매뉴얼
Version:
2019.1
- Unity 사용자 매뉴얼(2019.1)
- 패키지
- 검증 패키지와 프리뷰 패키지
- 2D 애니메이션
- 2D IK
- 2D 픽셀 퍼펙트
- 2D PSD 임포터
- 2D SpriteShape
- 어댑티브 퍼포먼스
- 어드레서블
- 광고 IAP 중개 어댑터
- 광고
- AI 플래너
- Alembic
- 분석 라이브러리
- Android 로그캣
- 애니메이션 리깅
- AP Samsung Android
- AR 파운데이션
- ARCore XR 플러그인
- ARKit 얼굴 추적
- ARKit XR 플러그인
- 에셋 번들 브라우저
- Barracuda
- 빌드 보고 인스펙터
- 버스트
- 시네머신
- 컬렉션
- 코어 RP 라이브러리
- DOTS Android 플랫폼
- DOTS Linux 플랫폼
- DOTS macOS 플랫폼
- DOTS 플랫폼
- DOTS 웹 플랫폼
- DOTS Windows 플랫폼
- 에디터 코루틴
- 엔티티
- FBX 익스포터
- 영화 및 TV 툴박스
- 게임 파운데이션
- Google Resonance Audio
- Google VR Android
- Google VR iOS
- 고해상도 RP
- 하이브리드 렌더러
- 직접 실행 창
- 인앱 구매
- 입력 시스템
- 잡
- 경량 RP
- 수학
- 메모리 프로파일러
- 모바일 알림
- Mono Cecil
- 멀티플레이어 HLAPI
- Oculus Android
- Oculus 데스크톱
- OpenVR(데스크톱)
- 패키지 확인 제품군
- 플레이어블 그래프 비주얼라이저
- Polybrush
- 포스트 프로세싱
- ProBuilder
- 프로파일 분석기
- ProGrids
- 빠른 검색
- 원격 설정
- 스크립터블 빌드 파이프라인
- 셰이더 그래프
- WebGL 게임 공유
- 터레인 툴
- TextMesh Pro
- Unity AOV 레코더
- Unity 콜라보레이트
- Unity 퍼블리싱 포털
- Unity 피직스
- Unity 레코더
- Unity 리플렉트
- Unity 렌더 스트리밍
- Unity 사용자 보고
- USD
- 벡터 그래픽스
- 비주얼 이펙트 그래프
- WebRTC
- Windows Mixed Reality
- Xiaomi SDK
- XR 레거시 입력 도우미
- XR SDK 관리
- 빌트인 패키지
- 키워드별 패키지
- 패키지 관리자
- 커스텀 패키지 생성
- 검증 패키지와 프리뷰 패키지
- Unity에서 작업 수행
- Unity 설치
- 시작하기
- 에셋 워크플로
- 메인 창
- 게임플레이 생성
- 에디터 기능
- 고급 개발
- 고급 에디터 토픽
- 업그레이드 가이드
- 임포트
- 2D
- 그래픽스
- 그래픽스 개요
- 조명
- 카메라
- 머티리얼, 셰이더, 텍스처
- 동영상 개요
- 터레인 엔진
- 트리 에디터
- 파티클 시스템
- 포스트 프로세싱 개요
- 고급 렌더링 기능
- 절차적 메시 지오메트리
- 그래픽스 퍼포먼스 최적화
- 레이어
- 그래픽스 레퍼런스
- 그래픽스 작업 수행 방법
- 그래픽스 튜토리얼
- 스크립터블 렌더 파이프라인
- 그래픽스 개요
- 물리
- 스크립팅
- 스크립팅 개요
- 스크립팅 툴
- 이벤트 시스템
- C# 잡 시스템
- 멀티플레이어 및 네트워킹
- 네트워킹 개요
- 멀티플레이어 프로젝트 설정
- 네트워크 관리자 사용
- 네트워크 관리자 HUD 사용
- LAN 모드의 Network Manager HUD
- 매치메이커 모드의 Network Manager HUD
- 싱글 플레이어 게임을 Unity 멀티플레이어 게임으로 전환
- 디버깅 정보
- 멀티플레이어 고수준 API
- 멀티플레이어 컴포넌트 레퍼런스
- 멀티플레이어 클래스 레퍼런스
- UnityWebRequest
- 오디오
- 애니메이션
- 타임라인
- 사용자 인터페이스(UI)
- 내비게이션과 경로 탐색
- 내비게이션 개요
- 내비게이션 레퍼런스
- 내비게이션 작업 수행 방법
- Unity 서비스
- Unity 서비스를 위한 프로젝트 설정
- Unity 조직
- Unity 애즈
- Unity 애널리틱스
- Unity 클라우드 빌드
- Unity IAP
- Unity IAP 설정
- 크로스 플랫폼 가이드
- 스토어 가이드
- 스토어 구현
- IAP Promo
- Unity 콜라보레이트
- Unity 클라우드 다이어그노스틱
- Unity 통합
- 멀티플레이어 서비스
- XR
- 오픈 소스 저장소
- 에셋 스토어 퍼블리싱
- 플랫폼 특정
- 스탠드얼론
- macOS
- Apple TV
- WebGL
- iOS
- Android
- Windows
- 모바일 개발자 체크리스트
- 실험 기능
- 레거시 항목
- 베스트 프랙티스 가이드
- 전문가 가이드
- Unity 2019.1의 새로운 기능
- 용어집
텍스트
텍스트(Text) 컨트롤은 사용자에게 상호작용이 되지 않는 텍스트를 표시합니다. 이를 통해 다른 GUI 컨트롤에 캡션 또는 라벨을 제공하거나, 지침 또는 다른 텍스트를 표시할 수 있습니다.
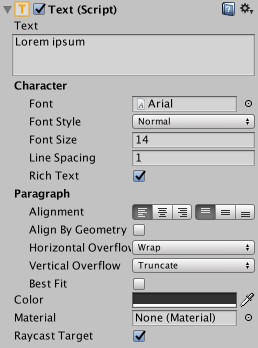
프로퍼티

| 프로퍼티: | 기능: |
|---|---|
| Text | 컨트롤에 의해 표시되는 텍스트입니다. |
| 문자 | |
| Font | 텍스트 표시에 사용되는 폰트입니다. |
| Font Style | 텍스트에 적용되는 스타일입니다. Normal, Bold, Italic, Bold And Italic 옵션이 있습니다. |
| Font Size | 표시된 텍스트의 크기입니다. |
| Line Spacing | 텍스트 행 간격입니다. |
| Rich Text | 텍스트 마크업 요소를 리치 텍스트 스타일링으로 간주할지 여부입니다. |
| 문단 | |
| Alignment | 텍스트의 수평 및 수직 정렬입니다. |
| Align by Geometry | 글리프 지오메트리 범위를 사용해 글리프 메트릭이 아닌 수평 정렬을 수행합니다. |
| Horizontal Overflow | 텍스트가 너무 넓어 사각형에 들어가지 않는 경우 사용하는 방법입니다. Wrap 과 Overflow 옵션이 있습니다. |
| Vertical Overflow | 래핑된 텍스트가 너무 길어 사각형에 들어가지 않는 경우 사용하는 방법입니다. Truncate 과 Overflow 옵션이 있습니다. |
| Best Fit | Unity가 크기 프로퍼티를 무시하고 텍스트를 컨트롤 사각형에 맞출지 여부입니다. |
| Color | 텍스트 렌더링에 사용되는 컬러입니다. |
| Material | 텍스트 렌더링에 사용되는 머티리얼입니다. |
디폴트 텍스트 요소는 아래와 같은 모습입니다.

세부 정보
버튼이나 토글과 같은 일부 컨트롤은 빌트인 텍스트 설명이 있습니다. 슬라이더와 같이 빌트인 텍스트가 없는 컨트롤의 경우, 텍스트 컨트롤로 레이블을 생성하여 목적을 명시할 수 있습니다. 지침 리스트, 스토리 텍스트, 대화, 법적 고지 등을 표시할 때에도 텍스트를 유용하게 사용할 수 있습니다.
텍스트 컨트롤은 폰트 크기, 스타일, 텍스트 정렬 등과 같은 일반적인 파라미터도 제공합니다. Rich Text 옵션을 활성화한 경우 텍스트의 마크업 요소는 스타일 정보로 취급되므로, 단어 하나 또는 일부를 굵게 처리하거나 다른 컬러로 표시되게 할 수 있습니다. 마크업 기법에 대한 자세한 내용은 리치 텍스트 페이지를 참조하십시오.
힌트
- 텍스트에 단순한 그림자나 아웃라인 효과를 적용하는 방법은 이펙트 페이지를 참조하십시오.
Copyright © 2019 Unity Technologies. Publication 2019.1