マニュアル
- Unity ユーザーマニュアル 2021.3 (LTS)
- New in Unity 2021 LTS
- パッケージと機能セット
- リリースパッケージ
- 2D Animation
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- 2D Tilemap Extras
- Adaptive Performance
- Addressables
- Advertisement
- Alembic
- Analytics
- Analytics Library
- Android Logcat
- Animation Rigging
- AR Foundation
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Authentication
- Burst
- Cinemachine
- Cloud Code
- Cloud Save
- Code Coverage
- Collections
- Economy
- Editor Coroutines
- FBX Exporter
- In App Purchasing
- Input System
- iOS 14 Advertising Support
- JetBrains Rider Editor
- Live Capture
- Lobby
- Localization
- Magic Leap XR Plugin
- Mathematics
- ML Agents
- Mobile Notifications
- Oculus XR Plugin
- OpenXR Plugin
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- レコーダー
- Relay
- Remote Config
- Scriptable Build Pipeline
- Sequences
- Terrain Tools
- Test Framework
- TextMeshPro
- Timeline
- Tutorial Authoring Tools
- Tutorial Framework
- Unity Distribution Portal (UDP)
- Unity Profiling Core API
- Unity Transport
- Version Control
- Visual Scripting
- Visual Studio Code Editor
- Visual Studio Editor
- WebGL Publisher
- XR Plugin Management
- リリース候補
- プレリリースパッケージ
- コアパッケージ
- ビルトインパッケージ
- AI
- Android JNI
- アニメーション
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- NVIDIA
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- 実験的パッケージ
- パッケージをキーワードで探す
- Unity の Package Manager
- カスタムパッケージの作成
- Feature (機能) セット
- リリースパッケージ
- Unity を使用する
- Unity のインストール
- Unity のアップグレード
- API アップデーター
- Unity 2021 LTS へのアップグレード
- Unity 2020 LTS へのアップグレード
- Unity 2019 LTS へのアップグレード
- Legacy Upgrade Guides
- Unity のインターフェース
- クイックスタートガイド
- ゲームの作成
- エディター機能
- 分析
- Unity のメモリ
- プロファイラー概要
- アプリケーションのプロファイル
- よく使われるプロファイラーマーカー
- Profiler ウィンドウ
- Asset Loading Profiler モジュール
- Audio Profiler モジュール
- CPU Usage Profiler モジュール
- File Access Profiler モジュール
- Global Illumination Profiler モジュール
- GPU Usage Profiler モジュール
- Memory Profiler モジュール
- Physics プロファイラーモジュール
- 2D Physics プロファイラーモジュール
- Rendering Profiler モジュール
- UI Profiler と UI Details Profiler
- Video Profiler モジュール
- Virtual Texturing プロファイラーモジュール
- Profiler のカスタマイズ
- 低レベルのネイティブプラグイン Profiler API
- プロファイリングツール
- ログファイル
- Unity における最適化
- アセットローディングメトリクス
- アセットワークフロー
- 入力
- 2D
- 2D ゲーム開発クイックスタートガイド
- 2D ソート
- スプライト
- Tilemap
- 2D 物理演算リファレンス
- グラフィックス
- レンダーパイプライン
- カメラ
- ライティング
- モデル
- メッシュ
- テクスチャ
- シェーダー
- シェーダーの基礎概念
- ビルトインシェーダー
- Shader Graph の使用
- シェーダーの作成
- シェーダー作成の概要
- ShaderLab
- ShaderLab: シェーダーオブジェクトの定義
- ShaderLab: SubShader の定義
- ShaderLab: パスの定義
- ShaderLab: シェーダープログラムの追加
- ShaderLab: パッケージの要件を指定する
- ShaderLab: コマンド
- ShaderLab: Category ブロックによるコマンドのグループ化
- ShaderLab コマンド: AlphaToMask
- ShaderLab コマンド: Blend
- ShaderLab コマンド: BlendOp
- ShaderLab コマンド: ColorMask
- ShaderLab コマンド: Conservative
- ShaderLab コマンド: Cull
- ShaderLab コマンド: Offset
- ShaderLab コマンド: Stencil
- ShaderLab コマンド: UsePass
- ShaderLab コマンド: GrabPass
- ShaderLab コマンド: ZClip
- ShaderLab コマンド: ZTest
- ShaderLabコマンド: ZWrite
- ShaderLab の古い機能
- Unity での HLSL
- Unity での GLSL
- シェーダーの例
- サーフェスシェーダーの記述
- 様々なグラフィックス API のシェーダーの作成
- シェーダーのパフォーマンスについての理解
- マテリアル
- ビジュアルエフェクト
- ポストプロセス、フルスクリーンエフェクト
- パーティクルシステム
- パーティクルシステムソリューションの選択
- ビルトインのパーティクルシステム
- ビルトインパーティクルシステムの使用
- パーティクルシステム - 頂点ストリームとスタンダードシェーダーサポート
- パーティクルシステム GPU インスタンス
- パーティクルシステム C# Job System インテグレーション
- コンポーネントとモジュール
- パーティクルシステム
- Particle System モジュール
- メインモジュール
- Emission モジュール
- Shape モジュール
- Velocity over Lifetime モジュール
- Noise モジュール
- Limit Velocity over Lifetime モジュール
- Inherit Velocity モジュール
- Lifetime by Emitter Speed モジュール
- Force over Lifetime モジュール
- Color Over Lifetime モジュール
- Color By Speed モジュール
- Size over Lifetime モジュール
- Size by Speed モジュール
- Rotation over Lifetime モジュール
- Rotation by Speed モジュール
- External Forces モジュール
- Collision モジュール
- Triggers モジュール
- Sub Emitters モジュール
- Texture Sheet Animation モジュール
- Lights モジュール
- Trails モジュール
- Custom Data モジュール
- Renderer モジュール
- Particle System Force Field
- Visual Effect Graph
- デカールとプロジェクター
- レンズフレアとハロー
- ライン、トレイル、ビルボード
- 空
- 色
- グラフィックス API サポート
- グラフィックスのパフォーマンスとプロファイリング
- 世界観の構築
- 物理演算
- スクリプト
- マルチプレイヤーとネットワーク
- オーディオ
- ビデオの概要
- アニメーション
- Create user interfaces (UI)
- Unity の UI システムの比較
- UI Toolkit
- UI Toolkit について
- ビジュアルツリー
- レイアウトエンジン
- UI Builder
- UXML による UI の構築
- Write UXML Templates
- Load UXML from C# scripts
- UXML 要素のリファレンス
- UXML 要素 BindableElement
- UXML 要素 BoundsField
- UXML 要素 BoundsIntField
- UXML 要素 Box
- UXML 要素 Button
- UXML 要素 ColorField
- UXML 要素 CurveField
- UXML 要素 DoubleField
- UXML 要素 DropdownField
- UXML 要素 EnumField
- UXML 要素 EnumFlagsField
- UXML 要素 FloatField
- UXML 要素 Foldout
- UXML要素 GradientField
- UXML 要素 GroupBox
- UXML 要素 Hash128Field
- UXML 要素 HelpBox
- UXML 要素 IMGUIContainer
- UXML 要素 Image
- UXML 要素 InspectorElement
- UXML 要素 IntegerField
- UXML 要素 Label
- UXML 要素 LayerField
- UXML 要素 LayerMaskField
- UXML 要素 LongField
- UXML 要素 ListView
- UXML 要素 MaskField
- UXML 要素 MinMaxSlider
- UXML 要素 ObjectField
- UXML 要素 PopupWindow
- UXML 要素 ProgressBar
- UXML 要素 PropertyField
- UXML 要素 RadioButton
- UXML 要素 RadioButtonGroup
- UXML 要素 RectField
- UXML 要素 RectIntField
- UXML 要素 RepeatButton
- UXML 要素 ScrollView
- UXML 要素 Scroller
- UXML 要素 Slider
- UXML 要素 SliderInt
- UXML 要素 TagField
- UXML 要素 TextElement
- UXML 要素 TextField
- UXML 要素 Toggle
- UXML 要素 Toolbar
- UXML 要素 ToolbarBreadcrumbs
- UXML 要素 ToolbarButton
- UXML 要素 ToolbarMenu
- UXML 要素 ToolbarPopupSearchField
- UXML 要素 ToolbarSearchField
- UXML 要素 ToolbarSpacer
- UXML 要素 ToolbarToggle
- UXML 要素 TreeView
- UXML 要素 TwoPaneSplitView
- UXML 要素 Vector2Field
- UXML 要素 Vector2IntField
- UXML 要素 Vector3Field
- UXML 要素 Vector3IntField
- UXML 要素 Vector4Field
- UXML 要素 VisualElement
- UQuery
- Style UI with USS
- イベントによる動作の制御
- コントロール
- SerializedObject のデータバインディング
- ViewData の永続性
- Manage UI asset references from C# scripts
- 例
- 移行ガイド
- Unity UI
- IMGUI (即時モードの GUI)
- ナビゲーションと経路探索
- ナビゲーションの概要
- ナビゲーション リファレンス
- ナビゲーションの使いかた
- Unity Services
- Unity Services のためのプロジェクトの設定
- Unity Organizations
- Unity Ads
- Legacy Analytics
- Legacy Analytics Overview
- Setting Up Legacy Analytics
- Legacy Analytics Dashboard
- Legacy Analytics Events
- ファネル
- Remote Settings
- Unity Analytics A/B テスト
- マネタイゼーション
- ユーザー属性
- Unity Analytics Raw Data Export
- データリセット
- Unity Analytics のアップグレード
- 児童オンラインプライバシー保護法 (COPPA) コンプライアンス
- Unity Analytics と EU の一般データ保護規則 (GDPR)
- Unity Analytics and PIPL
- Analytics 指標、セグメント、用語
- Unity Cloud Build
- Unity Cloud Content Delivery
- Unity IAP
- Unity IAP の設定
- クロスプラットフォームガイド
- ストア ガイド
- ストアの実装
- Unity Cloud Diagnostics
- Unity Integration
- Multiplayer
- Unity Distribution Portal (UDP)
- Unity Accelerator
- XR
- オープンソースリポジトリ
- Unity の Asset Store
- プラットフォーム特有の情報
- Unity as a Library を他のアプリケーションで使用
- ディープリンク
- Xcode フレームデバッガーのインテグレーション
- Android
- Android について
- Android 用の開発を始める
- Android 用の開発
- Android モバイルスクリプティング
- Android デバイスの入力
- Android アプリケーションのサイズ制限
- Android のグラフィックス
- テストとデバッグ
- Android のプラグインの作成と利用
- Unity を Android アプリケーションに統合
- Android のディープリンク
- Android のスレッド設定
- デバイスの機能と権限
- Android 用のビルドと提出
- Chrome OS
- iOS
- Linux
- macOS
- tvOS
- WebGL
- Windows
- ユニバーサル Windows プラットフォーム
- Getting Started
- Universal Windows Platform: Deployment
- Universal Windows Platform (UWP) build settings
- Windows Device Portal Deployment
- Universal Windows Platform: Profiler
- Universal Windows Platform: Command line arguments
- Universal Windows Platform: Association launching
- AppCallbacks class
- Universal Windows Platform: WinRT API in C# scripts
- ユニバーサル Windows プラットフォームの Player 設定
- Deep linking on Universal Windows Platform
- Universal Windows Platform: IL2CPP scripting back end
- FAQ
- Universal Windows Platform: Examples
- Universal Windows Platform: Code snippets
- Known issues
- Unity Search
- 古いトピック
- 用語集
レイアウトエンジン
UI Toolkit には、レイアウトやスタイリングのプロパティに基づいてビジュアル要素を配置するレイアウトエンジンが搭載されています。レイアウトエンジンは、HTML/CSS のレイアウトシステムである Flexbox のサブセットを実装した Yoga のレイアウト法則を使用しています。
関連資料
Yoga と Flexbox の手引きとして、以下の外部リソースを参照してください。
- Yoga 公式ドキュメント: UI Toolkit のプロパティは Yoga のレイアウトの動作と一致します。
- CSS-Trickks guide to Flexbox: UI Toolkit は Flexbox のほとんどのプロパティをサポートしています。
動作
デフォルトでは、すべてのビジュアル要素はレイアウトの一部です。レイアウトには以下のデフォルトの動作があります。
- コンテナは子を垂直に配置します。
- コンテナ矩形の位置は子の矩形を含みます。この動作は他のレイアウトプロパティによって制限される場合があります。
- テキストを持つビジュアル要素は、サイズ計算でテキストサイズを使用します。この動作は他のレイアウトプロパティによって制限される場合があります。
UI Toolkit には、ボタン、トグル、テキストフィールド、などの標準 UI コントロール用の ビルトインコントロール が含まれます。これらのビルトインコントロールには、レイアウトに影響するスタイルがあります。
ベストプラクティス
以下のリストは、レイアウトエンジンのパフォーマンスを向上させるためのコツです。
要素のサイズを定義するには、
widthとheightを設定します。要素に調整できるサイズを割り当てるには、
flexGrowプロパティ (USS:flex-grow: <value>;) を使用します。flexGrowプロパティの値は、その兄弟によって決定されるときに、基本ウェイトを要素のサイズに割り当てます。水平レイアウトに切り替えるには、
flexDirectionプロパティをrow(USS:flex-direction: row;) に設定します。元のレイアウト位置に基づいて要素をオフセットするには、相対位置を使用します。
要素を親位置の矩形に対して相対的に配置するには、
positionプロパティをabsoluteに設定します。この場合、兄弟や親のレイアウトには影響しません。
例
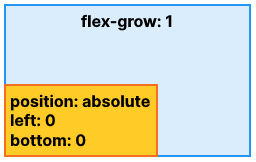
The following example creates a UI element that’s anchored to the lower left corner of the screen. This is achieved by creating a parent element that fills the entire screen, and then positioning a child element in its lower left corner.
- 新しい VisualElement の作成
-
flexGrowプロパティを 1 に設定します。 - 新しい VisualElement を作成し、最初の VisualElement の子とします。
- 要素の
positionプロパティをabsoluteに設定します。 -
leftとbottomの位置オフセットを 0 にします。

これがその XML コードです。
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" editor-extension-mode="False">
<ui:VisualElement style="flex-grow: 1;">
<ui:VisualElement style="position: absolute; left: 0; bottom: 0;" />
</ui:VisualElement>
</ui:UXML>
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.