マニュアル
- Unity マニュアル (2018.2)
- Unity を使用する
- はじめに
- アセットワークフロー
- 主なウィンドウ
- ゲームの作成
- エディター機能
- 高度なゲーム開発
- エディターの高度なトピック
- ライセンスアクティベーション
- アップグレードガイド
- インポート
- 2D
- グラフィックス
- グラフィックスの概要
- ライティング
- ライティングの概要
- Lighting ウインドウ
- Light Explorer
- 光源
- シャドウ
- グローバルイルミネーション
- ライトのトラブルシューティングとパフォーマンス
- 関連トピック
- カメラ
- マテリアル、シェーダー、テクスチャ
- ビデオの概要
- Terrain (地形) エンジン
- Tree エディター
- パーティクルシステム
- ポストプロセシングの概要
- 高度なレンダリング機能
- プロシージャルジオメトリ
- グラフィックスパフォーマンスの最適化
- レイヤー
- ライティング
- グラフィカルな機能
- カメラ
- シェーダーリファレンス
- パーティクルシステム
- パーティクルシステム
- パーティクルシステムモジュール
- Particle System メインモジュール
- Emission モジュール
- パーティクルシステム Shape モジュール
- Velocity Over Lifetime モジュール
- Noise モジュール
- Limit Velocity Over Lifetime モジュール
- Inherit Velocity モジュール
- Force Over Lifetime モジュール
- Color Over Lifetime モジュール
- Color By Speed モジュール
- Size Over Lifetime モジュール
- Size by Speed モジュール
- Rotation Over Lifetime モジュール
- Rotation By Speed モジュール
- External Forces モジュール
- Collision モジュール
- Triggers モジュール
- Sub Emitters モジュール
- Texture Sheet Animation モジュール
- Lights モジュール
- Trails モジュール
- Custom Data モジュール
- Renderer モジュール
- パーティクルシステム (Unity3.5 以前の旧 Particles システム)
- ビジュアルエフェクト
- メッシュのコンポーネント
- Texture コンポーネント
- コンポーネントのレンダリング
- レンダリングパイプラインについての詳細
- グラフィックスの使い方
- グラフィックスチュートリアル
- スクリプタブルレンダーパイプライン
- グラフィックスの概要
- 物理演算
- スクリプト
- スクリプティング概要
- スクリプトの作成と使用
- 変数とインスペクター
- コンポーネントを使ったゲームオブジェクトの制御
- イベント関数
- タイムとフレームレートの管理
- ゲームオブジェクトの作成および削除
- コルーチン
- 名前空間
- 属性
- イベント関数の実行順
- 自動メモリ管理を理解する
- プラットフォーム依存コンパイル
- 特殊フォルダーとスクリプトのコンパイル順
- スクリプトのコンパイルとアセンブリ定義ファイル
- .NET プロファイルのサポート
- 追加のクラスライブラリアセンブリの参照
- 安定したスクリプティングランタイム - 既知の制限
- ジェネリック関数
- スクリプトの制限
- スクリプトのシリアル化
- UnityEvent
- Null Reference Exception
- 重要なクラス
- ベクトルのクックブック
- スクリプティングツール
- イベントシステム
- C# Job System
- スクリプティング概要
- マルチプレイヤーゲームとネットワーク
- マルチプレイヤーゲーム作成の概要
- マルチプレイヤープロジェクトの設定
- NetworkManager の使用
- Network Manager HUD の使用
- Network Manager HUD の LAN モード
- マッチメーカーモードの Network Manager HUD
- シングルプレイヤーゲームを Unity Multiplayer に変換
- デバッグ情報
- マルチプレイヤー高レベル API
- Multiplayer コンポーネントリファレンス
- Multiplayer クラスリファレンス
- UnityWebRequest
- オーディオ
- オーディオの概要
- オーディオファイル
- トラッカーモジュール
- Audio Mixer
- ネイティブオーディオプラグイン SDK
- Audio プロファイラー
- アンビソニックなオーディオ
- オーディオリファレンス
- オーディオクリップ
- Audio Listener
- オーディオソース
- Audio Mixer
- Audio Filter
- Audio Effect
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Microphone(マイク)
- Audio Settings
- アニメーション
- Timeline
- UI
- ナビゲーションと経路探索
- Unity サービス
- Unity Services のためのプロジェクトの設定
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Automated Build Generation
- サポートするプラットフォーム
- サポートする Unity のバージョン
- バージョン管理システム
- Unity Developer Dashboard を使用して Unity Cloud Build を Git 用に設定
- Unity エディター を使用して Unity Cloud Build を Git 用に設定
- Unity Developer Dashboard を使用して Unity Cloud Build を Mercurial 用に設定
- Unity エディター を使用して Unity Cloud Build を Mercurial 用に設定
- Apache Subversion (SVN) で Unity Cloud Build を使用
- Unity Developer Dashboard を使用して Unity Cloud Build を Perforce 用に設定
- Unity エディター を使用して Unity Cloud Build を Perforce 用に設定
- iOS 用のビルド
- Advanced Options (詳細オプション)
- ビルドマニフェスト
- Cloud Build REST API
- Unity IAP
- Unity IAP の設定
- クロスプラットフォームガイド
- ストア ガイド
- ストアの実装
- IAP Promo
- Unity Collaborate
- Unity Cloud Diagnostics
- Unity Integration
- Multiplayer
- XR
- xR SDK
- Unity の XR 入力
- XR API リファレンス
- 複合現実 (Mixed Reality, MR) デバイス
- VR 概要
- VR デバイス
- シングルパスステレオレンダリング (2 倍幅のレンダリング)
- VR Audio Spatializers
- オープンソースリポジトリ
- アセットストアへの公開
- プラットフォーム別情報
- スタンドアロン
- macOS
- Apple TV
- WebGL
- iOS
- Android
- Android 用ゲームの開発について
- Android Player Settings
- Android の 2D テクスチャ オーバーライド
- Android の Gradle
- Android マニフェスト
- Windows
- Windows 全般
- ユニバーサル Windows プラットフォーム
- はじめに
- ユニバーサル Windows プラットフォーム: 展開
- ユニバーサル Windows プラットフォーム: プロファイラー
- ユニバーサル Windows プラットフォーム: コマンドライン引数
- ユニバーサル Windows プラットフォーム: Association 起動
- AppCallbacks クラス
- ユニバーサル Windows プラットフォーム: C# スクリプトで書いた WinRT API
- ユニバーサル Windows プラットフォーム: Player Settings
- スクリプティングバックエンド
- FAQ
- ユニバーサル Windows プラットフォーム: 例
- ユニバーサル Windows プラットフォーム: コードスニペッツ
- 既知の問題
- Web Player
- モバイル開発者チェックリスト
- 実験的機能
- 古いトピック
- ベスト プラクティス ガイド
- エキスパートガイド
- New in Unity 2018.2
- パッケージドキュメント
- 用語集
- Unity マニュアル (2018.2)
- UI
- UI リファレンス
- インタラクションコンポーネント
- Dropdown
Dropdown
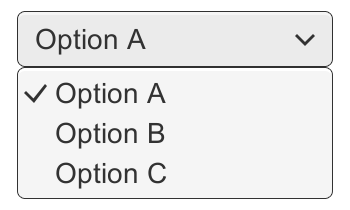
Dropdown は、オプションのリストから 1つを選択する場合に使用します。
コントロール部分 (ドロップダウンメニューで常に表示されている部分) は現在選択されているオプションを表示します。クリックするとオプションのリストが広がり、新しいオプションを選択できます。新しいオプションを選択するとリストは閉じ、新しく選ばれたオプションを表示します。ユーザーがコントロールをクリックした場合や、キャンバス内の他の場所をクリックした場合にもリストは閉じます。



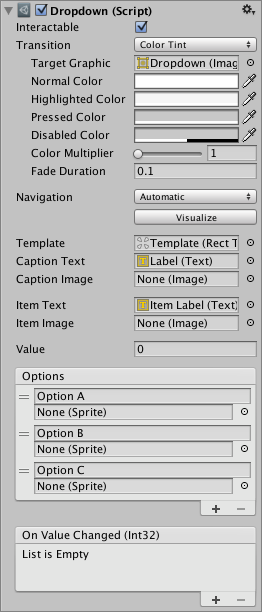
プロパティー
| プロパティー | 機能 |
|---|---|
| Interactable | コンポーネントが入力を受け付けるかどうか。詳しくは Selectable 基底クラス を参照してください。 |
| Transition | ユーザーのアクションに対して視覚的な反応の仕方を決定するプロパティーです。詳しくは遷移オプション を参照してください。 |
| Navigation | 制御の一連の流れを決定するプロパティーです。詳しくは ナビゲーション操作 を参照してください。 |
| Template | ドロップダウンリストのテンプレートとして使用される Rect Transform。後述のテンプレートシステムを参照してください。 |
| Caption Text | 現在選択されているオプションのテキストを格納する Text コンポーネント (任意) |
| Caption Image | 現在選択されているオプションの画像を格納する Image コンポーネント (任意) |
| Item Text | 各項目のテキストを格納する Text コンポーネント (任意) |
| Item Image | 各項目の画像を格納する Image コンポーネント (任意) |
| Value | 現在選択されているオプションのインデックス。 0 が最初のオプション、1 が 2 番目… と続きます。 |
| Options | 利用可能なオプションのリスト。1つのテキスト文字列と 1つの画像を各オプションに指定することができます。 |
イベント
| プロパティー | 機能 |
|---|---|
| On Value Changed | ユーザーがドロップダウンリストの中の1つをクリックする時に発生する UnityEvent です。 |
説明
オプションのリストはインスペクターで設定するか、コードから指定します。Dropdown がサポートするように設定されていれば、各オプションに 1 つのテキスト文字列を指定することができます。また、任意で 1 つの画像を指定することもできます。
ボタンには On Value Changed というイベントが 1 つ設定されており、リストのオプションの 1 つがクリックされた場合に実行されます。このイベントは選択されたオプションのインデックスを表す整数値を送信します。0 は最初のオプションで、1 は2番目というように続きます。
テンプレートシステム
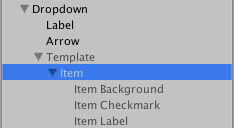
Dropdown は子のゲームオブジェクトを持つように設計されています。子のゲームオブジェクトはドロップダウンのコントロールをクリックしたときに表示されるドロップダウンリストのテンプレートとなります。テンプレートとなるゲームオブジェクトはデフォルトで非アクティブになっていますが、編集中に見て確認するために、アクティブにすることもできます。テンプレートオブジェクトへの参照は必ず Dropdown コンポーネントの Template プロパティーで設定しなければなりません。
テンプレートは Toggle コンポーネントを持つ項目を 1つ持っていなければなりません。実際にドロップダウンのコントロールがクリックされ、ドロップダウンリストが作成されるときには、この項目が複数回コピーされ、リストの各オプションに対し、1 コピーが使用されます。項目の親は自動的にリサイズされるため、すべての項目を収めることができます。


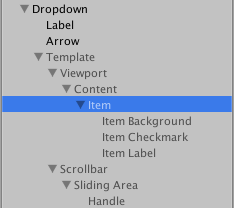
テンプレートはさまざまな方法で設定できます。GameObject > UI > Dropdown メニューを使って設定した場合、メニューアイテムにはスクロールビューが含まれます。これは、オプションが多すぎて 1 度にすべてを表示できないときに、スクロールが表示され、オプションをスクロールできます。ただし、これはテンプレートで必須の設定というわけではありません。
(スクロールビューの設定に関しては ScrollRect のページを参照してください。)
テキストサポートと画像サポートの設定
Dropdown はそれぞれのオプションに対し、テキストコンテンツを 1 つと画像コンテンツを 1 つをサポートします。画像とテキスト、両方とも選択することはオプションです。これは Dropdown がそのように設定されている場合にのみ可能です。
Caption Text プロパティーと Item Text プロパティーの両方が設定されている場合は、Dropdown は 各オプションに対しテキストをサポートします。メニューから GameObject > UI > Dropdown を選んだ場合は、これらはデフォルトで設定されています。
- Caption Text は現在選択されているオプションのテキストを格納するための Text コンポーネントです。通常は Dropdown ゲームオブジェクトの子です。
- Item Text は各オプションのテキストを格納するための Text コンポーネントです。通常は Item ゲームオブジェクトの子です。
Caption Image プロパティーと Item Image プロパティーの両方が設定されている場合は、Dropdown は各オプションに対し 1つの画像をサポートします。これはデフォルトでは設定されません。
- Caption Image は現在選択されているオプションの画像を格納するための Image コンポーネントです。通常は Dropdown ゲームオブジェクトの子です。
- Item Image は各オプションの画像を格納するための Image コンポーネントです。通常は Item ゲームオブジェクトの子です。
ドロップダウンに使われる実際のテキストと画像は Dropdown コンポーネントの Options プロパティーで指定するか、スクリプトから設定できます。
ドロップダウンリストの配置
ドロップダウンのコントロール部分に関連したドロップダウンリストの配置は Template の Rect Transform の アンカーとピボットにより決まります。
デフォルトでは、リストはコントロールの下に表示されます。これは、テンプレートをコントロールの下に固定することによって可能です。また、テンプレートのピボットはテンプレートの上にある必要があります。そのようにすると、テンプレートは可変のオプション項目数に対応して拡張するので、下に向かってのみ展開します。
Dropdown のコントロール部分には、ドロップダウンリストが Canvas の外側に表示されないようにする簡単なロジックが備わっています。Canvas の外側に表示されると、特定のオプションを選択できなくなるからです。ドロップダウンリストがデフォルト位置で Canvas 矩形内に完全には収まらない場合、コントロールとの位置関係が逆転します。例えば、デフォルトでコントロールの下に表示されていたリストは代わりに上に表示されます。
ロジックは本当に簡単なもので、一定の制限も存在します。ドロップダウンのテンプレートは Canvas サイズの半分から ドロップダウンのコントロールのサイズを引いた値より小さい必要があります。そうしなければ、ドロップダウンコントロールが Canvas の中心に配置された場合、上下どちらにも表示するだけのスペースがなくなってしまう恐れがあります。