Manual
- Unity User Manual (2017.4)
- Trabajando en Unity
- Getting Started
- Flujo de trabajo de los Assets (Asset Workflow)
- Las ventanas principales
- Creación del Gameplay
- Características del Editor
- Ajustes del Modo 2D y 3D
- Preferencias
- Build Settings
- Las Configuraciones de Administradores(Settings Managers)
- Audio Manager (Administrador de Audio)
- Editor Settings
- Input Manager (Administrador de Input)
- Network Manager
- Physics Manager
- Player Settings
- Ajustes de calidad (Quality Settings)
- Graphics Settings
- Ajustes del Orden de Ejecución de Scripts(Script Execution Order Settings)
- Tags (etiquetas) y Layers (capas)
- El Administrador de Tiempo(Time Manager)
- Emulación de Red
- Integración Visual Studio C#
- Integración con RenderDoc
- Analiticas del Editor
- Buscar Actualizaciones
- IME en Unity
- Nombres de carpetas de especiales
- Exportando paquetes
- Control de Versiones
- Solución de Problemas del Editor
- Desarrollo Avanzado
- Temas Avanzados del Editor
- Licencias y Activación
- Guías de Actualización
- Usando la Actualización Automática de API
- Upgrading to Unity 2017.3
- Upgrading to Unity 2017.2
- Upgrading to Unity 2017.1
- Upgrading to Unity 5.6
- Upgrading to Unity 5.5
- Actualizando a Unity 5.4
- Actualizarse a Unity 5.3
- Actualizándose a Unity 5.2
- Actualizando a Unity 5.0
- Guía de Actualización de Unity 3.5 a 4.0
- Actualizando a Unity 3.5
- 2D
- Experiencia de Juego en 2D
- Sprites
- Tilemap
- Physics Reference 2D
- Gráficos
- Información General de las Gráficas (Graphics Overview)
- Iluminación (Lighting)
- Visión general de iluminación
- Lighting Window
- Light Explorer
- Fuentes de Luz
- Shadows (Sombras)
- Modos de iluminación
- Global Illumination (Iluminación Global)
- Light troubleshooting and performance
- Temas relacionados
- Cámaras
- Materiales, Shaders y Texturas
- Texturas 2D
- Creando y utilizando Materiales
- Standard Shader
- Standard Particle Shaders
- Physically Based Rendering Material Validator
- Accediendo y Modificando los parámetros del Material vía script
- Sombreadores(Shaders) con Funciones Fijas
- Legacy Shaders (Shaders de Legado)
- Descripción general de video
- El Motor del Terreno
- Editor de Árboles
- Sistema de Partículas
- Visión general del post-procesamiento
- Reflection probes
- Características Avanzadas de Renderización
- Renderizado HDR(Imágenes de Alto Rango Dinámico) en Unity
- Rendering Paths
- Level of Detail (LOD)
- Graphics API support
- Compute shaders
- Buffers de comando de gráficos (buffers de comando de gráficos)
- GPU instancing
- Sparse Textures (Texturas Dispersas)
- Emulación y capacidades gráficas del hardware
- CullingGroup API
- Subida Asincrónica de Texturas
- Procedural Materials
- Procedural Mesh Geometry
- Optimizando el Rendimiento Gráfico
- Capas (Layers)
- Iluminación (Lighting)
- Referencia de Gráficas(Graphics Reference)
- Referencia de Cámaras
- Referencia del Shader
- Writing Surface Shaders
- Escribiendo Vertex y fragment shaders
- Ejemplos del Vertex y Fragment Shader
- Semánticas de Shader
- Accediendo propiedades shader en Cg/HLSL
- Proporcionar datos del vértice a programas vertex
- El Sombreador integrado incluye archivos
- Macros del preprocesador Shader predefinidas
- Funciones Shader integradas de ayuda
- Variables shader integradas
- Creando varias variants de programas shader
- GLSL Shader programs
- Lenguaje Shading utilizado en Unity
- Niveles Objetivo de Compilación Shader
- Tipos de dato Shader y precisión
- Using sampler states
- Sintaxis ShaderLab
- Assets Shader
- Temas Avanzados de ShaderLab
- Pipeline de Rendering de Unity
- Consejos de rendimiento al escribir shaders
- Rendering con Shaders Remplazados
- Custom Shader GUI (GUI Shader Personalizado)
- Utilizando Depth Textures (Texturas de profundidad)
- La Depth Texture (Textura de Profundidad) de la cámara
- Diferencias especificas de rendering por plataforma
- Shader Level of Detail (Nivel de detalle)
- Texture arrays (arreglos de Textura)
- Debugging DirectX 11/12 shaders with Visual Studio
- Debugging DirectX 12 shaders with PIX
- Implementando la Función Fija TexGen en Shaders
- Particle Systems reference
- Particle System
- Módulos del Sistema de Partículas
- Particle System Main module
- Emission module
- Particle System Shape Module
- Velocity over Lifetime module
- Noise module
- Limit Velocity Over Lifetime module
- Inherit Velocity module
- Force Over Lifetime module
- Color Over Lifetime module
- Color By Speed module
- Módulo Size Over Lifetime
- Módulo Size By Speed
- Rotation Over Lifetime module
- Rotation By Speed module
- External Forces module
- Collision module
- Módulo Triggers
- Sub Emitters module
- Texture Sheet Animation module
- Lights module
- Trails module
- Módulo de datos personalizados
- Renderer module
- Particle Systems (Legacy, antes del lanzamiento de 3.5)
- Referencia de efectos visuales
- Componentes Mesh
- Componentes de Textura
- Componentes de Renderización
- Detalles del Rendering Pipeline
- Los Cómos de las Gráficas (Graphics HOWTOs)
- Cómo importar Texturas Alpha?
- Cómo hago una Skybox?
- Cómo creo un Mesh Particle Emitter? (Legacy Particle System)
- Cómo creo una Spot Light Cookie?
- Cómo arreglo la rotación de un modelo importado?
- Agua en Unity
- Art Asset best practice guide
- Cómo importo modelos de mi aplicación 3D?
- Cómo realizar un renderizado Estereoscópico
- Tutoriales de Gráficas
- Información General de las Gráficas (Graphics Overview)
- Física
- Scripting
- Visión General de Scripting
- Creando y usando scripts
- Variables y el Inspector
- Controlar GameObjects utilizando componentes
- Event Functions (Funciones de Evento)
- Administrador del Tiempo y Framerate
- Creando y destruyendo GameObjects.
- Coroutines (corrutinas)
- Namespaces
- Atributos
- Execution Order of Event Functions (Orden de Ejecución de Funciones de Evento)
- Entender la Gestión Automática de Memoria
- Compilación dependiente de la plataforma
- Carpetas especiales y orden de compilación script
- Script compilation and assembly definition files
- Funciones genéricas
- Scripting restrictions
- Script Serialization
- UnityEvents (Eventos de Unity)
- Qué es una Null Reference Exception? (Excepción con Referencia Null)
- Importando Clases
- "Recetas" para usar Vectores
- Herramientas de Scripting
- EventSystem (Sistema de Eventos)
- Messaging System (Sistema de Mensajería)
- Input Modules (Módulos de Input)
- Eventos Soportados
- Raycasters
- Referencia al Event System (Sistema de Eventos)
- Visión General de Scripting
- Multijugador y Networking (redes)
- Multiplayer Overview
- Configurando un proyecto multijugador
- Using the Network Manager
- Using the Network Manager HUD
- The Network Manager HUD in LAN mode
- The Network Manager HUD in Matchmaker mode
- Converting a single-player game to Unity Multiplayer
- Debugging Information
- La API de Alto Nivel Multijugador
- Multiplayer Component Reference
- Clases Multijugador de referencia
- UnityWebRequest
- Audio
- Vista General del Audio
- Archivos de Audio
- Tracker Modules
- Audio Mixer (Mezclador de Audio)
- Plugin SDK del Audio Nativo de Unity
- Audio Profiler (Perfilador de Audio)
- Ambisonic Audio
- Referencias de Audio
- Audio Clip
- Audio Listener
- Audio Source (Fuente de Audio)
- Audio Mixer (Mezclador de Audio)
- Audio Filters (Filtros de Audio)
- Audio Effects (Efectos de audio)
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones (Zonas de reverberación)
- Micrófono
- Configuraciones de Audio
- Animación
- Visión general del Sistema de Animación
- Clips de Animación (Animation Clips)
- Animaciones de fuentes externas
- Guía de la ventana de animación
- Animator Controllers
- El Asset del Animator Controller
- La Ventana Animator
- Animation State Machines (Máquinas de Estado de Animación)
- Lo básico de los Estados de Maquina
- Parámetros de animación
- Transiciones de State Machine (Estados de Maquina)
- State Machine Behaviours (Comportamientos de Maquinas de Estado)
- Sub-State Machines (Sub-Estados de Maquina)
- Capas de Animación
- Funcionalidad "Solo" y "Mute"
- Target Matching (Haciendo que coincida con un objetivo)
- Inverse Kinematics (Cinemática Inversa)
- Root Motion - Cómo funciona
- Blend Trees (Árboles de Mezcla)
- Animation Blend Shapes
- Animator Override Controllers
- Retargeting de Animaciones Humanoides
- El Rendimiento y Optimización
- Referencia de Animación
- Animación CÓMOS
- Playables API
- Un Glosario de términos de Animación
- Timeline
- Timeline overview
- Flujos de trabajo de Timeline
- Timeline Editor window
- Timeline Preview and Timeline Selector
- Timeline Playback Controls
- Track List
- Vista de los Clips
- Navigating the Clips view
- Agregando clips
- Selecting clips
- Positioning clips
- Tiling clips
- Duplicando clips
- Trimming clips
- Splitting clips
- Resetting clips
- Cambiar de la velocidad de reproducción del clip
- Configurando una extrapolación de una brecha
- Easing-in y Easing-out clips (facilitando la entrada y salida de clips)
- Fusionando clips
- Coincidir los desfases de clips
- Vista de Curvas
- Configuración de Timeline
- Timeline y la ventana Inspector
- Playable Director component
- Glosario de Timeline
- UI (Interfaz de Usuario)
- Canvas
- Diseño Básico
- Componentes Visuales
- Componentes de Interacción
- Integración de Animación
- Diseño Automático
- Rich Text (Texto Enriquecido)
- Referencia UI
- Los cómos del UI
- Immediate Mode GUI (IMGUI)
- Navegación y Pathfinding (Búsqueda de Caminos)
- Visión General de la Navegación
- Sistema de Navegación de Unity
- Trabajos interiores del Sistema de Navegación
- Construyendo un NavMesh
- Componentes de construcción del NavMesh
- Ajustes Bake Avanzados del NavMesh
- Creando un Agente NavMesh
- Creando un NavMesh Obstacle (Obstáculo NavMesh)
- Creando un Off-mesh Link (Enlace Off-mesh)
- Construyendo Off-Mesh Links (Enlaces Off-mesh) Automáticamente
- Construyendo un Height Mesh (Mesh de altura) para una colocación precisa del personaje
- Áreas de Navegación y Costos
- Cargar Múltiples NavMeshes utilizando el Additive Loading
- Utilizando el NavMesh Agent con otros componentes
- Navigation Reference
- Los 'Cómos' de la Navegación
- Visión General de la Navegación
- Servicios de Unity
- Configurando su proyecto para Unity Services
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Analytics Overview
- Configurando Analytics
- Analytics Dashboard
- Eventos de analítica
- Funnels
- Configuración remota
- Unity Analytics A/B Testing
- Monetization (Monetización)
- User Attributes (Atributos de Usuario)
- Unity Analytics Raw Data Export (Exportación de datos sin procesar)
- Restablecimiento de datos
- Actualizando Unity Analytics
- COPPA Compliance
- Unity Analytics and the EU General Data Protection Regulation (GDPR)
- Métricas, segmentos y terminología de Analytics
- Unity Cloud Build
- Automated Build Generation
- Supported platforms
- Versiones soportadas de Unity
- Sistemas de control de versiones
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Git
- Using the Unity Editor to configure Unity Cloud Build for Git
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Mercurial
- Using the Unity Editor to configure Unity Cloud Build for Mercurial
- Utilizar Apache Subversion (SVN) con Unity Cloud Build
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Perforce
- Using the Unity Editor to configure Unity Cloud Build for Perforce
- Construyendo para iOS
- Opciones Avanzadas
- Manifest de la construcción
- Cloud Build REST API
- Unity IAP
- Configurando el Unity IAP
- Guia Multi Plataforma
- Codeless IAP
- Definiendo productos
- Subscription Product support
- Inicialización
- Mirando Metadata del Producto
- Iniciando Compras
- Procesando Compras
- Manejando fallas en las compras
- Recuperando Transacciones
- Recibos de Compra
- Validación de Recibo
- Extensiones de la Store (tienda)
- Cross-store installation issues with Android in-app purchase stores
- Guías de Tiendas
- Implementando una Tienda
- IAP Promo
- Unity Collaborate
- Configurando Unity Collaborate
- Agregar miembros del equipo a su Proyecto de Unity
- Ver el historial
- Habilitando Cloud Build con Collaborate
- Gestión de versiones del ediitor de Unity
- Revirtiendo archivos
- Resolviendo conflictos de archivo
- Excluding Assets from publishing to Collaborate
- Publicar archivos individuales a Collaborate
- Restoring previous versions of a project
- Notificaciones de edición en progreso
- Managing cloud storage
- Moving your Project to another version control system
- Consejos para solucionar problemas de Collaborate
- Unity Performance Reporting (Reporte de Rendimiento de Unity)
- Unity Integrations
- Servicios Multiplayer
- XR
- XR SDKs
- Google VR
- Vuforia
- Windows Mixed Reality
- Input XR de Unity
- XR API reference
- Mixed Reality Devices
- Visión General de VR (Realidad Virtual)
- Dispositivos de VR (Realidad Virtual)
- Single Pass Stereo rendering (Double-Wide rendering)
- VR Audio Spatializers
- XR SDKs
- Repositorios Open-source
- Cómo contribuir a Unity
- Paso 1: Obtener una cuenta de Bitbucket
- Paso 2: Fork el repositorio al cual usted quiere contribuir
- Step 3: Clone Su Fork
- Paso 4: Aplique las modificaciones a su fork
- Paso 5: Abra una solicitud Pull en Bitbucket
- Paso 6: Espere al Feedback (retroalimentación)
- Lecturas Adicionales
- FAQ (Preguntas más frecuentes)
- Cómo contribuir a Unity
- Publicando en la Asset Store
- Indicaciones Específicas de Plataforma
- Standalone
- macOS
- Apple TV
- WebGL
- WebGL Player Settings
- Empezar con el desarrollo de WebGL
- Compatibilidad del navegador con WebGL
- Building and running a WebGL project
- WebGL: Deploying compressed builds
- Debugging and troubleshooting WebGL builds
- Gráficas WebGL
- WebGL Networking (redes)
- Utilizando Audio en WebGL
- Consideraciones de rendimiento WebGL
- Consideraciones de Memoria cuando tenga como objetivo WebGL
- WebGL: Interacting with browser scripting
- Utilizando plantillas WebGL
- Bloqueo del cursor y modo de pantalla completa en WebGL
- Input en WebGL
- iOS
- Iniciando con desarrollo iOS
- iOS Player Settings
- iOS 2D Texture Overrides
- Upgrading to 64-bit iOS
- Temas Avanzados de iOS
- Características actualmente no soportadas por Unity iOS.
- Troubleshooting en dispositivos iOS
- Reportando bugs de falla en iOS
- Android
- Empezar con el desarrollo de Android
- Android environment setup
- Unity Remote
- Android Remote (OBSOLETO)
- Troubleshooting Android development
- Inside the Android build process
- Reporting crash bugs under Android
- Support for APK expansion files (OBB)
- Scripting para Android
- Construyendo y utilizando plug-ins para Android
- Personalizando una Pantalla de Bienvenida (Splash Screen) en Android
- Un Solo Pase de Stereo Rendering para Android
- Ajustes del Android Player
- Android 2D Textures Overrides
- Gradle for Android
- Android Manifest
- Empezar con el desarrollo de Android
- Windows
- Windows General
- Universal Windows Platform
- Cómo empezar
- Universal Windows Platform: Deployment
- Universal Windows Platform: Profiler
- Universal Windows Platform: Command line arguments
- Universal Windows Platform: Association launching
- Clase AppCallbacks
- Universal Windows Platform: WinRT API in C# scripts
- Universal Windows Platform Player Settings
- Backends de Scripting (programación)
- FAQ (Preguntas más frecuentes)
- Universal Windows Platform: Ejemplos
- Universal Windows Platform: Code snippets
- Known issues
- Web Player (reproductor web)
- Lista de Verificación para Desarrolladores en Móviles
- Experimental
- Tópicos de legado
- Windows Store: Windows SDKs
- Servidor de Assets (Recursos) (Licencia de Equipo)
- Guía Legacy de referencial del Network
- Conceptos de Networking de Alto Nivel (Legacy -Depreciado)
- Elementos de redes en Unity (Legacy)
- Network Views (Legacy)
- Detalles RPC (Legacy)
- State Synchronization Details (Legacy)
- Network Instantiate (Legacy)
- Network Level Loading (Legacy)
- Master Server (Legacy)
- Minimizando el Ancho de Banda de la Red (Legacy)
- Asset Bundles Legacy (Viejos)
- Sistema de animación anterior.
- GUI Anterior
- Legacy Unity Analytics (Flujo de trabajo SDK)
- LegacyUnityRemote (UnityRemote legacy)
- Guía de mejores prácticas
- Expert guides
- New in Unity 2017
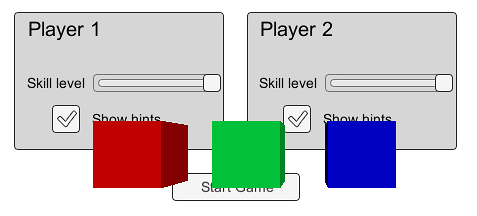
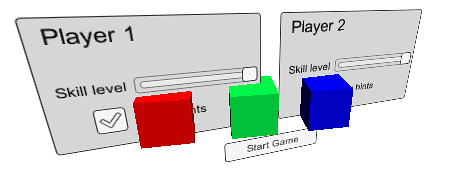
Canvas
El componente Canvas representa un espacio abstraco en el cual el UI es puesto y renderizado. Todos los elementos UI deben ser hijos de un GameObject que tiene un componente Canvas adjunto. Cuando usted crea un objeto elemento UI del menú (GameObject > Create UI), un objeto Canvas será creado automáticamente si ya no hay uno en la escena.



Propiedades
| Propiedad: | Función: |
|---|---|
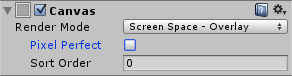
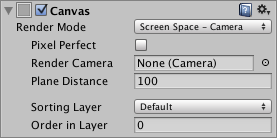
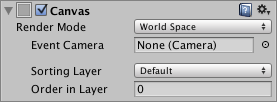
| Render Mode | La manera en que el UI es renderizado a la pantalla o como un objeto en espacio 3D (Ver abajo). Las opciones son Screen Space - Overlay, Screen Space - Camera y World Space. |
| Pixel Perfect (Modos Screen Space solamente) | Debería el UI ser renderizado sin un antialiasing para precisión? |
| Render Camera (Modo Screen Space - Camera solamente) | La cámara con la cual el UI debería ser renderizado (ver abajo). |
| Plane Distance (Modo Screen Space - Camera solamente) | La distancia en la cual el plano UI debería ser colocado en frente de la cámara. |
| Event Camera (Modo World Space solamente) | La cámara que será utilizada para procesar eventos UI. |
| Receives Events | Los eventos UI son procesados por este Canvas? |
Detalles
Un solo Canvas para todos los elementos Ui es suficiente pero canvases múltiples en la escena también es posible. También es posible utilizar Canvases anidados, dónde un Canvas es colocado como un hijo de otro para propósitos de optimización. Un Canvas anidado utiliza el mismo Render Mode (modo de renderización) que su padre.
Tradicionalmente, los UI son renderizados como si fueran un diseño gráfico simple dibujado directamente en la pantalla. Eso es decir, que no tienen un concepto de un espacio 3D siendo visto por un cámara. Unity soporta este tipo de renderización del espacio de la pantalla, pero también le permite a los UIs en ser renderizáados como objetos en la escena, dependiendo en el valor de la propiedad Render Mode. Los modos disponibles son Screen Space - Overlay, Screen Space - Camera y World Space.
Screen Space - Overlay
En este modo, el Canvas es escalado para encajar con la pantalla y luego renderizarlo directamente sin referencia a la escena o una cámara (el UI será renderizado incluso si no hay una cámara en la escena en absoluto). Si el tamaño de la pantalla o resolución son cambiados entonces el UI de manera automática va a re-escalar para encajar. El UI será dibujado sobre cualquier otra gráfica como lo es la vista de la cámara.

Note: The Screen Space - Overlay canvas needs to be stored at the top level of the hierarchy. If this is not used then the UI may disappear from the view. This is a built-in limitation. Keep the Screen Space - Overlay canvas at the top level of the hierarchy to get expected results.
Screen Space - Camera
En este modo, el Canvas es renderizado como si fuera dibujado en un objeto plano sobre alguna distancia en frente de una cámara dada. El tamaño de la pantalla del UI no varia con la distancia debido a que siempre sera re-escalado para encajar exactamente dentro del camera frustum. Si el tamaño de la pantalla o la resolución o el frustum de la cámara son cambiados entonces el UI de manera va a automáticamente re-escalar para que encaje. Cualquier objeto 3D en la escena que esté cerca a la cámara en vez del plano UI será renderizado enfrente del UI, mientras que los objetos detrás del plano serán oscuros.

World Space (Espacio del Mundo)
Este modo renderiza el UI como si fuere que un objeto plano en la escena. A diferencia del modo de Screen Space - Camera, sin embargo, el plano necesita no encarar la cámara y pueda ser orientado sin embargo como usted quiera. El tamaño del Canvas puede puede ser configurado utilizando su Rect Transform pero en su tamaño de la pantalla va a depender en el ángulo de vista y distancia de la cámara. Otros objetos de la escena pueden pasar detrás, a través o en frente del Canvas.

Recomendaciones
- Leer más acerca de los ajustes del World Space Canvas en la página del Creating a World Space UI
- Para más información acerca de hacer su Canvas y escala de UI a diferentes resoluciones o relaciones de aspectos, ver la página de Designing UI for Multiple Resolutions al igual que la página de Canvas Scaler.