手册
- Unity User Manual (2017.4)
- 在 Unity 中操作
- 准备开始
- 资源工作流程
- 主要窗口
- 创建游戏玩法
- 编辑器功能
- 高级开发
- Editor 高级主题
- 许可证和激活
- 升级指南
- 2D
- 图形
- 图形概述
- 光照
- 摄像机
- 材质、着色器和纹理
- 纹理
- 创建和使用材质
- 标准着色器
- 标准粒子着色器
- 基于物理的渲染材质验证器
- 通过脚本访问和修改材质参数
- 编写着色器
- 旧版着色器
- 内置着色器的用途和性能
- 普通着色器系列
- 透明着色器系列
- 透明镂空着色器系列
- 自发光着色器系列
- 反光着色器系列
- 反射顶点光照 (Reflective Vertex-Lit)
- 反光漫射 (Reflective Diffuse)
- 反光镜面反射 (Reflective Specular)
- 反光凹凸漫射 (Reflective Bumped Diffuse)
- 反光凹凸镜面反射 (Reflective Bumped Specular)
- 反光视差漫射 (Reflective Parallax Diffuse)
- 反光视差镜面反射 (Reflective Parallax Specular)
- 反光法线贴图无光照 (Reflective Normal Mapped Unlit)
- 反光法线贴图顶点光照 (Reflective Normal mapped Vertex-lit)
- 视频概述
- 地形引擎
- Tree Editor(树编辑器)
- 粒子系统
- 后期处理概述
- 反射探针
- 高级渲染功能
- Procedural Materials
- 程序化网格几何体
- 优化图形性能
- 层
- 图形参考
- 摄像机参考
- 着色器参考
- 粒子系统参考
- 粒子系统 (Particle System)
- 粒子系统模块
- 粒子系统 (Particle System) 主模块
- Emission 模块
- 粒子系统 Shape 模块
- Velocity over Lifetime 模块
- Noise 模块
- Limit Velocity Over Lifetime 模块
- Inherit Velocity 模块
- Force Over Lifetime 模块
- Color Over Lifetime 模块
- Color By Speed 模块
- Size over Lifetime 模块
- Size by Speed 模块
- Rotation Over Lifetime 模块
- Rotation By Speed 模块
- External Forces 模块
- Collision 模块
- Triggers 模块
- Sub Emitters 模块
- Texture Sheet Animation 模块
- Lights 模块
- Trails 模块
- Custom Data 模块
- Renderer 模块
- 粒子系统(旧版,3.5 版之前)
- 视觉效果参考
- 网格组件
- 纹理组件
- 渲染组件
- 渲染管线详细信息
- 图形操作方法
- 图形教程
- 图形概述
- 物理系统
- 脚本
- 多玩家和联网
- 音频
- 动画
- 动画系统概述
- 动画剪辑
- Animator Controllers
- 重定向人形动画
- Performance and Optimization
- Animation Reference
- Animation HOWTOs
- Playables API
- 动画术语表
- 时间轴
- UI
- 导航和寻路
- Unity 服务
- 设置项目启用 Unity 服务
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Automated Build Generation
- 支持的平台
- 支持的 Unity 版本
- 版本控制系统
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Git 配置
- 使用 Unity Editor 对 Unity Cloud Build 进行 Git 配置
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Mercurial 配置
- 使用 Unity Editor 对 Unity Cloud Build 进行 Mercurial 配置
- 将 Apache Subversion (SVN) 用于 Unity Cloud Build
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Perforce 配置
- 使用 Unity Editor 对 Unity Cloud Build 进行 Perforce 配置
- 发布到 iOS
- 高级选项
- 编译清单
- Cloud Build REST API
- Unity IAP
- 设置 Unity IAP
- 跨平台指南
- 应用商店指南
- 实现应用商店
- 内购推荐 (IAP Promo)
- Unity Collaborate
- Unity Performance Reporting
- Unity Integrations
- Multiplayer 服务
- XR
- 开源代码仓库
- Asset Store 发布
- 特定于平台的信息
- 独立平台
- macOS
- Apple TV
- WebGL
- iOS
- Android
- Windows
- Web 播放器
- 移动平台开发者检查清单
- 实验性
- 旧版主题
- 最佳实践指南
- 专家指南
- Unity 2017 中的新功能
- Unity User Manual (2017.4)
- 图形
- 图形参考
- 着色器参考
- ShaderLab 语法
- ShaderLab:SubShader
- ShaderLab:Pass
- ShaderLab:旧版纹理组合器
ShaderLab:旧版纹理组合器
在计算基本顶点光照之后将应用纹理。在 ShaderLab 中使用 SetTexture 命令来完成此操作。
注意:使用片元程序时,SetTexture 命令无效;因为在这种情况下,像素运算在着色器中完整描述。建议现在使用可编程着色器,而不是 SetTexture 命令。
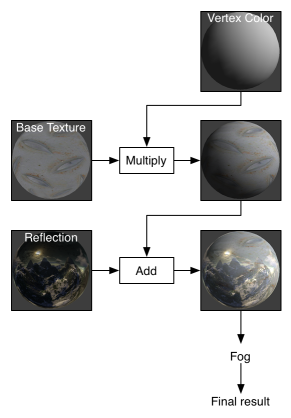
可在固定函数纹理中实现旧式组合器效果。您可以在一个通道中包含多个 SetTexture 命令;所有纹理都按顺序应用,就像绘画程序中的图层一样。SetTexture 命令必须放在 Pass 的末尾。
语法
SetTexture [TextureName] {Texture Block}
分配纹理。TextureName 必须定义为纹理属性。在 TextureBlock 中定义如何应用纹理。
纹理代码块控制着应用纹理的方式。在纹理代码块内部,最多可以有两条命令:combine 和 constantColor。
纹理代码块 combine 命令
combine src1 * _src2_:将 src1 和 src2 相乘。结果将比任一个输入更暗。
combine src1 + _src2_:将 src1 与 src2 相加。结果将比任一个输入更亮。
combine src1 - _src2_:从 src1 减去 src2。
combine src1 lerp (src2) _src3_:使用 src2 的 Alpha 在 src3 和 src1 之间插值。请注意,插值方向是相反的:当 Alpha 为 1 时使用 src1,而当 Alpha 为 0 时使用 src3。
combine src1 * src2 + _src3_:将 src1 与 src2 的 Alpha 分量相乘,然后加 src3。
所有 src 属性均可为 previous、constant、primary 或 texture 之一。
- Previous 表示上一个 SetTexture 的结果。
- Primary 表示光照计算产生的颜色或者是顶点颜色(如果已绑定)。
- Texture 表示由 SetTexture 中 TextureName 指定的纹理的颜色(请参阅上文)。
- Constant 表示 ConstantColor 中指定的颜色。
修饰符:
- 上面指定的公式可以选择性地跟随关键字 Double 或 Quad,作用是让生成的颜色在亮度上乘以 2 或乘以 4。
- 除了
lerp参数之外,所有 src 属性都可以选择以 one - 开头,作用是对生成的颜色取非。 - 所有 src 属性都可以后跟 alpha,作用是仅采用 Alpha 通道。
纹理代码块 constantColor 命令
ConstantColor color:定义可在 combine 命令中使用的恒定颜色。
Unity 5.0 中删除的功能
Unity 5.0 之前的版本支持纹理坐标变换(通过在纹理代码块内部使用 matrix 命令)。如果现在需要此功能,可考虑将着色器重写为可编程着色器,并在顶点着色器中进行 UV 变换。
同样,5.0 版本中删除了有符号的加法 (a+-b)、乘以有符号的加法 (a*b+-c)、先乘后减 (a*b-c) 和点积(dot3 或 dot3rgba)纹理组合模式。如果需要它们,请在像素着色器中进行数学运算。
详细信息
在片元程序问世之前,较旧的显卡使用分层的纹理方法。这种方法逐一应用纹理,从而修改将写入屏幕的颜色。对于每个纹理,纹理通常与上一个运算的结果组合。而现在建议使用实际片元程序。

请注意,每个纹理阶段可能会也可能不会被限制为 0 至 1 的范围,具体取决于平台。如果 SetTexture 阶段可能生成大于 1.0 的值,这可能会影响这些阶段。
单独计算 Alpha 和颜色
默认情况下,组合器公式用于计算颜色的 RGB 和 Alpha 分量。您也可以选择指定单独的公式进行 Alpha 计算。如下所示:
SetTexture [_MainTex] { combine previous * texture, previous + texture }
在这个公式中,我们将 RGB 颜色相乘并与 Alpha 相加。
镜面高光
默认情况下,primary 颜色是漫射颜色、环境颜色和镜面反射颜色的总和(在光照计算中定义)。如果在通道选项中指定 SeparateSpecular On,则镜面反射颜色将在组合器计算_之后_相加,而不是在之前相加。这是内置 VertexLit 着色器的默认行为。
图形硬件支持
支持片元着色器的现代显卡(桌面端的“着色器模型 2.0”,移动设备端的 OpenGL ES 2.0)支持所有 SetTexture 模式和至少 4 个纹理阶段(其中许多支持 8 个)。如果使用非常旧的硬件(对于 PC 是指 2003 年之前制造的硬件,对于移动设备是指早于 iPhone3GS 的硬件),最少可能只有两个纹理阶段。着色器作者应为他们想要支持的显卡单独编写子着色器。
示例
对两个纹理进行 Alpha 混合
这个简短示例需要两个纹理。首先它将第一个组合器设置为只接受 _MainTex,然后使用 _BlendTex 的 Alpha 通道淡入 _BlendTex 的 RGB 颜色
Shader "Examples/2 Alpha Blended Textures" {
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
_BlendTex ("Alpha Blended (RGBA) ", 2D) = "white" {}
}
SubShader {
Pass {
// 应用基础纹理
SetTexture [_MainTex] {
combine texture
}
// 使用 lerp 运算符混入 Alpha 纹理
SetTexture [_BlendTex] {
combine texture lerp (texture) previous
}
}
}
}
Alpha 控制的自发光
此着色器使用 _MainTex 的 Alpha 分量来决定应用光照的位置。它通过将纹理应用于两个阶段来实现这一点;在第一阶段,纹理的 Alpha 值用于在顶点颜色和纯白色之间进行混合。在第二阶段,与纹理的 RGB 值相乘。
Shader "Examples/Self-Illumination" {
Properties {
_MainTex ("Base (RGB) Self-Illumination (A)", 2D) = "white" {}
}
SubShader {
Pass {
// 设置基本的白色顶点光照
Material {
Diffuse (1,1,1,1)
Ambient (1,1,1,1)
}
Lighting On
// 使用纹理 Alpha 混合到白色(= 完全光照)
SetTexture [_MainTex] {
constantColor (1,1,1,1)
combine constant lerp(texture) previous
}
// 在纹理中相乘
SetTexture [_MainTex] {
combine previous * texture
}
}
}
}
不过,我们可以在这里任意执行其他某些操作;不必混合为纯白色,我们可以添加自发光颜色并混合到该颜色。注意使用 ConstantColor 从属性中获取 _SolidColor 到纹理混合中。
Shader "Examples/Self-Illumination 2" {
Properties {
_IlluminCol ("Self-Illumination color (RGB)", Color) = (1,1,1,1)
_MainTex ("Base (RGB) Self-Illumination (A)", 2D) = "white" {}
}
SubShader {
Pass {
// 设置基本的白色顶点光照
Material {
Diffuse (1,1,1,1)
Ambient (1,1,1,1)
}
Lighting On
// 使用纹理 Alpha 混合到白色(= 完全光照)
SetTexture [_MainTex] {
// 将颜色属性拉入此 Blender
constantColor [_IlluminCol]
// 并使用纹理的 Alpha 在它和顶点颜色之间
// 进行混合
combine constant lerp(texture) previous
}
// 在纹理中相乘
SetTexture [_MainTex] {
combine previous * texture
}
}
}
}
最后,我们获取 VertexLit 着色器的所有光照属性并将其拉入:
Shader "Examples/Self-Illumination 3" {
Properties {
_IlluminCol ("Self-Illumination color (RGB)", Color) = (1,1,1,1)
_Color ("Main Color", Color) = (1,1,1,0)
_SpecColor ("Spec Color", Color) = (1,1,1,1)
_Emission ("Emmisive Color", Color) = (0,0,0,0)
_Shininess ("Shininess", Range (0.01, 1)) = 0.7
_MainTex ("Base (RGB)", 2D) = "white" {}
}
SubShader {
Pass {
// 设置基本顶点光照
Material {
Diffuse [_Color]
Ambient [_Color]
Shininess [_Shininess]
Specular [_SpecColor]
Emission [_Emission]
}
Lighting On
// 使用纹理 Alpha 混合到白色(= 完全光照)
SetTexture [_MainTex] {
constantColor [_IlluminCol]
combine constant lerp(texture) previous
}
// 在纹理中相乘
SetTexture [_MainTex] {
combine previous * texture
}
}
}
}