매뉴얼
- Unity User Manual 2022.1
- Unity 2022.1의 새로운 기능
- 패키지와 기능 세트
- 릴리스된 패키지
- 2D 애니메이션
- 2D 픽셀 퍼펙트
- 2D PSD 임포터
- 2D SpriteShape
- 2D 타일맵 엑스트라
- 어댑티브 퍼포먼스
- 어드레서블
- Advertisement Legacy
- Advertisement with Mediation
- Alembic
- Analytics
- 분석 라이브러리
- Android 로그캣
- 애니메이션 리깅
- Apple ARKit XR Plugin
- AR 파운데이션
- Authentication
- 버스트
- CCD Management
- 시네머신
- Cloud Build
- Cloud Code
- Cloud Diagnostics
- Cloud Save
- 코드 커버리지
- 컬렉션
- Device Simulator Devices
- Economy
- 에디터 코루틴
- FBX 익스포터
- Google ARCore XR Plugin
- 인앱 구매
- 입력 시스템
- iOS 14 광고 지원
- Jetbrains Rider 에디터
- 라이브 캡처
- Lobby
- 현지화
- Magic Leap XR 플러그인
- 수학
- ML 에이전트
- 모바일 알림
- Multiplayer Tools
- Netcode for GameObjects
- Oculus XR 플러그인
- OpenXR 플러그인
- Polybrush
- 포스트 프로세싱
- ProBuilder
- 프로파일 분석기
- 레코더
- Relay
- 원격 설정
- 스크립터블 빌드 파이프라인
- 시퀀스
- Splines
- System Metrics Mali
- 터레인 툴
- 테스트 프레임워크
- TextMeshPro
- 타임라인
- 튜토리얼 저작 툴
- 튜토리얼 프레임워크
- Unity 퍼블리싱 포털
- Unity Profiling Core API
- Unity 전송
- 버전 관리
- 비주얼 스크립팅
- Visual Studio 코드 에디터
- Visual Studio 에디터
- WebGL 퍼블리셔
- XR 인터랙션 툴킷
- XR 플러그인 관리
- 릴리스 후보(RC)
- 사전 릴리스 패키지
- 코어 패키지
- 빌트인 패키지
- 실험 단계 패키지
- 키워드별 패키지
- Unity의 패키지 관리자
- 커스텀 패키지 생성
- 기능 집합
- 릴리스된 패키지
- Unity에서 작업 수행
- Unity 설치
- Unity 업그레이드
- API 업데이터
- Unity 2022.1로 업그레이드
- Unity 2021 LTS로 업그레이드
- Unity 2020 LTS로 업그레이드
- Unity 2019 LTS로 업그레이드
- 레거시 업그레이드 가이드
- Unity 인터페이스
- 퀵스타트 가이드
- 게임플레이 생성
- 에디터 기능
- 분석
- 에셋 워크플로
- 입력
- 2D
- 그래픽스
- 렌더 파이프라인
- 카메라
- 조명
- 모델(Models)
- 메시
- 텍스처
- 셰이더
- 셰이더의 핵심 개념
- 빌트인 셰이더
- 셰이더 그래프 사용
- 셰이더 작성
- 셰이더 작성 개요
- ShaderLab
- ShaderLab: 셰이더 오브젝트 정의
- ShaderLab: 서브셰이더 정의
- ShaderLab: 패스 정의하기
- ShaderLab: 셰이더 프로그램 추가
- ShaderLab: 패키지 요구 사항 지정하기
- ShaderLab: 커맨드
- ShaderLab: 카테고리 블록으로 커맨드 그룹화하기
- ShaderLab 커맨드: AlphaToMask
- ShaderLab 커맨드: Blend
- ShaderLab 커맨드: BlendOp
- ShaderLab 커맨드: ColorMask
- ShaderLab 커맨드: Conservative
- ShaderLab 커맨드: Cull
- ShaderLab 커맨드: Offset
- ShaderLab 커맨드: Stencil
- ShaderLab 커맨드: UsePass
- ShaderLab 커맨드: GrabPass
- ShaderLab 커맨드: ZClip
- ShaderLab 커맨드: ZTest
- ShaderLab 커맨드: ZWrite
- ShaderLab 레거시 기능
- Unity의 HLSL
- Unity의 GLSL
- 예제 셰이더
- 표면 셰이더 작성
- 여러 그래픽스 API를 위한 셰이더 작성
- 셰이더 성능 이해
- 머티리얼
- 시각 효과
- 하늘
- 컬러
- 그래픽스 API 지원
- 그래픽스 퍼포먼스 및 프로파일링
- 월드 빌드
- 물리
- 스크립팅
- 멀티플레이어 및 네트워킹
- 오디오
- 동영상 개요
- 애니메이션
- 사용자 인터페이스(UI) 생성
- Unity의 UI 시스템 비교
- UI 툴킷
- UI 툴킷 시작하기
- UI 빌더
- UI 구조화
- 시각적 트리
- UXML을 통한 UI 구조
- C# 스크립트로 UI 구조화
- 커스텀 컨트롤
- 요소 관리를 위한 베스트 프랙티스
- UXML 요소 레퍼런스
- UXML 요소 BindableElement
- UXML 요소 VisualElement
- UXML 요소 BoundsField
- UXML 요소 BoundsIntField
- UXML 요소 Box
- UXML 요소 Button
- UXML 요소 ColorField
- UXML 요소 CurveField
- UXML 요소 DoubleField
- UXML 요소 DropdownField
- UXML 요소 EnumField
- UXML 요소 EnumFlagsField
- UXML 요소 FloatField
- UXML 요소 Foldout
- UXML 요소 GradientField
- UXML 요소 GroupBox
- UXML 요소 Hash128Field
- UXML 요소 HelpBox
- UXML 요소 IMGUIContainer
- UXML 요소 Image
- UXML 요소 InspectorElement
- UXML 요소 IntegerField
- UXML element Label
- UXML 요소 LayerField
- UXML 요소 LayerMaskField
- UXML 요소 LongField
- UXML 요소 ListView
- UXML 요소 MaskField
- UXML 요소 MinMaxSlider
- UXML 요소 MultiColumnListView
- UXML 요소 MultiColumnTreeView
- UXML 요소 ObjectField
- UXML 요소 PopupWindow
- UXML 요소 ProgressBar
- UXML 요소 PropertyField
- UXML 요소 RadioButton
- UXML 요소 RadioButtonGroup
- UXML 요소 RectField
- UXML 요소 RectIntField
- UXML 요소 RepeatButton
- UXML 요소 ScrollView
- UXML element Scroller
- UXML 요소 Slider
- UXML 요소 SliderInt
- UXML 요소 TagField
- UXML 요소 TextElement
- UXML 요소 TextField
- UXML 요소 Toggle
- UXML 요소 Toolbar
- UXML 요소 ToolbarBreadcrumbs
- UXML 요소 ToolbarButton
- UXML 요소 ToolbarMenu
- UXML 요소 ToolbarPopupSearchField
- UXML 요소 ToolbarSearchField
- UXML 요소 ToolbarSpacer
- UXML 요소 ToolbarToggle
- UXML 요소 TreeView
- UXML 요소 TwoPaneSplitView
- UXML 요소 Vector2Field
- UXML 요소 Vector2IntField
- UXML 요소 Vector3Field
- UXML 요소 Vector3IntField
- UXML 요소 Vector4Field
- UI 구조화 예시
- UI 스타일링
- 이벤트로 동작 컨트롤
- UI 렌더러
- 에디터 UI 지원
- 런타임 UI 지원
- 텍스트로 작업
- 예시
- 마이그레이션 가이드
- Unity UI
- 즉시 모드 GUI(IMGUI)
- 내비게이션과 경로 탐색
- 내비게이션 개요
- 내비게이션 레퍼런스
- 내비게이션 작업 수행 방법
- Unity 서비스
- Unity 서비스를 위한 프로젝트 설정
- Unity 조직
- Unity 애즈
- Unity 애널리틱스
- Unity 클라우드 빌드
- Unity 클라우드 콘텐츠 제공
- Unity IAP
- Unity IAP 설정
- 크로스 플랫폼 가이드
- 스토어 가이드
- 스토어 구현
- Unity 클라우드 다이어그노스틱
- Unity 통합
- 멀티플레이어 서비스
- Unity 퍼블리싱 포털
- Unity 액셀러레이터
- XR
- Unity의 에셋 스토어
- 플랫폼 개발
- 다른 애플리케이션에서 Unity as a Library 사용
- 딥 링크
- Xcode 프레임 디버거 Unity 통합
- Android
- Android 소개
- Android 사용 시작
- Android용 개발
- Android 모바일 스크립팅
- Android 기기용 입력
- Android 애플리케이션 크기 제한
- Android용 그래픽스
- 테스트와 디버그
- Android에서 플러그인 생성 및 사용
- Unity를 Android 애플리케이션에 통합
- Android에서 딥 링크
- Android 스레드 설정
- 기기 기능 및 권한
- Android용 빌드 및 배포
- Chrome OS
- iOS
- Linux
- macOS
- tvOS
- WebGL
- Windows
- 유니버설 Windows 플랫폼
- Unity 검색
- 레거시 항목
- 용어집
- Unity User Manual 2022.1
- 사용자 인터페이스(UI) 생성
- UI 툴킷
- UI 빌더
- UI 스타일링
- 레이아웃 엔진으로 요소 위치 지정
레이아웃 엔진으로 요소 위치 지정
UI 툴킷에는 레이아웃 및 스타일링 프로퍼티에 따라 시각적 요소를 배치하는 레이아웃 엔진이 포함되어 있습니다. 레이아웃 엔진은 Flexbox의 하위 집합, 즉 HTML/CSS 레이아웃 시스템을 구현하는 Yoga의 레이아웃 원칙을 사용합니다.
리소스
Yoga와 Flexbox를 사용하려면 다음의 외부 리소스를 사용하십시오.
- Yoga 공식 문서: UI 툴킷 프로퍼티는 Yoga 레이아웃 동작과 일치합니다.
- Flexbox에 대한 CSS 기술 가이드: UI 툴킷은 Flexbox의 대부분의 프로퍼티를 지원합니다.
동작
기본적으로 모든 시각적 요소는 레이아웃의 일부입니다. 레이아웃은 다음의 기본 동작을 포함합니다.
- 컨테이너가 자식을 수직으로 배포합니다.
- 컨테이너 직사각형의 포지션이 자식 직사각형을 포함합니다. 이 동작은 다른 레이아웃 프로퍼티에 의해 제한될 수 있습니다.
- 텍스트가 포함된 시각적 요소는 크기 계산에 있는 텍스트 크기를 사용합니다. 이 동작은 다른 레이아웃 프로퍼티에 의해 제한될 수 있습니다.
UI 툴킷은 스탠다드 UI 컴포넌트(예: 버튼, 토글, 텍스트 필드)를 위한 빌트인 컨트롤을 포함합니다. 이 빌트인 컨트롤에는 레이아웃에 영향을 주는 스타일이 있습니다.
베스트 프랙티스
다음 리스트는 레이아웃 엔진의 성능을 향상하는 데 도움이 되는 팁을 제공합니다.
width와height를 설정하여 요소의 크기를 정의하십시오.flexGrow프로퍼티(USS:flex-grow: <value>;)를 사용하여 요소에 유연한 크기를 할당하십시오.flexGrow프로퍼티의 값은 요소의 크기가 해당 형제들에 의해 결정될 때 요소의 크기에 기본 가중치를 할당합니다.flexDirection프로퍼티를row(USS:flex-direction: row;)로 설정하여 수평 레이아웃으로 전환하십시오.상대 위치 지정을 사용하여 원본 레이아웃 포지션을 기준으로 요소를 오프셋하십시오.
position프로퍼티를absolute로 설정하여 부모 포지션 직사각형을 기준으로 요소를 배치하십시오. 형제 또는 부모의 레이아웃에는 영향을 주지 않습니다.
예제
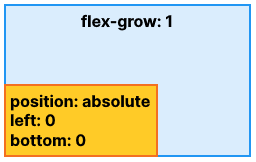
다음 예제는 화면의 왼쪽 하단 모서리에 고정되는 UI 요소를 생성합니다. 이 작업은 전체 화면을 채우는 부모 요소를 만든 후 왼쪽 하단 모서리에 자식 요소를 배치하여 완료할 수 있습니다.
- Create a new VisualElement.
-
flexGrow프로퍼티를 1로 설정합니다. - Create a new VisualElement and make it a child of the first one.
- Set the
positionproperty on the element toabsolute. - Set the position offset for
leftandbottomto 0.

결과 XML 코드는 다음과 같습니다.
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" editor-extension-mode="False">
<ui:VisualElement style="flex-grow: 1;">
<ui:VisualElement style="position: absolute; left: 0; bottom: 0;" />
</ui:VisualElement>
</ui:UXML>
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.