Unity Manual
- Unity User Manual 2021.2
- New in Unity 2021.2
- Packages and feature sets
- Released packages
- 2D Animation
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- 2D Tilemap Extras
- Adaptive Performance
- Addressables
- Advertisement
- Alembic
- Analytics Library
- Android Logcat
- Animation Rigging
- AR Foundation
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Burst
- Cinemachine
- Code Coverage
- Editor Coroutines
- FBX Exporter
- In App Purchasing
- Input System
- iOS 14 Advertising Support
- JetBrains Rider Editor
- Live Capture
- Localization
- Magic Leap XR Plugin
- Mathematics
- ML Agents
- Mobile Notifications
- Oculus XR Plugin
- OpenXR Plugin
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Recorder
- Remote Config
- Scriptable Build Pipeline
- Sequences
- Terrain Tools
- Test Framework
- TextMeshPro
- Timeline
- Tutorial Authoring Tools
- Tutorial Framework
- Unity Distribution Portal
- Unity Profiling Core API
- Version Control
- Visual Scripting
- Visual Studio Code Editor
- Visual Studio Editor
- WebGL Publisher
- XR Plugin Management
- Release Candidates
- Pre-release packages
- Core packages
- Built-in packages
- AI
- Android JNI
- Animation
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- NVIDIA
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- Experimental packages
- Packages by keywords
- Unity's Package Manager
- Concepts
- Configuration
- Package Manager window
- List view
- Details view
- Features (detail) view
- Finding packages and feature sets
- Adding and removing
- Installing a feature set
- Installing from a registry
- Installing a package from a local folder
- Installing a package from a local tarball file
- Installing from a Git URL
- Adding a registry package by name
- Removing an installed package
- Disabling a built-in package
- Importing an Asset Store package
- Switching to another package version
- Updating your Asset Store package
- Finding package documentation
- Inspecting packages
- Scripting API for packages
- Scoped Registries
- Resolution and conflict
- Project manifest
- Troubleshooting
- Creating custom packages
- Feature sets
- Released packages
- Working in Unity
- Installing Unity
- Upgrading Unity
- API updater
- Upgrading to Unity 2021.2
- Upgrading to Unity 2021.1
- Upgrading to Unity 2020 LTS
- Upgrading to Unity 2019 LTS
- Upgrading to Unity 2018 LTS
- Legacy Upgrade Guides
- Unity's interface
- Quickstart guides
- Creating Gameplay
- Editor Features
- 2D and 3D mode settings
- Preferences
- Shortcuts Manager
- Build Settings
- Incremental build pipeline
- Project Settings
- Visual Studio C# integration
- RenderDoc Integration
- Editor Analytics
- Check For Updates
- IME in Unity
- Version Control
- Plastic SCM plugin for Unity
- Upgrade from Collaborate to Plastic SCM
- Upgrade from Collaborate without moving the history
- Create projects
- Export Collaborate projects
- Plastic SCM plugin for Unity
- Add team members
- Reconnect Unity Cloud Build
- Add integrations
- Getting started with Plastic SCM
- Using external version control systems with Unity
- Smart merge
- Safe Mode
- Command line arguments
- Text-Based Scene Files
- Troubleshooting The Editor
- Analysis
- Memory in Unity
- Profiler overview
- Profiling your application
- Common Profiler markers
- The Profiler window
- Asset Loading Profiler module
- Audio Profiler module
- CPU Usage Profiler module
- File Access Profiler module
- Global Illumination Profiler module
- GPU Usage Profiler module
- Memory Profiler module
- Physics Profiler module
- 2D Physics Profiler module
- Rendering Profiler module
- UI and UI Details Profiler
- Video Profiler module
- Virtual Texturing Profiler module
- Customizing the Profiler
- Low-level native plug-in Profiler API
- Profiling tools
- Log files
- Understanding optimization in Unity
- Asset loading metrics
- Asset Workflow
- Input
- 2D
- 2D game development quickstart guide
- 2D Sorting
- Sprites
- Tilemap
- Physics Reference 2D
- Graphics
- Render pipelines
- Render pipelines introduction
- Render pipeline feature comparison
- How to get, set, and configure the active render pipeline
- Choosing and configuring a render pipeline and lighting solution
- Using the Built-in Render Pipeline
- Using the Universal Render Pipeline
- Using the High Definition Render Pipeline
- Scriptable Render Pipeline fundamentals
- Creating a custom render pipeline
- Cameras
- Lighting
- Introduction to lighting
- Light sources
- Shadows
- The Lighting window
- Lighting Settings Asset
- The Light Explorer window
- Lightmapping
- The Progressive Lightmapper
- Lightmapping using Enlighten Baked Global Illumination
- Lightmapping: Getting started
- Lightmap Parameters Asset
- Directional Mode
- Lightmaps and LOD
- Ambient occlusion
- Lightmaps: Technical information
- Lightmapping and shaders
- Lightmap UVs
- Lightmap seam stitching
- Custom fall-off
- Realtime Global Illumination using Enlighten
- Light Probes
- Reflection Probes
- Precomputed lighting data
- Scene View Draw Modes for lighting
- Models
- Meshes
- Textures
- Importing Textures
- Texture formats
- Mipmaps
- Render Texture
- Custom Render Textures
- Movie Textures
- 3D textures
- Texture arrays
- Cubemaps
- Cubemap arrays
- Streaming Virtual Texturing
- Streaming Virtual Texturing requirements and compatibility
- How Streaming Virtual Texturing works
- Enabling Streaming Virtual Texturing in your project
- Using Streaming Virtual Texturing in Shader Graph
- Cache Management for Virtual Texturing
- Marking textures as "Virtual Texturing Only"
- Virtual Texturing error material
- Sparse Textures
- Loading texture and mesh data
- Shaders
- Shaders core concepts
- Built-in shaders
- Standard Shader
- Standard Particle Shaders
- Autodesk Interactive shader
- Legacy Shaders
- Using Shader Graph
- Writing shaders
- Writing shaders overview
- ShaderLab
- ShaderLab: defining a Shader object
- ShaderLab: defining a SubShader
- ShaderLab: defining a Pass
- ShaderLab: adding shader programs
- ShaderLab: specifying package requirements
- ShaderLab: commands
- ShaderLab: grouping commands with the Category block
- ShaderLab command: AlphaToMask
- ShaderLab command: Blend
- ShaderLab command: BlendOp
- ShaderLab command: ColorMask
- ShaderLab command: Conservative
- ShaderLab command: Cull
- ShaderLab command: Offset
- ShaderLab command: Stencil
- ShaderLab command: UsePass
- ShaderLab command: GrabPass
- ShaderLab command: ZClip
- ShaderLab command: ZTest
- ShaderLab command: ZWrite
- ShaderLab legacy functionality
- HLSL in Unity
- GLSL in Unity
- Example shaders
- Writing Surface Shaders
- Writing shaders for different graphics APIs
- Understanding shader performance
- Materials
- Visual effects
- Post-processing and full-screen effects
- Particle systems
- Choosing your particle system solution
- Built-in Particle System
- Using the Built-in Particle System
- Particle System vertex streams and Standard Shader support
- Particle System GPU Instancing
- Particle System C# Job System integration
- Components and Modules
- Particle System
- Particle System modules
- Main module
- Emission module
- Shape module
- Velocity over Lifetime module
- Noise module
- Limit Velocity over Lifetime module
- Inherit Velocity module
- Lifetime by Emitter Speed module
- Force over Lifetime module
- Color over Lifetime module
- Color by Speed module
- Size over Lifetime module
- Size by Speed module
- Rotation over Lifetime module
- Rotation by Speed module
- External Forces module
- Collision module
- Triggers module
- Sub Emitters module
- Texture Sheet Animation module
- Lights module
- Trails module
- Custom Data module
- Renderer module
- Particle System Force Field
- Visual Effect Graph
- Decals and projectors
- Lens flares and halos
- Lines, trails, and billboards
- Sky
- Color
- Graphics API support
- Graphics performance and profiling
- Render pipelines
- World building
- Physics
- Scripting
- Setting Up Your Scripting Environment
- Scripting concepts
- Important Classes
- Important Classes - GameObject
- Important Classes - MonoBehaviour
- Important Classes - Object
- Important Classes - Transform
- Important Classes - Vectors
- Important Classes - Quaternion
- ScriptableObject
- Important Classes - Time
- Important Classes - Mathf
- Important Classes - Random
- Important Classes - Debug
- Important Classes - Gizmos & Handles
- Unity architecture
- Plug-ins
- C# Job System
- Multiplayer and Networking
- Multiplayer Overview
- Setting up a multiplayer project
- Using the Network Manager
- Using the Network Manager HUD
- The Network Manager HUD in LAN mode
- The Network Manager HUD in Matchmaker mode
- Converting a single-player game to Unity Multiplayer
- Debugging Information
- Multiplayer Component Reference
- Multiplayer Classes Reference
- Multiplayer Encryption Plug-ins
- UnityWebRequest
- Audio
- Audio Overview
- Audio files
- Tracker Modules
- Audio Mixer
- Native Audio Plugin SDK
- Audio Profiler
- Ambisonic Audio
- Audio Reference
- Audio Clip
- Audio Listener
- Audio Source
- Audio Mixer
- Audio Filters
- Audio Effects
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Microphone
- Audio Settings
- Video overview
- Animation
- Animation System Overview
- Rotation in animations
- Animation Clips
- Animator Controllers
- Retargeting of Humanoid animations
- Performance and optimization
- Animation Reference
- Animation FAQ
- Playables API
- A Glossary of animation terms
- Create user interfaces (UI)
- Comparison of UI systems in Unity
- UI Toolkit
- Get started with UI Toolkit
- The Visual Tree
- The Layout Engine
- UI Builder
- Structure UI with UXML
- Style UI with USS
- Control behavior with Events
- Controls
- Bindings
- ViewData persistence
- Manage UI asset references from C# scripts
- Examples
- Migration guides
- Unity UI
- Immediate Mode GUI (IMGUI)
- Navigation and Pathfinding
- Navigation Overview
- Navigation System in Unity
- Inner Workings of the Navigation System
- Building a NavMesh
- NavMesh building components
- Advanced NavMesh Bake Settings
- Creating a NavMesh Agent
- Creating a NavMesh Obstacle
- Creating an Off-mesh Link
- Building Off-Mesh Links Automatically
- Building Height Mesh for Accurate Character Placement
- Navigation Areas and Costs
- Loading Multiple NavMeshes using Additive Loading
- Using NavMesh Agent with Other Components
- Navigation Reference
- Navigation How-Tos
- Navigation Overview
- Unity Services
- Setting up your project for Unity services
- Unity Organizations
- Unity Ads
- Legacy Analytics
- Legacy Analytics Overview
- Setting Up Legacy Analytics
- Legacy Analytics Dashboard
- Legacy Analytics Events
- Funnels
- Remote Settings
- Unity Analytics A/B Testing
- Monetization
- User Attributes
- Unity Analytics Raw Data Export
- Data reset
- Upgrading Unity Analytics
- COPPA Compliance
- Unity Analytics and the EU General Data Protection Regulation (GDPR)
- Unity Analytics and PIPL
- Analytics Metrics, Segments, and Terminology
- Unity Cloud Build
- Setting up Cloud Build
- Using the Unity Developer Dashboard to configure Cloud Build for Git
- Using the Unity Developer Dashboard to configure Cloud Build for Mercurial
- Using Apache Subversion (SVN) with Unity Cloud Build
- Using the Unity Developer Dashboard to configure Cloud Build for Perforce
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Plastic
- Building for iOS
- Advanced options
- Using Addressables in Unity Cloud Build
- Build manifest
- Scheduled builds
- Cloud Build REST API
- Setting up Cloud Build
- Unity Cloud Content Delivery
- Unity IAP
- Setting up Unity IAP
- Cross Platform Guide
- Codeless IAP
- Defining products
- Subscription Product support
- Initialization
- Browsing Product Metadata
- Initiating Purchases
- Processing Purchases
- Handling purchase failures
- Restoring Transactions
- Purchase Receipts
- Receipt validation
- Store Extensions
- Cross-store installation issues with Android in-app purchase stores
- Store Guides
- Implementing a Store
- Unity Collaborate
- Setting up Unity Collaborate
- Adding team members to your Unity project
- Viewing history
- Enabling Cloud Build with Collaborate
- Managing Unity Editor versions
- Reverting files
- Resolving file conflicts
- Excluding Assets from publishing to Collaborate
- Publishing individual files to Collaborate
- Restoring previous versions of a project
- In-Progress edit notifications
- Managing cloud storage
- Moving your Project to another version control system
- Unity Accelerator
- Collaborate troubleshooting tips
- Unity Cloud Diagnostics
- Unity Integrations
- Multiplayer Services
- Unity Distribution Portal
- XR
- Getting started with AR development in Unity
- Getting started with VR development in Unity
- XR Plug-in Framework
- Configuring your Unity Project for XR
- Universal Render Pipeline compatibility in XR
- Unity VR project template
- Unity AR project template
- XR API reference
- Single Pass Stereo rendering (Double-Wide rendering)
- VR Audio Spatializers
- VR frame timing
- Unity XR SDK
- Open-source repositories
- Unity's Asset Store
- Asset Store packages
- Publishing to the Asset Store
- Creating your Publisher Account
- Creating a new package draft
- Deleting a package draft
- Uploading assets to your package
- Filling in the package details
- Submitting your package for approval
- Viewing the status of your Asset Store submissions
- Collecting revenue
- Providing support to your customers
- Adding tags to published packages
- Connecting your account to Google Analytics
- Promoting your Assets
- Refunding your customers
- Upgrading packages
- Deprecating your Assets
- Issuing vouchers
- Managing your publishing team
- Asset Store Publisher portal
- Platform development
- Using Unity as a Library in other applications
- Deep linking
- Xcode frame debugger Unity integration
- Android
- Introducing Android
- Getting started with Android
- Developing for Android
- Android mobile scripting
- Input for Android devices
- Android application size restrictions
- Graphics for Android
- Testing and debugging
- Building and using plug-ins for Android
- Integrating Unity into Android applications
- Deep linking on Android
- Android thread configuration
- Device features and permissions
- Building and delivering for Android
- Troubleshooting Android development
- Reporting crash bugs under Android
- Chrome OS
- iOS
- Integrating Unity into native iOS applications
- Getting started with iOS development
- iOS build settings
- iOS Player settings
- iOS Advanced Topics
- Troubleshooting on iOS devices
- Reporting crash bugs on iOS
- Linux
- macOS
- tvOS
- WebGL
- Windows
- Universal Windows Platform
- Getting Started
- Universal Windows Platform: Deployment
- Universal Windows Platform (UWP) build settings
- Windows Device Portal Deployment
- Universal Windows Platform: Profiler
- Universal Windows Platform: Command line arguments
- Universal Windows Platform: Association launching
- AppCallbacks class
- Universal Windows Platform: WinRT API in C# scripts
- Universal Windows Platform Player Settings
- Deep linking on Universal Windows Platform
- Universal Windows Platform: IL2CPP scripting back end
- FAQ
- Universal Windows Platform: Examples
- Universal Windows Platform: Code snippets
- Known issues
- Unity Search
- Legacy Topics
- Glossary
- Unity User Manual 2021.2
- Create user interfaces (UI)
- UI Toolkit
- Migration guides
- Migrate from Unity UI (UGUI) to UI Toolkit
Migrate from Unity UI (UGUI) to UI Toolkit
This page guides developers with experience in Unity UI(User Interface) Allows a user to interact with your application. Unity currently supports three UI systems. More info
See in Glossary (UGUI) to transition to the new UI Toolkit system. It explores the similarities and differences between UGUI and the UI Toolkit.
As UGUI is a runtime-only UI system, this page focuses on runtime UI. UI Toolkit can create both runtime and Editor UI. This guide applies to both use cases for UI Toolkit.
UI Hierarchy
Both UGUI and UI Toolkit build and maintain the UI inside a hierarchy tree structure. In UGUI, all elements in this hierarchy are visible as individual GameObjectsThe fundamental object in Unity scenes, which can represent characters, props, scenery, cameras, waypoints, and more. A GameObject’s functionality is defined by the Components attached to it. More info
See in Glossary in the hierarchy view panel. In UI Toolkit, visual elements organize into a Visual Tree. The Visual Tree isn’t visible in the panel.
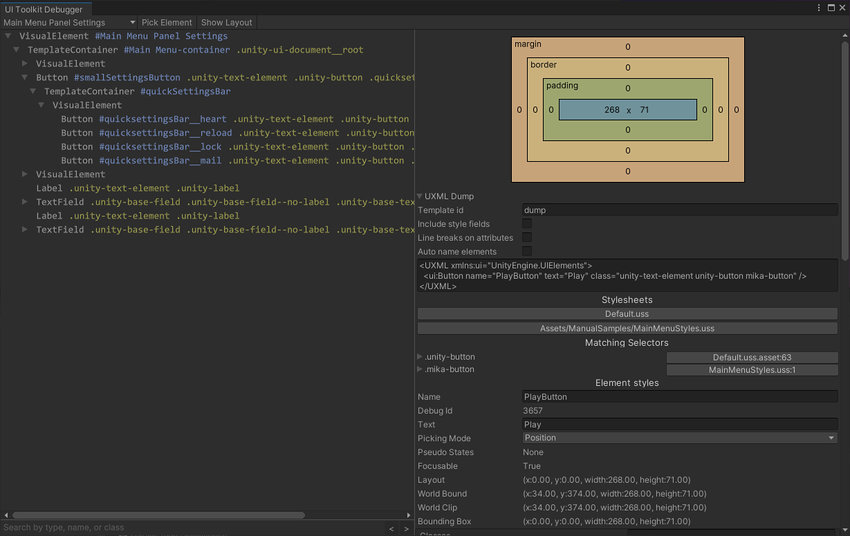
To view and debug the UI hierarchy in UI Toolkit, you can use the UI Debugger. You can find UI Debugger in the Editor toolbar, under Window > UI Toolkit > Debugger.

Key differences
Canvas versus UIDocument
The Canvas component in UGUI is similar to the UIDocument component in UI Toolkit. Both are MonoBehaviours that attach to GameObjects.
In UGUI, a Canvas component sits at the root of the UI tree. It works with the Canvas Scaler component to determine the sort order, rendering, and scaling mode of the UI underneath.
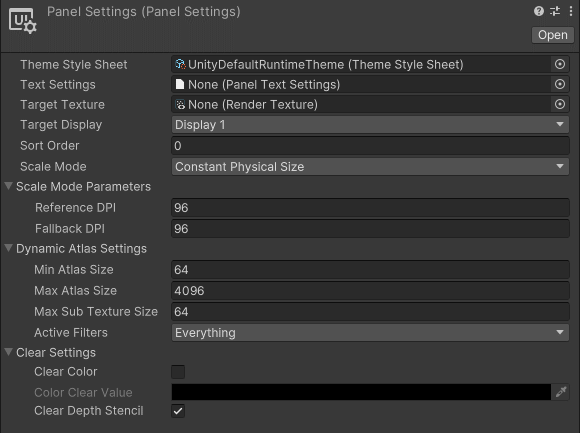
In UI Toolkit, the UIDocument component contains a reference to a PanelSettings object. The PanelSettings contains the rendering settings for the UI, including the scale mode and the sort order. Multiple UIDocument components can point to the same PanelSettings object, which optimizes performance when using multiple UI screens in the same sceneA Scene contains the environments and menus of your game. Think of each unique Scene file as a unique level. In each Scene, you place your environments, obstacles, and decorations, essentially designing and building your game in pieces. More info
See in Glossary.

In UGUI, the UI tree hierarchy sits underneath the GameObject holding the Canvas component. In UI Toolkit, the UIDocument component holds a reference to the root element of the Visual Tree.
The UIDocument component also contains a reference to the UXML file that defines the UI layout from which the Visual Tree is built at runtime. See Creating UI section for more information.
| Note: |
|---|
For Editor UI, no UIDocument component is needed. You can derive your custom class from EditorWindow, then implement CreateGUI(). For a practical example, see the guide on Creating custom Editor windows. |
GameObject Components versus Visual Elements
UI Toolkit refers to UI elements as controls or visual elements. Examples of UI elements are:
- Controls
- Buttons
- Text labels
UGUI builds the UI hierarchy from GameObjects. Adding new UI elements requires adding new GameObjects to the hierarchy. The individual controls are implemented as MonoBehaviour components.
In UI Toolkit, the Visual Tree is virtual and doesn’t use GameObjects. You can no longer build or view the UI hierarchy in the hierarchy view, but it removes the overhead of using a GameObject for each UI element.
In UGUI, UI elements derive (directly or indirectly) from the UIBehavior base class. Similarly, in UI Toolkit all UI elements derive from a base class called VisualElement. The key difference is the VisualElement class doesn’t derive from MonoBehaviour. You can not attach visual elements to GameObjects.
Working with UI Toolkit controls in script is similar to working with UGUI controls. The following table shows common script interactions with UI controls in UGUI, and their UI Toolkit counterparts.
| Action | UGUI | UI Toolkit |
|---|---|---|
| Write text into a label | m_Label.text = "My Text"; |
m_Label.text = "My Text"; |
| Read the state of a toggle | bool isToggleChecked = m_Toggle.isOn; |
bool isToggleChecked = m_Toggle.value; |
| Assign a callback to a button | m_Button.onClick.AddListener(MyCallbackFunc); |
m_Button.clicked += MyCallbackFunc_1;or m_Button.RegisterCallback<ClickEvent>(MyCallbackFunc_2);
|
To learn more about controls and their properties and events, please see the Controls Overview page.
Accessing UI elements
In UGUI, there are two ways scriptsA piece of code that allows you to create your own Components, trigger game events, modify Component properties over time and respond to user input in any way you like. More info
See in Glossary
can access UI elements:
- Assigning a reference to the UI components in the Editor.
- Finding the components in the hierarchy using helper functions such as
GetComponentInChildren<T>().
Since there are no GameObject or components in UI Toolkit, you can’t directly assign references to a control in the Editor. They must be resolved at runtime using a query function.
Instead, access the Visual Tree via the UIDocument component.
UIDocument is a MonoBehaviour, so you can assign it as a reference and make it part of a PrefabAn asset type that allows you to store a GameObject complete with components and properties. The prefab acts as a template from which you can create new object instances in the scene. More info
See in Glossary
. The UIDocument component holds a reference to the root visual element. From the root, scripts can find child elements by type or by name, similar to UGUI.
The table below shows a direct comparison of accessing UI controls in Unity UI and UI Toolkit
| Action | UGUI | UI Toolkit |
|---|---|---|
| Find UI element by name | transform.FindChild("childName"); |
rootVisualElement.Query("childName"); |
| Find UI element by type | transform.GetComponentInChildren<Button>(); |
rootVisualElement.Query<Button>(); |
| Direct assignment of a reference in Editor | Possible | Not possible |
Creating UI
One of the biggest differences between UGUI and UI Toolkit is the creation of user interfaces.
Both UGUI and UI Toolkit allow you to visually build the UI and preview it in the Editor. In UGUI, the UI is then saved inside a Prefab, along with any logic scripts attached to individual UI controls.
In UI Toolkit, The UI layout is created in UI Builder, then saved as one or multiple UXML files. At runtime, UIDocument components load the UXML files that the Visual Tree assembles in memory.
For a method similar to UGUI, you can create UI controls directly from a script, then add them to a Visual Tree at runtime.
Prefabs
UGUI uses GameObjects for individual UI controls and Prefabs that both contain visuals and logic. UI Toolkit takes a different approach to reusability, as it separates logic and layout. You can create reusable UI components through UXML and custom controls.
To create a similar template to a Prefab in UI Toolkit:
- Create a UXML file for the partial UI element.
- Create a GameObject with a
UIDocumentcomponent. - Reference the UXML file in the GameObject.
- Add a script to handle the UI component logic to the same GameObject.
- Save the GameObject as a Prefab.
UI Layout
Arranging individual UI elements on screen in UGUI is a manual process. By default, UI controls are free floating and are only affected by their direct parent. Other UI controls under the same parent don’t affect their siblings positions or sizes. Pivots and anchors control the position and size of an element.
The UI Toolkit layout system is influenced by web design, and based on automatic layout generation. The automatic layout system affects all elements by default, and an element’s size and position will affect other elements under the same parent.
The default behavior in UI Toolkit is comparable to placing all elements inside a VerticalLayoutGroup in UGUI, and adding a LayoutElement component to each.
You can disable automatic layout generation by changing the IStyle position property of the visual element. All visual elements have this property. See Visual Tree for a code sample.
UI Toolkit has no direct equivalents for anchoring and pivots of UI elements, due to the fundamental layout differences compared to UGUI.
The size and position of an element is controlled by the layout engine. To learn more about this, please see the Layout Engine documentation, and the Positioning section of the Visual Tree page.
Rendering order
In UGUI, the order of the GameObjects in the hierarchy determines the rendering order. Objects further down in the hierarchy render last and appear on top. In a scene with multiple Canvases, the Sort Order on the root Canvas component determines the render order of the individual UI trees.
The render order in a Visual Tree in UI Toolkit operates the same way. Parent elements render before their children, and children render from the first to the last, so that the last appears on top. IUn a scene with multiple UI Documents, the render order is determined by the Sort Order setting on the root UIDocument component.
To change the rendering order of an element in UGUI, such as making an element appear on top, you can call the sibling functions on the Transform component of the GameObject. The VisualElement class offers comparable functions to control the rendering order. As all UI Toolkit controls derive from this class, all controls have access to this function.
The table below shows the UGUI functions to control render order and the equivalent functions in UI Toolkit:
| Action | UGUI | UI Toolkit |
|---|---|---|
| Make element render underneath all other siblings | transform.SetAsFirstSibling(); |
myVisualElement.SendToBack(); |
| Make element render on top of all other siblings | transform.SetAsLastSibling(); |
myVisualElement.BringToFront(); |
| Manually control the element’s render order relative to its siblings | transform.SetSiblingIndex(newIndex); |
myVisualElement.PlaceBehind(sibling);myVisualElement.PlaceInFront(sibling);
|
Events
Just like in UGUI, user interactions in UI Toolkit trigger events. The code can subscribe to receive a callback on events, such as pressing a button or moving a slider.
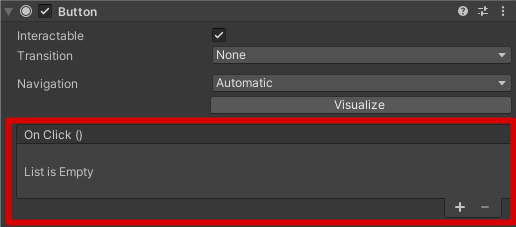
In UGUI, all UI elements are based on MonoBehaviour, and can expose their events in the Editor. This allows to set up logic with other GameObjects, for example to hide or unhide other UI elements, or to assign callback functions.

In UI Toolkit, logic and UI layout are stored separately. Callbacks can no longer be set up directly on GameObjects or stored in Prefabs. You must set up all callbacks at runtime, and handle them via scripting.
Button playButton = new Button("Play");
playButton.RegisterCallback<ClickEvent>(OnPlayButtonPressed);
...
private void OnPlayButtonPressed(ClickEvent evt)
{
// Handle button press
}
The event dispatching system in UI Toolkit differs from events in UGUI. Depending on the event type, events aren’t just sent to the target UI control, but also to all the parent controls.
To learn more about this, see Events Dispatching.