Manual
- Unity User Manual (2020.1)
- Packages
- Verified packages
- 2D Animation
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- Adaptive Performance
- Adaptive Performance Samsung Android
- Addressables
- Advertisement
- Alembic
- Analytics Library
- Android Logcat
- AR Foundation
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Burst
- Cinemachine
- Editor Coroutines
- High Definition RP
- In App Purchasing
- Input System
- JetBrains Rider Editor
- Magic Leap XR Plugin
- ML Agents
- Mobile Notifications
- Multiplayer HLAPI
- Oculus XR Plugin
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Quick Search
- Remote Config
- Scriptable Build Pipeline
- Shader Graph
- Test Framework
- TextMeshPro
- Timeline
- Unity Collaborate
- Unity Distribution Portal
- Unity Recorder
- Universal RP
- Visual Effect Graph
- Visual Studio Code Editor
- Visual Studio Editor
- Windows XR Plugin
- Xiaomi SDK
- XR Plugin Management
- Preview packages
- Core packages
- Built-in packages
- AI
- Android JNI
- Animation
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- Packages by keywords
- Unity's Package Manager
- Creating custom packages
- Verified packages
- Working in Unity
- Installing Unity
- Upgrading Unity
- Using the API Updater
- Upgrading to Unity 2020.2
- Upgrading to Unity 2020.1
- Upgrading to Unity 2019 LTS
- Upgrading to Unity 2018 LTS
- Legacy Upgrade Guides
- Unity's interface
- Asset workflow
- Создание геймплея.
- Editor Features
- 2D and 3D mode settings
- Preferences
- Presets
- Shortcuts Manager
- Build Settings
- Project Settings
- Visual Studio C# integration
- RenderDoc Integration
- Using the Xcode frame debugger
- Editor Analytics
- Проверка обновлений
- IME в Unity
- Специальные Папки Проекта
- Reusing Assets between Projects
- Version Control
- Multi-Scene editing
- Command line arguments
- Support for custom Menu Item and Editor features
- Text-Based Scene Files
- Решение проблем в редакторе
- Analysis
- Importing
- Input
- 2D
- Геймплей в 2D
- 2D Sorting
- Sprites
- Tilemap
- Physics Reference 2D
- Графика
- Render pipelines
- Built-in Render Pipeline
- Universal Render Pipeline
- High Definition Render Pipeline
- Scriptable Render Pipeline
- Scriptable Render Pipeline introduction
- Creating a custom Scriptable Render Pipeline
- Creating a Render Pipeline Asset and Render Pipeline Instance
- Setting the active Render Pipeline Asset
- Creating a simple render loop in a custom Scriptable Render Pipeline
- Scheduling and executing rendering commands in the Scriptable Render Pipeline
- Scriptable Render Pipeline (SRP) Batcher
- Cameras
- Post-processing
- Lighting
- Introduction to lighting
- Light sources
- Shadows
- The Lighting window
- Lighting Settings Asset
- The Light Explorer window
- Lightmapping
- The Progressive Lightmapper
- Lightmapping using Enlighten (deprecated)
- Lightmapping: Getting started
- Lightmap Parameters Asset
- Directional Mode
- Lightmaps and LOD
- Ambient occlusion
- Lightmaps: Technical information
- Lightmapping and the Shader Meta Pass
- Lightmap UVs
- UV overlap
- Lightmap seam stitching
- Custom fall-off
- Realtime Global Illumination using Enlighten (deprecated)
- Light Probes
- Reflection Probes
- Precomputed lighting data
- Scene View Draw Modes for lighting
- Meshes, Materials, Shaders and Textures
- Mesh Components
- Materials
- Текстуры
- Writing Shaders
- Standard Shader
- Standard Particle Shaders
- Autodesk Interactive shader
- Legacy Shaders
- Shader Reference
- Writing Surface Shaders
- Writing vertex and fragment shaders
- Примеры вершинных и фрагментных шейдеров
- Shader semantics
- Accessing shader properties in Cg/HLSL
- Providing vertex data to vertex programs
- Встроенные подключаемые файлы для шейдеров
- Стандартные шейдерные предпроцессорные макросы
- Built-in shader helper functions
- Built-in shader variables
- Shader variants and keywords
- GLSL Shader programs
- Shading language used in Unity
- Shader Compilation Target Levels
- Shader data types and precision
- Using sampler states
- Синтаксис ShaderLab: Shader
- Синтаксис ShaderLab: свойства
- Синтаксис ShaderLab: SubShader
- Синтаксис ShaderLab: Pass
- ShaderLab culling and depth testing
- Синтаксис ShaderLab: Blending
- Синтаксис ShaderLab: тэги Pass
- Синтаксис ShaderLab: Stencil
- Синтаксис ShaderLab: Name
- Синтаксис ShaderLab: цвет, материал, освещение
- ShaderLab: Legacy Texture Combiners
- Синтакс ShaderLab: Альфа тестинг (Alpha testing)
- Синтаксис ShaderLab: туман
- Синтаксис ShaderLab: BindChannels
- Синтаксис ShaderLab: UsePass
- Синтаксис ShaderLab: GrabPass
- ShaderLab: SubShader Tags
- Синтаксис ShaderLab: Pass
- Синтаксис ShaderLab: Fallback
- #Синтаксис ShaderLab: CustomEditor
- Синтаксис ShaderLab: другие команды
- Shader assets
- Расширенные возможности ShaderLab
- Optimizing shader variants
- Asynchronous Shader compilation
- Performance tips when writing shaders
- Rendering with Replaced Shaders
- Custom Shader GUI
- Использование текстур глубины
- Текстура глубины камеры
- Особенности рендеринга различных платформ
- ShaderLab: SubShader LOD value
- Using texture arrays in shaders
- Debugging DirectX 11/12 shaders with Visual Studio
- Debugging DirectX 12 shaders with PIX
- Implementing Fixed Function TexGen in Shaders
- Tutorial: ShaderLab and fixed function shaders
- Tutorial: vertex and fragment programs
- Particle systems
- Choosing your particle system solution
- Built-in Particle System
- Using the Built-in Particle System
- Particle System vertex streams and Standard Shader support
- Particle System GPU Instancing
- Particle System C# Job System integration
- Components and Modules
- Particle System
- Particle System modules
- Particle System Main module
- Emission module
- Shape Module
- Velocity over Lifetime module
- Noise module
- Limit Velocity Over Lifetime module
- Inherit Velocity module
- Lifetime by Emitter Speed
- Force Over Lifetime module
- Color Over Lifetime module
- Color By Speed module
- Size over Lifetime module
- Size by Speed module
- Rotation Over Lifetime module
- Rotation By Speed module
- External Forces module
- Collision module
- Triggers module
- Sub Emitters module
- Texture Sheet Animation module
- Lights module
- Trails module
- Custom Data module
- Renderer module
- Particle System Force Field
- Built-in Particle System examples
- Visual Effect Graph
- Creating environments
- Sky
- Visual Effects Components
- Advanced rendering features
- High dynamic range
- Level of Detail (LOD) for meshes
- Graphics API support
- Streaming Virtual Texturing
- Streaming Virtual Texturing requirements and compatibility
- How Streaming Virtual Texturing works
- Enabling Streaming Virtual Texturing in your project
- Using Streaming Virtual Texturing in Shader Graph
- Cache Management for Virtual Texturing
- Marking textures as "Virtual Texturing Only"
- Virtual Texturing error material
- Compute shaders
- GPU instancing
- Делимые текстуры (Sparse Textures)
- CullingGroup API
- Loading texture and mesh data
- Оптимизация производительности графики
- Color space
- Graphics tutorials
- Как мне исправить вращение импортированной модели?
- Art Asset best practice guide
- Importing models from 3D modeling software
- Making believable visuals in Unity
- Update: believable visuals in URP and HDRP
- Believable visuals: preparing assets
- Believable visuals: render settings
- Believable visuals: lighting strategy
- Believable visuals: models
- Believable visuals: materials and shaders
- Believable visuals: outdoor lighting
- Believable visuals: indoor and local lighting
- Believable visuals: post-processing
- Believable visuals: dynamic lighting
- Setting up the Rendering Pipeline and Lighting in Unity
- Render pipelines
- Physics
- Scripting
- Setting Up Your Scripting Environment
- Scripting concepts
- Important Classes
- Important Classes - GameObject
- Important Classes - MonoBehaviour
- Important Classes - Object
- Important Classes - Transform
- Important Classes - Vectors
- Important Classes - Quaternion
- ScriptableObject
- Important Classes - Time and Framerate Management
- Important Classes - Mathf
- Important Classes - Random
- Important Classes - Debug
- Important Classes - Gizmos & Handles
- Unity architecture
- Plug-ins
- C# Job System
- Multiplayer and Networking
- Multiplayer Overview
- Setting up a multiplayer project
- Using the Network Manager
- Using the Network Manager HUD
- The Network Manager HUD in LAN mode
- The Network Manager HUD in Matchmaker mode
- Converting a single-player game to Unity Multiplayer
- Debugging Information
- The Multiplayer High Level API
- Multiplayer Component Reference
- Multiplayer Classes Reference
- Multiplayer Encryption Plug-ins
- UnityWebRequest
- Аудио
- Аудио. Обзор.
- Аудио файлы
- Трекерные модули
- Audio Mixer
- Native Audio Plugin SDK
- Audio Profiler
- Ambisonic Audio
- Справочник по аудио
- Audio Clip
- Audio Listener
- Audio Source
- Audio Mixer
- Аудио эффекты (только для Pro версии)
- Audio Effects
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Микрофон
- Audio Settings
- Video overview
- Анимация
- Animation System Overview
- Анимационные клипы
- Animator Controllers (контроллеры аниматоров)
- Аниматор и контроллер аниматора
- The Animator Window
- Конечные автоматы в анимации
- Blend Trees (Деревья смешивания)
- Working with blend shapes
- Animator Override Controllers
- Переназначение гуманоидных анимаций
- Performance and optimization
- Animation Reference
- Кривые анимации и события
- Playables API
- Словарь терминов анимации и Mecanim.
- Creating user interfaces (UI)
- Comparison of UI systems in Unity
- UI Toolkit
- Unity UI
- Сanvas (Полотно)
- Basic Layout
- Визуальные компоненты
- Компоненты взаимодействия
- Animation Integration
- Auto Layout
- Rich Text
- Event System
- Справка по пользовательским интерфейсам
- Rect Transform
- Canvas Components
- Visual Components
- Interaction Components
- Auto Layout
- Справка по системе событий
- Практические рекомендации по работе с UI (пользовательскими интерфейсами)
- Immediate Mode GUI (IMGUI)
- Навигация и поиск пути
- Navigation Overview
- Navigation System in Unity
- Inner Workings of the Navigation System
- Building a NavMesh
- NavMesh building components
- Advanced NavMesh Bake Settings
- Creating a NavMesh Agent
- Creating a NavMesh Obstacle
- Creating an Off-mesh Link
- Building Off-Mesh Links Automatically
- Building Height Mesh for Accurate Character Placement
- Navigation Areas and Costs
- Loading Multiple NavMeshes using Additive Loading
- Using NavMesh Agent with Other Components
- Справочник по навигации
- Navigation How-Tos
- Navigation Overview
- Unity Services
- Setting up your project for Unity services
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Analytics Overview
- Setting Up Analytics
- Analytics Dashboard
- Analytics events
- Funnels
- Remote Settings
- Unity Analytics A/B Testing
- Monetization
- User Attributes
- Unity Analytics Raw Data Export
- Data reset
- Upgrading Unity Analytics
- COPPA Compliance
- Unity Analytics and the EU General Data Protection Regulation (GDPR)
- Analytics Metrics, Segments, and Terminology
- Unity Cloud Build
- Automated Build Generation
- Supported platforms
- Supported versions of Unity
- Share links
- Version control systems
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Git
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Mercurial
- Using Apache Subversion (SVN) with Unity Cloud Build
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Perforce
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Plastic
- Building for iOS
- Advanced options
- Using Addressables in Unity Cloud Build
- Build manifest
- Scheduled builds
- Cloud Build REST API
- Unity Cloud Content Delivery
- Unity IAP
- Setting up Unity IAP
- Cross Platform Guide
- Codeless IAP
- Defining products
- Subscription Product support
- Initialization
- Browsing Product Metadata
- Initiating Purchases
- Processing Purchases
- Handling purchase failures
- Restoring Transactions
- Purchase Receipts
- Receipt validation
- Store Extensions
- Cross-store installation issues with Android in-app purchase stores
- Store Guides
- Implementing a Store
- Unity Collaborate
- Setting up Unity Collaborate
- Adding team members to your Unity project
- Viewing history
- Enabling Cloud Build with Collaborate
- Managing Unity Editor versions
- Reverting files
- Resolving file conflicts
- Excluding Assets from publishing to Collaborate
- Publishing individual files to Collaborate
- Restoring previous versions of a project
- In-Progress edit notifications
- Managing cloud storage
- Moving your Project to another version control system
- Unity Accelerator
- Collaborate troubleshooting tips
- Unity Cloud Diagnostics
- Unity Integrations
- Multiplayer Services
- Unity Distribution Portal
- XR
- Getting started with AR development in Unity
- Getting started with VR development in Unity
- XR Plug-in Framework
- Configuring your Unity Project for XR
- Universal Render Pipeline compatibility in XR
- XR API reference
- Single Pass Stereo rendering (Double-Wide rendering)
- VR Audio Spatializers
- VR frame timing
- Unity XR SDK
- Open-source repositories
- Asset Store Publishing
- Creating your Publisher Account
- Creating a new package draft
- Deleting a package draft
- Uploading Assets to your package
- Filling in the package details
- Submitting your package for approval
- Viewing the status of your Asset Store submissions
- Collecting revenue
- Providing support to your customers
- Adding tags to published packages
- Connecting your account to Google Analytics
- Promoting your Assets
- Refunding your customers
- Upgrading packages
- Deprecating your Assets
- Issuing vouchers
- Managing your publishing team
- Asset Store Publisher portal
- Platform development
- Using Unity as a Library in other applications
- Enabling deep linking
- Автономный
- macOS
- Apple TV
- WebGL
- Getting started with WebGL development
- WebGL Player settings
- Building and running a WebGL project
- WebGL: Compressed builds and server configuration
- WebGL: Server configuration code samples
- WebGL Browser Compatibility
- WebGL Graphics
- Using Audio In WebGL
- Embedded Resources on WebGL
- Using WebGL templates
- Cursor locking and full-screen mode in WebGL
- Input in WebGL
- WebGL: Interacting with browser scripting
- WebGL performance considerations
- Memory in WebGL
- Debugging and troubleshooting WebGL builds
- WebGL Networking
- Getting started with WebGL development
- iOS
- Integrating Unity into native iOS applications
- Первые шаги в iOS разработке
- iOS build settings
- iOS Player settings
- Продвинутые темы по iOS
- Troubleshooting on iOS devices
- Сообщение об ошибках, приводящих к "падениям" на iOS
- Android
- Android environment setup
- Integrating Unity into Android applications
- Unity Remote
- Android Player settings
- Android Keystore Manager
- Building apps for Android
- Single-Pass Stereo Rendering for Android
- Building and using plug-ins for Android
- Android mobile scripting
- Troubleshooting Android development
- Reporting crash bugs under Android
- Windows
- Integrating Unity into Windows and UWP applications
- Windows General
- Universal Windows Platform
- Приложения Windows Store: Приступая к работе
- Universal Windows Platform: Deployment
- Universal Windows Platform (UWP) build settings
- Windows Device Portal Deployment
- Universal Windows Platform: Profiler
- Universal Windows Platform: Command line arguments
- Universal Windows Platform: Association launching
- Класс AppCallbacks
- Universal Windows Platform: WinRT API in C# scripts
- Universal Windows Platform Player Settings
- Universal Windows Platform: IL2CPP scripting back end
- ЧаВо
- Universal Windows Platform: Examples
- Universal Windows Platform: Code snippets
- Known issues
- Чеклист Мобильного Разработчика
- Experimental
- Legacy Topics
- Expert guides
- New in Unity 2020.1
- Glossary
- Unity User Manual (2020.1)
- Creating user interfaces (UI)
- Immediate Mode GUI (IMGUI)
- Режимы расположения
Режимы расположения
Фиксированное расположение vs автоматическое расположение
Существует два разных режима для расположения и организации GUI: Fixed (фиксированный) и Automatic (автоматический). Во всех примера использования UnityGUI, представленных до сих пор, было фиксированное расположение. Для использования автоматического, пишите GUILayout вместо GUI при вызове функций контролов. Вы не обязаны использовать только один режим расположения вместо другого и вы можете использовать оба режима одновременно в одной и той же функции OnGUI().
Фиксированное расположение имеет смысл, когда у вас есть заранее подготовленный дизайн, опираясь на который вы можете работать. Автоматическое расположение имеет смысл, когда вы не знаете как много элементов вам понадобится, или если не хотите заниматься расположением каждого контрола вручную. Например, если вы создаёте разные кнопки, количество которых зависит от количества сохранённых игр, вы не знаете в точности как много кнопок придётся отрисовать. В таком случае автоматическое расположение будет очень к месту. Выбор режима расположения сильно зависит от дизайна игры и от того, как вы желаете представлять ваш интерфейс пользователю
Существует два ключевых различия при использовании автоматического расположения:
- GUILayout is used instead of GUI
- Функция Rect() не требуется для контролов с автоматическим расположением
/* Two key differences when using Automatic Layout */
// JavaScript
function OnGUI () {
// Fixed Layout
GUI.Button (Rect (25,25,100,30), "I am a Fixed Layout Button");
// Automatic Layout
GUILayout.Button ("I am an Automatic Layout Button");
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
void OnGUI () {
// Fixed Layout
GUI.Button (new Rect (25,25,100,30), "I am a Fixed Layout Button");
// Automatic Layout
GUILayout.Button ("I am an Automatic Layout Button");
}
}
Выстраивание контролов
В зависимости от используемого режима расположения, существует различные подходы к контролированию позиционирования и группирования контролов. При фиксированном расположении, вы можете поместить разные контролы в группы (Groups). При автоматическом расположении, вы можете разместить различные контролы в областях (Areas), горизонтальных группах (Horizontal Groups) и вертикальных группах (Vertical Groups).
Фиксированное расположение - группы
Группы - это соглашение, доступное в фиксированном режиме расположения. Они позволяют вам определять области на экране, которые содержат несколько контролов. Вы определяете, какие контролы будут внутри группы с помощью функций GUI.BeginGroup() и GUI.EndGroup(). Все контролы внутри группы будет размещены на основе левого верхнего угла группы вместо левого верхнего угла экрана. Таким образом, если вы в реальном времени измените позицию группы, сохранятся относительные позиции всех контролов в группе.
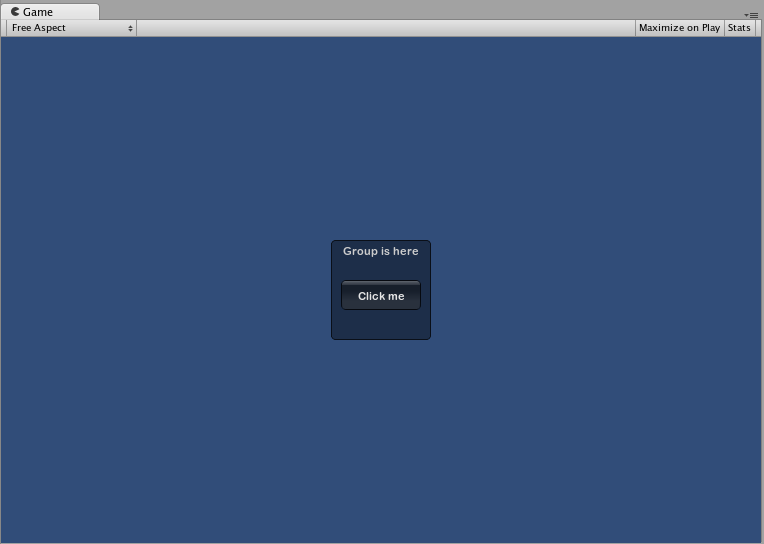
Например, очень просто центрировать несколько контролов на экране.
/* Center multiple Controls on the screen using Groups */
// JavaScript
function OnGUI () {
// Make a group on the center of the screen
GUI.BeginGroup (Rect (Screen.width / 2 - 50, Screen.height / 2 - 50, 100, 100));
// All rectangles are now adjusted to the group. (0,0) is the topleft corner of the group.
// We'll make a box so you can see where the group is on-screen.
GUI.Box (Rect (0,0,100,100), "Group is here");
GUI.Button (Rect (10,40,80,30), "Click me");
// End the group we started above. This is very important to remember!
GUI.EndGroup ();
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
void OnGUI () {
// Make a group on the center of the screen
GUI.BeginGroup (new Rect (Screen.width / 2 - 50, Screen.height / 2 - 50, 100, 100));
// All rectangles are now adjusted to the group. (0,0) is the topleft corner of the group.
// We'll make a box so you can see where the group is on-screen.
GUI.Box (new Rect (0,0,100,100), "Group is here");
GUI.Button (new Rect (10,40,80,30), "Click me");
// End the group we started above. This is very important to remember!
GUI.EndGroup ();
}
}

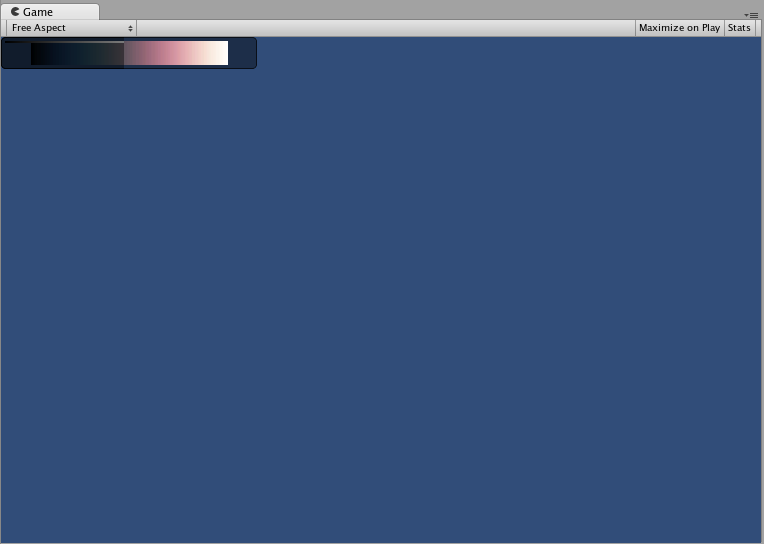
Вы также можете вкладывать несколько групп друг в друга. Когда вы так делаете, содержимое каждой группы обрезается по площади её родителя.
/* Using multiple Groups to clip the displayed Contents */
// JavaScript
var bgImage : Texture2D; // background image that is 256 x 32
var fgImage : Texture2D; // foreground image that is 256 x 32
var playerEnergy = 1.0; // a float between 0.0 and 1.0
function OnGUI () {
// Create one Group to contain both images
// Adjust the first 2 coordinates to place it somewhere else on-screen
GUI.BeginGroup (Rect (0,0,256,32));
// Draw the background image
GUI.Box (Rect (0,0,256,32), bgImage);
// Create a second Group which will be clipped
// We want to clip the image and not scale it, which is why we need the second Group
GUI.BeginGroup (Rect (0,0,playerEnergy * 256, 32));
// Draw the foreground image
GUI.Box (Rect (0,0,256,32), fgImage);
// End both Groups
GUI.EndGroup ();
GUI.EndGroup ();
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
// background image that is 256 x 32
public Texture2D bgImage;
// foreground image that is 256 x 32
public Texture2D fgImage;
// a float between 0.0 and 1.0
public float playerEnergy = 1.0f;
void OnGUI () {
// Create one Group to contain both images
// Adjust the first 2 coordinates to place it somewhere else on-screen
GUI.BeginGroup (new Rect (0,0,256,32));
// Draw the background image
GUI.Box (new Rect (0,0,256,32), bgImage);
// Create a second Group which will be clipped
// We want to clip the image and not scale it, which is why we need the second Group
GUI.BeginGroup (new Rect (0,0,playerEnergy * 256, 32));
// Draw the foreground image
GUI.Box (new Rect (0,0,256,32), fgImage);
// End both Groups
GUI.EndGroup ();
GUI.EndGroup ();
}
}

Автоматическое расположение - области
Области используются только в автоматическом режиме расположения. Они работают аналогично группам фиксированного расположения, т.к. определяют конечную часть экрана для содержания GUILayout контролов. Из-за природы автоматического расположения, вы почти всегда будете использовать области.
В режиме автоматического расположения, вы не определяется область экрана на уровне контролов, в которой будут отрисовываться контролы. Контрол будет автоматически расположен в самой верхней левой точке своей области. Ею может быть и экран. Вы также можете создавать области для размещения вручную. GUILayout контролы в какой-либо области будут расположены в левой верхней точке этой области.
/* A button placed in no area, and a button placed in an area halfway across the screen. */
// JavaScript
function OnGUI () {
GUILayout.Button ("I am not inside an Area");
GUILayout.BeginArea (Rect (Screen.width/2, Screen.height/2, 300, 300));
GUILayout.Button ("I am completely inside an Area");
GUILayout.EndArea ();
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
void OnGUI () {
GUILayout.Button ("I am not inside an Area");
GUILayout.BeginArea (new Rect (Screen.width/2, Screen.height/2, 300, 300));
GUILayout.Button ("I am completely inside an Area");
GUILayout.EndArea ();
}
}
Учтите, что ширина контролов с видимыми элементами (такими как кнопки и Box’ы), расположенных внутри области, будет растягиваться до полного заполнения длины области.
Автоматическое расположение - горизонтальные и вертикальные группы
При использовании автоматического расположения, контролы будут по умолчанию появляться один за другим, сверху вниз. Существует ряд случаев, в которых вам может потребоваться более точный уровень контроля над тем, где расположены контролы и как они выстроены. Если вы используете автоматическое расположение, у вас есть выбор между горизонтальной и вертикальной группами.
Like the other layout Controls, you call separate functions to start or end these groups. The specific functions are GUILayout.BeginHorizontal(), GUILayout.EndHorizontal(), GUILayout.BeginVertical(), and GUILayout.EndVertical().
Любые контролы внутри горизонтальной группы всегда будут размещаться горизонтально. Любые контролы в вертикальной группе всегда будут размещаться вертикально. Это звучит просто до тех пор, пока вы не начнёте вкладывать группы друг в друга. Это позволяет вам выстраивать любое количество контролов в любой конфигурации, которую только можно себе представить.
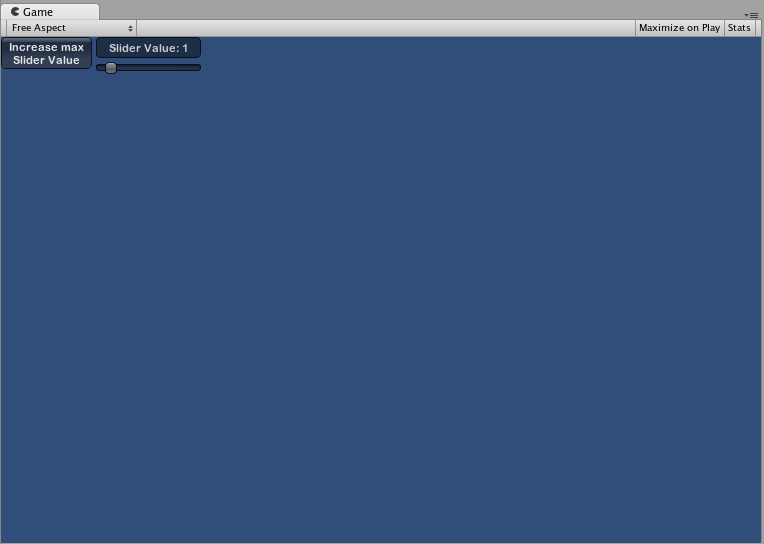
/* Using nested Horizontal and Vertical Groups */
// JavaScript
var sliderValue = 1.0;
var maxSliderValue = 10.0;
function OnGUI()
{
// Wrap everything in the designated GUI Area
GUILayout.BeginArea (Rect (0,0,200,60));
// Begin the singular Horizontal Group
GUILayout.BeginHorizontal();
// Place a Button normally
if (GUILayout.RepeatButton ("Increase max\nSlider Value"))
{
maxSliderValue += 3.0 * Time.deltaTime;
}
// Arrange two more Controls vertically beside the Button
GUILayout.BeginVertical();
GUILayout.Box("Slider Value: " + Mathf.Round(sliderValue));
sliderValue = GUILayout.HorizontalSlider (sliderValue, 0.0, maxSliderValue);
// End the Groups and Area
GUILayout.EndVertical();
GUILayout.EndHorizontal();
GUILayout.EndArea();
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
private float sliderValue = 1.0f;
private float maxSliderValue = 10.0f;
void OnGUI()
{
// Wrap everything in the designated GUI Area
GUILayout.BeginArea (new Rect (0,0,200,60));
// Begin the singular Horizontal Group
GUILayout.BeginHorizontal();
// Place a Button normally
if (GUILayout.RepeatButton ("Increase max\nSlider Value"))
{
maxSliderValue += 3.0f * Time.deltaTime;
}
// Arrange two more Controls vertically beside the Button
GUILayout.BeginVertical();
GUILayout.Box("Slider Value: " + Mathf.Round(sliderValue));
sliderValue = GUILayout.HorizontalSlider (sliderValue, 0.0f, maxSliderValue);
// End the Groups and Area
GUILayout.EndVertical();
GUILayout.EndHorizontal();
GUILayout.EndArea();
}
}

Использование GUILayoutOptions для определения некоторых контролов
Вы можете использовать GUILayoutOptions для переназначения некоторых параметров автоматического расположения. Для этого вам нужно передать опции в качестве последних аргументов GUILayout контролов.
Помните пример с областями, где кнопка растягивается на 100% ширины области? Мы можем это переназначить, если захотим.
/* Using GUILayoutOptions to override Automatic Layout Control properties */
//JavaScript
function OnGUI () {
GUILayout.BeginArea (Rect (100, 50, Screen.width-200, Screen.height-100));
GUILayout.Button ("I am a regular Automatic Layout Button");
GUILayout.Button ("My width has been overridden", GUILayout.Width (95));
GUILayout.EndArea ();
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
void OnGUI () {
GUILayout.BeginArea (new Rect (100, 50, Screen.width-200, Screen.height-100));
GUILayout.Button ("I am a regular Automatic Layout Button");
GUILayout.Button ("My width has been overridden", GUILayout.Width (95));
GUILayout.EndArea ();
}
}
Для полного списка возможных опций GUILayoutOptions, пожалуйста, простите страницу справки по классу GUILayoutOption.