手册
Version:
2017.1
- Unity User Manual (2017.1)
- 在 Unity 中操作
- Basics
- 资源工作流程
- 主要窗口
- 创建游戏玩法
- 编辑器功能
- 高级开发
- Editor 高级主题
- 许可证和激活
- 升级指南
- 2D
- 图形
- 图形概述
- 光照
- 摄像机
- 材质、着色器和纹理
- 纹理
- 创建和使用材质
- 标准着色器
- 通过脚本访问和修改材质参数
- 编写着色器
- 旧版着色器
- 内置着色器的用途和性能
- 普通着色器系列
- 透明着色器系列
- 透明镂空着色器系列
- 自发光着色器系列
- 反光着色器系列
- 反射顶点光照 (Reflective Vertex-Lit)
- 反光漫射 (Reflective Diffuse)
- 反光镜面反射 (Reflective Specular)
- 反光凹凸漫射 (Reflective Bumped Diffuse)
- 反光凹凸镜面反射 (Reflective Bumped Specular)
- 反光视差漫射 (Reflective Parallax Diffuse)
- 反光视差镜面反射 (Reflective Parallax Specular)
- 反光法线贴图无光照 (Reflective Normal Mapped Unlit)
- 反光法线贴图顶点光照 (Reflective Normal mapped Vertex-lit)
- 视频概述
- 地形引擎
- Tree Editor(树编辑器)
- 粒子系统
- 后期处理概述
- 反射探针
- 集群渲染
- 高级渲染功能
- Procedural Materials
- 程序化网格几何体
- 优化图形性能
- 层
- OctaneRender
- 图形参考
- 摄像机参考
- 着色器参考
- 粒子系统参考
- 粒子系统 (Particle System)
- 粒子系统模块
- 粒子系统 (Particle System) 主模块
- Emission 模块
- 粒子系统 Shape 模块
- Velocity Over Lifetime module
- Noise 模块
- Limit Velocity Over Lifetime 模块
- Inherit Velocity 模块
- Force Over Lifetime 模块
- Color Over Lifetime 模块
- Color By Speed 模块
- Size over Lifetime 模块
- Size by Speed 模块
- Rotation Over Lifetime 模块
- Rotation By Speed 模块
- External Forces 模块
- Collision 模块
- Triggers 模块
- Sub Emitters 模块
- Texture Sheet Animation 模块
- Lights 模块
- Trails 模块
- Custom Data 模块
- Renderer 模块
- 粒子系统(旧版,3.5 版之前)
- 视觉效果参考
- 网格组件
- 纹理组件
- 渲染组件
- 渲染管线详细信息
- 精灵渲染器 (Sprite Renderer)
- 图形操作方法
- 图形教程
- 图形概述
- 物理系统
- 脚本
- 多玩家和联网
- Networking Overview
- Networking Reference
- NetworkAnimator
- NetworkBehaviour
- NetworkClient
- NetworkConnection
- NetworkDiscovery
- NetworkIdentity
- Network Lobby Manager
- Network Lobby Player
- NetworkManager
- Network Manager HUD
- Network Proximity Checker
- NetworkReader
- NetworkServer
- NetworkStartPosition
- NetworkTransform
- NetworkTransformChild
- NetworkTransformVisualizer
- NetworkTransport
- NetworkWriter
- 音频
- 动画
- 动画系统概述
- 动画剪辑
- Animator Controllers
- 重定向人形动画
- Performance and Optimization
- Animation Reference
- Animation HOWTOs
- Playables API
- 动画术语表
- 时间轴
- UI
- 导航和寻路
- Unity 服务
- 设置项目启用 Unity 服务
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Unity IAP
- 设置 Unity IAP
- 跨平台指南
- 应用商店指南
- 实现应用商店
- Unity Collaborate
- Unity Performance Reporting
- Multiplayer 服务
- Virtual Reality
- 开源代码仓库
- Asset Store 发布
- 特定于平台的信息
- 独立平台
- Apple Mac
- Apple TV
- WebGL
- iOS
- Android
- 三星电视
- Tizen
- Windows
- Web 播放器
- 移动平台开发者检查清单
- 实验性
- 旧版主题
- 最佳实践指南
- 专家指南
- Unity 2017.1 中的新功能
- Unity User Manual (2017.1)
- 旧版主题
- 旧版 GUI
- GUI 纹理(旧版 UI 组件)
GUI 纹理(旧版 UI 组件)
请注意:该组件涉及将 UI 纹理和图像绘制到屏幕的传统方法。您应改用 Unity 的最新 UI 系统。此外,这与 IMGUI 系统无关。
__GUI 纹理__在 2D 模式下显示为平面图像。这些纹理专门用于用户界面元素、按钮或装饰。纹理的定位和缩放仅沿 x 轴和 y 轴执行,并且这两个轴在__屏幕坐标__中而不是在__世界坐标__中测量。

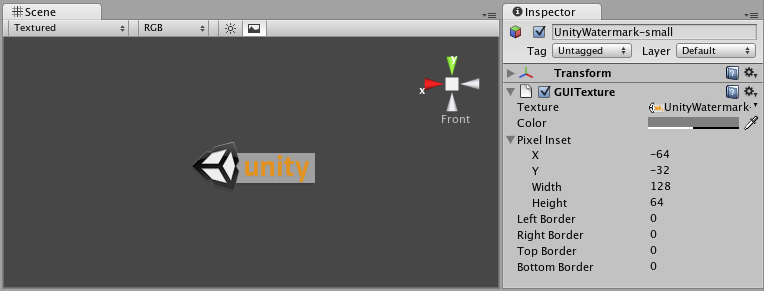
属性
| 属性: | 功能: |
|---|---|
| Texture | 引用将用作纹理显示效果的纹理。 |
| Color | 将为屏幕上绘制的__纹理__着色的颜色。 |
| Pixel Inset | 用于 GUI 纹理的缩放和定位的像素级控制。所有值都是相对于 GUI 纹理 Transform 位置的测量值。 |
| X | 纹理的最左侧像素位置。 |
| Y | 纹理的最底部像素位置。 |
| Width | 纹理的最右侧像素位置。 |
| Height | 纹理的最顶部像素位置。 |
| Left Border | 左侧不受缩放比例影响的像素数。 |
| Right Border | 右侧不受缩放比例影响的像素数。 |
| Top Border | 顶部不受缩放比例影响的像素数。 |
| Bottom Border | 底部不受缩放比例影响的像素数。 |

详细信息
要创建 GUITexture,请执行以下操作:
1.在 Project 视图__中选择一个纹理 1.从菜单栏中选择 GameObject > Create General > GUI Texture__
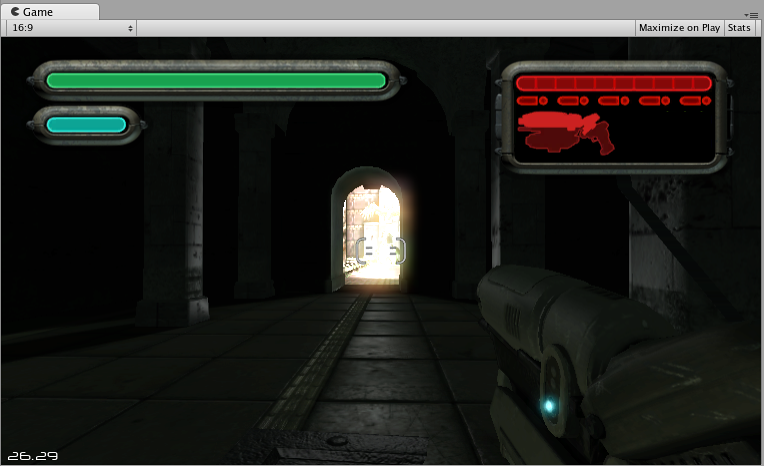
GUI 纹理非常适合向玩家呈现游戏界面背景、按钮或其他元素。通过编写脚本,您可以轻松地为纹理的不同“状态”(例如,鼠标悬停在纹理上时,或者主动单击它时)提供视觉反馈。以下是 GUI 纹理计算原理的基本细节:


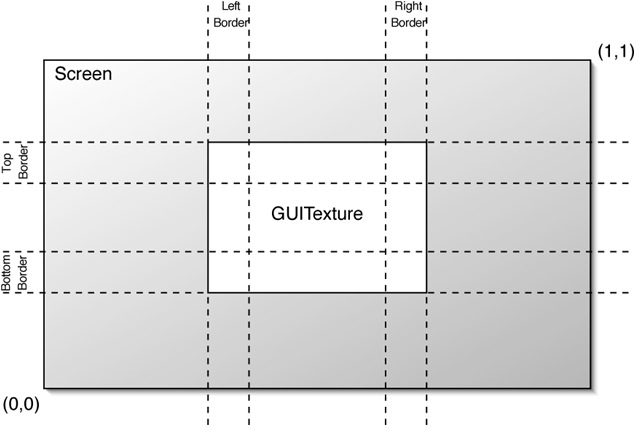
边框
边框是图像每个边缘的区域(由像素宽度指定),在缩放纹理的其余部分时,并不会缩放边框。您很少知道游戏运行的分辨率,您的 GUI 很可能会缩放。有些 GUI 纹理在边缘处的边框需要具有确切像素数。为了实现此目的,请设置边框大小以匹配纹理中的大小值。
Pixel Inset
Pixel Inset 的目的是防止纹理随屏幕分辨率缩放,将它们保持在固定的像素大小。此功能允许您在渲染纹理时不进行任何缩放。这意味着以较高分辨率运行游戏的玩家将在屏幕的较小区域内看到您的纹理,从而为您的游戏画面留出更多屏幕空间。
为了有效地使用它,您需要将 GUI 纹理的 Transform 的缩放比例设置为 (0, 0, 0)。现在,__Pixel Inset__ 将完全控制纹理的大小,而您可以将 Pixel Inset 值设置为纹理的确切像素大小。
提示
- 每个分层 GUI 纹理的深度由其各自 Z 变换位置确定,而不是由全局 Z 位置确定。
- GUI 纹理非常适合制作菜单屏幕或暂停/退出菜单屏幕。
- 对于希望宽度和高度具有特定像素数的 GUI 纹理,应使用 Pixel Inset。
Copyright © 2017 Unity Technologies. Publication 2017.1