手册
- Unity User Manual 2021.3 (LTS)
- New in Unity 2021 LTS
- Packages and feature sets
- Released packages
- 2D Animation
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- 2D Tilemap Extras
- Adaptive Performance
- Addressables
- Advertisement
- Alembic
- Analytics
- Analytics Library
- Android Logcat
- Animation Rigging
- AR Foundation
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Authentication
- Burst
- Cinemachine
- Cloud Code
- Cloud Save
- Code Coverage
- Collections
- Editor Coroutines
- FBX Exporter
- In App Purchasing
- Input System
- iOS 14 广告支持
- JetBrains Rider 编辑器
- Live Capture
- Localization
- Magic Leap XR Plugin
- Mathematics
- ML Agents
- Mobile Notifications
- Oculus XR Plugin
- OpenXR 插件
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Recorder
- Remote Config
- Scriptable Build Pipeline
- Sequences
- Terrain Tools
- Test Framework
- TextMeshPro
- 时间轴
- Tutorial Authoring Tools
- Tutorial Framework
- Unity Distribution Portal
- Unity Profiling Core API
- Unity Transport
- 版本控制
- Visual Scripting
- Visual Studio Code 编辑器
- Visual Studio 编辑器
- WebGL Publisher
- XR Plugin Management
- Release Candidates
- Pre-release packages
- 核心包
- 内置包
- AI
- Android JNI
- 动画
- Asset Bundle
- Audio
- 布料
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- NVIDIA
- Particle System
- 物理 (Physics)
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- Experimental packages
- 按关键字排列的包
- Unity 的 Package Manager
- 创建自定义包
- Feature sets
- Released packages
- 在 Unity 中操作
- 安装 Unity
- 升级 Unity
- Unity 的界面
- Quickstart guides
- Create Gameplay
- 编辑器功能
- 分析
- 资源工作流程
- 输入
- 2D
- 图形
- 渲染管线
- 摄像机
- 光照
- 模型
- 网格
- 纹理
- 着色器
- 着色器核心概念
- 内置着色器
- 标准着色器
- 标准粒子着色器
- Autodesk Interactive 着色器
- 旧版着色器
- 内置着色器的用途和性能
- 普通着色器系列
- 透明着色器系列
- 透明镂空着色器系列
- 自发光着色器系列
- 反光着色器系列
- 反射顶点光照 (Reflective Vertex-Lit)
- 反光漫射 (Reflective Diffuse)
- 反光镜面反射 (Reflective Specular)
- 反光凹凸漫射 (Reflective Bumped Diffuse)
- 反光凹凸镜面反射 (Reflective Bumped Specular)
- 反光视差漫射 (Reflective Parallax Diffuse)
- 反光视差镜面反射 (Reflective Parallax Specular)
- 反光法线贴图无光照 (Reflective Normal Mapped Unlit)
- 反光法线贴图顶点光照 (Reflective Normal mapped Vertex-lit)
- 使用 Shader Graph
- 编写着色器
- 编写着色器概述
- ShaderLab
- ShaderLab:定义 Shader 对象
- ShaderLab:定义子着色器
- ShaderLab:定义一个通道
- ShaderLab:添加着色器程序
- ShaderLab: specifying package requirements
- ShaderLab:命令
- ShaderLab:使用 Category 代码块对命令进行分组
- ShaderLab 命令:AlphaToMask
- ShaderLab 命令:Blend
- ShaderLab 命令:BlendOp
- ShaderLab 命令:ColorMask
- ShaderLab 命令:Conservative
- ShaderLab 命令:Cull
- ShaderLab 命令:Offset
- ShaderLab 命令:模板
- ShaderLab 命令:UsePass
- ShaderLab 命令:GrabPass
- ShaderLab 命令:ZClip
- ShaderLab 命令:ZTest
- ShaderLab 命令:ZWrite
- ShaderLab 旧版功能
- Unity 中的 HLSL
- Unity 中的 GLSL
- 着色器示例
- 编写表面着色器
- 为不同的图形 API 编写着色器
- Understanding shader performance
- 材质
- Visual effects
- Post-processing and full-screen effects
- 粒子系统
- 选择粒子系统解决方案
- 内置粒子系统
- 使用内置粒子系统
- 粒子系统顶点流和标准着色器支持
- 粒子系统 GPU 实例化
- 粒子系统 C# 作业系统集成
- 组件和模块
- 粒子系统 (Particle System)
- 粒子系统模块
- Main module
- Emission 模块
- Shape module
- Velocity over Lifetime 模块
- Noise 模块
- Limit Velocity over Lifetime module
- Inherit Velocity 模块
- Lifetime by Emitter Speed module
- Force over Lifetime module
- Color over Lifetime module
- Color by Speed module
- Size over Lifetime 模块
- Size by Speed 模块
- Rotation over Lifetime module
- Rotation by Speed module
- External Forces 模块
- Collision 模块
- Triggers 模块
- Sub Emitters 模块
- Texture Sheet Animation 模块
- Lights 模块
- Trails 模块
- Custom Data 模块
- Renderer 模块
- 粒子系统力场 (Particle System Force Field)
- Visual Effect Graph
- Decals and projectors
- Lens flares and halos
- Lines, trails, and billboards
- 天空
- 颜色
- 图形 API 支持
- Graphics performance and profiling
- World building
- 物理系统
- Built-in 3D Physics
- Character control
- Rigidbody physics
- Collision
- Introduction to collision
- 连续碰撞检测 (CCD)
- Create a vehicle with Wheel Colliders
- 物理调试可视化
- Box Collider component reference
- Capsule Collider component reference
- Terrain Collider component reference
- Wheel Collider component reference
- Mesh Collider component reference
- Sphere Collider component reference
- Physic Material component reference
- Joints
- Articulations
- Ragdoll physics
- 布料
- 多场景物理
- Built-in 3D Physics
- 脚本
- 多玩家和联网
- 音频
- 视频概述
- 动画
- Create user interfaces (UI)
- Unity 中 UI 系统的对比
- UI 工具包
- Get started with UI Toolkit
- 视觉树
- 布局引擎
- UI Builder
- Structure UI with UXML
- Write UXML Templates
- Load UXML from C# scripts
- UXML 元素参考
- UXML element BindableElement
- UXML element BoundsField
- UXML element BoundsIntField
- UXML element Box
- UXML element Button
- UXML element ColorField
- UXML element CurveField
- UXML element DoubleField
- UXML element DropdownField
- UXML element EnumField
- UXML element EnumFlagsField
- UXML element FloatField
- UXML element Foldout
- UXML element GradientField
- UXML element GroupBox
- UXML element Hash128Field
- UXML element HelpBox
- UXML element IMGUIContainer
- UXML element Image
- UXML element InspectorElement
- UXML element IntegerField
- UXML element Label
- UXML element LayerField
- UXML element LayerMaskField
- UXML element LongField
- UXML element ListView
- UXML element MaskField
- UXML element MinMaxSlider
- UXML element ObjectField
- UXML element PopupWindow
- UXML element ProgressBar
- UXML element PropertyField
- UXML element RadioButton
- UXML element RadioButtonGroup
- UXML element RectField
- UXML element RectIntField
- UXML element RepeatButton
- UXML element ScrollView
- UXML element Scroller
- UXML element Slider
- UXML element SliderInt
- UXML element TagField
- UXML element TextElement
- UXML element TextField
- UXML element Toggle
- UXML element Toolbar
- UXML element ToolbarBreadcrumbs
- UXML element ToolbarButton
- UXML element ToolbarMenu
- UXML element ToolbarPopupSearchField
- UXML element ToolbarSearchField
- UXML element ToolbarSpacer
- UXML element ToolbarToggle
- UXML element TreeView
- UXML element TwoPaneSplitView
- UXML element Vector2Field
- UXML element Vector2IntField
- UXML element Vector3Field
- UXML element Vector3IntField
- UXML element Vector4Field
- UXML element VisualElement
- UQuery
- Style UI with USS
- Control behavior with Events
- 控件
- SerializedObject data binding
- Bindable elements reference
- Bindable data types and fields
- Binding system implementation details
- Binding examples
- Bind with binding path in C# script
- Bind without the binding path
- Bind with UXML and C# script
- Create a binding with the Inspector
- Bind to nested properties
- Bind to a UXML template
- Receive callbacks when a bound property changes
- Receive callbacks when any bound properties change
- Bind to a list with ListView
- Bind to a list without ListView
- Bind a custom control
- Bind a custom control to custom data type
- ViewData 持久性
- Manage UI asset references from C# scripts
- Examples
- Migration guides
- Unity UI
- 即时模式 GUI (IMGUI)
- 导航和寻路
- Unity 服务
- Setting up your project for Unity services
- Unity Organizations
- Unity Ads
- Legacy Analytics
- Unity Cloud Build
- Pay as you go with Cloud build
- Get started
- Setting up Cloud Build
- Using the Unity Developer Dashboard to configure Cloud Build for Git
- Using the Unity Developer Dashboard to configure Cloud Build for Mercurial
- 将 Apache Subversion (SVN) 用于 Unity Cloud Build
- Using the Unity Developer Dashboard to configure Cloud Build for Perforce
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Plastic 配置
- 发布到 iOS
- 高级选项
- 在 Unity Cloud Build 中使用可寻址资源
- 编译清单
- 计划构建
- Cloud Build REST API
- Setting up Cloud Build
- Unity Cloud Content Delivery
- Unity IAP
- Setting up Unity IAP
- 跨平台指南
- 应用商店指南
- 实现应用商店
- Unity Cloud Diagnostics
- Unity Integrations
- Multiplayer 服务
- Unity 分发平台
- XR
- 开源代码仓库
- Unity Asset Store
- 平台开发
- 将“Unity 用作库”用于其他应用程序
- Deep linking
- Xcode frame debugger Unity integration
- Android
- Introducing Android
- Getting started with Android
- Developing for Android
- Android 移动端脚本
- Input for Android devices
- Android application size restrictions
- Graphics for Android
- Testing and debugging
- Create and use plug-ins in Android
- 将 Unity 集成到 Android 应用程序中
- Deep linking on Android
- Android thread configuration
- Device features and permissions
- Building and delivering for Android
- Chrome OS
- iOS
- Linux
- macOS
- tvOS
- WebGL
- Windows
- 通用 Windows 平台
- Unity Search
- 旧版主题
- 术语表
布局引擎
UI 工具包包括一个布局引擎,可根据布局和样式属性定位视觉元素。布局引擎使用 Yoga 的布局原则,实现了名为 Flexbox 的 HTML/CSS 布局系统的子集。
Resources
要开始使用 Yoga 和 Flexbox,请使用以下外部资源:
- Yoga 官方文档:UI 工具包属性匹配 Yoga 布局行为。
- CSS-Tricks 的 Flexbox 指南:UI 工具包支持 Flexbox 中的大多数属性。
行为
默认情况下,所有视觉元素都是布局的一部分。布局具有以下默认行为:
- 容器垂直分配其子项。
- 容器矩形的位置包括其子矩形。其他布局属性可能限制此行为。
- 带文本的视觉元素在其大小计算中使用文本大小。其他布局属性可能限制此行为。
UI 工具包提供了标准 UI 控件的内置控件,如按钮、开关、文本字段或标签。这些内置控件具有影响其布局的样式。
最佳实践
下面列出了有关如何改进布局引擎性能的技巧:
设置
width和height来定义元素的大小。使用
flexGrow属性 (USS:flex-grow: <value>;) 为元素分配灵活的大小。当元素的大小由其同级决定时,flexGrow属性的值为元素的大小指定一个基本权重。将
flexDirection属性设置为row(USS:flex-direction: row;) 以切换到水平布局。使用相对定位根据元素的原始布局位置来偏移元素。
将
position属性设置为absolute以便相对于父位置矩形来放置某个元素。这不会影响其同级和父项的布局。
示例
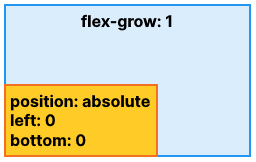
The following example creates a UI element that’s anchored to the lower left corner of the screen. This is achieved by creating a parent element that fills the entire screen, and then positioning a child element in its lower left corner.
- 创建一个新的 VisualElement
- 将
flexGrow属性设置为 1。 - 创建一个新的 VisualElement 并使其成为第一个的子元素
- 将元素上的
position属性设置为absolute。 - 将
left和bottom的位置偏移设置为 0。

这是所得到的 XML 代码:
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" editor-extension-mode="False">
<ui:VisualElement style="flex-grow: 1;">
<ui:VisualElement style="position: absolute; left: 0; bottom: 0;" />
</ui:VisualElement>
</ui:UXML>
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.