매뉴얼
- Unity User Manual 2021.1
- Unity 2021.1의 새로운 기능
- 패키지
- 릴리스된 패키지
- 2D 애니메이션
- 2D 픽셀 퍼펙트
- 2D PSD 임포터
- 2D SpriteShape
- 2D 타일맵 엑스트라
- 어댑티브 퍼포먼스
- 어드레서블
- 광고
- Alembic
- 분석 라이브러리
- Android 로그캣
- 애니메이션 리깅
- AR 파운데이션
- ARCore XR 플러그인
- ARKit 얼굴 추적
- ARKit XR 플러그인
- 버스트
- 시네머신
- 코드 커버리지
- 에디터 코루틴
- FBX 익스포터
- 인앱 구매
- 입력 시스템
- iOS 14 광고 지원
- Jetbrains Rider 에디터
- Magic Leap XR 플러그인
- ML 에이전트
- 모바일 알림
- Oculus XR 플러그인
- OpenXR 플러그인
- Polybrush
- 포스트 프로세싱
- ProBuilder
- 프로파일 분석기
- 레코더
- 원격 설정
- 스크립터블 빌드 파이프라인
- 테스트 프레임워크
- TextMeshPro
- 타임라인
- Unity 퍼블리싱 포털
- 버전 관리
- 비주얼 스크립팅
- Visual Studio 코드 에디터
- Visual Studio 에디터
- Windows XR 플러그인
- XR 플러그인 관리
- 릴리스 후보(RC)
- 사전 릴리스 패키지
- 코어 패키지
- 빌트인 패키지
- 실험 단계 패키지
- 키워드별 패키지
- Unity의 패키지 관리자
- 커스텀 패키지 생성
- 릴리스된 패키지
- Unity에서 작업 수행
- Unity 설치
- Unity 업그레이드
- Unity 인터페이스
- 퀵스타트 가이드
- 게임플레이 생성
- 에디터 기능
- 분석
- 에셋 워크플로
- 입력
- 2D
- 그래픽스
- 렌더 파이프라인
- 카메라
- 포스트 프로세싱
- 조명
- 모델(Models)
- 메시
- 텍스처
- 셰이더
- 셰이더의 핵심 개념
- 빌트인 셰이더
- 셰이더 그래프 사용
- 셰이더 작성
- 셰이더 작성 개요
- ShaderLab
- ShaderLab: 셰이더 오브젝트 정의
- ShaderLab: 서브셰이더 정의
- ShaderLab: 패스 정의하기
- ShaderLab: 셰이더 프로그램 추가
- ShaderLab: 커맨드
- ShaderLab: 카테고리 블록으로 커맨드 그룹화하기
- ShaderLab 커맨드: AlphaToMask
- ShaderLab 커맨드: Blend
- ShaderLab 커맨드: BlendOp
- ShaderLab 커맨드: ColorMask
- ShaderLab 커맨드: Conservative
- ShaderLab 커맨드: Cull
- ShaderLab 커맨드: Offset
- ShaderLab 커맨드: Stencil
- ShaderLab 커맨드: UsePass
- ShaderLab 커맨드: GrabPass
- ShaderLab 커맨드: ZClip
- ShaderLab 커맨드: ZTest
- ShaderLab 커맨드: ZWrite
- ShaderLab 레거시 기능
- Unity의 HLSL
- Unity의 GLSL
- 예제 셰이더
- 표면 셰이더 작성
- 여러 그래픽스 API를 위한 셰이더 작성
- 셰이더 성능 및 프로파일링
- 머티리얼
- 파티클 시스템
- 환경 생성
- 하늘
- 시각 효과 컴포넌트
- 컬러
- 그래픽스 API 지원
- 그래픽스 퍼포먼스 최적화
- 물리
- 스크립팅
- 멀티플레이어 및 네트워킹
- 네트워킹 개요
- 멀티플레이어 프로젝트 설정
- 네트워크 관리자 사용
- 네트워크 관리자 HUD 사용
- LAN 모드의 Network Manager HUD
- 매치메이커 모드의 Network Manager HUD
- 싱글 플레이어 게임을 Unity 멀티플레이어 게임으로 전환
- 디버깅 정보
- 멀티플레이어 고수준 API
- 멀티플레이어 컴포넌트 레퍼런스
- 멀티플레이어 클래스 레퍼런스
- 멀티플레이어 암호화 플러그인
- UnityWebRequest
- 오디오
- 동영상 개요
- 애니메이션
- 사용자 인터페이스(UI) 생성
- 내비게이션과 경로 탐색
- 내비게이션 개요
- 내비게이션 레퍼런스
- 내비게이션 작업 수행 방법
- Unity 서비스
- Unity 서비스를 위한 프로젝트 설정
- Unity 조직
- Unity 애즈
- Unity 애널리틱스
- Unity 클라우드 빌드
- Unity 클라우드 콘텐츠 제공
- Unity IAP
- Unity IAP 설정
- 크로스 플랫폼 가이드
- 스토어 가이드
- 스토어 구현
- Unity 콜라보레이트
- Unity 클라우드 다이어그노스틱
- Unity 통합
- 멀티플레이어 서비스
- Unity 퍼블리싱 포털
- XR
- 오픈 소스 저장소
- Unity의 에셋 스토어
- 플랫폼 개발
- 다른 애플리케이션에서 Unity as a Library 사용
- 딥 링크 활성화
- 스탠드얼론
- macOS
- Apple TV
- WebGL
- iOS
- Android
- Windows
- Unity를 Windows 및 UWP 애플리케이션에 통합
- Windows 일반
- 유니버설 Windows 플랫폼
- 알려진 문제
- Unity 검색
- 레거시 항목
- 용어집
- Unity User Manual 2021.1
- 2D
- 스프라이트
- 9슬라이싱 스프라이트
9슬라이싱 스프라이트
9슬라이싱(9-slicing)은 여러 에셋을 준비할 필요 없이 다양한 크기의 이미지를 재사용할 수 있게 해주는 2D 기술입니다. 이미지를 9개 부분으로 슬라이싱하여 스프라이트의 크기를 재조정할 때 스프라이트가 비례를 유지할 수 있도록 다른 부분을 다른 방법으로 확대하거나 타일링할 수 있도록 하는(즉, 격자 모양으로 반복) 기능도 있습니다. 2D 환경에서 벽이나 바닥과 같은 패턴이나 Textures를 생성할 때 유용합니다.
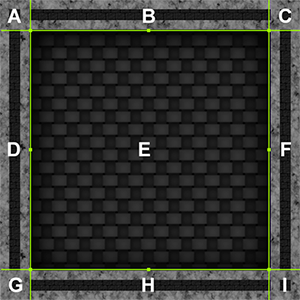
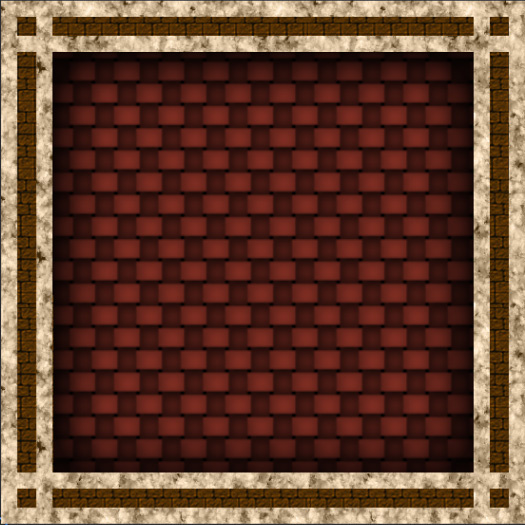
9개의 섹션으로 분리된 9슬라이싱 스프라이트의 예제입니다. 각 섹션에는 A부터 I까지의 문자가 붙어 있습니다.

다음 사항은 이미지의 치수를 변경할 때 발생하는 상황을 설명합니다.
네 개의 코너(A, C, G 또는 I)는 크기를 변경하지 않습니다.
B와 H 섹션은 수평으로 스트레치하거나 타일합니다.
D와 F 섹션은 수직으로 스트레치하거나 타일합니다.
E 섹션은 수평 또는 수직 방향 모두로 스트레치하거나 타일합니다.
이 페이지는 9개 부분으로 슬라이싱하는 방법과 함께 상기에 표시한 영역을 스트레치하거나 타일할지 여부에 따라 적용할 설정에 대해 설명합니다.
9슬라이싱 스프라이트(Sprite) 설정
스프라이트를 9개 부분으로 슬라이싱하기 전에 스프라이트가 제대로 설정되었는지 확인해야 합니다.
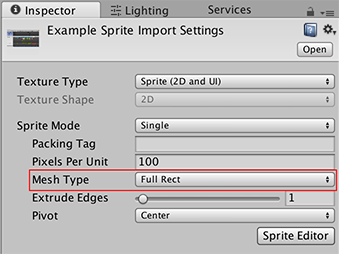
먼저 Mesh Type 이 Full Rect 로 설정되어 있는지부터 확인해야 합니다. 이를 적용하려면 스프라이트를 선택한 다음 인스펙터 창에서 Mesh Type 드롭다운 메뉴를 클릭하고 Full Rect 를 선택합니다. Mesh Type 을 Tight 로 설정하면 9슬라이싱이 제대로 작동하지 않을 수 있는데, 9슬라이싱이 설정된 경우 스프라이트 렌더러가 스프라이트를 생성하고 렌더링하기 때문입니다.

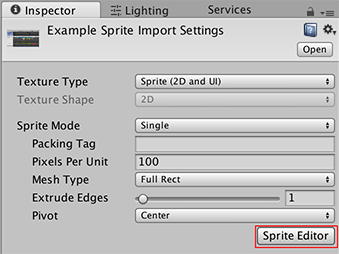
그런 다음 Sprite Editor 창을 통해 스프라이트의 테두리를 정의해야 합니다. 이렇게 하려면 스프라이트를 선택한 다음 인스펙터 창에서 Sprite Editor 버튼을 클릭합니다.

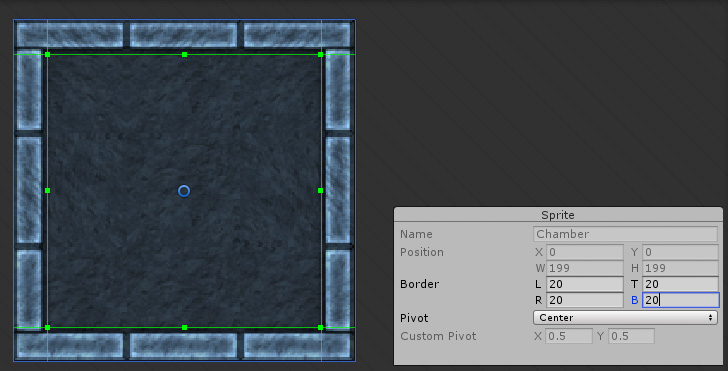
스프라이트 에디터 창을 사용하여 스프라이트의 테두리를 정의합니다(즉, 바닥 타일의 벽과 같은 타일 영역을 정의하려는 위치). 이렇게 하려면 스프라이트 제어판의 L, R, T 또는 B 필드(각각 왼쪽, 오른쪽, 위쪽 및 아래쪽)를 사용합니다. 또는 상단, 하단 및 측면에서 초록색 점을 클릭하여 드래그합니다.

스프라이트 에디터 창의 상단 바에서 Apply 를 클릭합니다. 스프라이트 에디터 창을 닫고 스프라이트를 프로젝트 창에서 씬 뷰로 드래그해서 작업을 시작합니다.
스프라이트(Sprite) 9슬라이싱
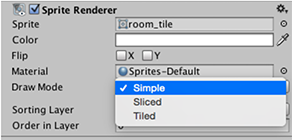
씬 뷰 또는 계층 구조 창에서 스프라이트를 선택합니다. 인스펙터 창에서 Sprite Renderer 컴포넌트로 이동하여 Draw Mode 프로퍼티를 변경합니다.

디폴트는 Simple 로 설정됩니다. 9슬라이싱을 적용하려면 원하는 동작에 따라 __ Sliced__ 또는 Tiled 중 하나로 설정합니다. 다음 섹션에서는 스프라이트를 사용하여 각각의 동작을 설명합니다.

심플(Simple)

이것은 디폴트 스프라이트 렌더러 동작입니다. 치수가 변경되면 이미지가 모든 방향으로 확장됩니다. Simple 은 9슬라이싱에 사용되지 않습니다.
슬라이스(Sliced)

Sliced 모드에서 코너는 같은 크기를 유지하고, 스프라이트의 위쪽과 아래쪽은 수평으로 스트레치하며, 스프라이트의 측면은 수직으로 스트레치합니다. 스프라이트의 중심은 스프라이트의 크기에 맞추기 위해 수평 및 수직으로 스트레치합니다.
스프라이트의 Draw Mode__가 Sliced__로 설정된 경우 스프라이트 렌더러 또는 사각형 변환 툴에서 Size 프로퍼티를 사용하여 크기를 변경할 수 있습니다. 트랜스폼 프로퍼티나 변환 툴을 사용하여 스프라이트의 크기를 조절할 수 있습니다. 그러나 트랜스폼 스케일은 9슬라이싱을 적용하지 않고 스프라이트의 크기를 조절합니다.
타일(Tiled)

Tiled 모드에서 스프라이트는 같은 크기를 유지하고, 스케일을 조절하지 않습니다. 대신, 스프라이트의 위쪽과 아래쪽을 수평으로 반복하고, 측면을 수직으로 반복하며, 스프라이트의 중심이 스프라이트의 크기에 맞게 타일 포맷으로 반복합니다.
스프라이트의 Draw Mode__가 Sliced__로 설정된 경우 스프라이트 렌더러 또는 사각형 변환 툴에서 Size 프로퍼티를 사용하여 크기를 변경할 수 있습니다. 트랜스폼 프로퍼티나 변환 툴을 사용하여 스프라이트의 크기를 조절할 수 있습니다. 그러나 트랜스폼 스케일은 9슬라이싱을 적용하지 않고 스프라이트의 크기를 조절합니다.
Draw Mode 를 Tiled 로 설정하면 Tile Mode 라는 추가 프로퍼티가 호출 됩니다. Tile Mode 작동 방식에 대한 자세한 내용은 이 페이지의 다음 섹션을 참조하십시오.
모든 컴포넌트의 프로퍼티에 대한 자세한 내용은 Sprite Renderer 문서를 참조하십시오.
타일 모드(Tile Mode)
Draw Mode 가 Tiled 로 설정된 경우 Tile Mode 프로퍼티를 사용하여 스프라이트의 치수가 변경될 때 섹션이 반복되는 방식을 제어합니다.
연속(Continuous)
Tile Mode 는 기본값으로 Continuous 으로 설정합니다. 스프라이트의 크기가 변경되면 반복되는 섹션이 스프라이트에서 고르게 반복됩니다.

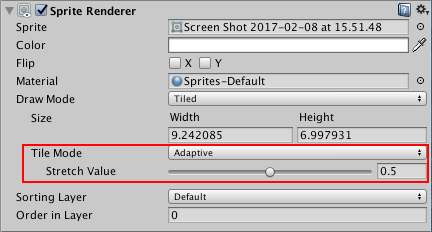
적응적(Adaptive)
Tile Mode 를 Adaptive 로 설정하면 반복 섹션은 스프라이트의 치수가 Stretch Value 에 도달할 때만 반복합니다.

Stretch Value 슬라이더를 사용하여 0 과 1 사이의 값을 설정합니다. 1 은 오리지널 치수의 두 배로 크기가 조절된 이미지를 나타내므로 Stretch Value 가 1 로 설정된 경우 이미지가 오리지널 크기의 두 배로 늘어났을 때 섹션이 반복됩니다.
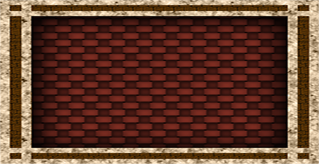
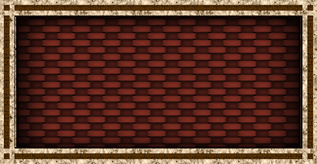
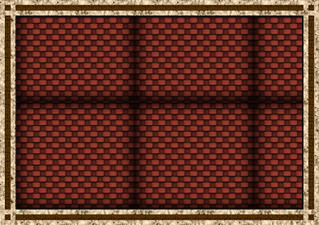
이를 증명하기 위해 다음 이미지는 같은 치수이지만 다른 Stretch Value 가 있는 이미지의 차이를 표시합니다.
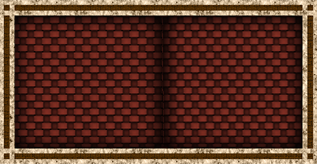
Stretch Value 0.1:

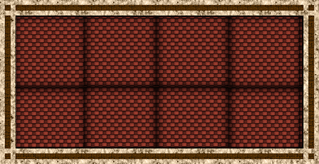
Stretch Value 0.5:

9슬라이싱과 콜라이더(Colliders)
스프라이트에 Collider2D가 붙어 있는 경우, 스프라이트의 치수를 변경할 때 Collider2D가 변경되도록 해야합니다.
Box Collider 2D와 Polygon Collider 2D는 Unity에서 9슬라이싱을 지원하는 유일한 Collider2D 컴포넌트입니다. 두 개의 Collider2D에는 Auto Tiling 체크박스가 있습니다. Collider2D 컴포넌트가 9슬라이싱으로 설정되어 있는지 확인하려면 적용할 스프라이트를 선택하고 인스펙터 창에서 Collider2D로 이동한 다음 Auto Tiling 체크박스를 선택합니다. 이렇게 하면 Collider2D 모양을 자동으로 업데이트할 수 있습니다. 즉, 스프라이트의 치수가 변경되면 모양이 자동으로 다시 조정됩니다. Auto Tiling 을 활성화하지 않으면 스프라이트의 치수가 변경되는 경우에도 Collider2D는 동일한 모양과 크기를 유지합니다.
제한 및 알려진 문제들
유일하게 9슬라이싱을 지원하는 두 개의 Collider2D가 바로 BoxCollider2D와 PolygonCollider2D입니다.
스프라이트 렌더러의 Draw Mode 가 Sliced 또는 Tiled 로 설정된 경우 BoxCollider2D 또는 PolygonCollider2D를 편집할 수 없습니다. 인스펙터 창에서 편집이 비활성화되고, Sprite Renderer 컴포넌트의 타일링 프로퍼티에 의해 구동되므로 Collider2D를 편집할 수 없다는 경고가 나타납니다.
Auto Tiling 에서 모양을 다시 생성하면 Collider2D 모양에 추가 에지가 나타납니다. 이것은 충돌에 영향을 미칠 수 있습니다.
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.