手册
Version:
2017.2
- Unity User Manual (2017.2)
- 在 Unity 中操作
- Basics
- 资源工作流程
- 主要窗口
- 创建游戏玩法
- 编辑器功能
- 高级开发
- Editor 高级主题
- 许可证和激活
- 升级指南
- 2D
- 图形
- 图形概述
- 光照
- 摄像机
- 材质、着色器和纹理
- 纹理
- 创建和使用材质
- 标准着色器
- 通过脚本访问和修改材质参数
- 编写着色器
- 旧版着色器
- 内置着色器的用途和性能
- 普通着色器系列
- 透明着色器系列
- 透明镂空着色器系列
- 自发光着色器系列
- 反光着色器系列
- 反射顶点光照 (Reflective Vertex-Lit)
- 反光漫射 (Reflective Diffuse)
- 反光镜面反射 (Reflective Specular)
- 反光凹凸漫射 (Reflective Bumped Diffuse)
- 反光凹凸镜面反射 (Reflective Bumped Specular)
- 反光视差漫射 (Reflective Parallax Diffuse)
- 反光视差镜面反射 (Reflective Parallax Specular)
- 反光法线贴图无光照 (Reflective Normal Mapped Unlit)
- 反光法线贴图顶点光照 (Reflective Normal mapped Vertex-lit)
- 视频概述
- 地形引擎
- Tree Editor(树编辑器)
- 粒子系统
- 后期处理概述
- 反射探针
- 集群渲染
- 高级渲染功能
- Procedural Materials
- 程序化网格几何体
- 优化图形性能
- 层
- 图形参考
- 摄像机参考
- 着色器参考
- 粒子系统参考
- 粒子系统 (Particle System)
- 粒子系统模块
- 粒子系统 (Particle System) 主模块
- Emission 模块
- 粒子系统 Shape 模块
- Limit Velocity Over Lifetime 模块
- Noise 模块
- Limit Velocity Over Lifetime 模块
- Inherit Velocity 模块
- Force Over Lifetime 模块
- Color Over Lifetime 模块
- Color By Speed 模块
- Size over Lifetime 模块
- Size by Speed 模块
- Rotation Over Lifetime 模块
- Rotation By Speed 模块
- External Forces 模块
- Collision 模块
- Triggers 模块
- Sub Emitters 模块
- Texture Sheet Animation 模块
- Lights 模块
- Trails 模块
- Custom Data 模块
- Renderer 模块
- 粒子系统(旧版,3.5 版之前)
- 视觉效果参考
- 网格组件
- 纹理组件
- 渲染组件
- 渲染管线详细信息
- 精灵渲染器 (Sprite Renderer)
- 图形操作方法
- 图形教程
- 图形概述
- 物理系统
- 脚本
- 多玩家和联网
- Networking Overview
- Networking Reference
- NetworkAnimator
- NetworkBehaviour
- NetworkClient
- NetworkConnection
- NetworkDiscovery
- NetworkIdentity
- Network Lobby Manager
- Network Lobby Player
- NetworkManager
- Network Manager HUD
- Network Proximity Checker
- NetworkReader
- NetworkServer
- NetworkStartPosition
- NetworkTransform
- NetworkTransformChild
- NetworkTransformVisualizer
- NetworkTransport
- NetworkWriter
- 音频
- 动画
- 动画系统概述
- 动画剪辑
- Animator Controllers
- 重定向人形动画
- Performance and Optimization
- Animation Reference
- Animation HOWTOs
- Playables API
- 动画术语表
- 时间轴
- UI
- 导航和寻路
- Unity Services & Dashboard
- 设置项目启用 Unity 服务
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Unity IAP
- 设置 Unity IAP
- 跨平台指南
- 应用商店指南
- 实现应用商店
- Unity Collaborate
- Unity Performance Reporting
- Multiplayer 服务
- Transferring Projects
- XR
- 开源代码仓库
- Asset Store 发布
- 特定于平台的信息
- 独立平台
- Apple Mac
- Apple TV
- WebGL
- iOS
- Android
- 三星电视
- Tizen
- Windows
- Web 播放器
- 移动平台开发者检查清单
- 实验性
- 旧版主题
- 最佳实践指南
- 专家指南
- Unity 2017.2 中的新功能
动画集成
通过动画可以使用 Unity 的动画系统完全动画化控件状态之间的每个过渡。由于可以同时动画化的属性数量很多,因此这是最强大的过渡模式。

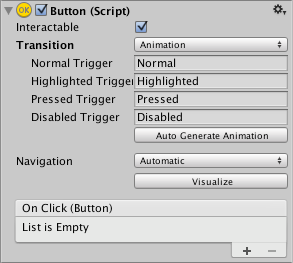
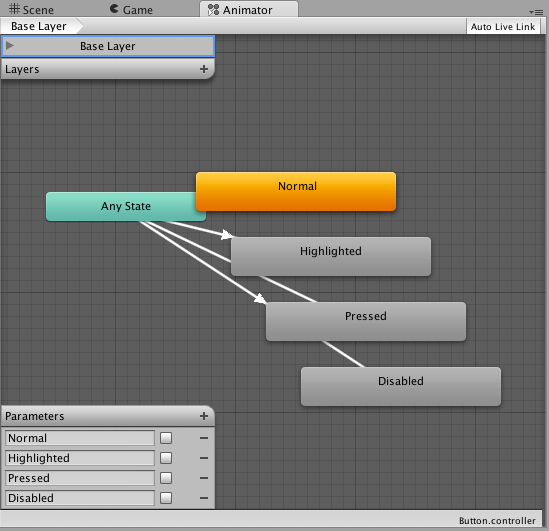
要使用动画过渡模式,必须将动画器组件附加到控制器元素。通过单击“Auto Generate Animation”即可自动完成此操作。此过程也会生成一个已经设置状态的动画控制器,并需要对此进行保存。
新的动画控制器可以立即使用。与大多数动画控制器不同,此控制器还会存储控制器过渡的动画,如果需要,还可以进行自定义。

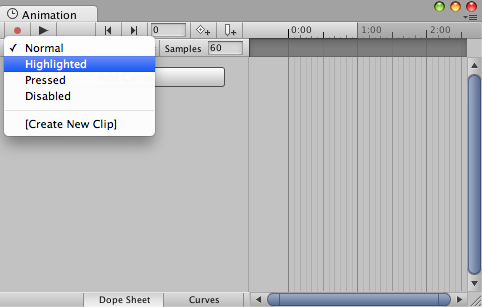
例如,如果选择附加了动画控制器的按钮元素,则可以通过打开 Animation 窗口 (Window>Animation) 来编辑每个按钮状态的动画。
有一个 Animation Clip 弹出菜单可以选择所需的剪辑。选项包括“Normal”、“Highlighted”、“Pressed”和“Disabled”。

Normal 状态由按钮元素本身上的值设置,并可保留为空。在所有其他状态中,最常见的配置是时间轴开头的单个关键帧。状态之间的过渡动画将由动画器处理。
例如,可从 Animation Clip 弹出菜单中选择 Highlighted 状态并将播放头置于时间轴的开头来更改 Highlighted 状态按钮的宽度:
- 选择录制按钮
- 在 Inspector 中更改按钮的宽度
- 退出录制模式。
切换到播放模式以查看按钮突出显示时的变化情况。
任何数量的属性都可以在这一个关键帧中设置其参数。
通过共享动画控制器,多个按钮可共享相同的行为。
UI 动画过渡模式与 Unity 的旧版动画系统不兼容。仅应使用动画器组件。
Copyright © 2017 Unity Technologies. Publication 2017.2