手册
- Unity User Manual 2022.1
- New in Unity 2022.1
- Packages and feature sets
- Released packages
- 2D Animation
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- 2D Tilemap Extras
- Adaptive Performance
- Addressables
- Advertisement Legacy
- Advertisement with Mediation
- Alembic
- Analytics
- Analytics Library
- Android Logcat
- Animation Rigging
- Apple ARKit XR Plugin
- AR Foundation
- Authentication
- Burst
- CCD Management
- Cinemachine
- Cloud Build
- Cloud Code
- Cloud Diagnostics
- Cloud Save
- Code Coverage
- Collections
- Device Simulator Devices
- Economy
- Editor Coroutines
- FBX Exporter
- Google ARCore XR Plugin
- In App Purchasing
- Input System
- iOS 14 广告支持
- JetBrains Rider 编辑器
- Live Capture
- Lobby
- Localization
- Magic Leap XR Plugin
- Mathematics
- ML Agents
- Mobile Notifications
- Multiplayer Tools
- Netcode for GameObjects
- Oculus XR Plugin
- OpenXR 插件
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Recorder
- Relay
- Remote Config
- Scriptable Build Pipeline
- Sequences
- Splines
- System Metrics Mali
- Terrain Tools
- Test Framework
- TextMeshPro
- 时间轴
- Tutorial Authoring Tools
- Tutorial Framework
- Unity Distribution Portal
- Unity Profiling Core API
- Unity Transport
- 版本控制
- Visual Scripting
- Visual Studio Code 编辑器
- Visual Studio 编辑器
- WebGL Publisher
- XR Interaction Toolkit
- XR Plugin Management
- Release Candidates
- Pre-release packages
- 核心包
- 内置包
- AI
- Android JNI
- 动画
- Asset Bundle
- Audio
- 布料
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- NVIDIA
- Particle System
- 物理 (Physics)
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- Experimental packages
- 按关键字排列的包
- Unity 的 Package Manager
- How Unity works with packages
- 概念
- 配置
- Package Manager 窗口
- Access the Package Manager window
- 列表视图
- 详细信息视图
- Features (detail) view
- Finding packages and feature sets
- Adding and removing
- Installing a feature set
- 从注册表中安装
- 从本地文件夹安装包
- 从本地 tarball 文件安装包
- 从 Git URL 安装
- Adding a registry package by name
- Removing an installed package from a project
- 禁用内置包
- 切换到另一个包版本
- 导入 Asset Store 资源包
- 更新 Asset Store 资源包
- Remove imported assets from a project
- Delete a package from the Asset Store cache
- Perform an action on multiple packages
- 查找包文档
- 检查包
- 包的脚本 API
- Scoped registries
- 解析和冲突
- 项目清单
- 故障排除
- 创建自定义包
- Feature sets
- Released packages
- 在 Unity 中操作
- 安装 Unity
- 升级 Unity
- Unity 的界面
- Quickstart guides
- Create Gameplay
- 编辑器功能
- 分析
- 资源工作流程
- 输入
- 2D
- 图形
- 渲染管线
- 摄像机
- 光照
- 模型
- 网格
- 纹理
- 着色器
- 着色器核心概念
- 内置着色器
- 标准着色器
- 标准粒子着色器
- Autodesk Interactive 着色器
- 旧版着色器
- 内置着色器的用途和性能
- 普通着色器系列
- 透明着色器系列
- 透明镂空着色器系列
- 自发光着色器系列
- 反光着色器系列
- 反射顶点光照 (Reflective Vertex-Lit)
- 反光漫射 (Reflective Diffuse)
- 反光镜面反射 (Reflective Specular)
- 反光凹凸漫射 (Reflective Bumped Diffuse)
- 反光凹凸镜面反射 (Reflective Bumped Specular)
- 反光视差漫射 (Reflective Parallax Diffuse)
- 反光视差镜面反射 (Reflective Parallax Specular)
- 反光法线贴图无光照 (Reflective Normal Mapped Unlit)
- 反光法线贴图顶点光照 (Reflective Normal mapped Vertex-lit)
- 使用 Shader Graph
- 编写着色器
- 编写着色器概述
- ShaderLab
- ShaderLab:定义 Shader 对象
- ShaderLab:定义子着色器
- ShaderLab:定义一个通道
- ShaderLab:添加着色器程序
- ShaderLab: specifying package requirements
- ShaderLab:命令
- ShaderLab:使用 Category 代码块对命令进行分组
- ShaderLab 命令:AlphaToMask
- ShaderLab 命令:Blend
- ShaderLab 命令:BlendOp
- ShaderLab 命令:ColorMask
- ShaderLab 命令:Conservative
- ShaderLab 命令:Cull
- ShaderLab 命令:Offset
- ShaderLab 命令:模板
- ShaderLab 命令:UsePass
- ShaderLab 命令:GrabPass
- ShaderLab 命令:ZClip
- ShaderLab 命令:ZTest
- ShaderLab 命令:ZWrite
- ShaderLab 旧版功能
- Unity 中的 HLSL
- Unity 中的 GLSL
- 着色器示例
- 编写表面着色器
- 为不同的图形 API 编写着色器
- Understanding shader performance
- 材质
- Visual effects
- Post-processing and full-screen effects
- 粒子系统
- 选择粒子系统解决方案
- 内置粒子系统
- 使用内置粒子系统
- 粒子系统顶点流和标准着色器支持
- 粒子系统 GPU 实例化
- 粒子系统 C# 作业系统集成
- 组件和模块
- 粒子系统 (Particle System)
- 粒子系统模块
- Main module
- Emission 模块
- Shape module
- Velocity over Lifetime 模块
- Noise 模块
- Limit Velocity over Lifetime module
- Inherit Velocity 模块
- Lifetime by Emitter Speed module
- Force over Lifetime module
- Color over Lifetime module
- Color by Speed module
- Size over Lifetime 模块
- Size by Speed 模块
- Rotation over Lifetime module
- Rotation by Speed module
- External Forces 模块
- Collision 模块
- Triggers 模块
- Sub Emitters 模块
- Texture Sheet Animation 模块
- Lights 模块
- Trails 模块
- Custom Data 模块
- Renderer 模块
- 粒子系统力场 (Particle System Force Field)
- Visual Effect Graph
- Decals and projectors
- Lens flares and halos
- Lines, trails, and billboards
- 天空
- 颜色
- 图形 API 支持
- Graphics performance and profiling
- World building
- 物理系统
- Built-in 3D Physics
- Character control
- Rigidbody physics
- Collision
- Introduction to collision
- 连续碰撞检测 (CCD)
- Create a vehicle with Wheel Colliders
- Physics Debug window reference
- Box Collider component reference
- Capsule Collider component reference
- Terrain Collider component reference
- Wheel Collider component reference
- Mesh Collider component reference
- Sphere Collider component reference
- Physic Material component reference
- Joints
- Articulations
- Ragdoll physics
- 布料
- 多场景物理
- Built-in 3D Physics
- 脚本
- 多玩家和联网
- 音频
- 视频概述
- 动画
- Create user interfaces (UI)
- Unity 中 UI 系统的对比
- UI 工具包
- Get started with UI Toolkit
- UI Builder
- Structure UI
- The visual tree
- Structure UI with UXML
- Structure UI with C# scripts
- Custom controls
- Best practices for managing elements
- UXML 元素参考
- UXML element BindableElement
- UXML element VisualElement
- UXML element BoundsField
- UXML element BoundsIntField
- UXML element Box
- UXML element Button
- UXML element ColorField
- UXML element CurveField
- UXML element DoubleField
- UXML element DropdownField
- UXML element EnumField
- UXML element EnumFlagsField
- UXML element FloatField
- UXML element Foldout
- UXML element GradientField
- UXML element GroupBox
- UXML element Hash128Field
- UXML element HelpBox
- UXML element IMGUIContainer
- UXML element Image
- UXML element InspectorElement
- UXML element IntegerField
- UXML element Label
- UXML element LayerField
- UXML element LayerMaskField
- UXML element LongField
- UXML element ListView
- UXML element MaskField
- UXML element MinMaxSlider
- UXML element MultiColumnListView
- UXML element MultiColumnTreeView
- UXML element ObjectField
- UXML element PopupWindow
- UXML element ProgressBar
- UXML element PropertyField
- UXML element RadioButton
- UXML element RadioButtonGroup
- UXML element RectField
- UXML element RectIntField
- UXML element RepeatButton
- UXML element ScrollView
- UXML element Scroller
- UXML element Slider
- UXML element SliderInt
- UXML element TagField
- UXML element TextElement
- UXML element TextField
- UXML element Toggle
- UXML element Toolbar
- UXML element ToolbarBreadcrumbs
- UXML element ToolbarButton
- UXML element ToolbarMenu
- UXML element ToolbarPopupSearchField
- UXML element ToolbarSearchField
- UXML element ToolbarSpacer
- UXML element ToolbarToggle
- UXML element TreeView
- UXML element TwoPaneSplitView
- UXML element Vector2Field
- UXML element Vector2IntField
- UXML element Vector3Field
- UXML element Vector3IntField
- UXML element Vector4Field
- Structure UI examples
- Relative and absolute positioning C# example
- Create list and tree views
- Create a complex list view
- Create a list view runtime UI
- Wrap content inside a scroll view
- Create a tabbed menu for runtime
- Create a pop-up window
- Use Toggle to create a conditional UI
- Create a custom control with two attributes
- Create a slide toggle custom control
- Use Mesh API to create a radial progress indicator
- Create a bindable custom control
- Create a custom style for a custom control
- Style UI
- Control behavior with events
- UI Renderer
- Support for Editor UI
- Create a custom Editor window
- Create a Custom Inspector
- SerializedObject data binding
- Bindable elements reference
- Bindable data types and fields
- Binding system implementation details
- Binding examples
- Bind with binding path in C# script
- Bind without the binding path
- Bind with UXML and C# script
- Create a binding with the Inspector
- Bind to nested properties
- Bind to a UXML template
- Receive callbacks when a bound property changes
- Receive callbacks when any bound properties change
- Bind to a list with ListView
- Bind to a list without ListView
- Bind a custom control
- Bind a custom control to custom data type
- ViewData 持久性
- Support for runtime UI
- Work with text
- Examples
- Migration guides
- Unity UI
- 即时模式 GUI (IMGUI)
- 导航和寻路
- Unity 服务
- Setting up your project for Unity services
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Unity Cloud Content Delivery
- Unity IAP
- Setting up Unity IAP
- 跨平台指南
- 应用商店指南
- 实现应用商店
- Unity Cloud Diagnostics
- Unity Integrations
- Multiplayer 服务
- Unity 分发平台
- Unity Accelerator
- XR
- Unity Asset Store
- 平台开发
- 将“Unity 用作库”用于其他应用程序
- Deep linking
- Xcode frame debugger Unity integration
- Android
- Introducing Android
- Getting started with Android
- Developing for Android
- Android 移动端脚本
- Input for Android devices
- Android application size restrictions
- Graphics for Android
- Testing and debugging
- Create and use plug-ins in Android
- 将 Unity 集成到 Android 应用程序中
- Deep linking on Android
- Android thread configuration
- Device features and permissions
- Building and delivering for Android
- Chrome OS
- iOS
- Linux
- macOS
- tvOS
- WebGL
- Windows
- Universal Windows Platform
- Unity Search
- 旧版主题
- 术语表
- Unity User Manual 2022.1
- Create user interfaces (UI)
- UI 工具包
- Support for Editor UI
- SerializedObject data binding
- Binding examples
- Bind to a list with ListView
Bind to a list with ListView
Version: 2021.3+
The ListView control is the most efficient way to create lists. To bind to a list with ListView, set the binding path of the ListView to the name of the property that contains the list.
This example demonstrates how to bind to a list with ListView.
Example overview
The example creates a list of toggles and binds the list to an underlying list of GameSwitch objects.

You can find the completed files that this example creates in this GitHub repository.
先决条件
This guide is for developers familiar with the Unity Editor, UI Toolkit, and C# scripting. Before you start, get familiar with the following:
Create an object with a list
Create a GameSwitch object and a serialized object that has a list of GameSwitch objects as a property.
Create a Unity project with any template.
In your Project window, create a folder named
bind-to-listto store all your files.-
Create a C# script named
GameSwitch.csand replace its content with the following:using System; [Serializable] public struct GameSwitch { public string name; public bool enabled; } -
Create a UI Document named
game_switch.uxmland replace its contents with the following:<UXML xmlns="UnityEngine.UIElements" xmlns:ue="UnityEditor.UIElements"> <Box style="flex-direction: row;"> <Toggle binding-path="enabled" /> <TextField binding-path="name" readonly="true" style="flex-grow: 1;"/> </Box> </UXML> -
Create a C# script named
GameSwitchListAsset.csand replace its contents with the following:using System.Collections.Generic; using UnityEngine; namespace UIToolkitExamples { [CreateAssetMenu(menuName = "UIToolkitExamples/GameSwitchList")] public class GameSwitchListAsset : ScriptableObject { public List<GameSwitch> switches; public void Reset() { switches = new() { new() { name = "Use Local Server", enabled = false }, new() { name = "Show Debug Menu", enabled = false }, new() { name = "Show FPS Counter", enabled = true }, }; } public bool IsSwitchEnabled(string switchName) => switches.Find(s => s.name == switchName).enabled; } }
Create a custom Editor and set the binding
Create a custom Editor that can create an asset with a list of toggles. Bind the toggle list to the GameSwitch list by setting the binding-path attribute of the UI Document to the property name of the GameSwitch list, which is switches.
Create a folder named
Editor.-
In the Editor folder, create a C# script named
GameSwitchListEditor.csand replace its contents with the following:using UnityEditor; using UnityEngine; using UnityEngine.UIElements; namespace UIToolkitExamples { [CustomEditor(typeof(GameSwitchListAsset))] public class GameSwitchListEditor : Editor { [SerializeField] VisualTreeAsset m_ItemAsset; [SerializeField] VisualTreeAsset m_EditorAsset; public override VisualElement CreateInspectorGUI() { var root = m_EditorAsset.CloneTree(); var listView = root.Q<ListView>(); listView.makeItem = m_ItemAsset.CloneTree; return root; } } } -
Create a UI Document named
game_switch_list_editor.uxmland replace its contents with the following:<UXML xmlns="UnityEngine.UIElements" xmlns:ue="UnityEditor.UIElements"> <ListView virtualization-method="DynamicHeight" reorder-mode="Animated" binding-path="switches" show-add-remove-footer="true" show-border="true" show-foldout-header="true" header-title="Switches" /> </UXML> In the Project window, select GameSwitchListEditor.cs.
Drag game_switch.uxml to Item Asset in the Inspector.
Drag game_switch_list_editor.uxml to Editor Asset in the Inspector.
Test the binding
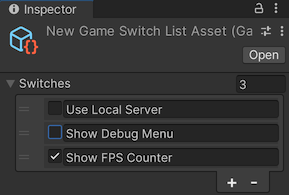
- From the menu, select Assets > Create > UIToolkitExamples > GameSwitchList. This creates an asset named New Game Switch List Asset.
- In the Project window, select New Game Switch List Asset. This shows a list of toggles in the Inspector. You can reorder the list, collapse it, add entries to or remove entries from the list, and change the number of entries in the list. If you make changes in the Inspector UI, the
switchesproperty of theGameSwitchListAssetobject changes.
其他资源
- SerializedObject data binding
- Bindable elements
- Binding data type conversion
- Implementation details
- Binding examples
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.