매뉴얼
- Unity User Manual 2022.1
- Unity 2022.1의 새로운 기능
- 패키지와 기능 세트
- 릴리스된 패키지
- 2D 애니메이션
- 2D 픽셀 퍼펙트
- 2D PSD 임포터
- 2D SpriteShape
- 2D 타일맵 엑스트라
- 어댑티브 퍼포먼스
- 어드레서블
- Advertisement Legacy
- Advertisement with Mediation
- Alembic
- Analytics
- 분석 라이브러리
- Android 로그캣
- 애니메이션 리깅
- Apple ARKit XR Plugin
- AR 파운데이션
- Authentication
- 버스트
- CCD Management
- 시네머신
- Cloud Build
- Cloud Code
- Cloud Diagnostics
- Cloud Save
- 코드 커버리지
- 컬렉션
- Device Simulator Devices
- Economy
- 에디터 코루틴
- FBX 익스포터
- Google ARCore XR Plugin
- 인앱 구매
- 입력 시스템
- iOS 14 광고 지원
- Jetbrains Rider 에디터
- 라이브 캡처
- Lobby
- 현지화
- Magic Leap XR 플러그인
- 수학
- ML 에이전트
- 모바일 알림
- Multiplayer Tools
- Netcode for GameObjects
- Oculus XR 플러그인
- OpenXR 플러그인
- Polybrush
- 포스트 프로세싱
- ProBuilder
- 프로파일 분석기
- 레코더
- Relay
- 원격 설정
- 스크립터블 빌드 파이프라인
- 시퀀스
- Splines
- System Metrics Mali
- 터레인 툴
- 테스트 프레임워크
- TextMeshPro
- 타임라인
- 튜토리얼 저작 툴
- 튜토리얼 프레임워크
- Unity 퍼블리싱 포털
- Unity Profiling Core API
- Unity 전송
- 버전 관리
- 비주얼 스크립팅
- Visual Studio 코드 에디터
- Visual Studio 에디터
- WebGL 퍼블리셔
- XR 인터랙션 툴킷
- XR 플러그인 관리
- 릴리스 후보(RC)
- 사전 릴리스 패키지
- 코어 패키지
- 빌트인 패키지
- 실험 단계 패키지
- 키워드별 패키지
- Unity의 패키지 관리자
- 커스텀 패키지 생성
- 기능 집합
- 릴리스된 패키지
- Unity에서 작업 수행
- Unity 설치
- Unity 업그레이드
- API 업데이터
- Unity 2022.1로 업그레이드
- Unity 2021 LTS로 업그레이드
- Unity 2020 LTS로 업그레이드
- Unity 2019 LTS로 업그레이드
- 레거시 업그레이드 가이드
- Unity 인터페이스
- 퀵스타트 가이드
- 게임플레이 생성
- 에디터 기능
- 분석
- 에셋 워크플로
- 입력
- 2D
- 그래픽스
- 렌더 파이프라인
- 카메라
- 조명
- 모델(Models)
- 메시
- 텍스처
- 셰이더
- 셰이더의 핵심 개념
- 빌트인 셰이더
- 셰이더 그래프 사용
- 셰이더 작성
- 셰이더 작성 개요
- ShaderLab
- ShaderLab: 셰이더 오브젝트 정의
- ShaderLab: 서브셰이더 정의
- ShaderLab: 패스 정의하기
- ShaderLab: 셰이더 프로그램 추가
- ShaderLab: 패키지 요구 사항 지정하기
- ShaderLab: 커맨드
- ShaderLab: 카테고리 블록으로 커맨드 그룹화하기
- ShaderLab 커맨드: AlphaToMask
- ShaderLab 커맨드: Blend
- ShaderLab 커맨드: BlendOp
- ShaderLab 커맨드: ColorMask
- ShaderLab 커맨드: Conservative
- ShaderLab 커맨드: Cull
- ShaderLab 커맨드: Offset
- ShaderLab 커맨드: Stencil
- ShaderLab 커맨드: UsePass
- ShaderLab 커맨드: GrabPass
- ShaderLab 커맨드: ZClip
- ShaderLab 커맨드: ZTest
- ShaderLab 커맨드: ZWrite
- ShaderLab 레거시 기능
- Unity의 HLSL
- Unity의 GLSL
- 예제 셰이더
- 표면 셰이더 작성
- 여러 그래픽스 API를 위한 셰이더 작성
- 셰이더 성능 이해
- 머티리얼
- 시각 효과
- 하늘
- 컬러
- 그래픽스 API 지원
- 그래픽스 퍼포먼스 및 프로파일링
- 월드 빌드
- 물리
- 스크립팅
- 멀티플레이어 및 네트워킹
- 오디오
- 동영상 개요
- 애니메이션
- 사용자 인터페이스(UI) 생성
- Unity의 UI 시스템 비교
- UI 툴킷
- UI 툴킷 시작하기
- UI 빌더
- UI 구조화
- 시각적 트리
- UXML을 통한 UI 구조
- C# 스크립트로 UI 구조화
- 커스텀 컨트롤
- 요소 관리를 위한 베스트 프랙티스
- UXML 요소 레퍼런스
- UXML 요소 BindableElement
- UXML 요소 VisualElement
- UXML 요소 BoundsField
- UXML 요소 BoundsIntField
- UXML 요소 Box
- UXML 요소 Button
- UXML 요소 ColorField
- UXML 요소 CurveField
- UXML 요소 DoubleField
- UXML 요소 DropdownField
- UXML 요소 EnumField
- UXML 요소 EnumFlagsField
- UXML 요소 FloatField
- UXML 요소 Foldout
- UXML 요소 GradientField
- UXML 요소 GroupBox
- UXML 요소 Hash128Field
- UXML 요소 HelpBox
- UXML 요소 IMGUIContainer
- UXML 요소 Image
- UXML 요소 InspectorElement
- UXML 요소 IntegerField
- UXML element Label
- UXML 요소 LayerField
- UXML 요소 LayerMaskField
- UXML 요소 LongField
- UXML 요소 ListView
- UXML 요소 MaskField
- UXML 요소 MinMaxSlider
- UXML 요소 MultiColumnListView
- UXML 요소 MultiColumnTreeView
- UXML 요소 ObjectField
- UXML 요소 PopupWindow
- UXML 요소 ProgressBar
- UXML 요소 PropertyField
- UXML 요소 RadioButton
- UXML 요소 RadioButtonGroup
- UXML 요소 RectField
- UXML 요소 RectIntField
- UXML 요소 RepeatButton
- UXML 요소 ScrollView
- UXML element Scroller
- UXML 요소 Slider
- UXML 요소 SliderInt
- UXML 요소 TagField
- UXML 요소 TextElement
- UXML 요소 TextField
- UXML 요소 Toggle
- UXML 요소 Toolbar
- UXML 요소 ToolbarBreadcrumbs
- UXML 요소 ToolbarButton
- UXML 요소 ToolbarMenu
- UXML 요소 ToolbarPopupSearchField
- UXML 요소 ToolbarSearchField
- UXML 요소 ToolbarSpacer
- UXML 요소 ToolbarToggle
- UXML 요소 TreeView
- UXML 요소 TwoPaneSplitView
- UXML 요소 Vector2Field
- UXML 요소 Vector2IntField
- UXML 요소 Vector3Field
- UXML 요소 Vector3IntField
- UXML 요소 Vector4Field
- UI 구조화 예시
- UI 스타일링
- 이벤트로 동작 컨트롤
- UI 렌더러
- 에디터 UI 지원
- 런타임 UI 지원
- 텍스트로 작업
- 예시
- 마이그레이션 가이드
- Unity UI
- 즉시 모드 GUI(IMGUI)
- 내비게이션과 경로 탐색
- 내비게이션 개요
- 내비게이션 레퍼런스
- 내비게이션 작업 수행 방법
- Unity 서비스
- Unity 서비스를 위한 프로젝트 설정
- Unity 조직
- Unity 애즈
- Unity 애널리틱스
- Unity 클라우드 빌드
- Unity 클라우드 콘텐츠 제공
- Unity IAP
- Unity IAP 설정
- 크로스 플랫폼 가이드
- 스토어 가이드
- 스토어 구현
- Unity 클라우드 다이어그노스틱
- Unity 통합
- 멀티플레이어 서비스
- Unity 퍼블리싱 포털
- Unity 액셀러레이터
- XR
- Unity의 에셋 스토어
- 플랫폼 개발
- 다른 애플리케이션에서 Unity as a Library 사용
- 딥 링크
- Xcode 프레임 디버거 Unity 통합
- Android
- Android 소개
- Android 사용 시작
- Android용 개발
- Android 모바일 스크립팅
- Android 기기용 입력
- Android 애플리케이션 크기 제한
- Android용 그래픽스
- 테스트와 디버그
- Android에서 플러그인 생성 및 사용
- Unity를 Android 애플리케이션에 통합
- Android에서 딥 링크
- Android 스레드 설정
- 기기 기능 및 권한
- Android용 빌드 및 배포
- Chrome OS
- iOS
- Linux
- macOS
- tvOS
- WebGL
- Windows
- 유니버설 Windows 플랫폼
- Unity 검색
- 레거시 항목
- 용어집
- Unity User Manual 2022.1
- 사용자 인터페이스(UI) 생성
- UI 툴킷
- 마이그레이션 가이드
- 즉시 모드 GUI(IMGUI)에서 UI 툴킷으로 마이그레이션
즉시 모드 GUI(IMGUI)에서 UI 툴킷으로 마이그레이션
이 가이드는 즉시 모드 GUI(IMGUI)를 사용하여 UI 툴킷으로 마이그레이션한 경험이 있는 개발자용입니다. 이 가이드는 에디터 UI에 중점을 두고 있지만 정보는 런타임 UI에도 적용될 수 있습니다.
주요 차이점
코드 기반과 UI 기반 비교
IMGUI는 C# 스크립트에서 OnGUI 함수에 대해 호출별 코드 기반으로 구현됩니다. UI 툴킷은 에디터 UI 생성을 위한 더 풍부한 옵션을 제공합니다. UI ㄹ툴킷을 사용하면 C# 스크립트에서 동작을 정의할 수 있습니다. 그러나 UI 요소와 스타일을 정의할 때 C# 외에도 UI 빌더에서 UI 컨트롤을 시각적으로 정의하거나 XML 같은 텍스트 파일(일명 UXML)에 직접 작성할 수 있습니다. 자세한 내용은 간단한 UI 툴킷 워크플로를 참조하십시오.
즉시 모드와 보류 모드 비교
IMGUI를 사용하면 OnGUI() 함수 내에서 UI를 리페인팅할 때 UI 트리를 형성합니다. 서로 다른 이벤트 간에 UI 트리와 관련된 영구적인 정보는 없습니다. 반면 시각적 트리라는 트리 구조에서 UI 툴킷을 사용하여 시각적 요소를 만듭니다. 시각적 트리의 정보는 영구적으로 유지됩니다.
불변과 상태 변화 비교
IMGUI는 매 프레임마다 적어도 한 번은 실행되는 OnGUI() 함수를 기반으로 합니다. 가능한 모든 프레임에 대해 UI의 모양과 동작을 정의합니다. OnGUI()의 바디에는 많은 조건과 다양한 상태가 포함될 수 있습니다.
UI 툴킷은 이벤트 기반 시스템에서 작동합니다. 기본 상태에서 UI의 모양을 정의하고 이벤트에 대한 UI의 동작을 정의합니다. UI 툴킷에서 변경하면 UI 상태가 지속적으로 변경됩니다.
예를 들어 IMGUI의 버튼 선언은 다음과 같습니다.
if (GUILayout.Button("Click me!"))
{
//Code runs here in frames where the user clicks the button.
//Code makes changes to the UI for frames where the user has just clicked the button.
}
else
{
//Code specifies what happens in all other frames.
}
위의 예시는 UI 툴킷에서 다음과 같이 작성되어야 합니다
UIDocument document = GetComponent<UIDocument>();
//Create button.
Button button = new Button();
button.text = "Click me!";
//Set up event handler.
button.RegisterCallback<ClickEvent>((ClickEvent evt) =>
{
//Code runs here after button receives ClickEvent.
});
//Add button to UI.
document.rootVisualElement.Add(button);
UI 툴킷을 사용하여 커스텀 에디터 창을 만드는 방법에 대한 완성된 예시는 간단한 UI 툴킷 워크플로를 참조하십시오.
IMGUI 지원
IMGUIContainer를 사용하여 IMGUI 코드를 VisualElement 내에 배치하십시오. OnGUI() 내에서 수행하는 대부분의 작업이 지원됩니다.
GUILayout 및 UI 툴킷 레이아웃을 혼합하여 여러 개의 IMGUIContainer를 배열하고 배치할 수 있습니다. 단, IMGUIContainer 내부에 VisualElement 인스턴스를 추가할 수는 없습니다.

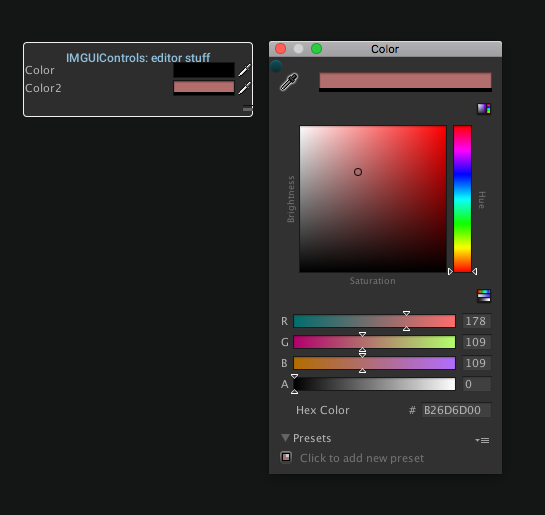
IMGUIContainer 예시IMGUI에서 UI 툴킷으로 전환
다음 표에는 IMGUI와 UI 툴킷 간에 대응하는 함수가 나열되어 있습니다.
| 액션 | IMGUI | UI 툴킷 |
|---|---|---|
| 에디터 창 생성 | EditorWindow.OnGUI() |
EditorWindow.CreateGUI() |
| 프로퍼티 드로어 또는 프로퍼티 속성 생성 | PropertyDrawer.OnGUI() |
PropertyDrawer.CreatePropertyGUI() |
| 인스펙터용 커스텀 에디터 생성 | Editor.OnInspectorGUI() |
Editor.CreateInspectorGUI() |
다음 표에는 IMGUI와 UI 툴킷 간에 대응하는 메서드, 클래스, 속성이 나열되어 있습니다.
| IMGUI | IMGUI 네임스페이스 | UI 툴킷 |
|---|---|---|
AddCursorRect() |
EditorGUIUtility |
VisualElement.style.cursor를 설정하거나 UI 빌더 또는 USS에서 시각적 요소의 커서 텍스처를 설정합니다. 더 자세한 상호 작용은 C# 이벤트를 사용하십시오. |
AreaScope |
GUILayout | 일반적으로 UI 툴킷에서는 범위가 필요하지 않습니다. BeginArea()를 참조하십시오. |
BeginArea() |
GUILayout | 영역 자체를 정의하려면 시각적 요소를 만들고 style.position을 Position.Absolute로 설정합니다. 자식 영역을 만들려면 그 아래에 자식 시각적 요소를 만듭니다. |
BeginBuildTargetSelectionGrouping() |
EditorGUILayout | 해당 없음 |
BeginChangeCheck() |
EditorGUI | 변경 사항 확인 범위의 각 요소에 콜백을 등록합니다. PropertyField를 커스텀 인스펙터의 직렬화된 필드에 대한 대안으로 사용하는 경우 PropertyField.RegisterCallback<SerializedPropertyChangeEvent>() 또는 PropertyField.RegisterValueChangeCallback()을 사용합니다. 다른 모든 경우에는 VisualElement.RegisterCallback<ChangeEvent<T>>() 또는 VisualElement.RegisterValueChangedCallback<T>()을 사용합니다. |
BeginDisabledGroup() |
EditorGUI | VisualElement.SetEnabled(false) |
BeginFoldoutHeaderGroup() |
EditorGUI, EditorGUILayout |
Foldout()을 참조하십시오. |
BeginGroup() |
GUI |
BeginArea()를 참조하십시오. |
BeginHorizontal() |
EditorGUILayout, GUILayout |
BeginArea()를 참조하십시오. |
BeginProperty() |
EditorGUI |
BeginProperty()/EndProperty()를 사용하여 직렬화된 프로퍼티에 간단한 컨트롤을 바인딩하는 경우 UI 툴킷에서 BindProperty()를 호출하거나 bindingPath를 설정하거나 binding-path UXML 속성을 설정하여 수행할 수 있습니다. BeginProperty()/EndProperty()를 사용하여 복잡한 커스텀 UI에서 단일 프로퍼티를 만드는 경우 UI 툴킷에서 완벽히 지원되지 않습니다. |
BeginScrollView() |
EditorGUILayout, GUI, GUILayout | UnityEngine.UIElements.ScrollView |
BeginToggleGroup() |
EditorGUILayout | 해당 없음 |
BeginVertical() |
EditorGUILayout, GUILayout |
BeginArea()를 참조하십시오. |
BoundsField() |
EditorGUI, EditorGUILayout | BoundsField |
BoundsIntField() |
EditorGUI, EditorGUILayout | BoundsIntField |
Box() |
GUI, GUILayout | Box |
BringWindowToBack() |
GUI |
Window() 참조. |
BringWindowToFront() |
GUI |
Window() 참조. |
Button() |
GUI, GUILayout | Button |
CanCacheInspectorGUI() |
EditorGUI | 보류 모드에서는 필요하지 않습니다. |
ChangeCheckScope |
EditorGUI | 일반적으로 UI 툴킷에서는 범위가 필요하지 않습니다. BeginChangeCheck()를 참조하십시오. |
ColorField() |
EditorGUI, EditorGUILayout | ColorField |
CommandEvent() |
EditorGUIUtility | 일반적으로 보류 모드에서는 필요하지 않습니다. 이벤트를 처리하려면 C# 콜백을 사용하십시오. |
CurveField() |
EditorGUI, EditorGUILayout | CurveField |
DelayedDoubleField() |
EditorGUI, EditorGUILayout |
isDelayed가 true로 설정된 DoubleField. |
DelayedFloatField() |
EditorGUI, EditorGUILayout |
isDelayed가 true로 설정된 FloatField. |
DelayedIntField() |
EditorGUI, EditorGUILayout |
isDelayed가 true로 설정된 IntegerField. |
DelayedTextField() |
EditorGUI, EditorGUILayout |
isDelayed가 true로 설정된 TextField. |
DisabledScope |
EditorGUI | 일반적으로 UI 툴킷에서는 범위가 필요하지 않습니다. BeginDisabledGroup()을 참조하십시오. |
DoubleField() |
EditorGUI, EditorGUILayout | DoubleField |
DragWindow() |
GUI |
Window() 참조. |
DrawPreviewTexture() |
EditorGUI | 해당 없음 |
DrawRect() |
EditorGUI |
VisualElement를 사용합니다. style.position을 Absolute로 설정합니다. style.top 및 style.left를 설정하여 포지션을 정의합니다. style.width 및 style.height를 설정하여 크기를 정의합니다. style.backgroundColor를 설정하여 컬러를 설정합니다. |
DrawTexture() |
GUI |
Image. color 대신 tintColor를 설정합니다. alphaBlend가 false인 경우 해당 사항 없음. borderWidth, borderWidths, borderRadius, borderRadiuses의 경우 해당 사항 없음. |
DrawTextureAlpha() |
EditorGUI | 해당 없음 |
DrawTextureWithTexCoords() |
GUI |
Image. texCoords 대신 uv를 설정합니다. alphaBlend가 false인 경우 해당 사항 없음. |
DropdownButton() |
EditorGUI, EditorGUILayout | 정확히 대응하지 않습니다. 단순한 DropdownButton() 대신 완전한 기능을 갖춘 DropdownField를 사용합니다. |
DropShadowLabel() |
EditorGUI | 그림자 값이 style.textShadow에 설정된 Label. |
EditorToolbar() |
EditorGUILayout | 각 툴마다 ToolbarButton이 하나씩 있는 Toolbar를 만듭니다. 각 ToolbarButton마다 클릭될 때 콜백을 등록하여 ToolManager.SetActiveTool() 또는 ToolManager.RestorePreviousTool()을 호출함으로써 해당 버튼이 각각의 툴을 활성화하거나 비활성화하도록 합니다. |
EndArea() |
GUILayout |
BeginArea()를 참조하십시오. |
EndBuildTargetSelectionGrouping() |
EditorGUILayout |
BeginBuildTargetSelectionGrouping() 을 참조하십시오. |
EndChangeCheck() |
EditorGUI |
BeginChangeCheck()를 참조하십시오. |
EndDisabledGroup() |
EditorGUI |
BeginDisabledGroup()을 참조하십시오. |
EndFoldoutHeaderGroup() |
EditorGUI, EditorGUILayout |
Foldout()을 참조하십시오. |
EndGroup() |
GUI |
BeginArea()를 참조하십시오. |
EndHorizontal() |
EditorGUILayout, GUILayout |
BeginArea()를 참조하십시오. |
EndProperty() |
EditorGUI |
BeginProperty()를 참조하십시오. |
EndScrollView() |
EditorGUILayout, GUI, GUILayout |
BeginScrollView()를 참조하십시오. |
EndToggleGroup() |
EditorGUILayout |
BeginToggleGroup()을 참조하십시오. |
EndVertical() |
EditorGUILayout, GUILayout |
BeginArea()를 참조하십시오. |
EnumFlagsField() |
EditorGUI, EditorGUILayout | EnumFlagsField |
EnumPopup() |
EditorGUI, EditorGUILayout | EnumField |
ExpandHeight() |
GUILayout | 해당 없음 |
ExpandWidth() |
GUILayout | 해당 없음 |
FlexibleSpace() |
GUILayout |
Space()를 참조하십시오. |
FloatField() |
EditorGUI, EditorGUILayout | FloatField |
FocusControl() |
GUI | VisualElement.Focus() |
FocusTextInControl() |
EditorGUI | TextField.Focus() |
FocusWindow() |
GUI |
Window() 참조. |
Foldout() |
EditorGUI, EditorGUILayout | Foldout |
GetControlRect() |
EditorGUILayout | EditorGUILayout에서 EditorGUI로 변환하는 데만 필요합니다. UI 툴킷에서는 필요하지 않습니다. |
GetNameOfFocusedControl() |
GUI | VisualElement.focusController.focusedElement |
GetPropertyHeight() |
EditorGUI | PropertyField.layout.height |
GradientField() |
EditorGUI, EditorGUILayout | GradientField |
GroupScope |
GUI | 일반적으로 UI 툴킷에서는 범위가 필요하지 않습니다. BeginArea()를 참조하십시오. |
Height() |
GUILayout | VisualElement.style.height |
HelpBox() |
EditorGUI, EditorGUILayout | HelpBox |
HorizontalScope |
EditorGUILayout, GUILayout | 일반적으로 UI 툴킷에서는 범위가 필요하지 않습니다. BeginArea()를 참조하십시오. |
HorizontalScrollbar() |
GUI, GUILayout |
direction이 Horizontal로 설정된 Scroller. |
HorizontalSlider() |
GUI, GUILayout |
direction이 Horizontal로 설정된 Slider. |
InspectorTitlebar() |
EditorGUI, EditorGUILayout | 해당 없음 |
IntField() |
EditorGUI, EditorGUILayout | IntegerField |
IntPopup() |
EditorGUI, EditorGUILayout | 해당 없음 |
IntSlider() |
EditorGUI, EditorGUILayout | SliderInt |
Label() |
GUI, GUILayout | Label |
LabelField() |
EditorGUI, EditorGUILayout |
isReadOnly가 true로 설정된 TextField. |
LayerField() |
EditorGUI, EditorGUILayout | LayerField |
LinkButton() |
EditorGUI, EditorGUILayout | 해당 없음 |
Load() |
EditorGUIUtility | C#을 사용하는 경우 이 함수를 그대로 사용하고 원하는 VisualElement.style 프로퍼티에 반환 값을 할당할 수 있습니다. USS를 사용하는 경우 Load()에 지정된 인자와 동일한 인자로 resource() 함수를 사용합니다. |
LongField() |
EditorGUI, EditorGUILayout | LongField |
MaskField() |
EditorGUI, EditorGUILayout | MaskField |
MaxHeight() |
GUILayout | VisualElement.style.maxHeight |
MaxWidth() |
GUILayout | VisualElement.style.maxWidth |
MinHeight() |
GUILayout | VisualElement.style.minHeight |
MinMaxSlider() |
EditorGUI, EditorGUILayout | MinMaxSlider |
MinWidth() |
GUILayout | VisualElement.style.minWidth |
ModalWindow() |
GUI |
Window() 참조. |
[NonReorderable] attribute |
ListView.reorderable이 false여야 함. |
|
ObjectField() |
EditorGUI, EditorGUILayout | ObjectField |
PasswordField() |
EditorGUI, EditorGUILayout, GUI, GUILayout |
isPasswordField가 true로 설정된 TextField. |
PixelsToPoints() |
EditorGUIUtility | UI 툴킷과 사용 가능. |
PointsToPixels() |
EditorGUIUtility | UI 툴킷과 사용 가능. |
Popup() |
EditorGUI, EditorGUILayout | PopupField<T0> |
ProgressBar() |
EditorGUI | ProgressBar |
PropertyField() |
EditorGUI, EditorGUILayout | PropertyField |
PropertyScope |
EditorGUI | 일반적으로 UI 툴킷에서는 범위가 필요하지 않습니다. BeginProperty()를 참조하십시오. |
RectField() |
EditorGUI, EditorGUILayout | RectField |
RectIntField() |
EditorGUI, EditorGUILayout | RectIntField |
RepeatButton() |
GUI, GUILayout | RepeatButton |
ScrollTo() |
GUI |
ScrollView.ScrollTo() 또는 ScrollView.scrollOffset
|
ScrollViewScope |
EditorGUILayout, GUI, GUILayout | 일반적으로 UI 툴킷에서는 범위가 필요하지 않습니다. BeginScrollView()를 참조하십시오. |
SelectableLabel() |
EditorGUI, EditorGUILayout |
isSelectable 및 focusable이 true로 설정된 Label. |
SelectionGrid() |
GUI, GUILayout | RadioButton |
SetNextControlName() |
GUI | VisualElement.name |
singleLineHeight |
EditorGUIUtility | USS 변수 --unity-metrics-single_line-height를 사용합니다. |
Slider() |
EditorGUI, EditorGUILayout | Slider |
Space() |
EditorGUILayout, GUILayout |
flex 프로퍼티를 사용하여 시각적 요소 사이의 간격을 설정합니다. |
TagField() |
EditorGUI, EditorGUILayout | TagField |
TextArea() |
EditorGUI, EditorGUILayout, GUI, GUILayout |
multiline이 true로 설정되고, style.whiteSpace가 Normal로 설정되고, ScrollView.verticalScrollerVisibility가 Auto로 설정된 TextField. |
TextField() |
EditorGUI, EditorGUILayout, GUI, GUILayout |
multiline이 true로 설정되고 style.whiteSpace가 NoWrap로 설정된 TextField. |
Toggle() |
EditorGUI, EditorGUILayout, GUI, GUILayout | Toggle |
ToggleGroupScope |
EditorGUILayout | 일반적으로 UI 툴킷에서는 범위가 필요하지 않습니다. BeginToggleGroup()을 참조하십시오. |
ToggleLeft() |
EditorGUI, EditorGUILayout |
Toggle, 하지만 label을 설정하는 대신 text를 설정합니다. |
Toolbar() |
GUI, GUILayout | 해당 없음 |
UnfocusWindow() |
GUI |
Window() 참조. |
Vector2Field() |
EditorGUI, EditorGUILayout | Vector2Field |
Vector2IntField() |
EditorGUI, EditorGUILayout | Vector2IntField |
Vector3Field() |
EditorGUI, EditorGUILayout | Vector3Field |
Vector3IntField() |
EditorGUI, EditorGUILayout | Vector3IntField |
Vector4Field() |
EditorGUI, EditorGUILayout | Vector4Field |
VerticalScope |
EditorGUILayout, GUILayout | 일반적으로 UI 툴킷에서는 범위가 필요하지 않습니다. BeginArea()를 참조하십시오. |
VerticalScrollbar() |
GUI, GUILayout |
direction이 Vertical로 설정된 Scroller. |
VerticalSlider() |
GUI, GUILayout |
direction이 Vertical로 설정된 Slider. |
Width() |
GUILayout | VisualElement.style.width |
Window() |
GUI, GUILayout | 해당 없음 |
추가 리소스
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.