マニュアル
- Unity マニュアル (2018.2)
- Unity を使用する
- はじめに
- アセットワークフロー
- 主なウィンドウ
- ゲームの作成
- エディター機能
- 高度なゲーム開発
- エディターの高度なトピック
- ライセンスアクティベーション
- アップグレードガイド
- インポート
- 2D
- グラフィックス
- グラフィックスの概要
- ライティング
- ライティングの概要
- Lighting ウインドウ
- Light Explorer
- 光源
- シャドウ
- グローバルイルミネーション
- ライトのトラブルシューティングとパフォーマンス
- 関連トピック
- カメラ
- マテリアル、シェーダー、テクスチャ
- ビデオの概要
- Terrain (地形) エンジン
- Tree エディター
- パーティクルシステム
- ポストプロセシングの概要
- 高度なレンダリング機能
- プロシージャルジオメトリ
- グラフィックスパフォーマンスの最適化
- レイヤー
- ライティング
- グラフィカルな機能
- カメラ
- シェーダーリファレンス
- パーティクルシステム
- パーティクルシステム
- パーティクルシステムモジュール
- Particle System メインモジュール
- Emission モジュール
- パーティクルシステム Shape モジュール
- Velocity Over Lifetime モジュール
- Noise モジュール
- Limit Velocity Over Lifetime モジュール
- Inherit Velocity モジュール
- Force Over Lifetime モジュール
- Color Over Lifetime モジュール
- Color By Speed モジュール
- Size Over Lifetime モジュール
- Size by Speed モジュール
- Rotation Over Lifetime モジュール
- Rotation By Speed モジュール
- External Forces モジュール
- Collision モジュール
- Triggers モジュール
- Sub Emitters モジュール
- Texture Sheet Animation モジュール
- Lights モジュール
- Trails モジュール
- Custom Data モジュール
- Renderer モジュール
- パーティクルシステム (Unity3.5 以前の旧 Particles システム)
- ビジュアルエフェクト
- メッシュのコンポーネント
- Texture コンポーネント
- コンポーネントのレンダリング
- レンダリングパイプラインについての詳細
- グラフィックスの使い方
- グラフィックスチュートリアル
- スクリプタブルレンダーパイプライン
- グラフィックスの概要
- 物理演算
- スクリプト
- スクリプティング概要
- スクリプトの作成と使用
- 変数とインスペクター
- コンポーネントを使ったゲームオブジェクトの制御
- イベント関数
- タイムとフレームレートの管理
- ゲームオブジェクトの作成および削除
- コルーチン
- 名前空間
- 属性
- イベント関数の実行順
- 自動メモリ管理を理解する
- プラットフォーム依存コンパイル
- 特殊フォルダーとスクリプトのコンパイル順
- スクリプトのコンパイルとアセンブリ定義ファイル
- .NET プロファイルのサポート
- 追加のクラスライブラリアセンブリの参照
- 安定したスクリプティングランタイム - 既知の制限
- ジェネリック関数
- スクリプトの制限
- スクリプトのシリアル化
- UnityEvent
- Null Reference Exception
- 重要なクラス
- ベクトルのクックブック
- スクリプティングツール
- イベントシステム
- C# Job System
- スクリプティング概要
- マルチプレイヤーゲームとネットワーク
- マルチプレイヤーゲーム作成の概要
- マルチプレイヤープロジェクトの設定
- NetworkManager の使用
- Network Manager HUD の使用
- Network Manager HUD の LAN モード
- マッチメーカーモードの Network Manager HUD
- シングルプレイヤーゲームを Unity Multiplayer に変換
- デバッグ情報
- マルチプレイヤー高レベル API
- Multiplayer コンポーネントリファレンス
- Multiplayer クラスリファレンス
- UnityWebRequest
- オーディオ
- オーディオの概要
- オーディオファイル
- トラッカーモジュール
- Audio Mixer
- ネイティブオーディオプラグイン SDK
- Audio プロファイラー
- アンビソニックなオーディオ
- オーディオリファレンス
- オーディオクリップ
- Audio Listener
- オーディオソース
- Audio Mixer
- Audio Filter
- Audio Effect
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Microphone(マイク)
- Audio Settings
- アニメーション
- Timeline
- UI
- ナビゲーションと経路探索
- Unity サービス
- Unity Services のためのプロジェクトの設定
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Automated Build Generation
- サポートするプラットフォーム
- サポートする Unity のバージョン
- バージョン管理システム
- Unity Developer Dashboard を使用して Unity Cloud Build を Git 用に設定
- Unity エディター を使用して Unity Cloud Build を Git 用に設定
- Unity Developer Dashboard を使用して Unity Cloud Build を Mercurial 用に設定
- Unity エディター を使用して Unity Cloud Build を Mercurial 用に設定
- Apache Subversion (SVN) で Unity Cloud Build を使用
- Unity Developer Dashboard を使用して Unity Cloud Build を Perforce 用に設定
- Unity エディター を使用して Unity Cloud Build を Perforce 用に設定
- iOS 用のビルド
- Advanced Options (詳細オプション)
- ビルドマニフェスト
- Cloud Build REST API
- Unity IAP
- Unity IAP の設定
- クロスプラットフォームガイド
- ストア ガイド
- ストアの実装
- IAP Promo
- Unity Collaborate
- Unity Cloud Diagnostics
- Unity Integration
- Multiplayer
- XR
- xR SDK
- Unity の XR 入力
- XR API リファレンス
- 複合現実 (Mixed Reality, MR) デバイス
- VR 概要
- VR デバイス
- シングルパスステレオレンダリング (2 倍幅のレンダリング)
- VR Audio Spatializers
- オープンソースリポジトリ
- アセットストアへの公開
- プラットフォーム別情報
- スタンドアロン
- macOS
- Apple TV
- WebGL
- iOS
- Android
- Android 用ゲームの開発について
- Android Player Settings
- Android の 2D テクスチャ オーバーライド
- Android の Gradle
- Android マニフェスト
- Windows
- Windows 全般
- ユニバーサル Windows プラットフォーム
- はじめに
- ユニバーサル Windows プラットフォーム: 展開
- ユニバーサル Windows プラットフォーム: プロファイラー
- ユニバーサル Windows プラットフォーム: コマンドライン引数
- ユニバーサル Windows プラットフォーム: Association 起動
- AppCallbacks クラス
- ユニバーサル Windows プラットフォーム: C# スクリプトで書いた WinRT API
- ユニバーサル Windows プラットフォーム: Player Settings
- スクリプティングバックエンド
- FAQ
- ユニバーサル Windows プラットフォーム: 例
- ユニバーサル Windows プラットフォーム: コードスニペッツ
- 既知の問題
- Web Player
- モバイル開発者チェックリスト
- 実験的機能
- 古いトピック
- ベスト プラクティス ガイド
- エキスパートガイド
- New in Unity 2018.2
- パッケージドキュメント
- 用語集
- Unity マニュアル (2018.2)
- UI
- UI リファレンス
- 自動レイアウト
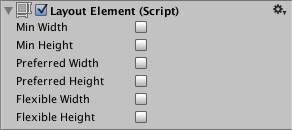
- Layout Element
Layout Element
プロパティー

| プロパティー | 機能 |
|---|---|
| Min Width | このレイアウト要素の最小幅。 |
| Min Height | このレイアウト要素の最大の高さ。 |
| Preferred Width | 使用可能な付加的幅を割り当てる前に、このレイアウト要素がもつべき推奨幅。 |
| Preferred Height | 使用可能な付加的高さを割り当てる前に、このレイアウト要素がもつべき推奨の高さ。 |
| Flexible Width | このレイアウト要素が兄弟のレイアウト要素に対して持つ付加的幅。 |
| Flexible Height | このレイアウト要素が兄弟のレイアウト要素に対して持つ付加的な高さ。 |
詳細
レイアウト要素の Min、Preferred、 Flexible のサイズを上書きしたい場合は、ゲームオブジェクトに Layout Element コンポーネントを加えることによって可能になります。
Layout コントローラーがレイアウト要素に幅や高さを割り当てるとき、プロパティーは以下のように動作します。
- まず最小の (Min) サイズが割り当てられます。
- 使用可能な領域が十分にある場合は、推奨 (Preferred) サイズが割り当てられます。
- さらに余分な使用領域があれば、可変 (Flexible) サイズが割り当てられます。
Layout Element コンポーネントを利用すると、Layout プロパティーの値を上書きできます。上書きしたいプロパティーのチェックボックスにチェックを入れ、新たに使用したい値を指定してください。
Min と Preferred のサイズは一般的なユニットで定義され、Flexible のサイズは相対的なユニットで定義されます。任意のレイアウト要素が 0 より大きい Flexible サイズを持つ場合、すべての使用可能な領域を埋めることが可能です。兄弟のレイアウト要素の Flexible のサイズの相対的な値によって、兄弟要素それぞれが満たす使用領域がどれだけの比重を占めるかが決まります。一般的には、Flexible Width と Flexible Height は 0 か 1 に設定します。
特定の場合においては、Preferred サイズと Flexible サイズの両方を指定することが理にかなっている場合があります。Flexible サイズは Preferred サイズがすべて割り当てられた後にのみ適用されます。そのため、Flexible サイズが指定されているけれども Preferred サイズを持たない Layout 要素は、兄弟の Layout 要素が Preferred サイズの最大値になるまで Min サイズを維持します。兄弟要素の Preferred サイズが最大値になってから初めて、さらに利用可能な領域があれば自体のサイズを変更します。Flexible サイズも指定しておけば、このような状態を回避することができ、Preferred サイズを持つ兄弟のレイアウト要素と相対的に Preferred のサイズに基づいてサイズを変更することができます。その次に、すべての Preferred サイズを割り当てたら、Flexible サイズを使用してさらにサイズを大きくすることができます。