Android SDK/NDK setup
- Unity Remote
- Android Remote (УСТАРЕВШЕЕ)
- Troubleshooting Android development
- Inside the Android build process
- Reporting crash bugs under Android
- Support for APK expansion files (OBB)
- Написание кода для Android
- Building and using plug-ins for Android
- Кастомизация экрана приветствия (Splash Screen) на Android
- Single-Pass Stereo Rendering for Android
- Android Player Settings
- Android 2D Textures Overrides
- Gradle for Android
- Android Manifest
- Getting started with Android development
- Samsung TV
- Tizen
- Windows
- Windows General
- Universal Windows Platform
- Приложения Windows Store: Приступая к работе
- Universal Windows Platform: Deployment
- Universal Windows Platform: Profiler
- Universal Windows Platform: Command line arguments
- Universal Windows Platform: Association launching
- Класс AppCallbacks
- Universal Windows Platform: WinRT API in C# scripts
- Universal Windows Platform Player Settings
- Scripting Backends
- ЧаВо
- Universal Windows Platform: Examples
- Universal Windows Platform: Code snippets
- Known issues
- Windows Holographic
- Web Player
- Чеклист Мобильного Разработчика
- Experimental
- Legacy Topics
- Windows Store: Windows SDKs
- Asset Server (Только Pro)
- Legacy Network Reference Guide
- Legacy Asset Bundles
- Унаследованная анимационная система
- Legacy GUI
- Legacy Unity Analytics (SDK Workflow)
- LegacyUnityRemote
- Best practice guides
- Expert guides
- New in Unity 2017.2
- Unity User Manual (2017.2)
- Графика
- Справка по графическим возможностям
- Shader Reference
- Writing Surface Shaders
- Поверхностные шейдеры с использованием тесселяции DX11
Поверхностные шейдеры с использованием тесселяции DX11
В поверхностных шейдерах есть некоторая поддержка GPU тесселяции DirectX 11. Идея такова:
- Тесселяция определяется модификатором
tessellate:FunctionName. Эта функция рассчитывает факторы тесселяции на границе и внутри треугольника. - При использовании тесселяции, после неё вызывается “вершинный модификатор” (
vertex:FunctionName) для с каждой сгенерированной вершины в доменном шейдере. Здесь вы обычно совершили бы наложение карт смещения. - Опционально поверхностные шейдеры могут производить расчёт phong тесселяции для сглаживания поверхности модели, даже без наложения карт смещения.
Текущие ограничения поддержки тесселяции:
- Только треугольный домен - нет квадов, нет isoline тесселяции.
- Когда используется тесселяция, шейдер автоматически компилируется с использованием Shader Model 5.0, потому он будет работать только под DX11.
Нет GPU тесселяции, смещение в модификаторе вершин
Давайте начнём с поверхностного шейдера, который совершает наложение карт смещения без тесселяции. Он просто двигает вершины вдоль их нормалей, на основе значений, считываемых из карты смещения:
Shader "Tessellation Sample" {
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
_DispTex ("Disp Texture", 2D) = "gray" {}
_NormalMap ("Normalmap", 2D) = "bump" {}
_Displacement ("Displacement", Range(0, 1.0)) = 0.3
_Color ("Color", color) = (1,1,1,0)
_SpecColor ("Spec color", color) = (0.5,0.5,0.5,0.5)
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 300
CGPROGRAM
#pragma surface surf BlinnPhong addshadow fullforwardshadows vertex:disp nolightmap
#pragma target 4.6
struct appdata {
float4 vertex : POSITION;
float4 tangent : TANGENT;
float3 normal : NORMAL;
float2 texcoord : TEXCOORD0;
};
sampler2D _DispTex;
float _Displacement;
void disp (inout appdata v)
{
float d = tex2Dlod(_DispTex, float4(v.texcoord.xy,0,0)).r * _Displacement;
v.vertex.xyz += v.normal * d;
}
struct Input {
float2 uv_MainTex;
};
sampler2D _MainTex;
sampler2D _NormalMap;
fixed4 _Color;
void surf (Input IN, inout SurfaceOutput o) {
half4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color;
o.Albedo = c.rgb;
o.Specular = 0.2;
o.Gloss = 1.0;
o.Normal = UnpackNormal(tex2D(_NormalMap, IN.uv_MainTex));
}
ENDCG
}
FallBack "Diffuse"
}
Шейдер, приведённый выше, весьма стандартен, интересные места:
- Вершинный модификатор
dispсовершает выборку из карты смещений и сдвигает вершины вдоль их нормалей. - Используется пользовательская структура “ввод вершинных данных” (
appdata) вместо структуры по умолчаниюappdata_full. Пока она не требуется, но для тесселяции эффективней использовать как можно меньшую структуру. - Так как наши вершинные координаты не имеют 2й UV координаты, мы добавляем директиву
nolightmapдля исключения карт освещения.
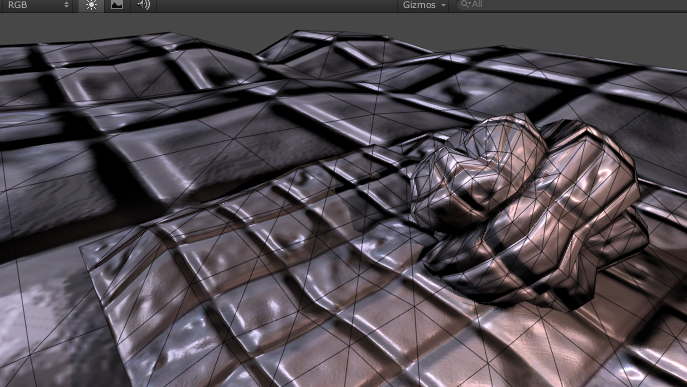
Вот как некоторые простые объекты будут выглядеть при использовании этого шейдера:

Фиксированное количество тесселяции
Давайте добавим фиксированное количество тесселяции, т.е. одинаковый уровень тесселяции для всего меша. Этот подход пригоден в случае, если на экране полигоны вашей модели примерно одинакового размера. Тогда некоторый код мог бы изменять уровень тесселяции на основе расстояния от камеры.
Shader "Tessellation Sample" {
Properties {
_Tess ("Tessellation", Range(1,32)) = 4
_MainTex ("Base (RGB)", 2D) = "white" {}
_DispTex ("Disp Texture", 2D) = "gray" {}
_NormalMap ("Normalmap", 2D) = "bump" {}
_Displacement ("Displacement", Range(0, 1.0)) = 0.3
_Color ("Color", color) = (1,1,1,0)
_SpecColor ("Spec color", color) = (0.5,0.5,0.5,0.5)
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 300
CGPROGRAM
#pragma surface surf BlinnPhong addshadow fullforwardshadows vertex:disp tessellate:tessFixed nolightmap
#pragma target 4.6
struct appdata {
float4 vertex : POSITION;
float4 tangent : TANGENT;
float3 normal : NORMAL;
float2 texcoord : TEXCOORD0;
};
float _Tess;
float4 tessFixed()
{
return _Tess;
}
sampler2D _DispTex;
float _Displacement;
void disp (inout appdata v)
{
float d = tex2Dlod(_DispTex, float4(v.texcoord.xy,0,0)).r * _Displacement;
v.vertex.xyz += v.normal * d;
}
struct Input {
float2 uv_MainTex;
};
sampler2D _MainTex;
sampler2D _NormalMap;
fixed4 _Color;
void surf (Input IN, inout SurfaceOutput o) {
half4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color;
o.Albedo = c.rgb;
o.Specular = 0.2;
o.Gloss = 1.0;
o.Normal = UnpackNormal(tex2D(_NormalMap, IN.uv_MainTex));
}
ENDCG
}
FallBack "Diffuse"
}
Функция тесселяции tessFixed в нашем шейдере возвращает четыре фактора тесселяции в виде одного значения float4: три фактора для каждой стороны треугольника и один фактор для внутренне области треугольника. Здесь мы просто возвращаем постоянное значение, которое указано в свойствах материала.

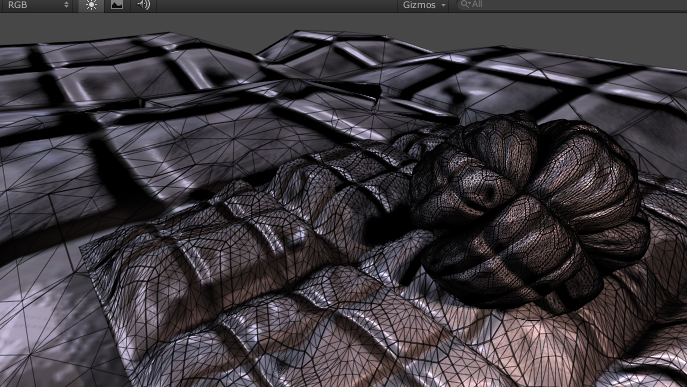
Тесселяция на основе расстояния
Мы также можем менять уровень тесселяции в зависимости от расстояния до камеры. Например, мы могли бы объявить два значения расстояния; расстояние, на котором тесселяция максимальная (скажем, 10 метров), и расстояние, по мере приближения к которому уровень тесселяции плавно падает (скажем, 20 метров).
Shader "Tessellation Sample" {
Properties {
_Tess ("Tessellation", Range(1,32)) = 4
_MainTex ("Base (RGB)", 2D) = "white" {}
_DispTex ("Disp Texture", 2D) = "gray" {}
_NormalMap ("Normalmap", 2D) = "bump" {}
_Displacement ("Displacement", Range(0, 1.0)) = 0.3
_Color ("Color", color) = (1,1,1,0)
_SpecColor ("Spec color", color) = (0.5,0.5,0.5,0.5)
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 300
CGPROGRAM
#pragma surface surf BlinnPhong addshadow fullforwardshadows vertex:disp tessellate:tessDistance nolightmap
#pragma target 4.6
#include "Tessellation.cginc"
struct appdata {
float4 vertex : POSITION;
float4 tangent : TANGENT;
float3 normal : NORMAL;
float2 texcoord : TEXCOORD0;
};
float _Tess;
float4 tessDistance (appdata v0, appdata v1, appdata v2) {
float minDist = 10.0;
float maxDist = 25.0;
return UnityDistanceBasedTess(v0.vertex, v1.vertex, v2.vertex, minDist, maxDist, _Tess);
}
sampler2D _DispTex;
float _Displacement;
void disp (inout appdata v)
{
float d = tex2Dlod(_DispTex, float4(v.texcoord.xy,0,0)).r * _Displacement;
v.vertex.xyz += v.normal * d;
}
struct Input {
float2 uv_MainTex;
};
sampler2D _MainTex;
sampler2D _NormalMap;
fixed4 _Color;
void surf (Input IN, inout SurfaceOutput o) {
half4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color;
o.Albedo = c.rgb;
o.Specular = 0.2;
o.Gloss = 1.0;
o.Normal = UnpackNormal(tex2D(_NormalMap, IN.uv_MainTex));
}
ENDCG
}
FallBack "Diffuse"
}
Здесь функция тесселяции получает три параметра; данные вершин трёх углов треугольника до тесселяции. Это необходимо для расчёта уровней тесселяции, которые зависят от текущего положения вершин. Мы включаем встроенный вспомогательный файл Tessellation.cginc и вызываем из него функцию UnityDistanceBasedTess для совершения всей работы. Эта функция рассчитывает расстояние до камеры каждой вершины и извлекает конечные факторы тесселяции.

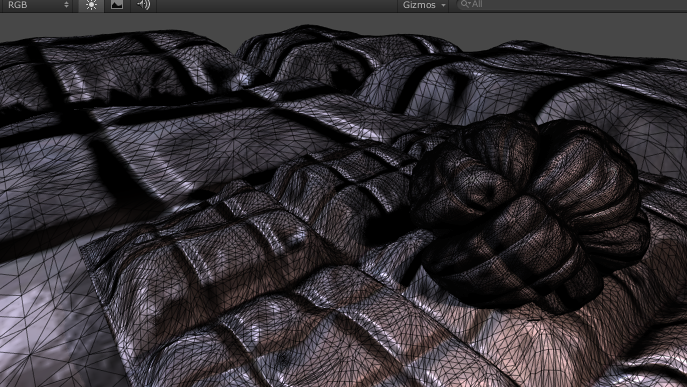
Тесселяция на основе длины стороны
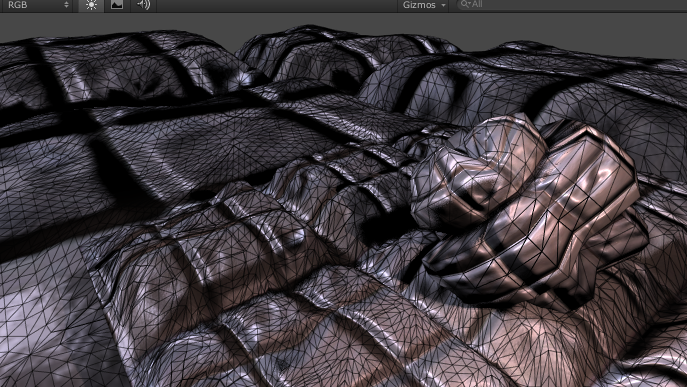
Тесселяция, основанная только на расстоянии хороша только когда размеры треугольников довольно похожи. На изображении, представленном выше, вы можете заметить, что у объектов с маленькими треугольниками тесселяция слишком сильная, в то время как объекты с большими треугольниками недостаточно тесселированы.
Вместо этого, уровни тесселяции могут быть рассчитаны на основе длины стороны треугольника на экране. - чем длиннее сторона, тем больший должен применяться фактор тесселяции.
Shader "Tessellation Sample" {
Properties {
_EdgeLength ("Edge length", Range(2,50)) = 15
_MainTex ("Base (RGB)", 2D) = "white" {}
_DispTex ("Disp Texture", 2D) = "gray" {}
_NormalMap ("Normalmap", 2D) = "bump" {}
_Displacement ("Displacement", Range(0, 1.0)) = 0.3
_Color ("Color", color) = (1,1,1,0)
_SpecColor ("Spec color", color) = (0.5,0.5,0.5,0.5)
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 300
CGPROGRAM
#pragma surface surf BlinnPhong addshadow fullforwardshadows vertex:disp tessellate:tessEdge nolightmap
#pragma target 4.6
#include "Tessellation.cginc"
struct appdata {
float4 vertex : POSITION;
float4 tangent : TANGENT;
float3 normal : NORMAL;
float2 texcoord : TEXCOORD0;
};
float _EdgeLength;
float4 tessEdge (appdata v0, appdata v1, appdata v2)
{
return UnityEdgeLengthBasedTess (v0.vertex, v1.vertex, v2.vertex, _EdgeLength);
}
sampler2D _DispTex;
float _Displacement;
void disp (inout appdata v)
{
float d = tex2Dlod(_DispTex, float4(v.texcoord.xy,0,0)).r * _Displacement;
v.vertex.xyz += v.normal * d;
}
struct Input {
float2 uv_MainTex;
};
sampler2D _MainTex;
sampler2D _NormalMap;
fixed4 _Color;
void surf (Input IN, inout SurfaceOutput o) {
half4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color;
o.Albedo = c.rgb;
o.Specular = 0.2;
o.Gloss = 1.0;
o.Normal = UnpackNormal(tex2D(_NormalMap, IN.uv_MainTex));
}
ENDCG
}
FallBack "Diffuse"
}
Здесь снова, мы просто вызываем функцию UnityEdgeLengthBasedTess из Tessellation.cginc для совершения всей работы.

Для сохранения хорошей производительности, вместо приведенной выше функции рекомендуется вызывать функцию UnityEdgeLengthBasedTessCull, которая совершит отсечение островков по пирамиде видимости. Это делает шейдер немного более ресурсоёмким, но сохраняет большое количество ресурсов GPU для частей меша, которые не попадают в область видимости камеры.
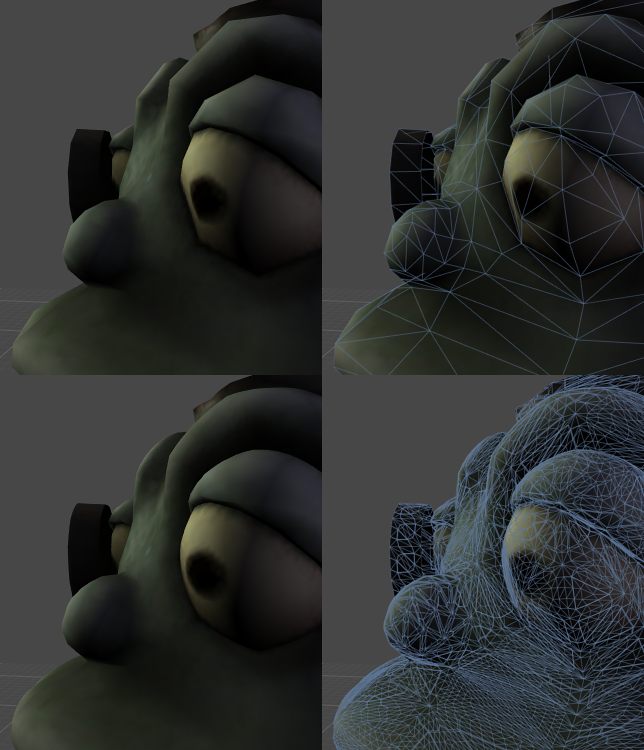
Phong тесселяция
Phong тесселяция изменяет положения подразделённых полигонов так, чтобы результирующая поверхность немного следовала нормалям меша. Это довольно эффективный способ сглаживания низкополигональных мешей.
Поверхностные шейдеры Unity могут автоматически рассчитывать phong тесселяцию с помощью директивы компиляции tessphong:VariableName. Вот пример шейдера:
Shader "Phong Tessellation" {
Properties {
_EdgeLength ("Edge length", Range(2,50)) = 5
_Phong ("Phong Strengh", Range(0,1)) = 0.5
_MainTex ("Base (RGB)", 2D) = "white" {}
_Color ("Color", color) = (1,1,1,0)
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 300
CGPROGRAM
#pragma surface surf Lambert vertex:dispNone tessellate:tessEdge tessphong:_Phong nolightmap
#include "Tessellation.cginc"
struct appdata {
float4 vertex : POSITION;
float3 normal : NORMAL;
float2 texcoord : TEXCOORD0;
};
void dispNone (inout appdata v) { }
float _Phong;
float _EdgeLength;
float4 tessEdge (appdata v0, appdata v1, appdata v2)
{
return UnityEdgeLengthBasedTess (v0.vertex, v1.vertex, v2.vertex, _EdgeLength);
}
struct Input {
float2 uv_MainTex;
};
fixed4 _Color;
sampler2D _MainTex;
void surf (Input IN, inout SurfaceOutput o) {
half4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color;
o.Albedo = c.rgb;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}
Here’s a comparison between regular shader (top row) and one that uses Phong tessellation (bottom row). You can see that even without any displacement mapping, the surface becomes more round.