매뉴얼
- Unity User Manual 2022.1
- Unity 2022.1의 새로운 기능
- 패키지와 기능 세트
- 릴리스된 패키지
- 2D 애니메이션
- 2D 픽셀 퍼펙트
- 2D PSD 임포터
- 2D SpriteShape
- 2D 타일맵 엑스트라
- 어댑티브 퍼포먼스
- 어드레서블
- Advertisement Legacy
- Advertisement with Mediation
- Alembic
- Analytics
- 분석 라이브러리
- Android 로그캣
- 애니메이션 리깅
- Apple ARKit XR Plugin
- AR 파운데이션
- Authentication
- 버스트
- CCD Management
- 시네머신
- Cloud Build
- Cloud Code
- Cloud Diagnostics
- Cloud Save
- 코드 커버리지
- 컬렉션
- Device Simulator Devices
- Economy
- 에디터 코루틴
- FBX 익스포터
- Google ARCore XR Plugin
- 인앱 구매
- 입력 시스템
- iOS 14 광고 지원
- Jetbrains Rider 에디터
- 라이브 캡처
- Lobby
- 현지화
- Magic Leap XR 플러그인
- 수학
- ML 에이전트
- 모바일 알림
- Multiplayer Tools
- Netcode for GameObjects
- Oculus XR 플러그인
- OpenXR 플러그인
- Polybrush
- 포스트 프로세싱
- ProBuilder
- 프로파일 분석기
- 레코더
- Relay
- 원격 설정
- 스크립터블 빌드 파이프라인
- 시퀀스
- Splines
- System Metrics Mali
- 터레인 툴
- 테스트 프레임워크
- TextMeshPro
- 타임라인
- 튜토리얼 저작 툴
- 튜토리얼 프레임워크
- Unity 퍼블리싱 포털
- Unity Profiling Core API
- Unity 전송
- 버전 관리
- 비주얼 스크립팅
- Visual Studio 코드 에디터
- Visual Studio 에디터
- WebGL 퍼블리셔
- XR 인터랙션 툴킷
- XR 플러그인 관리
- 릴리스 후보(RC)
- 사전 릴리스 패키지
- 코어 패키지
- 빌트인 패키지
- 실험 단계 패키지
- 키워드별 패키지
- Unity의 패키지 관리자
- 커스텀 패키지 생성
- 기능 집합
- 릴리스된 패키지
- Unity에서 작업 수행
- Unity 설치
- Unity 업그레이드
- API 업데이터
- Unity 2022.1로 업그레이드
- Unity 2021 LTS로 업그레이드
- Unity 2020 LTS로 업그레이드
- Unity 2019 LTS로 업그레이드
- 레거시 업그레이드 가이드
- Unity 인터페이스
- 퀵스타트 가이드
- 게임플레이 생성
- 에디터 기능
- 분석
- 에셋 워크플로
- 입력
- 2D
- 그래픽스
- 렌더 파이프라인
- 카메라
- 조명
- 모델(Models)
- 메시
- 텍스처
- 셰이더
- 셰이더의 핵심 개념
- 빌트인 셰이더
- 셰이더 그래프 사용
- 셰이더 작성
- 셰이더 작성 개요
- ShaderLab
- ShaderLab: 셰이더 오브젝트 정의
- ShaderLab: 서브셰이더 정의
- ShaderLab: 패스 정의하기
- ShaderLab: 셰이더 프로그램 추가
- ShaderLab: 패키지 요구 사항 지정하기
- ShaderLab: 커맨드
- ShaderLab: 카테고리 블록으로 커맨드 그룹화하기
- ShaderLab 커맨드: AlphaToMask
- ShaderLab 커맨드: Blend
- ShaderLab 커맨드: BlendOp
- ShaderLab 커맨드: ColorMask
- ShaderLab 커맨드: Conservative
- ShaderLab 커맨드: Cull
- ShaderLab 커맨드: Offset
- ShaderLab 커맨드: Stencil
- ShaderLab 커맨드: UsePass
- ShaderLab 커맨드: GrabPass
- ShaderLab 커맨드: ZClip
- ShaderLab 커맨드: ZTest
- ShaderLab 커맨드: ZWrite
- ShaderLab 레거시 기능
- Unity의 HLSL
- Unity의 GLSL
- 예제 셰이더
- 표면 셰이더 작성
- 여러 그래픽스 API를 위한 셰이더 작성
- 셰이더 성능 이해
- 머티리얼
- 시각 효과
- 하늘
- 컬러
- 그래픽스 API 지원
- 그래픽스 퍼포먼스 및 프로파일링
- 월드 빌드
- 물리
- 스크립팅
- 멀티플레이어 및 네트워킹
- 오디오
- 동영상 개요
- 애니메이션
- 사용자 인터페이스(UI) 생성
- Unity의 UI 시스템 비교
- UI 툴킷
- UI 툴킷 시작하기
- UI 빌더
- UI 구조화
- 시각적 트리
- UXML을 통한 UI 구조
- C# 스크립트로 UI 구조화
- 커스텀 컨트롤
- 요소 관리를 위한 베스트 프랙티스
- UXML 요소 레퍼런스
- UXML 요소 BindableElement
- UXML 요소 VisualElement
- UXML 요소 BoundsField
- UXML 요소 BoundsIntField
- UXML 요소 Box
- UXML 요소 Button
- UXML 요소 ColorField
- UXML 요소 CurveField
- UXML 요소 DoubleField
- UXML 요소 DropdownField
- UXML 요소 EnumField
- UXML 요소 EnumFlagsField
- UXML 요소 FloatField
- UXML 요소 Foldout
- UXML 요소 GradientField
- UXML 요소 GroupBox
- UXML 요소 Hash128Field
- UXML 요소 HelpBox
- UXML 요소 IMGUIContainer
- UXML 요소 Image
- UXML 요소 InspectorElement
- UXML 요소 IntegerField
- UXML element Label
- UXML 요소 LayerField
- UXML 요소 LayerMaskField
- UXML 요소 LongField
- UXML 요소 ListView
- UXML 요소 MaskField
- UXML 요소 MinMaxSlider
- UXML 요소 MultiColumnListView
- UXML 요소 MultiColumnTreeView
- UXML 요소 ObjectField
- UXML 요소 PopupWindow
- UXML 요소 ProgressBar
- UXML 요소 PropertyField
- UXML 요소 RadioButton
- UXML 요소 RadioButtonGroup
- UXML 요소 RectField
- UXML 요소 RectIntField
- UXML 요소 RepeatButton
- UXML 요소 ScrollView
- UXML element Scroller
- UXML 요소 Slider
- UXML 요소 SliderInt
- UXML 요소 TagField
- UXML 요소 TextElement
- UXML 요소 TextField
- UXML 요소 Toggle
- UXML 요소 Toolbar
- UXML 요소 ToolbarBreadcrumbs
- UXML 요소 ToolbarButton
- UXML 요소 ToolbarMenu
- UXML 요소 ToolbarPopupSearchField
- UXML 요소 ToolbarSearchField
- UXML 요소 ToolbarSpacer
- UXML 요소 ToolbarToggle
- UXML 요소 TreeView
- UXML 요소 TwoPaneSplitView
- UXML 요소 Vector2Field
- UXML 요소 Vector2IntField
- UXML 요소 Vector3Field
- UXML 요소 Vector3IntField
- UXML 요소 Vector4Field
- UI 구조화 예시
- UI 스타일링
- 이벤트로 동작 컨트롤
- UI 렌더러
- 에디터 UI 지원
- 런타임 UI 지원
- 텍스트로 작업
- 예시
- 마이그레이션 가이드
- Unity UI
- 즉시 모드 GUI(IMGUI)
- 내비게이션과 경로 탐색
- 내비게이션 개요
- 내비게이션 레퍼런스
- 내비게이션 작업 수행 방법
- Unity 서비스
- Unity 서비스를 위한 프로젝트 설정
- Unity 조직
- Unity 애즈
- Unity 애널리틱스
- Unity 클라우드 빌드
- Unity 클라우드 콘텐츠 제공
- Unity IAP
- Unity IAP 설정
- 크로스 플랫폼 가이드
- 스토어 가이드
- 스토어 구현
- Unity 클라우드 다이어그노스틱
- Unity 통합
- 멀티플레이어 서비스
- Unity 퍼블리싱 포털
- Unity 액셀러레이터
- XR
- Unity의 에셋 스토어
- 플랫폼 개발
- 다른 애플리케이션에서 Unity as a Library 사용
- 딥 링크
- Xcode 프레임 디버거 Unity 통합
- Android
- Android 소개
- Android 사용 시작
- Android용 개발
- Android 모바일 스크립팅
- Android 기기용 입력
- Android 애플리케이션 크기 제한
- Android용 그래픽스
- 테스트와 디버그
- Android에서 플러그인 생성 및 사용
- Unity를 Android 애플리케이션에 통합
- Android에서 딥 링크
- Android 스레드 설정
- 기기 기능 및 권한
- Android용 빌드 및 배포
- Chrome OS
- iOS
- Linux
- macOS
- tvOS
- WebGL
- Windows
- 유니버설 Windows 플랫폼
- Unity 검색
- 레거시 항목
- 용어집
- Unity User Manual 2022.1
- 사용자 인터페이스(UI) 생성
- UI 툴킷
- 에디터 UI 지원
- SerializedObject 데이터 바인딩
- 바인딩 예제
- ListView로 리스트에 바인딩
ListView로 리스트에 바인딩
버전:2021.3+
ListView 컨트롤은 리스트를 만드는 가장 효율적인 방법입니다.ListView를 사용하여 리스트에 바인딩하려면 ListView의 바인딩 경로를 해당 리스트가 포함된 프로퍼티의 이름으로 설정합니다.
이 예는 ListView를 사용하여 리스트에 바인딩하는 방법을 보여줍니다.
개요 예시
이 예제에서는 토글 리스트를 생성하고 이 리스트를 GameSwitch 오브젝트의 기본 리스트에 바인딩합니다.

이 예제에서 생성한 완성된 파일은 GitHub 저장소에 있습니다.
선행 조건
이 가이드는 Unity 에디터, UI 툴킷, C# 스크립팅에 익숙한 개발자용입니다.시작하기 전에 먼저 다음을 숙지하십시오.
리스트가 있는 오브젝트 만들기
‘GameSwitch오브젝트와GameSwitch` 오브젝트 리스트를 프로퍼티로 가진 직렬화된 오브젝트를 생성합니다.
임의의 템플릿을 사용하여 Unity 프로젝트를 생성합니다.
프로젝트(Project) 창에서 모든 파일을 저장할 ’bind-to-list’라는 폴더를 만듭니다.
-
GameSwitch.cs라는 이름의 C# 스크립트를 생성하고 콘텐츠를 다음으로 바꿉니다.using System; [Serializable] public struct GameSwitch { public string name; public bool enabled; } -
Game_switch.uxml이라는 이름의 UI 문서를 생성하고 콘텐츠를 다음으로 바꿉니다.<UXML xmlns="UnityEngine.UIElements" xmlns:ue="UnityEditor.UIElements"> <Box style="flex-direction: row;"> <Toggle binding-path="enabled" /> <TextField binding-path="name" readonly="true" style="flex-grow:1;"/> </Box> </UXML> -
GameSwitchListAsset.cs라는 이름의 C# 스크립트를 만들고 해당 콘텐츠를 다음과 같이 바꿉니다.using System.Collections.Generic; using UnityEngine; namespace UIToolkitExamples { [CreateAssetMenu(menuName = "UIToolkitExamples/GameSwitchList")] public class GameSwitchListAsset :ScriptableObject { public List<GameSwitch> switches; public void Reset() { switches = new() { new() { name = "Use Local Server", enabled = false }, new() { name = "Show Debug Menu", enabled = false }, new() { name = "Show FPS Counter", enabled = true }, }; } public bool IsSwitchEnabled(string switchName) => switches.Find(s => s.name == switchName).enabled; } }
커스텀 에디터를 만들고 바인딩 설정
토글 리스트가 있는 에셋을 만들 수 있는 커스텀 에디터를 만듭니다.UI 문서의 ‘binding-path’ 속성을 ‘GameSwitch’ 리스트의 프로퍼티 이름인 ’switches’로 설정하여 토글 목록을 ‘GameSwitch’ 리스트에 바인딩합니다.
Editor라는 이름의 폴더를 만듭니다.-
Editor 폴더에서
GameSwitchListEditor.cs라는 이름의 C# 스크립트를 생성하고 해당 콘텐츠를 다음과 같이 바꿉니다.using UnityEditor; using UnityEngine; using UnityEngine.UIElements; namespace UIToolkitExamples { [CustomEditor(typeof(GameSwitchListAsset))] public class GameSwitchListEditor :Editor { [SerializeField] VisualTreeAsset m_ItemAsset; [SerializeField] VisualTreeAsset m_EditorAsset; public override VisualElement CreateInspectorGUI() { var root = m_EditorAsset.CloneTree(); var listView = root.Q<ListView>(); listView.makeItem = m_ItemAsset.CloneTree; return root; } } } -
’game_switch_list_editor.uxml’이라는 이름의 UI 문서를 생성하고 해당 콘텐츠를 다음과 같이 바꿉니다.
<UXML xmlns="UnityEngine.UIElements" xmlns:ue="UnityEditor.UIElements"> <ListView virtualization-method="DynamicHeight" reorder-mode="Animated" binding-path="switches" show-add-remove-footer="true" show-border="true" show-foldout-header="true" header-title="Switches" /> </UXML> 프로젝트 창에서 GameSwitchListEditor.cs를 선택합니다.
game_switch.uxml을 인스펙터의 Item Asset으로 드래그합니다.
Game_switch_list_editor.uxml을 인스펙터의 Editor Asset으로 드래그합니다.
바인딩 테스트
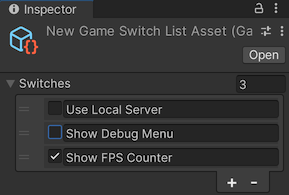
- 메뉴에서 Assets > Create > UIToolkitExamples > GameSwitchList를 선택합니다.그러면 New Game Switch List Asset이라는 이름의 에셋이 생깁니다.
- 프로젝트 창에서 New Game Switch List Asset을 선택합니다.그러면 인스펙터에 토글 리스트가 나타납니다.리스트의 순서를 바꾸고, 리스트를 축소하고, 리스트에 항목을 추가하거나 리스트에서 항목을 제거하고, 리스트의 항목 수를 변경할 수 있습니다.인스펙터 UI에서 변경을 수행하면
GameSwitchListAsset오브젝트의switches프로퍼티가 변경됩니다.
추가 리소스
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.