Unity Manual
- Unity User Manual (2020.1)
- Packages
- Verified packages
- 2D Animation
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- Adaptive Performance
- Adaptive Performance Samsung Android
- Addressables
- Advertisement
- Alembic
- Analytics Library
- Android Logcat
- AR Foundation
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Burst
- Cinemachine
- Editor Coroutines
- High Definition RP
- In App Purchasing
- Input System
- JetBrains Rider Editor
- Magic Leap XR Plugin
- ML Agents
- Mobile Notifications
- Multiplayer HLAPI
- Oculus XR Plugin
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Quick Search
- Remote Config
- Scriptable Build Pipeline
- Shader Graph
- Test Framework
- TextMeshPro
- Timeline
- Unity Collaborate
- Unity Distribution Portal
- Unity Recorder
- Universal RP
- Visual Effect Graph
- Visual Studio Code Editor
- Visual Studio Editor
- Windows XR Plugin
- Xiaomi SDK
- XR Plugin Management
- Preview packages
- Core packages
- Built-in packages
- AI
- Android JNI
- Animation
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- Packages by keywords
- Unity's Package Manager
- Concepts
- Configuration
- Package Manager window
- List view
- Details view
- Finding packages
- Adding and removing packages
- Installing from a registry
- Installing a package from a local folder
- Installing a package from a local tarball file
- Installing from a Git URL
- Removing an installed package
- Disabling a built-in package
- Importing an Asset Store package
- Switching to another package version
- Updating your Asset Store package
- Finding package documentation
- Inspecting packages
- Scripting API for packages
- Scoped Registries
- Resolution and conflict
- Project manifest
- Troubleshooting
- Creating custom packages
- Verified packages
- Working in Unity
- Installing Unity
- Upgrading Unity
- Using the API Updater
- Upgrading to Unity 2020.1
- Upgrading to Unity 2019 LTS
- Upgrading to Unity 2018 LTS
- Legacy Upgrade Guides
- Unity's interface
- Asset workflow
- Creating Gameplay
- Editor Features
- 2D and 3D mode settings
- Preferences
- Presets
- Shortcuts Manager
- Build Settings
- Project Settings
- Visual Studio C# integration
- RenderDoc Integration
- Using the Xcode frame debugger
- Editor Analytics
- Check For Updates
- IME in Unity
- Special folder names
- Reusing Assets between Projects
- Version Control
- Multi-Scene editing
- Command line arguments
- Support for custom Menu Item and Editor features
- Text-Based Scene Files
- Troubleshooting The Editor
- Analysis
- Importing
- Input
- 2D
- Gameplay in 2D
- 2D Sorting
- Sprites
- Tilemap
- Physics Reference 2D
- Graphics
- Render pipelines
- Cameras
- Post-processing
- Lighting
- Introduction to lighting
- Light sources
- Shadows
- The Lighting window
- Lighting Settings Asset
- The Light Explorer window
- Lightmapping
- The Progressive Lightmapper
- Lightmapping using Enlighten (deprecated)
- Lightmapping: Getting started
- Lightmap Parameters Asset
- Directional Mode
- Lightmaps and LOD
- Ambient occlusion
- Lightmaps: Technical information
- Lightmapping and the Shader Meta Pass
- Lightmap UVs
- UV overlap
- Lightmap seam stitching
- Custom fall-off
- Realtime Global Illumination using Enlighten (deprecated)
- Light Probes
- Reflection Probes
- Precomputed lighting data
- Scene View Draw Modes for lighting
- Meshes, Materials, Shaders and Textures
- Mesh Components
- Materials
- Textures
- Writing Shaders
- Standard Shader
- Standard Particle Shaders
- Autodesk Interactive shader
- Legacy Shaders
- Shader Reference
- Writing Surface Shaders
- Writing vertex and fragment shaders
- Vertex and fragment shader examples
- Shader semantics
- Accessing shader properties in Cg/HLSL
- Providing vertex data to vertex programs
- Built-in shader include files
- Predefined Shader preprocessor macros
- Built-in shader helper functions
- Built-in shader variables
- Shader variants and keywords
- GLSL Shader programs
- Shading language used in Unity
- Shader Compilation Target Levels
- Shader data types and precision
- Using sampler states
- ShaderLab Syntax
- Shader assets
- Advanced ShaderLab topics
- Optimizing shader variants
- Asynchronous Shader compilation
- Performance tips when writing shaders
- Rendering with Replaced Shaders
- Custom Shader GUI
- Using Depth Textures
- Camera's Depth Texture
- Platform-specific rendering differences
- ShaderLab: SubShader LOD value
- Using texture arrays in shaders
- Debugging DirectX 11/12 shaders with Visual Studio
- Debugging DirectX 12 shaders with PIX
- Implementing Fixed Function TexGen in Shaders
- Particle systems
- Choosing your particle system solution
- Built-in Particle System
- Using the Built-in Particle System
- Particle System vertex streams and Standard Shader support
- Particle System GPU Instancing
- Particle System C# Job System integration
- Components and Modules
- Particle System
- Particle System modules
- Particle System Main module
- Emission module
- Shape Module
- Velocity over Lifetime module
- Noise module
- Limit Velocity Over Lifetime module
- Inherit Velocity module
- Lifetime by Emitter Speed
- Force Over Lifetime module
- Color Over Lifetime module
- Color By Speed module
- Size over Lifetime module
- Size by Speed module
- Rotation Over Lifetime module
- Rotation By Speed module
- External Forces module
- Collision module
- Triggers module
- Sub Emitters module
- Texture Sheet Animation module
- Lights module
- Trails module
- Custom Data module
- Renderer module
- Particle System Force Field
- Built-in Particle System examples
- Visual Effect Graph
- Creating environments
- Sky
- Visual Effects Components
- Advanced rendering features
- High dynamic range
- Level of Detail (LOD) for meshes
- Graphics API support
- Streaming Virtual Texturing
- Streaming Virtual Texturing requirements and compatibility
- How Streaming Virtual Texturing works
- Enabling Streaming Virtual Texturing in your project
- Using Streaming Virtual Texturing in Shader Graph
- Cache Management for Virtual Texturing
- Marking textures as "Virtual Texturing Only"
- Virtual Texturing error material
- Compute shaders
- GPU instancing
- Sparse Textures
- CullingGroup API
- Loading texture and mesh data
- Optimizing graphics performance
- Color space
- Graphics tutorials
- How do I fix the rotation of an imported model?
- Art Asset best practice guide
- Importing models from 3D modeling software
- Making believable visuals in Unity
- Update: believable visuals in URP and HDRP
- Believable visuals: preparing assets
- Believable visuals: render settings
- Believable visuals: lighting strategy
- Believable visuals: models
- Believable visuals: materials and shaders
- Believable visuals: outdoor lighting
- Believable visuals: indoor and local lighting
- Believable visuals: post-processing
- Believable visuals: dynamic lighting
- Setting up the Rendering Pipeline and Lighting in Unity
- Physics
- Scripting
- Setting Up Your Scripting Environment
- Scripting concepts
- Important Classes
- Important Classes - GameObject
- Important Classes - MonoBehaviour
- Important Classes - Object
- Important Classes - Transform
- Important Classes - Vectors
- Important Classes - Quaternion
- ScriptableObject
- Important Classes - Time and Framerate Management
- Important Classes - Mathf
- Important Classes - Random
- Important Classes - Debug
- Important Classes - Gizmos & Handles
- Unity architecture
- Plug-ins
- C# Job System
- Multiplayer and Networking
- Multiplayer Overview
- Setting up a multiplayer project
- Using the Network Manager
- Using the Network Manager HUD
- The Network Manager HUD in LAN mode
- The Network Manager HUD in Matchmaker mode
- Converting a single-player game to Unity Multiplayer
- Debugging Information
- The Multiplayer High Level API
- Multiplayer Component Reference
- Multiplayer Classes Reference
- Multiplayer Encryption Plug-ins
- UnityWebRequest
- Audio
- Audio Overview
- Audio files
- Tracker Modules
- Audio Mixer
- Native Audio Plugin SDK
- Audio Profiler
- Ambisonic Audio
- Audio Reference
- Audio Clip
- Audio Listener
- Audio Source
- Audio Mixer
- Audio Filters
- Audio Effects
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Microphone
- Audio Settings
- Video overview
- Animation
- Animation System Overview
- Animation Clips
- Animator Controllers
- Retargeting of Humanoid animations
- Performance and optimization
- Animation Reference
- Animation FAQ
- Playables API
- A Glossary of animation terms
- Creating user interfaces (UI)
- Comparison of UI systems in Unity
- UI Toolkit
- Unity UI
- Immediate Mode GUI (IMGUI)
- Navigation and Pathfinding
- Navigation Overview
- Navigation System in Unity
- Inner Workings of the Navigation System
- Building a NavMesh
- NavMesh building components
- Advanced NavMesh Bake Settings
- Creating a NavMesh Agent
- Creating a NavMesh Obstacle
- Creating an Off-mesh Link
- Building Off-Mesh Links Automatically
- Building Height Mesh for Accurate Character Placement
- Navigation Areas and Costs
- Loading Multiple NavMeshes using Additive Loading
- Using NavMesh Agent with Other Components
- Navigation Reference
- Navigation How-Tos
- Navigation Overview
- Unity Services
- Setting up your project for Unity services
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Analytics Overview
- Setting Up Analytics
- Analytics Dashboard
- Analytics events
- Funnels
- Remote Settings
- Unity Analytics A/B Testing
- Monetization
- User Attributes
- Unity Analytics Raw Data Export
- Data reset
- Upgrading Unity Analytics
- COPPA Compliance
- Unity Analytics and the EU General Data Protection Regulation (GDPR)
- Analytics Metrics, Segments, and Terminology
- Unity Cloud Build
- Automated Build Generation
- Supported platforms
- Supported versions of Unity
- Share links
- Version control systems
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Git
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Mercurial
- Using Apache Subversion (SVN) with Unity Cloud Build
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Perforce
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Plastic
- Building for iOS
- Advanced options
- Using Addressables in Unity Cloud Build
- Build manifest
- Scheduled builds
- Cloud Build REST API
- Unity Cloud Content Delivery
- Unity IAP
- Setting up Unity IAP
- Cross Platform Guide
- Codeless IAP
- Defining products
- Subscription Product support
- Initialization
- Browsing Product Metadata
- Initiating Purchases
- Processing Purchases
- Handling purchase failures
- Restoring Transactions
- Purchase Receipts
- Receipt validation
- Store Extensions
- Cross-store installation issues with Android in-app purchase stores
- Store Guides
- Implementing a Store
- Unity Collaborate
- Setting up Unity Collaborate
- Adding team members to your Unity project
- Viewing history
- Enabling Cloud Build with Collaborate
- Managing Unity Editor versions
- Reverting files
- Resolving file conflicts
- Excluding Assets from publishing to Collaborate
- Publishing individual files to Collaborate
- Restoring previous versions of a project
- In-Progress edit notifications
- Managing cloud storage
- Moving your Project to another version control system
- Unity Accelerator
- Collaborate troubleshooting tips
- Unity Cloud Diagnostics
- Unity Integrations
- Multiplayer Services
- Unity Distribution Portal
- XR
- Getting started with AR development in Unity
- Getting started with VR development in Unity
- XR Plug-in Framework
- Configuring your Unity Project for XR
- Universal Render Pipeline compatibility in XR
- XR API reference
- Single Pass Stereo rendering (Double-Wide rendering)
- VR Audio Spatializers
- VR frame timing
- Unity XR SDK
- Open-source repositories
- Asset Store Publishing
- Creating your Publisher Account
- Creating a new package draft
- Deleting a package draft
- Uploading Assets to your package
- Filling in the package details
- Submitting your package for approval
- Viewing the status of your Asset Store submissions
- Collecting revenue
- Providing support to your customers
- Adding tags to published packages
- Connecting your account to Google Analytics
- Promoting your Assets
- Refunding your customers
- Upgrading packages
- Deprecating your Assets
- Issuing vouchers
- Managing your publishing team
- Asset Store Publisher portal
- Platform development
- Using Unity as a Library in other applications
- Enabling deep linking
- Standalone
- macOS
- Apple TV
- WebGL
- Getting started with WebGL development
- WebGL Player settings
- Building and running a WebGL project
- WebGL: Compressed builds and server configuration
- WebGL: Server configuration code samples
- WebGL Browser Compatibility
- WebGL Graphics
- Using Audio In WebGL
- Embedded Resources on WebGL
- Using WebGL templates
- Cursor locking and full-screen mode in WebGL
- Input in WebGL
- WebGL: Interacting with browser scripting
- WebGL performance considerations
- Memory in WebGL
- Debugging and troubleshooting WebGL builds
- WebGL Networking
- Getting started with WebGL development
- iOS
- Integrating Unity into native iOS applications
- Getting started with iOS development
- iOS build settings
- iOS Player settings
- iOS Advanced Topics
- Troubleshooting on iOS devices
- Reporting crash bugs on iOS
- Android
- Android environment setup
- Integrating Unity into Android applications
- Unity Remote
- Android Player settings
- Android Keystore Manager
- Building apps for Android
- Single-Pass Stereo Rendering for Android
- Building and using plug-ins for Android
- Android mobile scripting
- Troubleshooting Android development
- Reporting crash bugs under Android
- Windows
- Integrating Unity into Windows and UWP applications
- Windows General
- Universal Windows Platform
- Getting Started
- Universal Windows Platform: Deployment
- Universal Windows Platform (UWP) build settings
- Windows Device Portal Deployment
- Universal Windows Platform: Profiler
- Universal Windows Platform: Command line arguments
- Universal Windows Platform: Association launching
- AppCallbacks class
- Universal Windows Platform: WinRT API in C# scripts
- Universal Windows Platform Player Settings
- Universal Windows Platform: IL2CPP scripting back end
- FAQ
- Universal Windows Platform: Examples
- Universal Windows Platform: Code snippets
- Known issues
- Mobile Developer Checklist
- Experimental
- Legacy Topics
- New in Unity 2020.1
- Glossary
- Unity User Manual (2020.1)
- 2D
- Sprites
- Sorting Groups
Sorting Groups
Sorting Groups allow you to group GameObjectsThe fundamental object in Unity scenes, which can represent characters, props, scenery, cameras, waypoints, and more. A GameObject’s functionality is defined by the Components attached to it. More info
See in Glossary with Sprite RenderersA component that lets you display images as Sprites for use in both 2D and 3D scenes. More info
See in Glossary together, and control the order in which they render their Sprites. Unity renders SpriteA 2D graphic objects. If you are used to working in 3D, Sprites are essentially just standard textures but there are special techniques for combining and managing sprite textures for efficiency and convenience during development. More info
See in Glossary Renderers in the same Sorting Group together, as if they are a single GameObject.
Set up a Sorting Group
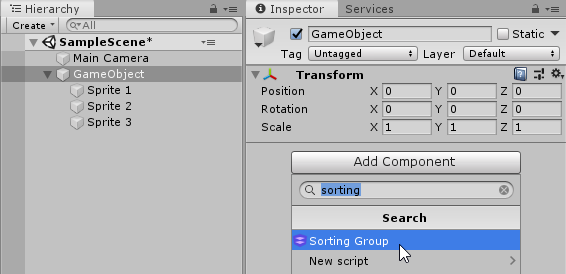
To place a GameObject into a Sorting Group, add the Sorting Group component to it. To do this, select the GameObject and go to Component > Rendering > Sorting Group, or select the Add Component button in the Inspector window of the GameObject.
When you add a Sorting Group component to a GameObject, Unity applies the same Sorting Group to all child GameObjects of the GameObject the component is attached to.

Unity uses the Sorting Group’s settings to determine how to sort its Renderers among other Renderers and Sorting Groups in the SceneA Scene contains the environments and menus of your game. Think of each unique Scene file as a unique level. In each Scene, you place your environments, obstacles, and decorations, essentially designing and building your game in pieces. More info
See in Glossary. See 2D sorting for more information.
To sort Renderers within a Sorting Group, Unity uses the individual sort settings of the Renderers in the Sorting Group. See Sorting Renderers within a Sorting Group for more information.
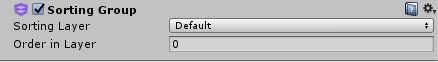
Sorting Group properties
Unity uses a Sorting Group__’s Sorting Layer and Order in Layer__ values to determine its priority in the renderingThe process of drawing graphics to the screen (or to a render texture). By default, the main camera in Unity renders its view to the screen. More info
See in Glossary queue among other Sorting Groups and GameObjects in the Scene.

| Property | Function |
|---|---|
| Sorting Layer | Select or add a Sorting Layer from this drop-down menu to determine the Sorting Group’s position in the render queue. Unity determines the Sorting Layer order by its place in the Sorting Layer settings; it renders Sorting Layers in the order they appear in the list. See Tags and Layers for information on setting up Sorting Layers. |
| Order in Layer | Set the render order of this Sorting Group within its Sorting Layer. Unity queues Renderers with lower values first in the render queue, so they appear before Renderers with higher values. |
See 2D Sorting for more information on using Sorting Layers to sort Sprites, and Unity’s Renderer sorting criteria.
Sorting Renderers within a Sorting Group
Unity sorts all Renderers within the same Sorting Group by their individual Sorting Layer and Order in Layer Renderer properties. Unity does not consider each Renderer’s individual Distance to Camera__ __property during this sorting process. Instead, it sets a Distance to Camera value for the whole Sorting Group (including all its child Renderers), based on the position of the root GameObject that contains the Sorting Group component.
The Sorting Group’s internal sort order remains constant when Unity sorts the Sorting Group among other Renderers and Sorting Groups in the Scene.
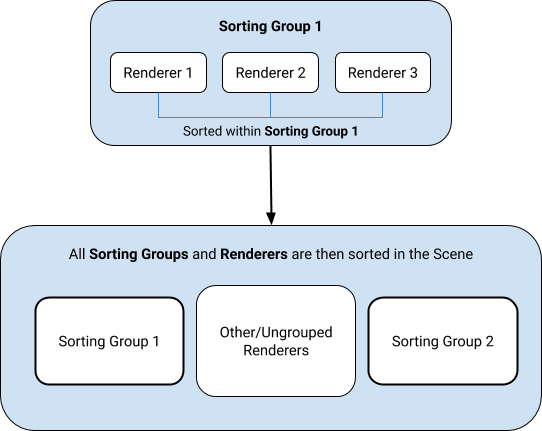
The following diagram shows the sorting process.

Unity treats all Renderers that belong to the same Sorting Group as a single layer, and sorts non-grouped Renderers based on their Sorting Layer and Order in Layer property settings.
Particle System
The Editor treats a Particle SystemA component that simulates fluid entities such as liquids, clouds and flames by generating and animating large numbers of small 2D images in the scene. More info
See in Glossary that is a child of a Sorting Group as another Renderer within that Sorting Group, and sorts it internally among other Renderers based on its Sorting Layer and Order in Layer property settings.
When Unity sorts the Particle System with the other Renderers within the Sorting Group, it ignores the Particle System’s Sorting FudgeA Particle System property that sets the bias of the particle system sort ordering. Lower values increase the relative chance that particle systems are drawn over other transparent GameObjects, including other particle systems. More info
See in Glossary value.
Nested Sorting Groups
A nested Sorting Group is a Sorting Group that has a parent Sorting Group. Unity sorts Renderers within a nested Sorting Group first, before their parent (see Sorting Renderers within a Sorting Group.
After Unity determines the internal sort order of the nested Sorting Group, it sorts the nested Sorting Group with other Renderers or Sorting Groups within the parent Sorting Group. A nested Sorting Group can have a nested Sorting Group as a child. Unity sorts the innermost child Groups first, before their respective parents.
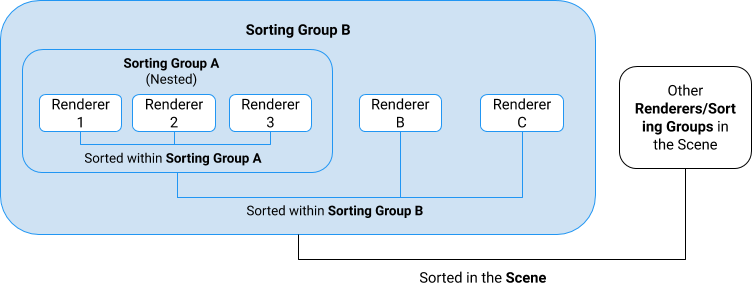
The following diagram gives you an example of the nested Sorting Group sorting process.

Using Sorting Groups
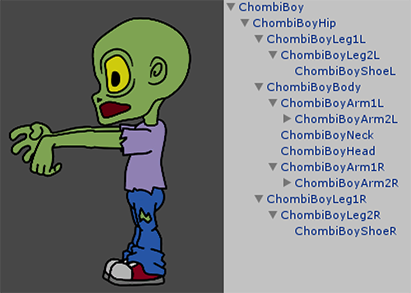
The most common way to create a 2D multi-Sprite character is to arrange and parent multiple Sprite Renderers together in the Hierarchy window to form a character. You can use Sorting Groups to help manage this kind of complex multi-Sprite character.
In the example below, the Sprite Renderers belong to the same Sorting Layer, but with different Order in Layer values. Unity sorts the different parts of a character in the order that you want them to appear.

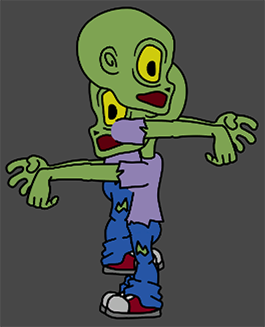
After you’ve configured the Sorting Groups and Sorting Layers, you can save your character as a PrefabAn asset type that allows you to store a GameObject complete with components and properties. The prefab acts as a template from which you can create new object instances in the scene. More info
See in Glossary, and clone it as many times as you need to.
However, Prefab Sprites all have the same Sorting Layer and Order in Layer values and render to the same layers as other Prefabs, which can cause different parts of a Prefab character to intersect and layer incorrectly.

To make sure Prefabs keep their own render order consistent so they appear correctly, add the Sorting Group component to the root GameObject of each Prefab. Save the edited Prefab, so that all current and future instances of the Prefab also have the Sorting Group component.
Each Prefab should have a Sorting Group component with the same Sorting Layer and Order in Layer property settings. This might cause Renderers in the Prefabs that are on the same Sorting Layer to render in inconsistent ways, because they have the same priority in the Render Queue.
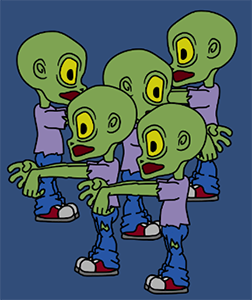
To prevent this issue, give each Prefab’s Sorting Group component a unique Order in Layer value. Unity renders Sorting Groups with lower Order in Layer values first and those with higher values overlap the Sorting Groups that are lower. Refer to Tags and Layers for more information about editing and reordering Sorting Layers.

Each Prefab has a Sorting Group component with a unique Order in Layer value to ensure that Unity renders each character and their parts correctly.