スクリプトリファレンス
- UnityEditor
- UnityEditor.Advertisements
- Classes
- UnityEditor.AI
- UnityEditor.Analytics
- UnityEditor.AnimatedValues
- UnityEditor.Animations
- Classes
- Enumerations
- UnityEditor.Build
- UnityEditor.Callbacks
- UnityEditor.CrashReporting
- Classes
- UnityEditor.Events
- Classes
- UnityEditor.EventSystems
- UnityEditor.Experimental
- UnityEditor.Experimental.Animations
- Classes
- UnityEditor.Experimental.AssetImporters
- UnityEditor.Experimental.Animations
- UnityEditor.IMGUI
- UnityEditor.IMGUI.Controls
- Classes
- Enumerations
- UnityEditor.IMGUI.Controls
- UnityEditor.iOS
- UnityEditor.iOS.Xcode
- UnityEditor.iOS.Xcode.Extensions
- Classes
- Classes
- Enumerations
- UnityEditor.iOS.Xcode.Extensions
- UnityEditor.iOS.Xcode
- UnityEditor.MemoryProfiler
- UnityEditor.Networking
- UnityEditor.Networking.PlayerConnection
- UnityEditor.Purchasing
- Classes
- UnityEditor.Rendering
- UnityEditor.SceneManagement
- Classes
- Enumerations
- UnityEditor.Sprites
- Classes
- Interfaces
- UnityEditor.UI
- Classes
- AnimationTriggersDrawer
- AspectRatioFitterEditor
- ButtonEditor
- CanvasScalerEditor
- ColorBlockDrawer
- ContentSizeFitterEditor
- DropdownEditor
- FontDataDrawer
- GraphicEditor
- GridLayoutGroupEditor
- HorizontalOrVerticalLayoutGroupEditor
- ImageEditor
- InputFieldEditor
- LayoutElementEditor
- MaskEditor
- NavigationDrawer
- RawImageEditor
- RectMask2DEditor
- ScrollbarEditor
- ScrollRectEditor
- SelectableEditor
- SelfControllerEditor
- SliderEditor
- SpriteStateDrawer
- TextEditor
- ToggleEditor
- Classes
- UnityEditor.VersionControl
- Classes
- AlphabeticalSort
- AnimationClipCurveData
- AnimationMode
- AnimationUtility
- Enumerations
- ArrayUtility
- AssemblyReloadEvents
- AssetBundleBuild
- AssetDatabase
- AssetImporter
- AssetModificationProcessor
- AssetPostprocessor
- AssetPreview
- AudioCurveRendering
- AudioImporter
- AudioImporterSampleSettings
- BaseHierarchySort
- BuildPipeline
- BuildPlayerOptions
- BuildPlayerWindow
- ClipAnimationInfoCurve
- ColorPickerHDRConfig
- DDSImporter
- DecoratorDrawer
- DefaultAsset
- DragAndDrop
- Editor
- EditorApplication
- EditorBuildSettings
- EditorBuildSettingsScene
- EditorCurveBinding
- EditorGUI
- EditorGUILayout
- EditorGUIUtility
- Classes
- EditorJsonUtility
- EditorPrefs
- EditorStyles
- EditorUserBuildSettings
- EditorUtility
- EditorWindow
- FileUtil
- GameObjectUtility
- GenericMenu
- GUIDrawer
- Handles
- Classes
- HandleUtility
- Help
- Highlighter
- IHVImageFormatImporter
- iOSDeviceRequirement
- LightingDataAsset
- LightmapEditorSettings
- Enumerations
- LightmapParameters
- Lightmapping
- Enumerations
- LODUtility
- MaterialEditor
- MaterialProperty
- MaterialPropertyDrawer
- Menu
- MenuCommand
- MeshUtility
- ModelImporter
- ModelImporterClipAnimation
- MonoScript
- MovieImporter
- ObjectNames
- ObjectPreview
- PhysicsDebugWindow
- PhysicsVisualizationSettings
- Enumerations
- PlayerSettings
- Classes
- Android
- iOS
- N3DS
- Enumerations
- PS4
- PSVita
- SamsungTV
- Enumerations
- SplashScreen
- Enumerations
- SplashScreenLogo
- Tizen
- tvOS
- VRCardboard
- VRDaydream
- WebGL
- WSA
- Classes
- WSAFileTypeAssociations
- WSASupportedFileType
- Enumerations
- Classes
- PluginImporter
- PopupWindow
- PopupWindowContent
- PrefabUtility
- PropertyDrawer
- PropertyModification
- SceneAsset
- ScriptableWizard
- Selection
- SerializedObject
- SerializedProperty
- SessionState
- ShaderGUI
- ShaderUtil
- Enumerations
- SpeedTreeImporter
- SpriteMetaData
- StaticOcclusionCulling
- StaticOcclusionCullingVisualization
- SubstanceArchive
- SubstanceImporter
- SupportedRenderingFeatures
- Enumerations
- TakeInfo
- TextureImporter
- TextureImporterPlatformSettings
- TextureImporterSettings
- Tools
- TransformSort
- TrueTypeFontImporter
- Undo
- UndoPropertyModification
- UnwrapParam
- Unwrapping
- VideoClipImporter
- VideoImporterTargetSettings
- Enumerations
- ActionOnDotNetUnhandledException
- AndroidBuildSystem
- AndroidBuildType
- AndroidGamepadSupportLevel
- AndroidMinification
- AndroidPreferredInstallLocation
- AndroidSdkVersions
- AndroidShowActivityIndicatorOnLoading
- AndroidSplashScreenScale
- AndroidTargetDevice
- ApiCompatibilityLevel
- AscentCalculationMode
- AspectRatio
- AssetDeleteResult
- AssetMoveResult
- AudioSampleRateSetting
- BuildAssetBundleOptions
- BuildOptions
- BuildTarget
- BuildTargetGroup
- ClipAnimationMaskType
- D3D11FullscreenMode
- D3D9FullscreenMode
- DragAndDropVisualMode
- DrawCameraMode
- EditorSelectedRenderState
- EditorSkin
- ExportPackageOptions
- FontRenderingMode
- FontTextureCase
- GizmoType
- GraphicsJobMode
- HighlightSearchMode
- IconKind
- ImportAssetOptions
- iOSAppInBackgroundBehavior
- iOSBackgroundMode
- iOSBuildType
- iOSLaunchScreenImageType
- iOSLaunchScreenType
- iOSSdkVersion
- iOSShowActivityIndicatorOnLoading
- iOSStatusBarStyle
- iOSTargetDevice
- iOSTargetOSVersion
- LightmapBakeQuality
- MacFullscreenMode
- MessageType
- MobileTextureSubtarget
- ModelImporterAnimationCompression
- ModelImporterAnimationType
- ModelImporterGenerateAnimations
- ModelImporterGenerateMaterials
- ModelImporterHumanoidOversampling
- ModelImporterMaterialName
- ModelImporterMaterialSearch
- ModelImporterMeshCompression
- ModelImporterNormalCalculationMode
- ModelImporterNormals
- ModelImporterTangents
- ModelImporterTangentSpaceMode
- MouseCursor
- PivotMode
- PivotRotation
- PrefabType
- PS4BuildSubtarget
- PSP2BuildSubtarget
- RemoveAssetOptions
- ReplacePrefabOptions
- ResolutionDialogSetting
- ScriptCallOptimizationLevel
- ScriptCompiler
- ScriptingImplementation
- ScriptingRuntimeVersion
- SelectionMode
- SemanticMergeMode
- SerializedPropertyType
- SplashScreenStyle
- SpriteImportMode
- SpritePackerMode
- StaticEditorFlags
- StatusQueryOptions
- StereoRenderingPath
- StrippingLevel
- TextureImporterAlphaSource
- TextureImporterCompression
- TextureImporterCubemapConvolution
- TextureImporterFormat
- TextureImporterGenerateCubemap
- TextureImporterMipFilter
- TextureImporterNormalFilter
- TextureImporterNPOTScale
- TextureImporterRGBMMode
- TextureImporterShape
- TextureImporterType
- TizenOSVersion
- TizenShowActivityIndicatorOnLoading
- Tool
- tvOSSdkVersion
- tvOSTargetOSVersion
- UIOrientation
- VertexChannelCompressionFlags
- VideoBitrateMode
- VideoCodec
- VideoDeinterlaceMode
- VideoEncodeAspectRatio
- VideoResizeMode
- VideoSpatialQuality
- ViewTool
- WebGLCompressionFormat
- WebGLExceptionSupport
- WiiUBuildDebugLevel
- WiiUBuildOutput
- WiiUTVResolution
- WSABuildType
- WSASubtarget
- XboxBuildSubtarget
- Attributes
- UnityEditor.Advertisements
- UnityEngine
- UnityEngine.Advertisements
- Classes
- Advertisement
- Enumerations
- MetaData
- ShowOptions
- Advertisement
- Enumerations
- Classes
- UnityEngine.AI
- Classes
- Enumerations
- UnityEngine.Analytics
- Classes
- Enumerations
- UnityEngine.Animations
- UnityEngine.Apple
- UnityEngine.Assertions
- UnityEngine.Assertions.Comparers
- Classes
- UnityEngine.Assertions.Must
- Classes
- Classes
- UnityEngine.Assertions.Comparers
- UnityEngine.Audio
- UnityEngine.CrashReportHandler
- Classes
- UnityEngine.Events
- UnityEngine.EventSystems
- Classes
- Interfaces
- IBeginDragHandler
- ICancelHandler
- IDeselectHandler
- IDragHandler
- IDropHandler
- IEndDragHandler
- IEventSystemHandler
- IInitializePotentialDragHandler
- IMoveHandler
- IPointerClickHandler
- IPointerDownHandler
- IPointerEnterHandler
- IPointerExitHandler
- IPointerUpHandler
- IScrollHandler
- ISelectHandler
- ISubmitHandler
- IUpdateSelectedHandler
- Enumerations
- UnityEngine.Experimental
- UnityEngine.Experimental.Rendering
- Classes
- Interfaces
- Enumerations
- UnityEngine.Experimental.Rendering
- UnityEngine.iOS
- UnityEngine.Networking
- UnityEngine.Networking.Match
- UnityEngine.Networking.NetworkSystem
- UnityEngine.Networking.PlayerConnection
- UnityEngine.Networking.Types
- Classes
- Enumerations
- Classes
- ChannelQOS
- Channels
- ClientScene
- ConnectionConfig
- ConnectionSimulatorConfig
- DownloadHandler
- DownloadHandlerAssetBundle
- DownloadHandlerAudioClip
- DownloadHandlerBuffer
- DownloadHandlerMovieTexture
- DownloadHandlerScript
- DownloadHandlerTexture
- GlobalConfig
- HostTopology
- LogFilter
- Enumerations
- MessageBase
- MsgType
- MultipartFormDataSection
- MultipartFormFileSection
- NetworkAnimator
- NetworkBehaviour
- NetworkBroadcastResult
- NetworkClient
- NetworkConnection
- Classes
- NetworkCRC
- NetworkDiscovery
- NetworkHash128
- NetworkIdentity
- NetworkInstanceId
- NetworkLobbyManager
- NetworkLobbyPlayer
- NetworkManager
- NetworkManagerHUD
- NetworkMessage
- NetworkMigrationManager
- Classes
- Enumerations
- NetworkProximityChecker
- Enumerations
- NetworkReader
- NetworkSceneId
- NetworkServer
- NetworkServerSimple
- NetworkStartPosition
- NetworkTransform
- Enumerations
- NetworkTransformChild
- NetworkTransformVisualizer
- NetworkTransport
- NetworkWriter
- PlayerController
- SyncList<T0>
- Enumerations
- SyncListBool
- SyncListFloat
- SyncListInt
- SyncListString
- SyncListStruct<T0>
- SyncListUInt
- UnityWebRequest
- UnityWebRequestMultimedia
- UnityWebRequestTexture
- UploadHandler
- UploadHandlerRaw
- Utility
- Interfaces
- Enumerations
- Attributes
- UnityEngine.Playables
- Classes
- Interfaces
- Enumerations
- UnityEngine.Profiling
- UnityEngine.Purchasing
- UnityEngine.Purchasing.Extension
- Classes
- Interfaces
- Enumerations
- UnityEngine.Rendering
- Classes
- Enumerations
- AmbientMode
- BlendMode
- BlendOp
- BuiltinRenderTextureType
- BuiltinShaderDefine
- BuiltinShaderMode
- BuiltinShaderType
- CameraEvent
- CameraHDRMode
- ColorWriteMask
- CompareFunction
- CopyTextureSupport
- CullMode
- DefaultReflectionMode
- GraphicsDeviceType
- GraphicsTier
- LightEvent
- LightProbeUsage
- LightShadowResolution
- OpaqueSortMode
- PassType
- RealtimeGICPUUsage
- ReflectionCubemapCompression
- ReflectionProbeClearFlags
- ReflectionProbeMode
- ReflectionProbeRefreshMode
- ReflectionProbeTimeSlicingMode
- ReflectionProbeUsage
- RenderBufferLoadAction
- RenderBufferStoreAction
- RenderQueue
- ShadowCastingMode
- ShadowMapPass
- ShadowSamplingMode
- StencilOp
- TextureDimension
- UVChannelFlags
- UnityEngine.SceneManagement
- Classes
- Enumerations
- UnityEngine.Scripting
- Attributes
- UnityEngine.Serialization
- Attributes
- UnityEngine.SocialPlatforms
- UnityEngine.Sprites
- Classes
- UnityEngine.TestTools
- Classes
- Interfaces
- Enumerations
- Attributes
- UnityEngine.Timeline
- Classes
- ActivationControlPlayable
- Enumerations
- ActivationTrack
- Enumerations
- AnimationPlayableAsset
- AnimationTrack
- AudioPlayableAsset
- AudioTrack
- ControlPlayableAsset
- ControlTrack
- DirectorControlPlayable
- GroupTrack
- ParticleControlPlayable
- PlayableTrack
- PrefabControlPlayable
- TimelineAsset
- Enumerations
- TimelineClip
- Enumerations
- TimelinePlayable
- TrackAsset
- TrackAssetExtensions
- ActivationControlPlayable
- Interfaces
- Enumerations
- Attributes
- Classes
- UnityEngine.Tizen
- Classes
- UnityEngine.U2D
- UnityEngine.UI
- Classes
- AnimationTriggers
- AspectRatioFitter
- Enumerations
- BaseMeshEffect
- BaseVertexEffect
- Button
- Classes
- CanvasScaler
- Enumerations
- CanvasUpdateRegistry
- ClipperRegistry
- Clipping
- ColorBlock
- ContentSizeFitter
- Enumerations
- DefaultControls
- Classes
- Dropdown
- FontData
- FontUpdateTracker
- Graphic
- GraphicRaycaster
- Enumerations
- GraphicRebuildTracker
- GraphicRegistry
- GridLayoutGroup
- Enumerations
- HorizontalLayoutGroup
- HorizontalOrVerticalLayoutGroup
- Image
- InputField
- Classes
- Enumerations
- LayoutElement
- LayoutGroup
- LayoutRebuilder
- LayoutUtility
- Mask
- MaskableGraphic
- MaskUtilities
- Navigation
- Enumerations
- Outline
- PositionAsUV1
- RawImage
- RectMask2D
- Scrollbar
- Classes
- Enumerations
- ScrollRect
- Classes
- Enumerations
- Selectable
- Enumerations
- Shadow
- Slider
- Classes
- Enumerations
- SpriteState
- Text
- Toggle
- Classes
- Enumerations
- ToggleGroup
- VertexHelper
- VerticalLayoutGroup
- Interfaces
- Enumerations
- Classes
- UnityEngine.Video
- UnityEngine.VR
- UnityEngine.VR.WSA
- UnityEngine.VR.WSA.Input
- UnityEngine.VR.WSA.Persistence
- Classes
- UnityEngine.VR.WSA.Sharing
- Classes
- Enumerations
- UnityEngine.VR.WSA.WebCam
- Classes
- CameraParameters
- PhotoCapture
- Classes
- Enumerations
- PhotoCaptureFrame
- VideoCapture
- Classes
- Enumerations
- WebCam
- Enumerations
- Classes
- Classes
- Enumerations
- Classes
- Enumerations
- UnityEngine.VR.WSA
- UnityEngine.Windows
- UnityEngine.WSA
- Classes
- AccelerationEvent
- AnchoredJoint2D
- AndroidInput
- AndroidJavaClass
- AndroidJavaObject
- AndroidJavaProxy
- AndroidJNI
- AndroidJNIHelper
- Animation
- AnimationClip
- AnimationClipPair
- AnimationCurve
- AnimationEvent
- AnimationInfo
- AnimationState
- Animator
- AnimatorClipInfo
- AnimatorControllerParameter
- AnimatorOverrideController
- AnimatorStateInfo
- AnimatorTransitionInfo
- AnimatorUtility
- Application
- AreaEffector2D
- AssetBundle
- AssetBundleCreateRequest
- AssetBundleManifest
- AssetBundleRequest
- AsyncOperation
- AudioChorusFilter
- AudioClip
- AudioConfiguration
- AudioDistortionFilter
- AudioEchoFilter
- AudioHighPassFilter
- AudioListener
- AudioLowPassFilter
- AudioReverbFilter
- AudioReverbZone
- AudioSettings
- AudioSource
- Avatar
- AvatarBuilder
- AvatarMask
- Behaviour
- BillboardAsset
- BillboardRenderer
- BitStream
- BoneWeight
- BoundingSphere
- Bounds
- BoxCollider
- BoxCollider2D
- BuoyancyEffector2D
- Cache
- CachedAssetBundle
- Caching
- Camera
- Enumerations
- Canvas
- CanvasGroup
- CanvasRenderer
- CapsuleCollider
- CapsuleCollider2D
- CharacterController
- CharacterInfo
- CharacterJoint
- CircleCollider2D
- Cloth
- ClothSkinningCoefficient
- ClothSphereColliderPair
- ClusterInput
- ClusterNetwork
- Collider
- Collider2D
- ColliderDistance2D
- Collision
- Collision2D
- Color
- Color32
- ColorUtility
- CombineInstance
- Compass
- Component
- CompositeCollider2D
- Enumerations
- ComputeBuffer
- ComputeShader
- ConfigurableJoint
- ConstantForce
- ConstantForce2D
- ContactFilter2D
- ContactPoint
- ContactPoint2D
- ControllerColliderHit
- Coroutine
- CrashReport
- Cubemap
- CubemapArray
- CullingGroup
- CullingGroupEvent
- Cursor
- CustomRenderTexture
- CustomRenderTextureUpdateZone
- CustomYieldInstruction
- Debug
- DetailPrototype
- Display
- DistanceJoint2D
- DrivenRectTransformTracker
- DynamicGI
- EdgeCollider2D
- Effector2D
- EllipsoidParticleEmitter
- Event
- ExposedPropertyResolver
- ExposedReference<T0>
- FixedJoint
- FixedJoint2D
- Flare
- FlareLayer
- Font
- FrictionJoint2D
- GameObject
- GeometryUtility
- Gizmos
- GL
- Gradient
- GradientAlphaKey
- GradientColorKey
- Graphics
- GUI
- Classes
- GUIContent
- GUIElement
- GUILayer
- GUILayout
- GUILayoutOption
- GUILayoutUtility
- GUISettings
- GUISkin
- GUIStyle
- GUIStyleState
- GUIText
- GUITexture
- GUIUtility
- Gyroscope
- Handheld
- Hash128
- HingeJoint
- HingeJoint2D
- HostData
- HumanBone
- HumanDescription
- HumanLimit
- HumanPose
- HumanPoseHandler
- HumanTrait
- ImageConversion
- Input
- Joint
- Joint2D
- JointAngleLimits2D
- JointDrive
- JointLimits
- JointMotor
- JointMotor2D
- JointSpring
- JointSuspension2D
- JointTranslationLimits2D
- JsonUtility
- Keyframe
- LayerMask
- LensFlare
- Light
- LightmapData
- LightmapSettings
- LightProbeGroup
- LightProbeProxyVolume
- LightProbes
- LineRenderer
- LineUtility
- LocationInfo
- LocationService
- LOD
- LODGroup
- Logger
- MasterServer
- MatchTargetWeightMask
- Material
- MaterialPropertyBlock
- Mathf
- Matrix4x4
- Mesh
- MeshCollider
- MeshFilter
- MeshParticleEmitter
- MeshRenderer
- Microphone
- MonoBehaviour
- Motion
- MovieTexture
- Network
- NetworkMessageInfo
- NetworkPlayer
- NetworkView
- NetworkViewID
- Object
- OcclusionArea
- OcclusionPortal
- Particle
- ParticleAnimator
- ParticleCollisionEvent
- ParticleEmitter
- ParticlePhysicsExtensions
- ParticleRenderer
- ParticleSystem
- Classes
- Burst
- CollisionModule
- ColorBySpeedModule
- ColorOverLifetimeModule
- CustomDataModule
- EmissionModule
- EmitParams
- ExternalForcesModule
- ForceOverLifetimeModule
- InheritVelocityModule
- LightsModule
- LimitVelocityOverLifetimeModule
- MainModule
- MinMaxCurve
- MinMaxGradient
- NoiseModule
- Particle
- RotationBySpeedModule
- RotationOverLifetimeModule
- ShapeModule
- SizeBySpeedModule
- SizeOverLifetimeModule
- SubEmittersModule
- TextureSheetAnimationModule
- TrailModule
- TriggerModule
- VelocityOverLifetimeModule
- Classes
- ParticleSystemRenderer
- PhysicMaterial
- Physics
- Physics2D
- PhysicsMaterial2D
- PhysicsUpdateBehaviour2D
- Ping
- Plane
- PlatformEffector2D
- PlayerPrefs
- PlayerPrefsException
- PointEffector2D
- PolygonCollider2D
- ProceduralMaterial
- ProceduralPropertyDescription
- ProceduralTexture
- Projector
- PropertyName
- QualitySettings
- Quaternion
- Random
- Classes
- RangeInt
- Ray
- Ray2D
- RaycastHit
- RaycastHit2D
- Rect
- RectOffset
- RectTransform
- RectTransformUtility
- ReflectionProbe
- RelativeJoint2D
- RemoteSettings
- RenderBuffer
- Renderer
- RendererExtensions
- RenderSettings
- RenderTargetSetup
- RenderTexture
- RenderTextureDescriptor
- Resolution
- ResourceRequest
- Resources
- Rigidbody
- Rigidbody2D
- RuntimeAnimatorController
- Screen
- ScreenCapture
- ScriptableObject
- Security
- Shader
- ShaderVariantCollection
- Classes
- SkeletonBone
- SkinnedMeshRenderer
- Skybox
- SleepTimeout
- SliderJoint2D
- Social
- SoftJointLimit
- SoftJointLimitSpring
- SortingLayer
- SparseTexture
- SphereCollider
- SplatPrototype
- SpringJoint
- SpringJoint2D
- Sprite
- SpriteMask
- SpriteRenderer
- StateMachineBehaviour
- StaticBatchingUtility
- SurfaceEffector2D
- SystemInfo
- TargetJoint2D
- Terrain
- Enumerations
- TerrainCollider
- TerrainData
- TerrainExtensions
- TextAsset
- TextGenerationSettings
- TextGenerator
- TextMesh
- Texture
- Texture2D
- Enumerations
- Texture2DArray
- Texture3D
- Time
- Touch
- TouchScreenKeyboard
- TrailRenderer
- Transform
- Tree
- TreeInstance
- TreePrototype
- UICharInfo
- UILineInfo
- UIVertex
- Vector2
- Vector3
- Vector4
- WaitForEndOfFrame
- WaitForFixedUpdate
- WaitForSeconds
- WaitForSecondsRealtime
- WaitUntil
- WaitWhile
- WebCamDevice
- WebCamTexture
- WebGLInput
- WheelCollider
- WheelFrictionCurve
- WheelHit
- WheelJoint2D
- WindZone
- WWW
- WWWAudioExtensions
- WWWForm
- YieldInstruction
- Interfaces
- Enumerations
- AdditionalCanvasShaderChannels
- AndroidActivityIndicatorStyle
- AnimationBlendMode
- AnimationCullingType
- AnimatorControllerParameterType
- AnimatorCullingMode
- AnimatorRecorderMode
- AnimatorUpdateMode
- AnisotropicFiltering
- ApplicationInstallMode
- ApplicationSandboxType
- AudioClipLoadType
- AudioCompressionFormat
- AudioDataLoadState
- AudioReverbPreset
- AudioRolloffMode
- AudioSourceCurveType
- AudioSpeakerMode
- AudioType
- AudioVelocityUpdateMode
- AvatarIKGoal
- AvatarIKHint
- AvatarMaskBodyPart
- AvatarTarget
- BatteryStatus
- BlendWeights
- CameraClearFlags
- CameraType
- CapsuleDirection2D
- ClusterInputType
- CollisionDetectionMode
- CollisionDetectionMode2D
- CollisionFlags
- ColorSpace
- ComputeBufferType
- ConfigurableJointMotion
- ConnectionTesterStatus
- CubemapFace
- CursorLockMode
- CursorMode
- CustomRenderTextureInitializationSource
- CustomRenderTextureUpdateMode
- CustomRenderTextureUpdateZoneSpace
- DepthTextureMode
- DetailRenderMode
- DeviceOrientation
- DeviceType
- DrivenTransformProperties
- EffectorForceMode2D
- EffectorSelection2D
- EventModifiers
- EventType
- FFTWindow
- FilterMode
- FocusType
- FogMode
- FontStyle
- ForceMode
- ForceMode2D
- FullScreenMovieControlMode
- FullScreenMovieScalingMode
- GradientMode
- HideFlags
- HorizontalWrapMode
- HumanBodyBones
- ImagePosition
- IMECompositionMode
- JointDriveMode
- JointLimitState2D
- JointProjectionMode
- KeyCode
- LightmapBakeType
- LightmapsMode
- LightmapsModeLegacy
- LightRenderMode
- LightShadows
- LightType
- LineAlignment
- LineTextureMode
- LocationServiceStatus
- LODFadeMode
- LogType
- MasterServerEvent
- MaterialGlobalIlluminationFlags
- MeshTopology
- MotionVectorGenerationMode
- NetworkConnectionError
- NetworkDisconnection
- NetworkLogLevel
- NetworkPeerType
- NetworkReachability
- NetworkStateSynchronization
- NPOTSupport
- OperatingSystemFamily
- ParticleRenderMode
- ParticleSystemAnimationMode
- ParticleSystemAnimationType
- ParticleSystemCollisionMode
- ParticleSystemCollisionQuality
- ParticleSystemCollisionType
- ParticleSystemCurveMode
- ParticleSystemCustomData
- ParticleSystemCustomDataMode
- ParticleSystemEmissionType
- ParticleSystemEmitterVelocityMode
- ParticleSystemGradientMode
- ParticleSystemInheritVelocityMode
- ParticleSystemMeshShapeType
- ParticleSystemNoiseQuality
- ParticleSystemOverlapAction
- ParticleSystemRenderMode
- ParticleSystemRenderSpace
- ParticleSystemScalingMode
- ParticleSystemShapeMultiModeValue
- ParticleSystemShapeType
- ParticleSystemSimulationSpace
- ParticleSystemSortMode
- ParticleSystemStopBehavior
- ParticleSystemSubEmitterProperties
- ParticleSystemSubEmitterType
- ParticleSystemTrailTextureMode
- ParticleSystemTriggerEventType
- ParticleSystemVertexStream
- ParticleSystemVertexStreams
- PhysicMaterialCombine
- PlayMode
- PrimitiveType
- ProceduralCacheSize
- ProceduralLoadingBehavior
- ProceduralOutputType
- ProceduralProcessorUsage
- ProceduralPropertyType
- QueryTriggerInteraction
- QueueMode
- RenderingPath
- RenderMode
- RenderTextureCreationFlags
- RenderTextureFormat
- RenderTextureMemoryless
- RenderTextureReadWrite
- RigidbodyConstraints
- RigidbodyConstraints2D
- RigidbodyInterpolation
- RigidbodyInterpolation2D
- RigidbodySleepMode2D
- RigidbodyType2D
- RotationDriveMode
- RPCMode
- RuntimeInitializeLoadType
- RuntimePlatform
- ScaleMode
- ScreenOrientation
- SendMessageOptions
- ShadowmaskMode
- ShadowProjection
- ShadowQuality
- ShadowResolution
- SkinQuality
- Space
- SpriteAlignment
- SpriteDrawMode
- SpriteMaskInteraction
- SpriteMeshType
- SpritePackingMode
- SpritePackingRotation
- SpriteTileMode
- StackTraceLogType
- StereoTargetEyeMask
- SystemLanguage
- TerrainChangedFlags
- TerrainRenderFlags
- TextAlignment
- TextAnchor
- TextClipping
- TextureCompressionQuality
- TextureFormat
- TextureWrapMode
- ThreadPriority
- TizenActivityIndicatorStyle
- TouchPhase
- TouchScreenKeyboardType
- TouchType
- TransparencySortMode
- UserAuthorization
- VerticalWrapMode
- VRTextureUsage
- WindZoneMode
- WrapMode
- Attributes
- AddComponentMenu
- AssemblyIsEditorAssembly
- ColorUsageAttribute
- ContextMenu
- ContextMenuItemAttribute
- CreateAssetMenuAttribute
- DelayedAttribute
- DisallowMultipleComponent
- ExecuteInEditMode
- GUITargetAttribute
- HeaderAttribute
- HelpURLAttribute
- HideInInspector
- ImageEffectAllowedInSceneView
- ImageEffectOpaque
- ImageEffectTransformsToLDR
- MultilineAttribute
- PreferBinarySerialization
- PropertyAttribute
- RangeAttribute
- RequireComponent
- RPC
- RuntimeInitializeOnLoadMethodAttribute
- SelectionBaseAttribute
- SerializeField
- SharedBetweenAnimatorsAttribute
- SpaceAttribute
- TextAreaAttribute
- TooltipAttribute
- UnityAPICompatibilityVersionAttribute
- UnityEngine.Advertisements
- Other
説明
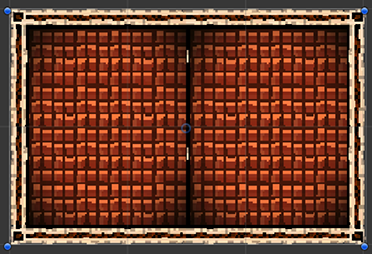
Displays a sliced Sprite with its resizable sections tiled instead of stretched.
タイル画像は、画像のリサイズできる部分が引き伸ばされるのではなく繰り返されるという点を除いて、 スライス 画像と似た挙動をします。これは、引き伸ばすと見かけがよくない細かいUI グラフィックスなどに有用です。
それぞれのパート(境界部分と中央)がどのように敷き詰められるかを決定するために Sprite.border の値を使用します。
Image は、全部が埋まるまで Sprite の呼応する部分を繰り返します。角の部分には影響がなくスライスした画像と同じように描画されます。端は長さに応じて繰り返されます。Image の全中央部分は繰り返しで埋められます。
The Image section will repeat the corresponding section in the Sprite until the whole section is filled.
Be aware that if you are tiling a Sprite with borders or a packed sprite, a mesh will be generated to create the tiles. The size of the mesh will be limited to 16250 quads; if your tiling would require more tiles, the size of the tiles will be enlarged to ensure that the number of generated quads stays below this limit.
For optimum efficiency, use a Sprite with no borders and with no packing, and make sure the Sprite.texture wrap mode is set to TextureWrapMode.Repeat. These settings will prevent the generation of additional geometry. If this is not possible, limit the number of tiles in your Image.
The slices can also be set up in the Sprite Editor.