スクリプトリファレンス
- UnityEngine
- UnityEngine.Accessibility
- Classes
- UnityEngine.AI
- Classes
- Enumerations
- UnityEngine.Analytics
- UnityEngine.Android
- Classes
- UnityEngine.Animations
- Classes
- AimConstraint
- Enumerations
- AnimationClipPlayable
- AnimationHumanStream
- AnimationLayerMixerPlayable
- AnimationMixerPlayable
- AnimationPlayableBinding
- AnimationPlayableOutput
- AnimationSceneHandleUtility
- AnimationScriptPlayable
- AnimationStream
- AnimationStreamHandleUtility
- AnimatorControllerPlayable
- AnimatorJobExtensions
- ConstraintSource
- LookAtConstraint
- MuscleHandle
- ParentConstraint
- PositionConstraint
- PropertySceneHandle
- PropertyStreamHandle
- RotationConstraint
- ScaleConstraint
- TransformSceneHandle
- TransformStreamHandle
- AimConstraint
- Interfaces
- Enumerations
- Attributes
- Classes
- UnityEngine.Apple
- UnityEngine.Apple.ReplayKit
- Classes
- Classes
- Enumerations
- UnityEngine.Apple.ReplayKit
- UnityEngine.Assertions
- UnityEngine.Assertions.Comparers
- Classes
- UnityEngine.Assertions.Must
- Classes
- Classes
- UnityEngine.Assertions.Comparers
- UnityEngine.Audio
- UnityEngine.CrashReportHandler
- Classes
- UnityEngine.Diagnostics
- Classes
- Enumerations
- UnityEngine.Events
- UnityEngine.Experimental
- UnityEngine.Experimental.AI
- UnityEngine.Experimental.Animations
- Classes
- Interfaces
- Enumerations
- UnityEngine.Experimental.Audio
- Classes
- UnityEngine.Experimental.GlobalIllumination
- UnityEngine.Experimental.Playables
- UnityEngine.Experimental.Rendering
- Classes
- Interfaces
- Enumerations
- UnityEngine.Experimental.TerrainAPI
- Classes
- BrushTransform
- PaintContext
- Interfaces
- TerrainCallbacks
- TerrainPaintUtility
- Enumerations
- TerrainUtility
- Classes
- Classes
- UnityEngine.Experimental.Video
- UnityEngine.iOS
- UnityEngine.Jobs
- UnityEngine.LowLevel
- Classes
- UnityEngine.Lumin
- UnityEngine.Networking
- UnityEngine.Networking.Match
- UnityEngine.Networking.PlayerConnection
- Classes
- Interfaces
- Enumerations
- UnityEngine.Networking.Types
- Classes
- Enumerations
- Classes
- CertificateHandler
- ChannelQOS
- ConnectionConfig
- ConnectionSimulatorConfig
- DownloadHandler
- DownloadHandlerAssetBundle
- DownloadHandlerAudioClip
- DownloadHandlerBuffer
- DownloadHandlerFile
- DownloadHandlerMovieTexture
- DownloadHandlerScript
- DownloadHandlerTexture
- GlobalConfig
- HostTopology
- MultipartFormDataSection
- MultipartFormFileSection
- NetworkTransport
- UnityWebRequest
- Enumerations
- UnityWebRequestAssetBundle
- UnityWebRequestAsyncOperation
- UnityWebRequestMultimedia
- UnityWebRequestTexture
- UploadHandler
- UploadHandlerFile
- UploadHandlerRaw
- Utility
- Interfaces
- Enumerations
- UnityEngine.ParticleSystemJobs
- UnityEngine.Playables
- Classes
- Interfaces
- Enumerations
- UnityEngine.PlayerLoop
- Classes
- EarlyUpdate
- Classes
- AnalyticsCoreStatsUpdate
- ARCoreUpdate
- ClearIntermediateRenderers
- ClearLines
- DeliverIosPlatformEvents
- DispatchEventQueueEvents
- ExecuteMainThreadJobs
- GpuTimestamp
- PerformanceAnalyticsUpdate
- PhysicsResetInterpolatedTransformPosition
- PlayerCleanupCachedData
- PollHtcsPlayerConnection
- PollPlayerConnection
- PresentBeforeUpdate
- ProcessMouseInWindow
- ProcessRemoteInput
- ProfilerStartFrame
- RendererNotifyInvisible
- ResetFrameStatsAfterPresent
- ScriptRunDelayedStartupFrame
- SpriteAtlasManagerUpdate
- UnityWebRequestUpdate
- UpdateAsyncReadbackManager
- UpdateCanvasRectTransform
- UpdateInputManager
- UpdateKinect
- UpdateMainGameViewRect
- UpdatePreloading
- UpdateStreamingManager
- UpdateTextureStreamingManager
- XRUpdate
- Classes
- FixedUpdate
- Initialization
- PostLateUpdate
- Classes
- BatchModeUpdate
- ClearImmediateRenderers
- DirectorLateUpdate
- DirectorRenderImage
- EndGraphicsJobsAfterScriptLateUpdate
- EnlightenRuntimeUpdate
- ExecuteGameCenterCallbacks
- FinishFrameRendering
- GUIClearEvents
- InputEndFrame
- MemoryFrameMaintenance
- ParticleSystemEndUpdateAll
- PhysicsSkinnedClothBeginUpdate
- PhysicsSkinnedClothFinishUpdate
- PlayerEmitCanvasGeometry
- PlayerSendFrameComplete
- PlayerSendFramePostPresent
- PlayerSendFrameStarted
- PlayerUpdateCanvases
- PresentAfterDraw
- ProcessWebSendMessages
- ProfilerEndFrame
- ProfilerSynchronizeStats
- ResetInputAxis
- ScriptRunDelayedDynamicFrameRate
- ShaderHandleErrors
- SortingGroupsUpdate
- ThreadedLoadingDebug
- TriggerEndOfFrameCallbacks
- UpdateAllRenderers
- UpdateAllSkinnedMeshes
- UpdateAudio
- UpdateCanvasRectTransform
- UpdateCaptureScreenshot
- UpdateCustomRenderTextures
- UpdateLightProbeProxyVolumes
- UpdateRectTransform
- UpdateResolution
- UpdateSubstance
- UpdateVideo
- UpdateVideoTextures
- XRPostPresent
- Classes
- PreLateUpdate
- Classes
- AIUpdatePostScript
- ConstraintManagerUpdate
- DirectorDeferredEvaluate
- DirectorUpdateAnimationBegin
- DirectorUpdateAnimationEnd
- EndGraphicsJobsAfterScriptUpdate
- LegacyAnimationUpdate
- ParticleSystemBeginUpdateAll
- Physics2DLateUpdate
- ScriptRunBehaviourLateUpdate
- UIElementsUpdatePanels
- UNetUpdate
- UpdateMasterServerInterface
- UpdateNetworkManager
- Classes
- PreUpdate
- Update
- EarlyUpdate
- Classes
- UnityEngine.Profiling
- UnityEngine.Profiling.Experimental
- Classes
- UnityEngine.Profiling.Memory
- UnityEngine.Profiling.Memory.Experimental
- Classes
- Enumerations
- UnityEngine.Profiling.Memory.Experimental
- Classes
- Enumerations
- UnityEngine.Profiling.Experimental
- UnityEngine.Rendering
- UnityEngine.Rendering.VirtualTexturing
- Classes
- Classes
- AsyncGPUReadback
- AsyncGPUReadbackRequest
- AttachmentDescriptor
- BatchCullingContext
- BatchRendererGroup
- BatchVisibility
- BlendState
- CameraProperties
- CommandBuffer
- CullingResults
- DepthState
- DrawingSettings
- FilteringSettings
- GPUFence
- GraphicsFence
- GraphicsSettings
- LODParameters
- OnDemandRendering
- PIX
- PlatformKeywordSet
- RasterState
- ReflectionProbeBlendInfo
- RenderPipeline
- RenderPipelineAsset
- RenderPipelineManager
- RenderQueueRange
- RenderStateBlock
- RenderTargetBinding
- RenderTargetBlendState
- RenderTargetIdentifier
- ScopedRenderPass
- ScopedSubPass
- ScriptableCullingParameters
- ScriptableRenderContext
- ShaderKeyword
- ShaderKeywordSet
- ShaderTagId
- ShadowDrawingSettings
- ShadowSplitData
- SortingGroup
- SortingLayerRange
- SortingSettings
- SphericalHarmonicsL2
- SplashScreen
- Enumerations
- StencilState
- SubMeshDescriptor
- SupportedRenderingFeatures
- Enumerations
- VertexAttributeDescriptor
- VisibleLight
- VisibleReflectionProbe
- Enumerations
- AmbientMode
- BlendMode
- BlendOp
- BuiltinRenderTextureType
- BuiltinShaderDefine
- BuiltinShaderMode
- BuiltinShaderType
- CameraEvent
- CameraHDRMode
- ColorWriteMask
- CommandBufferExecutionFlags
- CompareFunction
- ComputeQueueType
- CopyTextureSupport
- CullingOptions
- CullMode
- DefaultReflectionMode
- DistanceMetric
- FormatSwizzle
- GizmoSubset
- GraphicsDeviceType
- GraphicsFenceType
- GraphicsTier
- IndexFormat
- LightEvent
- LightProbeUsage
- LightShadowResolution
- MeshUpdateFlags
- OpaqueSortMode
- PassType
- PerObjectData
- RealtimeGICPUUsage
- ReflectionCubemapCompression
- ReflectionProbeClearFlags
- ReflectionProbeMode
- ReflectionProbeRefreshMode
- ReflectionProbeSortingCriteria
- ReflectionProbeTimeSlicingMode
- ReflectionProbeUsage
- RenderBufferLoadAction
- RenderBufferStoreAction
- RenderingThreadingMode
- RenderQueue
- RenderStateMask
- RenderTextureSubElement
- ShaderKeywordType
- ShaderPropertyFlags
- ShaderPropertyType
- ShadowCastingMode
- ShadowMapPass
- ShadowSamplingMode
- SinglePassStereoMode
- SortingCriteria
- StencilOp
- SynchronisationStage
- SynchronisationStageFlags
- TextureDimension
- UVChannelFlags
- VertexAttribute
- VertexAttributeFormat
- VideoShadersIncludeMode
- UnityEngine.Rendering.VirtualTexturing
- UnityEngine.SceneManagement
- UnityEngine.Scripting
- Classes
- GarbageCollector
- Enumerations
- GarbageCollector
- Attributes
- Classes
- UnityEngine.Serialization
- Attributes
- UnityEngine.SocialPlatforms
- UnityEngine.SocialPlatforms.Impl
- Classes
- Interfaces
- Enumerations
- UnityEngine.Sprites
- Classes
- UnityEngine.TestTools
- UnityEngine.TextCore
- UnityEngine.TextCore.LowLevel
- Classes
- UnityEngine.Tilemaps
- Classes
- ITilemap
- Tile
- Enumerations
- TileAnimationData
- TileBase
- TileData
- Tilemap
- Classes
- Enumerations
- TilemapCollider2D
- TilemapRenderer
- Enumerations
- Enumerations
- Classes
- UnityEngine.tvOS
- Classes
- Enumerations
- UnityEngine.U2D
- UnityEngine.UIElements
- UnityEngine.UIElements.Experimental
- Classes
- AttachToPanelEvent
- Background
- BaseField<T0>
- Classes
- BaseFieldTraits<T0,T1>
- BaseSlider<T0>
- BindableElement
- Classes
- BlurEvent
- Box
- Classes
- Button
- Classes
- CallbackEventHandler
- ChangeEvent<T0>
- Clickable
- ClickEvent
- CommandEventBase<T0>
- ContextClickEvent
- ContextualMenuManager
- ContextualMenuManipulator
- ContextualMenuPopulateEvent
- CreationContext
- Cursor
- CustomStyleProperty<T0>
- CustomStyleResolvedEvent
- DetachFromPanelEvent
- DragAndDropEventBase<T0>
- DragEnterEvent
- DragExitedEvent
- DragLeaveEvent
- DragPerformEvent
- DragUpdatedEvent
- DropdownMenu
- DropdownMenuAction
- Enumerations
- DropdownMenuEventInfo
- DropdownMenuItem
- DropdownMenuSeparator
- EventBase
- EventBase<T0>
- EventDispatcher
- EventDispatcherGate
- ExecuteCommandEvent
- Focusable
- FocusChangeDirection
- FocusController
- FocusEvent
- FocusEventBase<T0>
- FocusInEvent
- FocusOutEvent
- Foldout
- Classes
- GeometryChangedEvent
- HelpBox
- Classes
- IBindingExtensions
- Image
- Classes
- IMGUIContainer
- Classes
- IMGUIEvent
- ImmediateModeElement
- INotifyValueChangedExtensions
- InputEvent
- KeyboardEventBase<T0>
- KeyDownEvent
- KeyUpEvent
- Label
- Classes
- Length
- ListView
- Classes
- Manipulator
- ManipulatorActivationFilter
- MeshGenerationContext
- MeshWriteData
- MinMaxSlider
- Classes
- MouseCaptureController
- MouseCaptureEvent
- MouseCaptureEventBase<T0>
- MouseCaptureOutEvent
- MouseDownEvent
- MouseEnterEvent
- MouseEnterWindowEvent
- MouseEventBase<T0>
- MouseLeaveEvent
- MouseLeaveWindowEvent
- MouseManipulator
- MouseMoveEvent
- MouseOutEvent
- MouseOverEvent
- MouseUpEvent
- PanelChangedEventBase<T0>
- PointerCancelEvent
- PointerCaptureEvent
- PointerCaptureEventBase<T0>
- PointerCaptureHelper
- PointerCaptureOutEvent
- PointerDownEvent
- PointerEnterEvent
- PointerEventBase<T0>
- PointerId
- PointerLeaveEvent
- PointerManipulator
- PointerMoveEvent
- PointerOutEvent
- PointerOverEvent
- PointerStationaryEvent
- PointerType
- PointerUpEvent
- PopupWindow
- Classes
- RepeatButton
- Classes
- Scroller
- Classes
- ScrollView
- Classes
- Enumerations
- Slider
- Classes
- SliderInt
- Classes
- StyleBackground
- StyleColor
- StyleCursor
- StyleEnum<T0>
- StyleFloat
- StyleFont
- StyleInt
- StyleLength
- StyleSheet
- TemplateContainer
- Classes
- TextElement
- Classes
- TextField
- Classes
- TextInputBaseField<T0>
- Classes
- TimerState
- Toggle
- Classes
- TooltipEvent
- TypedUxmlAttributeDescription<T0>
- UQuery
- UQueryBuilder<T0>
- UQueryExtensions
- UQueryState<T0>
- UxmlAttributeDescription
- Enumerations
- UxmlAttributeOverridesFactory
- UxmlAttributeOverridesTraits
- UxmlBoolAttributeDescription
- UxmlChildElementDescription
- UxmlColorAttributeDescription
- UxmlDoubleAttributeDescription
- UxmlEnumAttributeDescription<T0>
- UxmlEnumeration
- UxmlFactory<T0>
- UxmlFactory<T0,T1>
- UxmlFloatAttributeDescription
- UxmlIntAttributeDescription
- UxmlLongAttributeDescription
- UxmlRootElementFactory
- UxmlRootElementTraits
- UxmlStringAttributeDescription
- UxmlStyleFactory
- UxmlStyleTraits
- UxmlTemplateFactory
- UxmlTemplateTraits
- UxmlTraits
- UxmlTypeAttributeDescription<T0>
- UxmlTypeRestriction
- UxmlValueBounds
- UxmlValueMatches
- ValidateCommandEvent
- VectorImage
- Vertex
- VisualElement
- Classes
- Enumerations
- VisualElementExtensions
- VisualElementFocusChangeDirection
- VisualElementFocusRing
- Enumerations
- VisualElementStyleSheetSet
- VisualTreeAsset
- WheelEvent
- Interfaces
- IBindable
- IBinding
- IChangeEvent
- ICommandEvent
- ICustomStyle
- IDragAndDropEvent
- IEventHandler
- IExperimentalFeatures
- IFocusEvent
- IFocusRing
- IKeyboardEvent
- IManipulator
- IMouseCaptureEvent
- IMouseEvent
- INotifyValueChanged<T0>
- IPanel
- IPanelChangedEvent
- IPointerCaptureEvent
- IPointerEvent
- IResolvedStyle
- IStyle
- ITransform
- IUxmlAttributes
- IUxmlFactory
- IVisualElementScheduledItem
- IVisualElementScheduler
- Enumerations
- Align
- AlternatingRowBackground
- ContextType
- DisplayStyle
- FlexDirection
- HelpBoxMessageType
- Justify
- LengthUnit
- MouseButton
- Overflow
- OverflowClipBox
- PickingMode
- Position
- PropagationPhase
- ScrollViewMode
- SelectionType
- SliderDirection
- StyleKeyword
- TextOverflow
- TextOverflowPosition
- TrickleDown
- UsageHints
- Visibility
- WhiteSpace
- Wrap
- UnityEngine.VFX
- UnityEngine.Video
- UnityEngine.Windows
- UnityEngine.Windows.Speech
- UnityEngine.Windows.WebCam
- Classes
- CameraParameters
- PhotoCapture
- Classes
- Enumerations
- PhotoCaptureFrame
- VideoCapture
- Classes
- Enumerations
- WebCam
- Enumerations
- Classes
- Classes
- UnityEngine.WSA
- UnityEngine.XR
- UnityEngine.XR.Provider
- Classes
- UnityEngine.XR.WSA
- UnityEngine.XR.WSA.Input
- Classes
- GestureErrorEventArgs
- GestureRecognizer
- HoldCanceledEventArgs
- HoldCompletedEventArgs
- HoldStartedEventArgs
- InteractionManager
- InteractionSource
- InteractionSourceDetectedEventArgs
- InteractionSourceLocation
- InteractionSourceLostEventArgs
- InteractionSourcePose
- InteractionSourcePressedEventArgs
- InteractionSourceProperties
- InteractionSourceReleasedEventArgs
- InteractionSourceState
- InteractionSourceUpdatedEventArgs
- ManipulationCanceledEventArgs
- ManipulationCompletedEventArgs
- ManipulationStartedEventArgs
- ManipulationUpdatedEventArgs
- NavigationCanceledEventArgs
- NavigationCompletedEventArgs
- NavigationStartedEventArgs
- NavigationUpdatedEventArgs
- RecognitionEndedEventArgs
- RecognitionStartedEventArgs
- TappedEventArgs
- Enumerations
- Classes
- UnityEngine.XR.WSA.Persistence
- Classes
- UnityEngine.XR.WSA.Sharing
- Classes
- Enumerations
- Classes
- Enumerations
- UnityEngine.XR.WSA.Input
- Classes
- Bone
- CommonUsages
- Eyes
- Hand
- HapticCapabilities
- InputDevice
- InputDevices
- InputFeatureUsage
- InputFeatureUsage<T0>
- InputTracking
- MeshGenerationResult
- MeshId
- MeshInfo
- XRDevice
- XRDisplaySubsystem
- XRDisplaySubsystemDescriptor
- XRInputSubsystem
- XRInputSubsystemDescriptor
- XRMeshSubsystem
- XRMeshSubsystemDescriptor
- XRMirrorViewBlitMode
- XRMirrorViewBlitModeDesc
- XRNodeState
- XRSettings
- Enumerations
- XRStats
- Enumerations
- UnityEngine.XR.Provider
- Classes
- AccelerationEvent
- AnchoredJoint2D
- AndroidInput
- AndroidJavaClass
- AndroidJavaObject
- AndroidJavaProxy
- AndroidJNI
- AndroidJNIHelper
- Animation
- AnimationClip
- AnimationClipPair
- AnimationCurve
- AnimationEvent
- AnimationInfo
- AnimationState
- Animator
- AnimatorClipInfo
- AnimatorControllerParameter
- AnimatorOverrideController
- AnimatorStateInfo
- AnimatorTransitionInfo
- AnimatorUtility
- Application
- AreaEffector2D
- ArticulationBody
- ArticulationDrive
- ArticulationReducedSpace
- AssetBundle
- AssetBundleCreateRequest
- AssetBundleManifest
- AssetBundleRecompressOperation
- AssetBundleRequest
- AsyncOperation
- AudioChorusFilter
- AudioClip
- AudioConfiguration
- AudioDistortionFilter
- AudioEchoFilter
- AudioHighPassFilter
- AudioListener
- AudioLowPassFilter
- AudioRenderer
- AudioReverbFilter
- AudioReverbZone
- AudioSettings
- Classes
- AudioSource
- Enumerations
- Avatar
- AvatarBuilder
- AvatarMask
- Behaviour
- BillboardAsset
- BillboardRenderer
- BitStream
- BoneWeight
- BoneWeight1
- BoundingSphere
- Bounds
- BoundsInt
- Classes
- BoxcastCommand
- BoxCollider
- BoxCollider2D
- BuildCompression
- BuoyancyEffector2D
- Cache
- CachedAssetBundle
- Caching
- Camera
- Canvas
- CanvasGroup
- CanvasRenderer
- CapsulecastCommand
- CapsuleCollider
- CapsuleCollider2D
- CharacterController
- CharacterInfo
- CharacterJoint
- CircleCollider2D
- Cloth
- ClothSkinningCoefficient
- ClothSphereColliderPair
- ClusterInput
- ClusterNetwork
- Collider
- Collider2D
- ColliderDistance2D
- Collision
- Collision2D
- Color
- Color32
- ColorUtility
- CombineInstance
- Compass
- Component
- CompositeCollider2D
- Enumerations
- ComputeBuffer
- ComputeShader
- ConfigurableJoint
- ConstantForce
- ConstantForce2D
- ContactFilter2D
- ContactPoint
- ContactPoint2D
- ControllerColliderHit
- Coroutine
- CrashReport
- Cubemap
- CubemapArray
- CullingGroup
- CullingGroupEvent
- Cursor
- CustomRenderTexture
- CustomRenderTextureUpdateZone
- CustomYieldInstruction
- Debug
- DetailPrototype
- Display
- DistanceJoint2D
- DrivenRectTransformTracker
- DynamicGI
- EdgeCollider2D
- Effector2D
- Event
- ExitGUIException
- ExposedPropertyResolver
- ExposedReference<T0>
- FixedJoint
- FixedJoint2D
- Flare
- FlareLayer
- Font
- FrameTiming
- FrameTimingManager
- FrictionJoint2D
- FrustumPlanes
- GameObject
- GeometryUtility
- Gizmos
- GL
- Gradient
- GradientAlphaKey
- GradientColorKey
- Graphics
- GraphicsBuffer
- Enumerations
- Grid
- GridBrushBase
- Enumerations
- GridLayout
- Enumerations
- GUI
- Classes
- Enumerations
- GUIContent
- GUIElement
- GUILayout
- GUILayoutOption
- GUILayoutUtility
- GUISettings
- GUISkin
- GUIStyle
- GUIStyleState
- GUIUtility
- Gyroscope
- Handheld
- Hash128
- HashUnsafeUtilities
- HashUtilities
- HDROutputSettings
- HingeJoint
- HingeJoint2D
- HostData
- HumanBone
- HumanDescription
- HumanLimit
- HumanPose
- HumanPoseHandler
- HumanTrait
- ImageConversion
- Input
- IntegratedSubsystem
- IntegratedSubsystemDescriptor
- Joint
- Joint2D
- JointAngleLimits2D
- JointDrive
- JointLimits
- JointMotor
- JointMotor2D
- JointSpring
- JointSuspension2D
- JointTranslationLimits2D
- JsonUtility
- Keyframe
- LayerMask
- LazyLoadReference<T0>
- LensFlare
- Light
- LightBakingOutput
- LightingSettings
- Enumerations
- LightmapData
- LightmapSettings
- LightProbeGroup
- LightProbeProxyVolume
- LightProbes
- LineRenderer
- LineUtility
- LocalizationAsset
- LocationInfo
- LocationService
- LOD
- LODGroup
- Logger
- MasterServer
- MatchTargetWeightMask
- Material
- MaterialPropertyBlock
- Mathf
- Matrix4x4
- Mesh
- Classes
- MeshCollider
- MeshFilter
- MeshRenderer
- Microphone
- MonoBehaviour
- Motion
- MovieTexture
- Network
- NetworkMessageInfo
- NetworkPlayer
- NetworkView
- NetworkViewID
- Object
- OcclusionArea
- OcclusionPortal
- ParticleCollisionEvent
- ParticlePhysicsExtensions
- ParticleSystem
- Classes
- Burst
- CollisionModule
- ColorBySpeedModule
- ColorOverLifetimeModule
- CustomDataModule
- EmissionModule
- EmitParams
- ExternalForcesModule
- ForceOverLifetimeModule
- InheritVelocityModule
- LifetimeByEmitterSpeedModule
- LightsModule
- LimitVelocityOverLifetimeModule
- MainModule
- MinMaxCurve
- MinMaxGradient
- NoiseModule
- Particle
- PlaybackState
- RotationBySpeedModule
- RotationOverLifetimeModule
- ShapeModule
- SizeBySpeedModule
- SizeOverLifetimeModule
- SubEmittersModule
- TextureSheetAnimationModule
- TrailModule
- Trails
- TriggerModule
- VelocityOverLifetimeModule
- Classes
- ParticleSystemForceField
- ParticleSystemRenderer
- PatchExtents
- PhysicMaterial
- Physics
- Physics2D
- PhysicsJobOptions2D
- PhysicsMaterial2D
- PhysicsScene
- PhysicsScene2D
- PhysicsSceneExtensions
- PhysicsSceneExtensions2D
- PhysicsUpdateBehaviour2D
- Ping
- Plane
- PlatformEffector2D
- PlayerPrefs
- PlayerPrefsException
- PointEffector2D
- PolygonCollider2D
- Pose
- ProceduralMaterial
- ProceduralPropertyDescription
- ProceduralTexture
- Projector
- PropertyName
- QualitySettings
- Quaternion
- Random
- Classes
- RangeInt
- Ray
- Ray2D
- RaycastCommand
- RaycastHit
- RaycastHit2D
- Rect
- RectInt
- Classes
- RectOffset
- RectTransform
- RectTransformUtility
- ReflectionProbe
- Enumerations
- RelativeJoint2D
- RemoteSettings
- RenderBuffer
- Renderer
- RendererExtensions
- RenderSettings
- RenderTargetSetup
- RenderTexture
- RenderTextureDescriptor
- Resolution
- ResourceRequest
- Resources
- Rigidbody
- Rigidbody2D
- RuntimeAnimatorController
- ScalableBufferManager
- Screen
- ScreenCapture
- Enumerations
- ScriptableObject
- SecondarySpriteTexture
- Security
- Shader
- ShaderVariantCollection
- Classes
- SkeletonBone
- SkinnedMeshRenderer
- Skybox
- SleepTimeout
- SliderJoint2D
- Snapping
- Social
- SoftJointLimit
- SoftJointLimitSpring
- SortingLayer
- SparseTexture
- SpherecastCommand
- SphereCollider
- SplatPrototype
- SpringJoint
- SpringJoint2D
- Sprite
- SpriteMask
- SpriteRenderer
- StateMachineBehaviour
- StaticBatchingUtility
- StreamingController
- Subsystem
- SubsystemDescriptor
- SubsystemManager
- SurfaceEffector2D
- SystemInfo
- TargetJoint2D
- Terrain
- Enumerations
- TerrainCollider
- TerrainData
- TerrainExtensions
- TerrainLayer
- TextAsset
- TextGenerationSettings
- TextGenerator
- TextMesh
- Texture
- Texture2D
- Enumerations
- Texture2DArray
- Texture3D
- Time
- Touch
- TouchScreenKeyboard
- Enumerations
- TrailRenderer
- Transform
- Tree
- TreeInstance
- TreePrototype
- UICharInfo
- UILineInfo
- UIVertex
- Vector2
- Vector2Int
- Vector3
- Vector3Int
- Vector4
- WaitForEndOfFrame
- WaitForFixedUpdate
- WaitForSeconds
- WaitForSecondsRealtime
- WaitUntil
- WaitWhile
- WebCamDevice
- WebCamTexture
- WebGLInput
- WheelCollider
- WheelFrictionCurve
- WheelHit
- WheelJoint2D
- WindZone
- WWW
- WWWForm
- YieldInstruction
- Interfaces
- Enumerations
- AdditionalCanvasShaderChannels
- AndroidActivityIndicatorStyle
- AnimationBlendMode
- AnimationCullingType
- AnimatorControllerParameterType
- AnimatorCullingMode
- AnimatorRecorderMode
- AnimatorUpdateMode
- AnisotropicFiltering
- ApplicationInstallMode
- ApplicationSandboxType
- ArmDof
- ArticulationDofLock
- ArticulationJointType
- AssetBundleLoadResult
- AudioClipLoadType
- AudioCompressionFormat
- AudioDataLoadState
- AudioReverbPreset
- AudioRolloffMode
- AudioSourceCurveType
- AudioSpeakerMode
- AudioType
- AudioVelocityUpdateMode
- AvatarIKGoal
- AvatarIKHint
- AvatarMaskBodyPart
- AvatarTarget
- BatteryStatus
- BodyDof
- CameraClearFlags
- CameraType
- CapsuleDirection2D
- ClusterInputType
- CollisionDetectionMode
- CollisionDetectionMode2D
- CollisionFlags
- ColorGamut
- ColorSpace
- CompressionLevel
- CompressionType
- ComputeBufferMode
- ComputeBufferType
- ConfigurableJointMotion
- ConnectionTesterStatus
- CubemapFace
- CursorLockMode
- CursorMode
- CustomRenderTextureInitializationSource
- CustomRenderTextureUpdateMode
- CustomRenderTextureUpdateZoneSpace
- D3DHDRDisplayBitDepth
- DepthTextureMode
- DetailRenderMode
- DeviceOrientation
- DeviceType
- DrivenTransformProperties
- DurationUnit
- EffectorForceMode2D
- EffectorSelection2D
- EventModifiers
- EventType
- FFTWindow
- FilterMode
- FingerDof
- FocusType
- FogMode
- FontStyle
- ForceMode
- ForceMode2D
- FullScreenMode
- FullScreenMovieControlMode
- FullScreenMovieScalingMode
- GradientMode
- HDRDisplaySupportFlags
- HeadDof
- HideFlags
- HorizontalWrapMode
- HumanBodyBones
- HumanPartDof
- ImagePosition
- IMECompositionMode
- JointDriveMode
- JointLimitState2D
- JointProjectionMode
- KeyCode
- LegDof
- LightmapBakeType
- LightmapsMode
- LightmapsModeLegacy
- LightRenderMode
- LightShadowCasterMode
- LightShadows
- LightShape
- LightType
- LineAlignment
- LineTextureMode
- LocationServiceStatus
- LODFadeMode
- LogOption
- LogType
- MasterServerEvent
- MaterialGlobalIlluminationFlags
- MeshColliderCookingOptions
- MeshTopology
- MixedLightingMode
- MotionVectorGenerationMode
- NetworkConnectionError
- NetworkDisconnection
- NetworkLogLevel
- NetworkPeerType
- NetworkReachability
- NetworkStateSynchronization
- NPOTSupport
- OperatingSystemFamily
- ParticleSystemAnimationMode
- ParticleSystemAnimationRowMode
- ParticleSystemAnimationTimeMode
- ParticleSystemAnimationType
- ParticleSystemCollisionMode
- ParticleSystemCollisionQuality
- ParticleSystemCollisionType
- ParticleSystemCullingMode
- ParticleSystemCurveMode
- ParticleSystemCustomData
- ParticleSystemCustomDataMode
- ParticleSystemEmissionType
- ParticleSystemEmitterVelocityMode
- ParticleSystemForceFieldShape
- ParticleSystemGameObjectFilter
- ParticleSystemGradientMode
- ParticleSystemInheritVelocityMode
- ParticleSystemMeshShapeType
- ParticleSystemNoiseQuality
- ParticleSystemOverlapAction
- ParticleSystemRenderMode
- ParticleSystemRenderSpace
- ParticleSystemRingBufferMode
- ParticleSystemScalingMode
- ParticleSystemShapeMultiModeValue
- ParticleSystemShapeTextureChannel
- ParticleSystemShapeType
- ParticleSystemSimulationSpace
- ParticleSystemSortMode
- ParticleSystemStopAction
- ParticleSystemStopBehavior
- ParticleSystemSubEmitterProperties
- ParticleSystemSubEmitterType
- ParticleSystemTrailMode
- ParticleSystemTrailTextureMode
- ParticleSystemTriggerEventType
- ParticleSystemVertexStream
- ParticleSystemVertexStreams
- PhysicMaterialCombine
- PlayMode
- PointerType
- PrimitiveType
- ProceduralCacheSize
- ProceduralLoadingBehavior
- ProceduralOutputType
- ProceduralProcessorUsage
- ProceduralPropertyType
- QueryTriggerInteraction
- QueueMode
- ReceiveGI
- RenderingPath
- RenderMode
- RenderTextureCreationFlags
- RenderTextureFormat
- RenderTextureMemoryless
- RenderTextureReadWrite
- RigidbodyConstraints
- RigidbodyConstraints2D
- RigidbodyInterpolation
- RigidbodyInterpolation2D
- RigidbodySleepMode2D
- RigidbodyType2D
- RotationDriveMode
- RPCMode
- RuntimeInitializeLoadType
- RuntimePlatform
- ScaleMode
- ScreenOrientation
- SendMessageOptions
- ShadowmaskMode
- ShadowProjection
- ShadowQuality
- ShadowResolution
- SimulationMode2D
- SkinQuality
- SkinWeights
- SnapAxis
- Space
- SpriteAlignment
- SpriteDrawMode
- SpriteMaskInteraction
- SpriteMeshType
- SpritePackingMode
- SpritePackingRotation
- SpriteSortPoint
- SpriteTileMode
- StackTraceLogType
- StereoTargetEyeMask
- SystemLanguage
- TerrainChangedFlags
- TerrainHeightmapSyncControl
- TerrainRenderFlags
- TextAlignment
- TextAnchor
- TextClipping
- TextureFormat
- TextureWrapMode
- ThreadPriority
- TouchPhase
- TouchScreenKeyboardType
- TouchType
- TransparencySortMode
- UserAuthorization
- VerticalWrapMode
- VRTextureUsage
- WebCamKind
- WeightedMode
- WindZoneMode
- WrapMode
- Attributes
- AddComponentMenu
- AssemblyIsEditorAssembly
- BeforeRenderOrderAttribute
- ColorUsageAttribute
- ContextMenu
- ContextMenuItemAttribute
- CreateAssetMenuAttribute
- CustomGridBrushAttribute
- DelayedAttribute
- DisallowMultipleComponent
- ExcludeFromObjectFactoryAttribute
- ExcludeFromPresetAttribute
- ExecuteAlways
- ExecuteInEditMode
- GradientUsageAttribute
- GUITargetAttribute
- HeaderAttribute
- HelpURLAttribute
- HideInInspector
- ImageEffectAfterScale
- ImageEffectAllowedInSceneView
- ImageEffectOpaque
- ImageEffectTransformsToLDR
- ImageEffectUsesCommandBuffer
- InspectorNameAttribute
- MinAttribute
- MultilineAttribute
- PreferBinarySerialization
- PropertyAttribute
- RangeAttribute
- RequireComponent
- RPC
- RuntimeInitializeOnLoadMethodAttribute
- SelectionBaseAttribute
- SerializeField
- SerializeReference
- SharedBetweenAnimatorsAttribute
- SpaceAttribute
- TextAreaAttribute
- TooltipAttribute
- UnityAPICompatibilityVersionAttribute
- Assemblies
- UnityEngine.AIModule
- UnityEngine.AndroidJNIModule
- UnityEngine.AnimationModule
- UnityEngine.AssetBundleModule
- UnityEngine.AudioModule
- UnityEngine.ClothModule
- UnityEngine.CoreModule
- UnityEngine.DirectorModule
- UnityEngine.GameCenterModule
- UnityEngine.ImageConversionModule
- UnityEngine.IMGUIModule
- UnityEngine.InputLegacyModule
- UnityEngine.JSONSerializeModule
- UnityEngine.ParticleSystemModule
- UnityEngine.Physics2DModule
- UnityEngine.PhysicsModule
- UnityEngine.PS4Module
- UnityEngine.PS4VRModule
- UnityEngine.ScreenCaptureModule
- UnityEngine.SharedInternalsModule
- UnityEngine.SubsystemsModule
- UnityEngine.TerrainModule
- UnityEngine.TerrainPhysicsModule
- UnityEngine.TextRenderingModule
- UnityEngine.TilemapModule
- UnityEngine.UIElementsModule
- UnityEngine.UIModule
- UnityEngine.UmbraModule
- UnityEngine.UnityAnalyticsModule
- UnityEngine.UnityWebRequestAssetBundleModule
- UnityEngine.UnityWebRequestAudioModule
- UnityEngine.UnityWebRequestModule
- UnityEngine.UnityWebRequestTextureModule
- UnityEngine.UnityWebRequestWWWModule
- UnityEngine.VehiclesModule
- UnityEngine.VideoModule
- UnityEngine.VirtualTexturingModule
- UnityEngine.VRModule
- UnityEngine.WebGLModule
- UnityEngine.WindModule
- UnityEngine.XRModule
- UnityEngine.Accessibility
- UnityEditor
- UnityEditor.Advertisements
- Classes
- UnityEditor.AI
- UnityEditor.Analytics
- UnityEditor.Android
- Interfaces
- UnityEditor.AnimatedValues
- UnityEditor.Animations
- Classes
- Enumerations
- UnityEditor.AssetImporters
- UnityEditor.Build
- UnityEditor.Build.Content
- Classes
- AssetBundleInfo
- AssetLoadInfo
- BuildCompression
- BuildReferenceMap
- BuildSettings
- BuildUsageCache
- BuildUsageTagGlobal
- BuildUsageTagSet
- ContentBuildInterface
- ObjectIdentifier
- ObjectSerializedInfo
- PreloadInfo
- ResourceFile
- SceneBundleInfo
- SceneDependencyInfo
- SceneLoadInfo
- SerializationInfo
- SerializedLocation
- WriteCommand
- WriteParameters
- WriteResult
- WriteSceneParameters
- Enumerations
- Classes
- UnityEditor.Build.Player
- UnityEditor.Build.Reporting
- Classes
- Interfaces
- UnityEditor.Build.Content
- UnityEditor.Callbacks
- UnityEditor.Compilation
- Classes
- Enumerations
- UnityEditor.CrashReporting
- Classes
- UnityEditor.EditorTools
- Classes
- Interfaces
- Attributes
- UnityEditor.Events
- Classes
- UnityEditor.Experimental
- UnityEditor.Experimental.AssetImporters
- Classes
- Attributes
- UnityEditor.Experimental.GraphView
- Classes
- Attacher
- Blackboard
- BlackboardField
- BlackboardRow
- BlackboardSection
- ClickSelector
- ContentDragger
- ContentZoomer
- Dragger
- Edge
- EdgeConnector
- EdgeConnector<T0>
- EdgeControl
- EdgeDragHelper
- EdgeDragHelper<T0>
- EdgeManipulator
- FreehandSelector
- GraphElement
- GraphElementScopeExtensions
- GraphView
- GraphViewBlackboardWindow
- GraphViewChange
- GraphViewEditorWindow
- GraphViewMinimapWindow
- GraphViewToolWindow
- GridBackground
- Group
- IconBadge
- MiniMap
- Node
- NodeCreationContext
- Pill
- Classes
- Placemat
- Enumerations
- PlacematContainer
- Enumerations
- Port
- Enumerations
- PortSource<T0>
- RectangleSelector
- RectUtils
- ResizableElement
- Classes
- Resizer
- Scope
- SearchTreeEntry
- SearchTreeGroupEntry
- SearchWindow
- SearchWindowContext
- SelectionDragger
- SelectionDropper
- ShortcutHandler
- StackNode
- StickyNote
- Classes
- StickyNoteChangeEvent
- TokenNode
- Interfaces
- Enumerations
- Classes
- UnityEditor.Experimental.Licensing
- Classes
- UnityEditor.Experimental.Rendering
- UnityEditor.Experimental.SceneManagement
- Classes
- PrefabStage
- Enumerations
- PrefabStageUtility
- PrefabStage
- Classes
- UnityEditor.Experimental.TerrainAPI
- Classes
- Interfaces
- Enumerations
- Classes
- UnityEditor.Experimental.AssetImporters
- UnityEditor.Il2Cpp
- Classes
- UnityEditor.IMGUI
- UnityEditor.IMGUI.Controls
- Classes
- Enumerations
- UnityEditor.IMGUI.Controls
- UnityEditor.Localization
- UnityEditor.Localization.Editor
- Classes
- UnityEditor.Localization.Editor
- UnityEditor.Media
- UnityEditor.MemoryProfiler
- UnityEditor.Networking
- UnityEditor.Networking.PlayerConnection
- UnityEditor.PackageManager
- UnityEditor.PackageManager.Requests
- UnityEditor.PackageManager.UI
- Classes
- PackageManagerExtensions
- Sample
- Enumerations
- Interfaces
- Classes
- Classes
- Interfaces
- Enumerations
- UnityEditor.Playables
- UnityEditor.Presets
- UnityEditor.Profiling
- UnityEditor.Profiling.Memory
- UnityEditor.Profiling.Memory.Experimental
- Classes
- ArrayEntries<T0>
- ConnectionEntries
- FieldDescriptionEntries
- GCHandleEntries
- ManagedMemorySectionEntries
- NativeAllocationEntries
- NativeAllocationSiteEntries
- NativeCallstackSymbolEntries
- NativeMemoryLabelEntries
- NativeMemoryRegionEntries
- NativeObjectEntries
- NativeRootReferenceEntries
- NativeTypeEntries
- ObjectFlagsExtensions
- PackedMemorySnapshot
- TypeDescriptionEntries
- TypeFlagsExtensions
- VirtualMachineInformation
- Enumerations
- Classes
- UnityEditor.Profiling.Memory.Experimental
- Classes
- UnityEditor.Profiling.Memory
- UnityEditor.ProjectWindowCallback
- UnityEditor.Purchasing
- Classes
- UnityEditor.Rendering
- Classes
- Enumerations
- Attributes
- UnityEditor.SceneManagement
- UnityEditor.Scripting
- Classes
- UnityEditor.ShortcutManagement
- UnityEditor.Sprites
- Classes
- Interfaces
- UnityEditor.U2D
- UnityEditor.UIElements
- Classes
- BaseCompositeField<T0,T1,T2>
- BaseMaskField<T0>
- BasePopupField<T0,T1>
- BindingExtensions
- BoundsField
- Classes
- BoundsIntField
- Classes
- ColorField
- Classes
- CurveField
- Classes
- Enumerations
- DoubleField
- Classes
- EnumField
- Classes
- EnumFlagsField
- Classes
- FieldMouseDragger<T0>
- FloatField
- Classes
- GradientField
- Classes
- InspectorElement
- Classes
- IntegerField
- Classes
- LayerField
- Classes
- LayerMaskField
- Classes
- LongField
- Classes
- MaskField
- Classes
- ObjectField
- Classes
- PopupField<T0>
- ProgressBar
- PropertyField
- Classes
- RectField
- Classes
- RectIntField
- Classes
- SearchFieldBase<T0,T1>
- TagField
- Classes
- TextValueField<T0>
- Classes
- TextValueFieldTraits<T0,T1>
- Toolbar
- Classes
- ToolbarBreadcrumbs
- Classes
- ToolbarButton
- Classes
- ToolbarMenu
- Classes
- Enumerations
- ToolbarMenuElementExtensions
- ToolbarPopupSearchField
- Classes
- ToolbarSearchField
- Classes
- ToolbarSpacer
- Classes
- ToolbarToggle
- Classes
- Vector2Field
- Classes
- Vector2IntField
- Classes
- Vector3Field
- Classes
- Vector3IntField
- Classes
- Vector4Field
- Classes
- Interfaces
- Enumerations
- Attributes
- Classes
- UnityEditor.UnityLinker
- Classes
- UnityEditor.VersionControl
- UnityEditor.XR
- UnityEditor.XR.Daydream
- Enumerations
- UnityEditor.XR.Daydream
- Classes
- AnimationClipCurveData
- AnimationMode
- AnimationModeDriver
- AnimationUtility
- Enumerations
- ArrayUtility
- AssemblyReloadEvents
- AssetBundleBuild
- AssetDatabase
- AssetImporter
- Classes
- AssetModificationProcessor
- AssetPostprocessor
- AssetPreview
- AssetSettingsProvider
- AudioCurveRendering
- AudioImporter
- AudioImporterSampleSettings
- BuildPipeline
- BuildPlayerOptions
- BuildPlayerWindow
- CameraEditor
- Classes
- CameraEditorUtils
- ClipAnimationInfoCurve
- CloudProjectSettings
- ColorPickerHDRConfig
- DDSImporter
- DecoratorDrawer
- DefaultAsset
- DefaultLightingExplorerExtension
- DragAndDrop
- Editor
- EditorAnalytics
- EditorAnalyticsSessionInfo
- EditorApplication
- EditorBuildSettings
- EditorBuildSettingsScene
- EditorCurveBinding
- EditorGUI
- EditorGUILayout
- EditorGUIUtility
- Classes
- EditorJsonUtility
- EditorPrefs
- EditorSettings
- Enumerations
- EditorSnapSettings
- EditorStyles
- EditorUserBuildSettings
- EditorUtility
- EditorWindow
- ExpressionEvaluator
- FileUtil
- GameObjectUtility
- GenericMenu
- GlobalObjectId
- GridPalette
- Enumerations
- GUIDrawer
- Handles
- Classes
- HandleUtility
- Help
- Highlighter
- IHVImageFormatImporter
- iOSDeviceRequirement
- LightEditor
- Classes
- LightingDataAsset
- LightingExplorerTab
- LightingExplorerTableColumn
- Enumerations
- LightingWindowEnvironmentSection
- LightmapEditorSettings
- LightmapParameters
- Lightmapping
- Enumerations
- LocalizationGroup
- LODUtility
- MaterialEditor
- MaterialEditorExtensions
- MaterialProperty
- MaterialPropertyDrawer
- Menu
- MenuCommand
- MeshUtility
- ModelImporter
- ModelImporterClipAnimation
- MonoScript
- ObjectFactory
- ObjectNames
- ObjectPreview
- PhysicsDebugWindow
- PhysicsVisualizationSettings
- Enumerations
- PlatformIcon
- PlatformIconKind
- PlayerSettings
- PluginImporter
- PopupWindow
- PopupWindowContent
- PrefabUtility
- Classes
- Progress
- Classes
- Enumerations
- PropertyDrawer
- PropertyModification
- SceneAsset
- SceneView
- SceneViewCameraWindow
- SceneVisibilityManager
- ScriptableSingleton<T0>
- ScriptableWizard
- Selection
- SerializedObject
- SerializedProperty
- SessionState
- SettingsProvider
- SettingsService
- ShaderData
- ShaderGUI
- ShaderImporter
- ShaderInfo
- ShaderMessage
- ShaderUtil
- Enumerations
- SketchUpImportCamera
- SketchUpImporter
- SketchUpImportScene
- SpeedTreeImporter
- Enumerations
- SpriteMetaData
- StaticOcclusionCulling
- StaticOcclusionCullingVisualization
- Sysroot
- TakeInfo
- TerrainLayerInspector
- TerrainLayerUtility
- TextureImporter
- TextureImporterPlatformSettings
- TextureImporterSettings
- Tools
- TransformUtils
- TrueTypeFontImporter
- TypeCache
- Classes
- FieldInfoCollection
- Classes
- MethodCollection
- Classes
- TypeCollection
- Classes
- FieldInfoCollection
- Classes
- Undo
- UndoPropertyModification
- UnwrapParam
- Unwrapping
- VideoClipImporter
- VideoImporterTargetSettings
- Interfaces
- Enumerations
- ActionOnDotNetUnhandledException
- AndroidArchitecture
- AndroidBlitType
- AndroidBuildSystem
- AndroidBuildType
- AndroidETC2Fallback
- AndroidETC2FallbackOverride
- AndroidGamepadSupportLevel
- AndroidMinification
- AndroidPreferredInstallLocation
- AndroidSdkVersions
- AndroidShowActivityIndicatorOnLoading
- AndroidSplashScreenScale
- AndroidTargetDevice
- ApiCompatibilityLevel
- AppleMobileArchitecture
- AscentCalculationMode
- AspectRatio
- AssetDeleteResult
- AssetMoveResult
- AssetPipelineMode
- AudioSampleRateSetting
- BuildAssetBundleOptions
- BuildOptions
- BuildTarget
- BuildTargetGroup
- CacheServerMode
- ClipAnimationMaskType
- D3D11FullscreenMode
- D3D9FullscreenMode
- DialogOptOutDecisionType
- DragAndDropVisualMode
- DrawCameraMode
- EditorSelectedRenderState
- EditorSkin
- EnterPlayModeOptions
- ExportPackageOptions
- FontRenderingMode
- FontTextureCase
- ForceReserializeAssetsOptions
- GizmoType
- GraphicsJobMode
- HighlightSearchMode
- IconKind
- Il2CppCompilerConfiguration
- ImportAssetOptions
- InteractionMode
- iOSAppInBackgroundBehavior
- iOSBackgroundMode
- iOSBuildType
- iOSLaunchScreenImageType
- iOSLaunchScreenType
- iOSSdkVersion
- iOSShowActivityIndicatorOnLoading
- iOSStatusBarStyle
- iOSTargetDevice
- iOSTargetOSVersion
- LightmapBakeQuality
- MacFullscreenMode
- ManagedStrippingLevel
- MeshOptimizationFlags
- MessageType
- MobileTextureSubtarget
- ModelImporterAnimationCompression
- ModelImporterAnimationType
- ModelImporterAvatarSetup
- ModelImporterGenerateAnimations
- ModelImporterGenerateMaterials
- ModelImporterHumanoidOversampling
- ModelImporterIndexFormat
- ModelImporterMaterialImportMode
- ModelImporterMaterialLocation
- ModelImporterMaterialName
- ModelImporterMaterialSearch
- ModelImporterMeshCompression
- ModelImporterNormalCalculationMode
- ModelImporterNormals
- ModelImporterNormalSmoothingSource
- ModelImporterSecondaryUVMarginMethod
- ModelImporterSkinWeights
- ModelImporterTangents
- ModelImporterTangentSpaceMode
- MouseCursor
- PauseState
- PivotMode
- PivotRotation
- PlayModeStateChange
- PrefabAssetType
- PrefabInstanceStatus
- PrefabType
- PrefabUnpackMode
- ProvisioningProfileType
- PS4BuildSubtarget
- RemoveAssetOptions
- ReplacePrefabOptions
- ResolutionDialogSetting
- ScriptCallOptimizationLevel
- ScriptCompiler
- ScriptingImplementation
- ScriptingRuntimeVersion
- SelectionMode
- SemanticMergeMode
- SerializedPropertyType
- SettingsScope
- SplashScreenStyle
- SpriteImportMode
- SpritePackerMode
- StaticEditorFlags
- StatusQueryOptions
- StereoRenderingPath
- StrippingLevel
- TextureCompressionQuality
- TextureImporterAlphaSource
- TextureImporterCompression
- TextureImporterCubemapConvolution
- TextureImporterFormat
- TextureImporterGenerateCubemap
- TextureImporterMipFilter
- TextureImporterNormalFilter
- TextureImporterNPOTScale
- TextureImporterRGBMMode
- TextureImporterShape
- TextureImporterSingleChannelComponent
- TextureImporterType
- TextureResizeAlgorithm
- Tool
- tvOSSdkVersion
- tvOSTargetOSVersion
- UIOrientation
- VertexChannelCompressionFlags
- VideoBitrateMode
- VideoCodec
- VideoDeinterlaceMode
- VideoEncodeAspectRatio
- VideoResizeMode
- VideoSpatialQuality
- ViewTool
- WebGLCompressionFormat
- WebGLExceptionSupport
- WebGLLinkerTarget
- WebGLWasmArithmeticExceptions
- WSABuildAndRunDeployTarget
- WSABuildType
- WSASubtarget
- WSAUWPBuildType
- XboxBuildSubtarget
- Attributes
- CallbackOrderAttribute
- CanEditMultipleObjects
- CustomEditor
- CustomEditorForRenderPipelineAttribute
- CustomPreviewAttribute
- CustomPropertyDrawer
- DrawGizmo
- EditorWindowTitleAttribute
- FilePathAttribute
- Enumerations
- InitializeOnEnterPlayModeAttribute
- InitializeOnLoadAttribute
- InitializeOnLoadMethodAttribute
- LightingExplorerExtensionAttribute
- LocalizationAttribute
- MenuItem
- PreferenceItem
- SettingsProviderAttribute
- SettingsProviderGroupAttribute
- ShaderIncludePathAttribute
- Assemblies
- UnityEditor.Advertisements
- Unity
- Unity.Burst
- Attributes
- Unity.CodeEditor
- Classes
- CodeEditor
- Classes
- CodeEditor
- Interfaces
- Classes
- Unity.Collections
- Unity.Collections.LowLevel
- Unity.Collections.LowLevel.Unsafe
- Classes
- Attributes
- NativeContainerAttribute
- NativeContainerIsAtomicWriteOnlyAttribute
- NativeContainerIsReadOnlyAttribute
- NativeContainerSupportsDeallocateOnJobCompletionAttribute
- NativeContainerSupportsDeferredConvertListToArray
- NativeContainerSupportsMinMaxWriteRestrictionAttribute
- NativeDisableContainerSafetyRestrictionAttribute
- NativeDisableUnsafePtrRestrictionAttribute
- NativeSetClassTypeToNullOnScheduleAttribute
- NativeSetThreadIndexAttribute
- WriteAccessRequiredAttribute
- Unity.Collections.LowLevel.Unsafe
- Classes
- Enumerations
- Attributes
- Unity.Collections.LowLevel
- Unity.IO
- Unity.IO.LowLevel
- Unity.IO.LowLevel.Unsafe
- Classes
- Enumerations
- Unity.IO.LowLevel.Unsafe
- Unity.IO.LowLevel
- Unity.Jobs
- Unity.Jobs.LowLevel
- Unity.Jobs.LowLevel.Unsafe
- Classes
- Interfaces
- Unity.Jobs.LowLevel
- Unity.Profiling
- Unity.Profiling.LowLevel
- Unity.Profiling.LowLevel.Unsafe
- Enumerations
- Classes
- ProfilerMarker
- Classes
- ProfilerMarker
- Enumerations
- Unity.Profiling.LowLevel
- Unity.Rendering
- Unity.Rendering.HybridV2
- Unity.Burst
- Other
- Classes
- Array
- Hashtable
- NonSerialized
- Path
- PlayerLoop.EarlyUpdate
- Serializable
- String
- UIElements.BaseCompositeField_3
- UIElements.BaseField_1
- UIElements.BoundsField
- UIElements.BoundsField
- UIElements.EnumField
- UIElements.EnumField
- UIElements.ImmediateModeElement
- UIElements.ImmediateModeElement
- UIElements.LayerField
- UIElements.ToolbarBreadcrumbs
- UIElements.Vector2Field
- UIElements.Vector3IntField
- UIElements.Vector4Field
- Enumerations
- Classes
説明
ビルボードを表示する方法について BillboardAsset を説明します。
Billboards are a level-of-detail (LOD) method of drawing complicated 3D objects in a simpler manner if they are further away. Because the object is further away, there is often less requirement to draw the object at full detail due to its size on-screen and low likelihood of being a focal point in the Camera view. Instead, the object can be pre-rendered to a texture, and this texture used on a very simple Camera-facing Mesh of flat geometry (often simply a quadrilateral) known as a billboard. At great distances an object does not significantly change its orientation relative to the camera, so a billboard looks much like the object it represents from frame to frame, without having to be redrawn from the model. The BillboardAsset class allows the creation of billboards that are rendered from several directions, allowing a BillboardAsset to efficiently represent an object at low level of detail from any approximately-horizontal viewpoint.
A BillboardAsset is usually created by importing SpeedTree assets. You can also create your own once you know how the billboard is described.
SpeedTree billboard geometry is usually more complex than a plain quadrilateral. By using more vertices to cut out the empty part of the billboard image, rendering performance can potentially be improved due to the graphics system not having to draw as many redundant transparent pixels. You have access to the geometry data via BillboardAsset.vertices and BillboardAsset.indices.
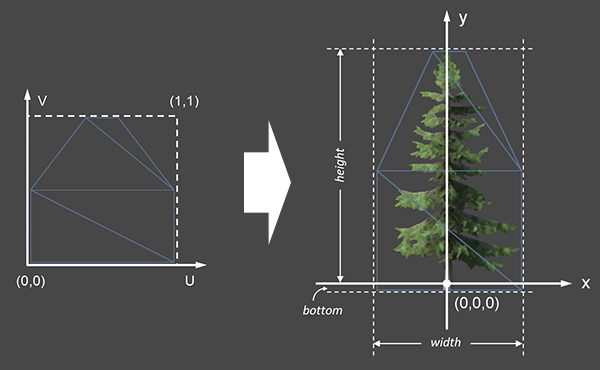
All vertices are considered in UV-space (see Fig. 1 below), because the geometry is due to be textured by the billboard images. UV vertices are easily expanded to 3D-space vertices by knowing the billboard's width, height, bottom, and what direction the billboard is currently facing. Assuming we have a billboard located at (0,0,0) looking at negative Z axis, the 3D-space coordinates are calculated as:
X = (u - 0.5) * width
Y = v * height + bottom
Z = 0 Figure 1: How UV vertices are expanded to 3D vertices
Figure 1: How UV vertices are expanded to 3D vertices
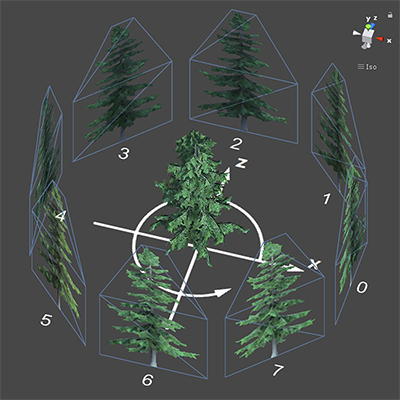
In order to display something similar to the real 3D mesh being billboarded, SpeedTree billboards select an appropriate image from several pre-rendered images according to the current view direction. The images in Figure 2 below are created by capturing the rendered image of the 3D tree at different view angles, evenly distributed around the Y-axis. The first image always starts at positive X axis direction (or 0° if you imagine a unit circle from above). Figure 2: How the eight billboard images are baked
Figure 2: How the eight billboard images are baked
All images should be atlased together in one single texture. Each image is represented as a Vector4 of {left u, top v, width in u, height in v} in the atlas. You have access to all the images via BillboardAsset.imageTexCoords. SpeedTree Modeler always exports a normal texture alongside the diffuse texture for even better approximation of the lighting, and it shares the same atlas layout with the diffuse texutre.
Once the BillboardAsset is constructed, use BillboardRenderer to render it.
変数
| bottom | 地面の下にあるビルボードの高さ |
| height | ビルボードの高さ |
| imageCount | Number of pre-rendered images that can be switched when the billboard is viewed from different angles. |
| indexCount | Number of indices in the billboard mesh. |
| material | レンダリングに使うマテリアル |
| vertexCount | Number of vertices in the billboard mesh. |
| width | ビルボードの幅 |
コンストラクタ
| BillboardAsset | 新しい BillboardAsset を構築します。 |
Public 関数
| GetImageTexCoords | Get the array of billboard image texture coordinate data. |
| GetIndices | Get the indices of the billboard mesh. |
| GetVertices | Get the vertices of the billboard mesh. |
| SetImageTexCoords | Set the array of billboard image texture coordinate data. |
| SetIndices | Set the indices of the billboard mesh. |
| SetVertices | Set the vertices of the billboard mesh. |
継承メンバー
変数
| hideFlags | Should the object be hidden, saved with the Scene or modifiable by the user? |
| name | オブジェクト名 |
Public 関数
| GetInstanceID | オブジェクトのインスタンス ID を返します |
| ToString | Returns the name of the object. |
Static 関数
| Destroy | Removes a GameObject, component or asset. |
| DestroyImmediate | Destroys the object obj immediately. You are strongly recommended to use Destroy instead. |
| DontDestroyOnLoad | Do not destroy the target Object when loading a new Scene. |
| FindObjectOfType | タイプ type から最初に見つけたアクティブのオブジェクトを返します |
| FindObjectsOfType | Gets a list of all loaded objects of Type type. |
| Instantiate | original のオブジェクトをクローンします |
Operator
| bool | オブジェクトが存在するかどうか |
| operator != | 二つのオブジェクトが異なるオブジェクトを参照しているか比較します |
| operator == | 2つのオブジェクト参照が同じオブジェクトを参照しているか比較します。 |
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.