Manual
- Unity User Manual (2019.4 LTS)
- Packages
- Verified packages
- 2D Animation
- 2D Common
- 2D Path
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- Adaptive Performance
- Adaptive Performance Samsung Android
- Addressables
- Advertisement
- Alembic
- Analytics Library
- Android Logcat
- AR Foundation
- AR Subsystems
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Asset Bundle Browser
- Barracuda
- Burst
- Core RP Library
- Custom NUnit
- Editor Coroutines
- Google Resonance Audio
- Google VR Android
- Google VR iOS
- High Definition RP
- High Definition RP Config
- In App Purchasing
- Input System
- Lightweight RP
- Magic Leap XR Plugin
- Mathematics
- Mobile Notifications
- Multiplayer HLAPI
- Oculus Android
- Oculus Desktop
- Oculus XR Plugin
- OpenVR Desktop
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Quick Search
- Remote Config
- Scriptable Build Pipeline
- Searcher
- Settings Manager
- Shader Graph
- Subsystem Registration
- Test Framework
- TextMesh Pro
- Timeline
- Unity Collaborate
- Universal RP
- Visual Effect Graph
- Vuforia Engine AR
- Windows Mixed Reality
- Windows XR Plugin
- XR Interaction Subsystems
- XR Legacy Input Helpers
- XR Plugin Management
- Preview packages
- 2D Entities
- 2D IK
- AI Planner
- Animation Rigging
- Asset Graph
- Build Report Inspector
- Cinemachine
- Code Coverage
- Collections
- Device Simulator
- DOTS Editor
- Entities
- FBX Exporter
- Film and TV Toolbox
- Game Foundation
- Havok Physics for Unity
- Hybrid Renderer
- Immediate Window
- Jobs
- Kinematica
- Profiler de Memoria
- MeshSync
- ML Agents
- MockHMD XR Plugin
- Package Development
- Package Validation Suite
- Performance testing API
- Platforms
- Platforms Android
- Platforms Linux
- Platforms macOS
- Platforms Web
- Platforms Windows
- PlayableGraph Visualizer
- ProGrids
- Project Tiny Full
- Streaming Image Sequence
- Terrain Tools
- UI Builder
- Unity AOV Recorder
- Unity Distribution Portal
- Unity NetCode
- Unity Physics
- Unity Recorder
- Unity Reflect
- Unity Render Streaming
- Unity Simulation Client
- Unity Simulation Core
- Unity Transport
- Unity User Reporting
- USD
- Vector Graphics
- WebGL Publisher
- WebRTC
- Xiaomi SDK
- XR Interaction Toolkit
- Built-in packages
- 2D Sprite
- 2D Tilemap Editor
- AI
- Android JNI
- Animation
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Subsystems
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity UI
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- Packages by keywords
- Unity's Package Manager
- Creating custom packages
- Verified packages
- New in Unity 2019
- Working in Unity
- Installing Unity
- Unity's interface
- Asset workflow
- Creación del Gameplay
- Características del Editor
- 2D and 3D mode settings
- Preferences
- Presets
- Shortcuts Manager
- Build Settings
- Project Settings
- Integración Visual Studio C#
- Integración con RenderDoc
- Xcode Frame Debugger integration
- Analiticas del Editor
- Buscar Actualizaciones
- IME en Unity
- Nombres de carpetas de especiales
- Reusing Assets between Projects
- Control de Versiones
- Multi-Scene editing
- Command line arguments
- Support for custom Menu Item and Editor features
- Archivos de escena basados en texto
- Extendiendo el Editor
- Configurable Enter Play Mode
- Solución de Problemas del Editor
- Analysis
- Profiler overview
- Getting started with the Profiler window
- Profiling your application
- Audio Profiler module
- CPU Usage Profiler module
- Global Illumination Profiler module
- GPU Usage Profiler module
- Memory Profiler module
- Physics Profiler module
- 2D Physics Profiler module
- Área de Renderización(Rendering Area)
- UI and UI Details Profiler
- Video Profiler module
- Profiler overview
- Guías de Actualización
- Using the API Updater
- Upgrading to Unity 2019 LTS
- Upgrading to Unity 2018 LTS
- Upgrading to Unity 2017.3
- Upgrading to Unity 2017.2
- Upgrading to Unity 2017.1
- Upgrading to Unity 5.6
- Upgrading to Unity 5.5
- Actualizando a Unity 5.4
- Actualizarse a Unity 5.3
- Actualizándose a Unity 5.2
- Actualizando a Unity 5.0
- Guía de Actualización de Unity 3.5 a 4.0
- Actualizando a Unity 3.5
- Importing
- Input
- 2D
- Experiencia de Juego en 2D
- asdf
- Sprites
- Tilemap
- Physics Reference 2D
- Gráficos
- Render pipelines
- Built-in Render Pipeline
- Universal Render Pipeline
- High Definition Render Pipeline
- Scriptable Render Pipeline
- Scriptable Render Pipeline introduction
- Creating a custom Scriptable Render Pipeline
- Creating a Render Pipeline Asset and Render Pipeline Instance
- Setting the active Render Pipeline Asset
- Scheduling and executing rendering commands in the Scriptable Render Pipeline
- Scriptable Render Pipeline (SRP) Batcher
- Cámaras
- Post-processing
- Lighting
- Introduction to lighting
- Light sources
- Shadows
- The Lighting window
- The Light Explorer window
- Lightmapping
- The Progressive Lightmapper
- Lightmapping using Enlighten (deprecated)
- Lightmapping: Getting started
- Lightmap Parameters Asset
- Directional Mode
- Lightmaps and LOD
- Ambient occlusion
- Lightmaps: Technical information
- Lightmapping and the Shader Meta Pass
- Lightmap UVs
- UV overlap
- Lightmap seam stitching
- Custom fall-off
- Realtime Global Illumination using Enlighten (deprecated)
- Light Probes
- Reflection Probes
- Precomputed lighting data
- Scene View Draw Modes for lighting
- Meshes, Materials, Shaders and Textures
- Componentes Mesh
- Creando y utilizando Materiales
- Texturas 2D
- Sombreadores(Shaders) con Funciones Fijas
- Standard Shader
- Standard Particle Shaders
- Legacy Shaders (Shaders de Legado)
- Referencia del Shader
- Writing Surface Shaders
- Writing vertex and fragment shaders
- Ejemplos del Vertex y Fragment Shader
- Semánticas de Shader
- Accediendo propiedades shader en Cg/HLSL
- Proporcionar datos del vértice a programas vertex
- El Sombreador integrado incluye archivos
- Macros del preprocesador Shader predefinidas
- Funciones Shader integradas de ayuda
- Variables shader integradas
- Shader variants and keywords
- GLSL Shader programs
- Shading language used in Unity
- Niveles Objetivo de Compilación Shader
- Tipos de dato Shader y precisión
- Using sampler states
- Sintaxis ShaderLab
- Assets Shader
- Temas Avanzados de ShaderLab
- Optimizing shader variants
- Asynchronous Shader compilation
- Consejos de rendimiento al escribir shaders
- Rendering con Shaders Remplazados
- Custom Shader GUI (GUI Shader Personalizado)
- Utilizando Depth Textures (Texturas de profundidad)
- La Depth Texture (Textura de Profundidad) de la cámara
- Diferencias especificas de rendering por plataforma
- ShaderLab: SubShader LOD value
- Using texture arrays in shaders
- Debugging DirectX 11/12 shaders with Visual Studio
- Debugging DirectX 12 shaders with PIX
- Implementando la Función Fija TexGen en Shaders
- Tutorial: ShaderLab and fixed function shaders
- Tutorial: vertex and fragment programs
- Particle systems
- Choosing your particle system solution
- Built-in Particle System
- Using the Built-in Particle System
- Particle System vertex streams and Standard Shader support
- Particle System GPU Instancing
- Particle System C# Job System integration
- Components and Modules
- Particle System
- Módulos del Sistema de Partículas
- Particle System Main module
- Emission module
- Módulo Shape (forma)
- Velocity over Lifetime module
- Noise module
- Limit Velocity Over Lifetime module
- Inherit Velocity module
- Force Over Lifetime module
- Color Over Lifetime module
- Color By Speed module
- Módulo Size Over Lifetime
- Módulo Size By Speed
- Rotation Over Lifetime module
- Rotation By Speed module
- External Forces module
- Collision module
- Módulo Triggers
- Sub Emitters module
- Texture Sheet Animation module
- Lights module
- Trails module
- Módulo de datos personalizados
- Renderer module
- Particle System Force Field
- Built-in Particle System examples
- Visual Effect Graph
- Creating environments
- Sky
- Visual Effects Components
- Advanced rendering features
- Optimizando el Rendimiento Gráfico
- Color space
- Graphics tutorials
- Render pipelines
- Física
- Scripting
- Visión General de Scripting
- Creando y usando scripts
- Variables and the Inspector
- Controlar GameObjects utilizando componentes
- Event Functions (Funciones de Evento)
- Administrador del Tiempo y Framerate
- Creando y destruyendo GameObjects.
- Coroutines (corrutinas)
- Namespaces
- Attributes
- Order of Execution for Event Functions
- Understanding Automatic Memory Management
- Compilación dependiente de la plataforma
- Carpetas especiales y orden de compilación script
- Assembly Definitions
- Managed code stripping
- .NET profile support
- Referencing additional class library assemblies
- Stable scripting runtime: known limitations
- Generic Functions
- Scripting restrictions
- Script Serialization
- UnityEvents (Eventos de Unity)
- Qué es una Null Reference Exception? (Excepción con Referencia Null)
- Importando Clases
- "Recetas" para usar Vectores
- JSON Serialization
- ScriptableObject
- Corriendo Código Script del Editor en la Ejecución
- Herramientas de Scripting
- C# Job System
- Plug-ins
- Visión General de Scripting
- Multijugador y Networking (redes)
- Multiplayer Overview
- Configurando un proyecto multijugador
- Using the Network Manager
- Using the Network Manager HUD
- The Network Manager HUD in LAN mode
- The Network Manager HUD in Matchmaker mode
- Converting a single-player game to Unity Multiplayer
- Debugging Information
- La API de Alto Nivel Multijugador
- Multiplayer Component Reference
- Clases Multijugador de referencia
- Multiplayer Encryption Plug-ins
- UnityWebRequest
- Audio
- Vista General del Audio
- Archivos de Audio
- Tracker Modules
- Audio Mixer (Mezclador de Audio)
- Plugin SDK del Audio Nativo de Unity
- Audio Profiler (Perfilador de Audio)
- Ambisonic Audio
- Referencias de Audio
- Audio Clip
- Audio Listener
- Audio Source (Fuente de Audio)
- Audio Mixer (Mezclador de Audio)
- Audio Filters (Filtros de Audio)
- Audio Effects (Efectos de audio)
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones (Zonas de reverberación)
- Micrófono
- Configuraciones de Audio
- Descripción general de video
- Animación
- Visión general del Sistema de Animación
- Clips de Animación (Animation Clips)
- Animator Controllers
- El Asset del Animator Controller
- La Ventana Animator
- Animation State Machines (Máquinas de Estado de Animación)
- Lo básico de los Estados de Maquina
- Parámetros de animación
- Transiciones de State Machine (Estados de Maquina)
- State Machine Behaviours (Comportamientos de Maquinas de Estado)
- Sub-State Machines (Sub-Estados de Maquina)
- Capas de Animación
- Funcionalidad "Solo" y "Mute"
- Target Matching (Haciendo que coincida con un objetivo)
- Inverse Kinematics (Cinemática Inversa)
- Root Motion - Cómo funciona
- Blend Trees (Árboles de Mezcla)
- Working with blend shapes
- Animator Override Controllers
- Retargeting de Animaciones Humanoides
- Performance and optimization
- Animation Reference
- Preguntas más frecuentes de Animación
- Playables API
- Un Glosario de términos de Animación
- User interfaces (UI)
- UIElements Developer Guide
- Unity UI
- Canvas
- Diseño Básico
- Componentes Visuales
- Componentes de Interacción
- Integración de Animación
- Diseño Automático
- Rich Text
- Event System
- Referencia UI
- Rect Transform
- Canvas Components (Componentes del Canvas)
- Componentes Visuales
- Componentes de Interacción
- Auto Layout (Diseño Automático)
- Referencia al Event System (Sistema de Eventos)
- Los cómos del UI
- Immediate Mode GUI (IMGUI)
- Navegación y Pathfinding (Búsqueda de Caminos)
- Visión General de la Navegación
- Sistema de Navegación de Unity
- Trabajos interiores del Sistema de Navegación
- Construyendo un NavMesh
- Componentes de construcción del NavMesh
- Ajustes Bake Avanzados del NavMesh
- Creando un Agente NavMesh
- Creando un NavMesh Obstacle (Obstáculo NavMesh)
- Creando un Off-mesh Link (Enlace Off-mesh)
- Construyendo Off-Mesh Links (Enlaces Off-mesh) Automáticamente
- Construyendo un Height Mesh (Mesh de altura) para una colocación precisa del personaje
- Áreas de Navegación y Costos
- Cargar Múltiples NavMeshes utilizando el Additive Loading
- Utilizando el NavMesh Agent con otros componentes
- Navigation Reference
- Los 'Cómos' de la Navegación
- Visión General de la Navegación
- Servicios de Unity
- Configurando su proyecto para Unity Services
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Analytics Overview
- Configurando Analytics
- Analytics Dashboard
- Eventos de analítica
- Funnels
- Configuración remota
- Unity Analytics A/B Testing
- Monetization (Monetización)
- User Attributes (Atributos de Usuario)
- Unity Analytics Raw Data Export (Exportación de datos sin procesar)
- Restablecimiento de datos
- Actualizando Unity Analytics
- COPPA Compliance
- Unity Analytics and the EU General Data Protection Regulation (GDPR)
- Métricas, segmentos y terminología de Analytics
- Unity Cloud Build
- Automated Build Generation
- Supported platforms
- Versiones soportadas de Unity
- Sistemas de control de versiones
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Git
- Using the Unity Editor to configure Unity Cloud Build for Git
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Mercurial
- Using the Unity Editor to configure Unity Cloud Build for Mercurial
- Utilizar Apache Subversion (SVN) con Unity Cloud Build
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Perforce
- Using the Unity Editor to configure Unity Cloud Build for Perforce
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Plastic
- Construyendo para iOS
- Opciones Avanzadas
- Using Addressables in Unity Cloud Build
- Manifest de la construcción
- Cloud Build REST API
- Unity IAP
- Configurando el Unity IAP
- Guia Multi Plataforma
- Codeless IAP
- Definiendo productos
- Subscription Product support
- Inicialización
- Mirando Metadata del Producto
- Iniciando Compras
- Procesando Compras
- Manejando fallas en las compras
- Recuperando Transacciones
- Recibos de Compra
- Validación de Recibo
- Extensiones de la Store (tienda)
- Cross-store installation issues with Android in-app purchase stores
- Guías de Tiendas
- Implementando una Tienda
- Unity Collaborate
- Setting up Unity Collaborate
- Agregar miembros del equipo a su Proyecto de Unity
- Ver el historial
- Habilitando Cloud Build con Collaborate
- Gestión de versiones del ediitor de Unity
- Revirtiendo archivos
- Resolviendo conflictos de archivo
- Excluding Assets from publishing to Collaborate
- Publicar archivos individuales a Collaborate
- Restoring previous versions of a project
- Notificaciones de edición en progreso
- Managing cloud storage
- Moving your Project to another version control system
- Unity Accelerator
- Consejos para solucionar problemas de Collaborate
- Unity Cloud Diagnostics
- Unity Integrations
- Servicios Multiplayer
- Unity Distribution Portal
- XR
- Repositorios Open-source
- Cómo contribuir a Unity
- Paso 1: Obtener una cuenta de Bitbucket
- Paso 2: Fork el repositorio al cual usted quiere contribuir
- Step 3: Clone Su Fork
- Paso 4: Aplique las modificaciones a su fork
- Paso 5: Abra una solicitud Pull en Bitbucket
- Paso 6: Espere al Feedback (retroalimentación)
- Lecturas Adicionales
- FAQ (Preguntas más frecuentes)
- Cómo contribuir a Unity
- Asset Store Publishing
- Creating your Publisher Account
- Creating a new package draft
- Deleting a package draft
- Uploading Assets to your package
- Filling in the package details
- Submitting your package for approval
- Viewing the status of your Asset Store submissions
- Collecting revenue
- Providing support to your customers
- Adding tags to published packages
- Connecting your account to Google Analytics
- Promoting your Assets
- Refunding your customers
- Upgrading packages
- Deprecating your Assets
- Issuing vouchers
- Managing your publishing team
- Asset Store Publisher portal
- Platform development
- Using Unity as a Library in other applications
- Enabling deep linking
- Standalone
- macOS
- Apple TV
- WebGL
- WebGL Player settings
- Empezar con el desarrollo de WebGL
- Compatibilidad del navegador con WebGL
- Building and running a WebGL project
- WebGL: Deploying compressed builds
- Server configuration for WebAssembly streaming
- Debugging and troubleshooting WebGL builds
- Gráficas WebGL
- WebGL Networking (redes)
- Utilizando Audio en WebGL
- Consideraciones de rendimiento WebGL
- Embedded Resources on WebGL
- Memory in WebGL
- WebGL: Interacting with browser scripting
- Utilizando plantillas WebGL
- Bloqueo del cursor y modo de pantalla completa en WebGL
- Input en WebGL
- iOS
- Integrating Unity into native iOS applications
- Iniciando con desarrollo iOS
- iOS build settings
- iOS Player settings
- Temas Avanzados de iOS
- Troubleshooting on iOS devices
- Reportando bugs de falla en iOS
- Android
- Windows
- Integrating Unity into Windows and UWP applications
- Windows General
- Universal Windows Platform
- Cómo empezar
- Universal Windows Platform: Deployment
- Universal Windows Platform (UWP) build settings
- Windows Device Portal Deployment
- Universal Windows Platform: Profiler
- Universal Windows Platform: Command line arguments
- Universal Windows Platform: Association launching
- Clase AppCallbacks
- Universal Windows Platform: WinRT API in C# scripts
- Universal Windows Platform Player Settings
- Universal Windows Platform: IL2CPP scripting back end
- FAQ (Preguntas más frecuentes)
- Universal Windows Platform: Ejemplos
- Universal Windows Platform: Code snippets
- Known issues
- Lista de Verificación para Desarrolladores en Móviles
- Experimental
- Tópicos de legado
- Guía de mejores prácticas
- Expert guides
- Glossary
- Unity User Manual (2019.4 LTS)
- Gráficos
- Meshes, Materials, Shaders and Textures
- Sombreadores(Shaders) con Funciones Fijas
- Referencia del Shader
- Temas Avanzados de ShaderLab
- Tutorial: ShaderLab and fixed function shaders
Tutorial: ShaderLab and fixed function shaders
Este tutorial le enseña a usted los primeros pasos de crear sus propios shaders, para ayudarle a controlar el aspecto de su juego y optimizar el rendimiento de los gráficos.
Unity is equipped with a powerful shading and material language called ShaderLab. In style it is similar to CgFX and Direct3D Effects (.FX) languages - it describes everything needed to display a Material.
Shaders describe properties that are exposed in Unity’s Material Inspector and multiple shader implementations (SubShaders) targeted at different graphics hardware capabilities, each describing complete graphics hardware rendering state, and vertex/fragment programs to use. Shader programs are written in the high-level Cg/HLSL programming language.
In this tutorial we’ll describe how to write very simple shaders using so-called “fixed function” notation. In the next chapter we’ll introduce vertex and fragment shader programs. We assume that the reader has a basic understanding of OpenGL or Direct3D render states, and has some knowledge of HLSL, Cg, GLSL or Metal shader programming languages.
Empezando
Para crear un nuevo shader, elija Assets > Create > Shader > Unlit Shader del menú principal, o duplique un shader existente y trabaje desde ese. El nuevo shader se puede editar haciendo doble clic en él en el Project View.
Unity has a way of writing very simple shaders in so-called “fixed-function” notation. We’ll start with this for simplicity. Internally the fixed function shaders are converted to regular vertex and fragment programs at shader import time.
Comenzaremos con un shader muy básico:
Shader "Tutorial/Basic" {
Properties {
_Color ("Main Color", Color) = (1,0.5,0.5,1)
}
SubShader {
Pass {
Material {
Diffuse [_Color]
}
Lighting On
}
}
}
This simple shader demonstrates one of the most basic shaders possible. It defines a color property called Main Color and assigns it a default pink color (red=100% green=50% blue=50% alpha=100%). It then renders the object by invoking a Pass and in that pass setting the diffuse material component to the property _Color and turning on per-vertex lighting.
Para probar este shader, cree un nuevo material, seleccione el shader desde el menú desplegable (Tutorial->Basic) y asigne el Material a algún objeto. Ajuste el color en el Inspector del Material y mire los cambios. Tiempo de moverse a cosas más complicadas!

Iluminación de vértice básica
Si abre un shader complejo existente, puede ser un poco difícil obtener una buena visión general. Para empezar, diseccionaremos el shader VertexLit integrado que se suministra con Unity. Este shader utiliza una pipeline de función fija para hacer la iluminación estándar por vértice.
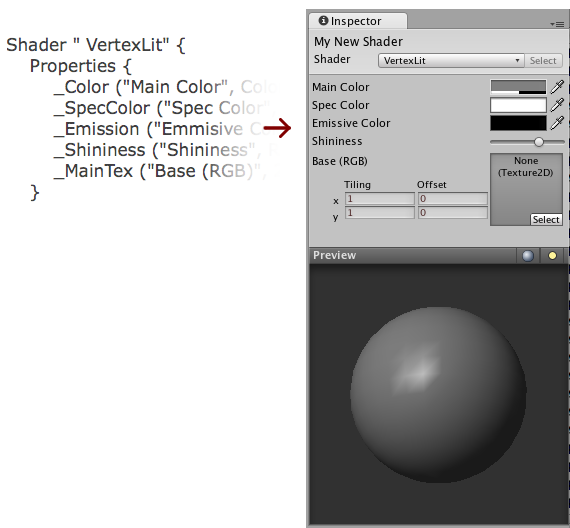
Shader "VertexLit" {
Properties {
_Color ("Main Color", Color) = (1,1,1,0.5)
_SpecColor ("Spec Color", Color) = (1,1,1,1)
_Emission ("Emmisive Color", Color) = (0,0,0,0)
_Shininess ("Shininess", Range (0.01, 1)) = 0.7
_MainTex ("Base (RGB)", 2D) = "white" { }
}
SubShader {
Pass {
Material {
Diffuse [_Color]
Ambient [_Color]
Shininess [_Shininess]
Specular [_SpecColor]
Emission [_Emission]
}
Lighting On
SeparateSpecular On
SetTexture [_MainTex] {
constantColor [_Color]
Combine texture * primary DOUBLE, texture * constant
}
}
}
}
Todos los shaders comienzan con la palabra clave Shader seguido de un string que representa el nombre del shader. Este es el nombre que se muestra en el Inspector. Todo el código para este shader debe colocarse dentro de los corchetes: { } (llamado bloque).
- El nombre debe ser corto y descriptivo. No tiene que coincidir con el nombre del archivo .Shader.
- Para poner shaders en submenús en Unity, utilice barras inclinadas -e.g. MyShaders/Test se mostraría como Test en un submenú llamado MyShaders o MyShaders->Test.
El shader está compuesto de un bloque de Properties seguido por bloques SubShader. Cada uno de estos se describe en una sección de abajo.
Propiedades
Al principio del bloque de shader puede definir las propiedades que los artistas pueden editar en el Inspector del Material. En el ejemplo de VertexLit las propiedades se ven así:

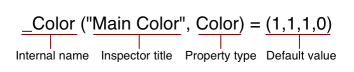
Las propiedades se enumeran en líneas separadas dentro del bloque de Propiedades. Cada propiedad comienza con el nombre interno (Color, MainTex). Después de esto entre paréntesis viene el nombre mostrado en el inspector y el tipo de la propiedad. Después de eso, el valor predeterminado de esta propiedad aparece listada como:

La lista de los tipos posibles se encuentra en la Referencia de Propiedades. El valor predeterminado depende del tipo de propiedad. En el ejemplo de un color, el valor por defecto debe ser un vector de cuatro componentes.
Ahora tenemos nuestras propiedades definidas, y estamos listos para comenzar a escribir el shader real.
El cuerpo del shader
Antes de seguir, definamos la estructura básica de un archivo shader.
Diferente hardware gráfico tiene diferentes capacidades. Por ejemplo, algunas tarjetas gráficas admiten fragment programs y otros no; Algunos pueden configurar cuatro texturas por pass, mientras que los otros pueden hacer sólo dos o una; Etc. Para permitirle hacer uso completo de cualquier hardware que tenga su usuario, un shader puede contener varios SubShaders. Cuando Unity procesa un shader, pasará por todos los subshaders y utilizará el primero que soporte el hardware.
Shader "Structure Example" {
Properties { /* ...shader properties... }
SubShader {
// ...subshader that requires DX11 / GLES3.1 hardware...
}
SubShader {
// ...subshader that might look worse but runs on anything :)
}
}
Este sistema le permite a Unity soportar todo el hardware existente y maximiza la calidad de cada uno. Sin embargo, resulta en algunos shaders largos.
Dentro de cada bloque SubShader se configura el estado de rendering compartido por todos los passes; Y definen los passes de rendering ellos mismos. Se puede encontrar una lista completa de los comandos disponibles en la referencia SubShader.
Passes
ada subshader es una colección de passes. Para cada pass, la geometría del objeto es renderizada, por lo que debe haber al menos un pass. Nuestro shader VertexLit tiene sólo un pass:
// ...snip...
Pass {
Material {
Diffuse [_Color]
Ambient [_Color]
Shininess [_Shininess]
Specular [_SpecColor]
Emission [_Emission]
}
Lighting On
SeparateSpecular On
SetTexture [_MainTex] {
constantColor [_Color]
Combine texture * primary DOUBLE, texture * constant
}
}
// ...snip...
Cualquier comando definido en un pass configura el hardware de gráficos para renderizar la geometría de una manera específica.
En el ejemplo anterior tenemos un bloque Material que une nuestros valores de propiedad a los ajustes de material de la iluminación de función fija. El comando Lighting On enciende la iluminación estándar del vértice, y SeparateSpecular On permite el uso de un color separado para el resaltado especular.
Todos estos comandos hasta ahora asignan muy directamente a la función fija del modelo de hardware OpenGL/Direct3D. Consulte OpenGL red book para obtener más información al respecto.
The next command, SetTexture, is very important. These commands define the textures we want to use and how to mix, combine and apply them in our rendering. SetTexture command is followed by the property name of the texture we would like to use (_MainTex here) This is followed by a combiner block that defines how the texture is applied. The commands in the combiner block are executed for each pixel that is rendered on screen.
Within this block we set a constant color value, namely the Color of the Material, _Color. We’ll use this constant color below.
En el siguiente comando especificamos cómo mezclar la textura con los valores de color. Hacemos esto con el comando Combine que especifica cómo mezclar la textura con otra o con un color. Generalmente se ve así: Combine ColorPart, AlphaPart
Aquí ColorPart y AlphaPart definen la mezcla de componentes de color (RGB) y alfa (A), respectivamente. Si se omite AlphaPart, utilice la misma mezcla que ColorPart.
En nuestro ejemplo VertexLit: Combine texture * primary DOUBLE, texture * constant
Here texture is the color coming from the current texture (here _MainTex). It is multiplied (*) with the primary vertex color. Primary color is the vertex lighting color, calculated from the Material values above. Finally, the result is multiplied by two to increase lighting intensity (DOUBLE). The alpha value (after the comma) is texture multiplied by constant value (set with constantColor above). Another often used combiner mode is called previous (not used in this shader). This is the result of any previous SetTexture step, and can be used to combine several textures and/or colors with each other.
Resumen
Nuestro shader VertexLit configura la iluminación de vértices estándar y configura los combinadores de textura para que la intensidad de iluminación renderizada se duplique.
Podríamos poner más passes en el shader, se obtendrían uno tras otro. Por el momento, sin embargo, eso no es necesario ya que tenemos el efecto deseado. Solo necesitamos un SubShader ya que no hacemos uso de ninguna característica avanzada - este shader en particular funcionará en cualquier tarjeta gráfica que soporte Unity.
El shader VertexLit es uno de los shaders más básicos que podemos imaginar. No usamos ninguna operación específica de hardware, ni utilizamos ninguno de los comandos más especiales y buenos que ShaderLab y Cg/HLSL tienen para ofrecer.
En el capítulo siguiente procederemos explicando cómo escribir programas personalizados de vertex & fragment usando el lenguaje Cg/HLSL.