手册
- Unity 用户手册 (2019.4 LTS)
- 包
- 已验证包
- 2D Animation
- 2D Common
- 2D Path
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- Adaptive Performance
- Adaptive Performance Samsung Android
- Addressables
- Advertisement
- Alembic
- Analytics Library
- Android Logcat
- AR Foundation
- AR Subsystems
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Asset Bundle Browser
- Barracuda
- Burst
- Core RP Library
- Custom NUnit
- Editor Coroutines
- Google Resonance Audio
- Google VR Android
- Google VR iOS
- High Definition RP
- High Definition RP Config
- In App Purchasing
- Input System
- Lightweight RP
- Magic Leap XR Plugin
- Mathematics
- Mobile Notifications
- Multiplayer HLAPI
- Oculus Android
- Oculus Desktop
- Oculus XR Plugin
- OpenVR Desktop
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Quick Search
- Remote Config
- Scriptable Build Pipeline
- Searcher
- Settings Manager
- Shader Graph
- Subsystem Registration
- Test Framework
- TextMesh Pro
- 时间轴
- Unity Collaborate
- Universal RP
- Visual Effect Graph
- Vuforia Engine AR
- Windows Mixed Reality
- Windows XR Plugin
- XR Interaction Subsystems
- XR Legacy Input Helpers
- XR Plugin Management
- 预览包
- 2D Entities
- 2D IK
- AI Planner
- Animation Rigging
- Asset Graph
- Build Report Inspector
- Cinemachine
- Code Coverage
- Collections
- Device Simulator
- DOTS Editor
- Entities
- FBX Exporter
- Film and TV Toolbox
- Game Foundation
- Havok Physics for Unity
- Hybrid Renderer
- Immediate Window
- Jobs
- Kinematica
- 内存性能分析器 (Memory Profiler)
- MeshSync
- ML Agents
- MockHMD XR Plugin
- Package Development
- Package Validation Suite
- Performance testing API
- Platforms
- Platforms Android
- Platforms Linux
- Platforms macOS
- Platforms Web
- Platforms Windows
- PlayableGraph Visualizer
- ProGrids
- Project Tiny Full
- Streaming Image Sequence
- Terrain Tools
- UI Builder
- Unity AOV Recorder
- Unity Distribution Portal
- Unity NetCode
- Unity Physics
- Unity Recorder
- Unity Reflect
- Unity Render Streaming
- Unity Simulation Client
- Unity Simulation Core
- Unity Transport
- Unity User Reporting
- USD
- Vector Graphics
- WebGL Publisher
- WebRTC
- Xiaomi SDK
- XR Interaction Toolkit
- 内置包
- 2D Sprite
- 2D Tilemap Editor
- AI
- Android JNI
- 动画
- Asset Bundle
- Audio
- 布料
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- Particle System
- 物理 (Physics)
- Physics 2D
- Screen Capture
- Subsystems
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity UI
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- 按关键字排列的包
- Unity 的 Package Manager
- 创建自定义包
- 已验证包
- Unity 2019 中的新功能
- 在 Unity 中操作
- 安装 Unity
- Unity 的界面
- 资源工作流程
- 创建游戏玩法
- 编辑器功能
- 分析
- 升级指南
- 导入
- 输入
- 2D
- 图形
- 渲染管线
- 摄像机
- 后期处理
- 光照
- 网格、材质、着色器和纹理
- 网格组件
- 创建和使用材质
- 纹理
- 编写着色器
- 标准着色器
- 标准粒子着色器
- 旧版着色器
- 内置着色器的用途和性能
- 普通着色器系列
- 透明着色器系列
- 透明镂空着色器系列
- 自发光着色器系列
- 反光着色器系列
- 反射顶点光照 (Reflective Vertex-Lit)
- 反光漫射 (Reflective Diffuse)
- 反光镜面反射 (Reflective Specular)
- 反光凹凸漫射 (Reflective Bumped Diffuse)
- 反光凹凸镜面反射 (Reflective Bumped Specular)
- 反光视差漫射 (Reflective Parallax Diffuse)
- 反光视差镜面反射 (Reflective Parallax Specular)
- 反光法线贴图无光照 (Reflective Normal Mapped Unlit)
- 反光法线贴图顶点光照 (Reflective Normal mapped Vertex-lit)
- 着色器参考
- 粒子系统
- 选择粒子系统解决方案
- 内置粒子系统
- 使用内置粒子系统
- 粒子系统顶点流和标准着色器支持
- 粒子系统 GPU 实例化
- 粒子系统 C# 作业系统集成
- 组件和模块
- 粒子系统 (Particle System)
- 粒子系统模块
- 粒子系统 (Particle System) 主模块
- Emission 模块
- Shape 模块
- Velocity over Lifetime 模块
- Noise 模块
- Limit Velocity Over Lifetime 模块
- Inherit Velocity 模块
- Force Over Lifetime 模块
- Color Over Lifetime 模块
- Color By Speed 模块
- Size over Lifetime 模块
- Size by Speed 模块
- Rotation Over Lifetime 模块
- Rotation By Speed 模块
- External Forces 模块
- Collision 模块
- Triggers 模块
- Sub Emitters 模块
- Texture Sheet Animation 模块
- Lights 模块
- Trails 模块
- Custom Data 模块
- Renderer 模块
- 粒子系统力场 (Particle System Force Field)
- 内置粒子系统示例
- Visual Effect Graph
- 创建环境
- 天空
- 视觉效果组件
- 高级渲染功能
- 优化图形性能
- 颜色空间
- 图形教程
- 物理系统
- 脚本
- 多玩家和联网
- 音频
- 视频概述
- 动画
- 用户界面 (UI)
- 导航和寻路
- Unity 服务
- 设置项目启用 Unity 服务
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Automated Build Generation
- 支持的平台
- 支持的 Unity 版本
- 版本控制系统
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Git 配置
- 使用 Unity Editor 对 Unity Cloud Build 进行 Git 配置
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Mercurial 配置
- 使用 Unity Editor 对 Unity Cloud Build 进行 Mercurial 配置
- 将 Apache Subversion (SVN) 用于 Unity Cloud Build
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Perforce 配置
- 使用 Unity Editor 对 Unity Cloud Build 进行 Perforce 配置
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Plastic 配置
- 发布到 iOS
- 高级选项
- 在 Unity Cloud Build 中使用可寻址资源
- 编译清单
- Cloud Build REST API
- Unity Cloud Content Delivery
- Unity IAP
- 设置 Unity IAP
- 跨平台指南
- 应用商店指南
- 实现应用商店
- Unity Collaborate
- Unity Cloud Diagnostics
- Unity Integrations
- Multiplayer 服务
- Unity 分发平台
- XR
- 开源代码仓库
- Asset Store 发布
- 平台开发
- 将“Unity 用作库”用于其他应用程序
- 启用深层链接
- 独立平台
- macOS
- Apple TV
- WebGL
- iOS
- Android
- Windows
- 将 Unity 集成到 Windows 和 UWP 应用程序中
- Windows 通用
- 通用 Windows 平台
- 移动平台开发者检查清单
- 实验性
- 旧版主题
- 最佳实践指南
- 专家指南
- 术语表
视觉树
视觉树保存窗口中的所有视觉元素。它是由称为视觉元素的轻量级节点组成的对象图。
这些节点在 C# 堆上分配(手动进行分配或通过从 UXML 模板文件加载 UXML 资源的方式进行分配)。
每个节点都包含布局信息、其绘制和重绘选项以及节点如何响应事件。
VisualElement
VisualElement 是视觉树中所有节点的公共基类。VisualElement 基类包含样式、布局数据、本地变换、事件处理程序等的属性。
VisualElement 有若干子类,包括专门的控件,它们定义了其他行为和功能。VisualElement 可包含子元素。
不需要从 VisualElement 基类进行派生来使用 UIElements。可以通过样式表和事件回调来自定义 VisualElement 的外观和行为。
连接
视觉树的根对象称为面板。新元素在连接到面板之前将被忽略。可以向现有元素添加元素来将用户界面连接到面板。
为了验证 VisualElement 是否已连接到面板,可以测试此元素的 panel 属性。未连接视觉元素时,测试将返回 null。
可在 UnityEditor.UIElements 命名空间中使用容器对象的 rootVisualElement 元素将新元素添加到树中。
绘制顺序
按以下顺序绘制视觉树中的元素:
- 先绘制父项,再绘制子项
- 根据同级名单绘制子项
更改绘制顺序的唯一方法是在父项中重新排序 VisualElement 对象。
位置、变换和坐标系
不同的坐标系定义如下:
- 世界坐标系:坐标相对于面板空间。面板是视觉树中的最高层级元素。
- 局部坐标系:坐标相对于元素本身。
布局系统会计算每个元素 VisualElement.layout 属性(Rect 类型)。
layout.position 表示为相对于其父项坐标空间的像素。虽然可以直接为 layout.position 赋值,但建议您使用样式表和布局系统来定位元素。
每个 VisualElement 也有一个 layout.transform 属性(ITransform 类型)可相对于父元素对元素进行定位。默认情况下,transform 是标识。
VisualElement.layout.position 和 VisualElement.layout.transform 属性用于定义如何在局部坐标系和父坐标系之间进行转换。
VisualElementExtensions 静态类提供了以下扩展方法在坐标系之间转换点和矩形:
-
WorldToLocal将Vector2或Rect从Panel空间转换为元素内的参照。 -
LocalToWorld将Vector2或Rect转换为Panel空间参照。 -
ChangeCoordinatesTo将Vector2或Rect从一个元素的局部空间转换为另一个元素的局部空间。

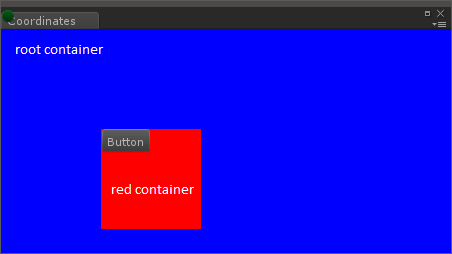
例如,在上图中,树的排列如下:
-
Panel- 标签部分(称为
DockArea并标记为“Coordinates”) - 蓝色
VisualElement充当根(称为“rootVisualContainer”)- 红色
VisualElement充当按钮的父级(“red container”,即红色容器)Button
- 红色
- 标签部分(称为
从面板的角度来看:
- 无论参照如何,面板的原点都是 (0, 0)
- 根的原点在世界空间中为 (0, 22)
- 红色容器的原点在世界空间中为 (100, 122)。它的
position属性(在layout属性中定义)设置为 (100, 100),因为它相对于它的父项:根容器。 - 按钮的原点在世界空间中为 (100, 122)。它的
position属性(在layout属性中定义)设置为 (0, 0),因为它相对于它的父项:红色容器。
元素的原点是其左上角。
使用 worldBound 属性,同时考虑 VisualElement 的祖先的变换和位置,可以检索该元素的窗口空间坐标。
- 2018–11–02 页面已修订
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.