マニュアル
- Unity ユーザーマニュアル 2021.3 (LTS)
- New in Unity 2021 LTS
- パッケージと機能セット
- リリースパッケージ
- 2D Animation
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- 2D Tilemap Extras
- Adaptive Performance
- Addressables
- Advertisement
- Alembic
- Analytics
- Analytics Library
- Android Logcat
- Animation Rigging
- AR Foundation
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Authentication
- Burst
- Cinemachine
- Cloud Code
- Cloud Save
- Code Coverage
- Collections
- Economy
- Editor Coroutines
- FBX Exporter
- In App Purchasing
- Input System
- iOS 14 Advertising Support
- JetBrains Rider Editor
- Live Capture
- Lobby
- Localization
- Magic Leap XR Plugin
- Mathematics
- ML Agents
- Mobile Notifications
- Oculus XR Plugin
- OpenXR Plugin
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- レコーダー
- Relay
- Remote Config
- Scriptable Build Pipeline
- Sequences
- Terrain Tools
- Test Framework
- TextMeshPro
- Timeline
- Tutorial Authoring Tools
- Tutorial Framework
- Unity Distribution Portal (UDP)
- Unity Profiling Core API
- Unity Transport
- Version Control
- Visual Scripting
- Visual Studio Code Editor
- Visual Studio Editor
- WebGL Publisher
- XR Plugin Management
- リリース候補
- プレリリースパッケージ
- コアパッケージ
- ビルトインパッケージ
- AI
- Android JNI
- アニメーション
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- NVIDIA
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- 実験的パッケージ
- パッケージをキーワードで探す
- Unity の Package Manager
- カスタムパッケージの作成
- Feature (機能) セット
- リリースパッケージ
- Unity を使用する
- Unity のインストール
- Unity のアップグレード
- API アップデーター
- Unity 2021 LTS へのアップグレード
- Unity 2020 LTS へのアップグレード
- Unity 2019 LTS へのアップグレード
- Legacy Upgrade Guides
- Unity のインターフェース
- クイックスタートガイド
- ゲームの作成
- エディター機能
- 分析
- Unity のメモリ
- プロファイラー概要
- アプリケーションのプロファイル
- よく使われるプロファイラーマーカー
- Profiler ウィンドウ
- Asset Loading Profiler モジュール
- Audio Profiler モジュール
- CPU Usage Profiler モジュール
- File Access Profiler モジュール
- Global Illumination Profiler モジュール
- GPU Usage Profiler モジュール
- Memory Profiler モジュール
- Physics プロファイラーモジュール
- 2D Physics プロファイラーモジュール
- Rendering Profiler モジュール
- UI Profiler と UI Details Profiler
- Video Profiler モジュール
- Virtual Texturing プロファイラーモジュール
- Profiler のカスタマイズ
- 低レベルのネイティブプラグイン Profiler API
- プロファイリングツール
- ログファイル
- Unity における最適化
- アセットローディングメトリクス
- アセットワークフロー
- 入力
- 2D
- 2D ゲーム開発クイックスタートガイド
- 2D ソート
- スプライト
- Tilemap
- 2D 物理演算リファレンス
- グラフィックス
- レンダーパイプライン
- カメラ
- ライティング
- モデル
- メッシュ
- テクスチャ
- シェーダー
- シェーダーの基礎概念
- ビルトインシェーダー
- Shader Graph の使用
- シェーダーの作成
- シェーダー作成の概要
- ShaderLab
- ShaderLab: シェーダーオブジェクトの定義
- ShaderLab: SubShader の定義
- ShaderLab: パスの定義
- ShaderLab: シェーダープログラムの追加
- ShaderLab: パッケージの要件を指定する
- ShaderLab: コマンド
- ShaderLab: Category ブロックによるコマンドのグループ化
- ShaderLab コマンド: AlphaToMask
- ShaderLab コマンド: Blend
- ShaderLab コマンド: BlendOp
- ShaderLab コマンド: ColorMask
- ShaderLab コマンド: Conservative
- ShaderLab コマンド: Cull
- ShaderLab コマンド: Offset
- ShaderLab コマンド: Stencil
- ShaderLab コマンド: UsePass
- ShaderLab コマンド: GrabPass
- ShaderLab コマンド: ZClip
- ShaderLab コマンド: ZTest
- ShaderLabコマンド: ZWrite
- ShaderLab の古い機能
- Unity での HLSL
- Unity での GLSL
- シェーダーの例
- サーフェスシェーダーの記述
- 様々なグラフィックス API のシェーダーの作成
- シェーダーのパフォーマンスについての理解
- マテリアル
- ビジュアルエフェクト
- ポストプロセス、フルスクリーンエフェクト
- パーティクルシステム
- パーティクルシステムソリューションの選択
- ビルトインのパーティクルシステム
- ビルトインパーティクルシステムの使用
- パーティクルシステム - 頂点ストリームとスタンダードシェーダーサポート
- パーティクルシステム GPU インスタンス
- パーティクルシステム C# Job System インテグレーション
- コンポーネントとモジュール
- パーティクルシステム
- Particle System モジュール
- メインモジュール
- Emission モジュール
- Shape モジュール
- Velocity over Lifetime モジュール
- Noise モジュール
- Limit Velocity over Lifetime モジュール
- Inherit Velocity モジュール
- Lifetime by Emitter Speed モジュール
- Force over Lifetime モジュール
- Color Over Lifetime モジュール
- Color By Speed モジュール
- Size over Lifetime モジュール
- Size by Speed モジュール
- Rotation over Lifetime モジュール
- Rotation by Speed モジュール
- External Forces モジュール
- Collision モジュール
- Triggers モジュール
- Sub Emitters モジュール
- Texture Sheet Animation モジュール
- Lights モジュール
- Trails モジュール
- Custom Data モジュール
- Renderer モジュール
- Particle System Force Field
- Visual Effect Graph
- デカールとプロジェクター
- レンズフレアとハロー
- ライン、トレイル、ビルボード
- 空
- 色
- グラフィックス API サポート
- グラフィックスのパフォーマンスとプロファイリング
- 世界観の構築
- 物理演算
- スクリプト
- マルチプレイヤーとネットワーク
- オーディオ
- ビデオの概要
- アニメーション
- Create user interfaces (UI)
- Unity の UI システムの比較
- UI Toolkit
- UI Toolkit について
- ビジュアルツリー
- レイアウトエンジン
- UI Builder
- UXML による UI の構築
- Write UXML Templates
- Load UXML from C# scripts
- UXML 要素のリファレンス
- UXML 要素 BindableElement
- UXML 要素 BoundsField
- UXML 要素 BoundsIntField
- UXML 要素 Box
- UXML 要素 Button
- UXML 要素 ColorField
- UXML 要素 CurveField
- UXML 要素 DoubleField
- UXML 要素 DropdownField
- UXML 要素 EnumField
- UXML 要素 EnumFlagsField
- UXML 要素 FloatField
- UXML 要素 Foldout
- UXML要素 GradientField
- UXML 要素 GroupBox
- UXML 要素 Hash128Field
- UXML 要素 HelpBox
- UXML 要素 IMGUIContainer
- UXML 要素 Image
- UXML 要素 InspectorElement
- UXML 要素 IntegerField
- UXML 要素 Label
- UXML 要素 LayerField
- UXML 要素 LayerMaskField
- UXML 要素 LongField
- UXML 要素 ListView
- UXML 要素 MaskField
- UXML 要素 MinMaxSlider
- UXML 要素 ObjectField
- UXML 要素 PopupWindow
- UXML 要素 ProgressBar
- UXML 要素 PropertyField
- UXML 要素 RadioButton
- UXML 要素 RadioButtonGroup
- UXML 要素 RectField
- UXML 要素 RectIntField
- UXML 要素 RepeatButton
- UXML 要素 ScrollView
- UXML 要素 Scroller
- UXML 要素 Slider
- UXML 要素 SliderInt
- UXML 要素 TagField
- UXML 要素 TextElement
- UXML 要素 TextField
- UXML 要素 Toggle
- UXML 要素 Toolbar
- UXML 要素 ToolbarBreadcrumbs
- UXML 要素 ToolbarButton
- UXML 要素 ToolbarMenu
- UXML 要素 ToolbarPopupSearchField
- UXML 要素 ToolbarSearchField
- UXML 要素 ToolbarSpacer
- UXML 要素 ToolbarToggle
- UXML 要素 TreeView
- UXML 要素 TwoPaneSplitView
- UXML 要素 Vector2Field
- UXML 要素 Vector2IntField
- UXML 要素 Vector3Field
- UXML 要素 Vector3IntField
- UXML 要素 Vector4Field
- UXML 要素 VisualElement
- UQuery
- Style UI with USS
- イベントによる動作の制御
- コントロール
- SerializedObject のデータバインディング
- ViewData の永続性
- Manage UI asset references from C# scripts
- 例
- 移行ガイド
- Unity UI
- IMGUI (即時モードの GUI)
- ナビゲーションと経路探索
- ナビゲーションの概要
- ナビゲーション リファレンス
- ナビゲーションの使いかた
- Unity Services
- Unity Services のためのプロジェクトの設定
- Unity Organizations
- Unity Ads
- Legacy Analytics
- Legacy Analytics Overview
- Setting Up Legacy Analytics
- Legacy Analytics Dashboard
- Legacy Analytics Events
- ファネル
- Remote Settings
- Unity Analytics A/B テスト
- マネタイゼーション
- ユーザー属性
- Unity Analytics Raw Data Export
- データリセット
- Unity Analytics のアップグレード
- 児童オンラインプライバシー保護法 (COPPA) コンプライアンス
- Unity Analytics と EU の一般データ保護規則 (GDPR)
- Unity Analytics and PIPL
- Analytics 指標、セグメント、用語
- Unity Cloud Build
- Unity Cloud Content Delivery
- Unity IAP
- Unity IAP の設定
- クロスプラットフォームガイド
- ストア ガイド
- ストアの実装
- Unity Cloud Diagnostics
- Unity Integration
- Multiplayer
- Unity Distribution Portal (UDP)
- Unity Accelerator
- XR
- オープンソースリポジトリ
- Unity の Asset Store
- プラットフォーム特有の情報
- Unity as a Library を他のアプリケーションで使用
- ディープリンク
- Xcode フレームデバッガーのインテグレーション
- Android
- Android について
- Android 用の開発を始める
- Android 用の開発
- Android モバイルスクリプティング
- Android デバイスの入力
- Android アプリケーションのサイズ制限
- Android のグラフィックス
- テストとデバッグ
- Android のプラグインの作成と利用
- Unity を Android アプリケーションに統合
- Android のディープリンク
- Android のスレッド設定
- デバイスの機能と権限
- Android 用のビルドと提出
- Chrome OS
- iOS
- Linux
- macOS
- tvOS
- WebGL
- Windows
- ユニバーサル Windows プラットフォーム
- Getting Started
- Universal Windows Platform: Deployment
- Universal Windows Platform (UWP) build settings
- Windows Device Portal Deployment
- Universal Windows Platform: Profiler
- Universal Windows Platform: Command line arguments
- Universal Windows Platform: Association launching
- AppCallbacks class
- Universal Windows Platform: WinRT API in C# scripts
- ユニバーサル Windows プラットフォームの Player 設定
- Deep linking on Universal Windows Platform
- Universal Windows Platform: IL2CPP scripting back end
- FAQ
- Universal Windows Platform: Examples
- Universal Windows Platform: Code snippets
- Known issues
- Unity Search
- 古いトピック
- 用語集
- Unity ユーザーマニュアル 2021.3 (LTS)
- Create user interfaces (UI)
- UI Toolkit
- 移行ガイド
- IMGUI から UI Toolkit への移行
IMGUI から UI Toolkit への移行
このガイドは、Immediate Mode GUI (IMGUI) (即時モード GUI) の経験を持つ開発者が、UI Toolkit に移行するためのものです。このガイドでは、エディター UI に焦点を当てていますが、その情報はランタイム UI にも適用することができます。
主な相違点
コード駆動と UI 駆動
IMGUI は、OnGUI 関数を実装する C# スクリプトで OnGUI 関数を呼び出すことによってコード駆動されます。UI Toolkit は、エディター UI を作成するためのより多くのオプションを提供します。UI Toolkit を使用すると、C# スクリプトで動作を定義することができます。ただし、UI 要素やスタイルを定義する場合は、C# の他に、UI Builder で UI コントロールを視覚的に定義したり、XML 風のテキストファイル (UXML と呼ばれる) で直接記述したりすることができます。詳しくは、簡易な UI Toolkit ワークフロー を参照してください。
即時モードと保持モード
IMGUI では、OnGUI() 関数内で UI を再描画する際に、UI ツリーを記述します。OnGUI() 関数は、イベントが UI に入るとき、または UI を再描画するときに呼び出さなければなりません。異なるイベント間の UI ツリーに関連する情報は永続的ではありません。一方、ビジュアルツリー と呼ばれるツリー構造で UI Toolkit を使ってビジュアル要素を作成します。ビジュアルツリー内の情報は永続的に保持されます。
常時変化と状態変化
IMGUI は、フレームごとに少なくとも 1 回実行される OnGUI() 関数に基づいています。UI の外観や動作は、可能な限りすべてのフレームで定義します。OnGUI() のボディは、多くの条件と異なる状態を含む場合があります。
UI Toolkit は、イベント駆動のシステムで動作します。デフォルトの状態での UI の外観を定義し、イベントに対応する UI の動作を定義します。UI Toolkit で行う変更は、UI の状態に永続的な変化をもたらします。
例えば、IMGUI でのボタンの宣言は以下のようになります。
if (GUILayout.Button("Click me!"))
{
//Code runs here in frames where the user clicks the button.
//Code makes changes to the UI for frames where the user has just clicked the button.
}
else
{
//Code specifies what happens in all other frames.
}
上の例は、UI Toolkit では以下のようになります。
UIDocument document = GetComponent<UIDocument>();
//Create button.
Button button = new Button();
button.text = "Click me!";
//Set up event handler.
button.RegisterCallback<ClickEvent>((ClickEvent evt) =>
{
//Code runs here after button receives ClickEvent.
});
//Add button to UI.
document.rootVisualElement.Add(button);
UI Toolkit を使ってカスタムエディターウィンドウを作成する完全な例については、簡易な UI Toolkit ワークフロー を参照してください。
IMGUI のサポート
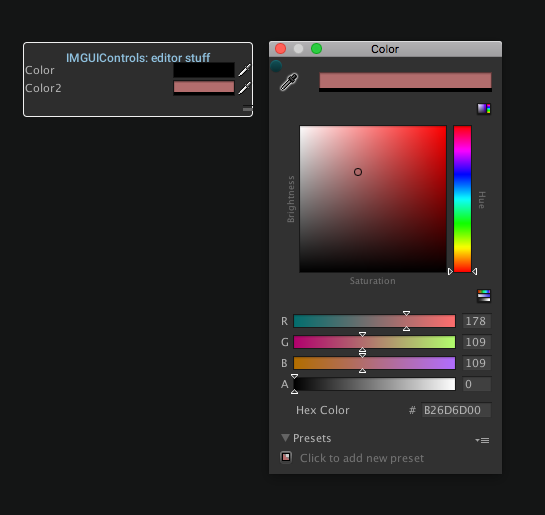
IMGUI コードを VisualElement に置くには IMGUIContainer を使用します。OnGUI() 内で行えることは、すべてサポートされています。
複数の IMGUIContainer を使用し、GUILayout と UI Toolkit のレイアウトを混在させて設定することができます。IMGUIContainer の内部に VisualElement インスタンスを追加することはできません。

IMGUIContainer の例IMGUI から UI Toolkit への変換について
IMGUI と UI Toolkit の間で同等の機能を持つものは以下の表のとおりです。
| アクション | IMGUI | UI Toolkit |
|---|---|---|
| エディターウィンドウ の作成 | EditorWindow.OnGUI() |
EditorWindow.CreateGUI() |
| プロパティドローワー またはプロパティ属性の作成 | PropertyDrawer.OnGUI() |
PropertyDrawer.CreatePropertyGUI() |
| Inspector 用カスタムエディターの作成 | Editor.OnInspectorGUI() |
Editor.CreateInspectorGUI() |
IMGUI と UI Toolkit の間で、同等のメソッド、クラス、属性を以下の表に示します。
| IMGUI | IMGUI 名前空間 | UI Toolkit |
|---|---|---|
AddCursorRect() |
EditorGUIUtility |
VisualElement.style.cursor、または UI Builder や USS でビジュアル要素のカーソルテクスチャを設定します。より詳細な相互作用性を実現するには、C# のイベントを使用します。 |
AreaScope |
GUILayout | UI Toolkit では、一般にスコープは必要ありません。BeginArea() を参照してください。 |
BeginArea() |
GUILayout | エリアそのものを定義するには、ビジュアル要素を作成し、style.position を Position.Absolute に設定します。エリアの子を作成するには、その下に子ビジュアル要素を作成します。 |
BeginBuildTargetSelectionGrouping() |
EditorGUILayout | 同等のものはありません。 |
BeginChangeCheck() |
EditorGUI | 変更チェック範囲の各要素にコールバックを登録します。カスタム Inspector のシリアル化されたフィールドの代わりとして PropertyField を使用する場合、以下を使用します。PropertyField.RegisterCallback<SerializedPropertyChangeEvent>() またはPropertyField.RegisterValueChangeCallback()。その他のすべて場合には、以下を使用します。VisualElement.RegisterCallback<ChangeEvent<T>>() またはVisualElement.RegisterValueChangedCallback<T>(). |
BeginDisabledGroup() |
EditorGUI | VisualElement.SetEnabled(false) |
BeginFoldoutHeaderGroup() |
EditorGUI, EditorGUILayout |
Foldout() を参照してください。 |
BeginGroup() |
GUI |
BeginArea() を参照してください。 |
BeginHorizontal() |
EditorGUILayout, GUILayout |
BeginArea() を参照してください。 |
BeginProperty() |
EditorGUI |
BeginProperty()/EndProperty() を使って、簡易なコントロールをシリアル化されたプロパティにバインドする場合、bindingPath または binding-path UXML 属性を設定すれば、BindProperty() を呼び出すことによって UI Toolkit で行うことができます。BeginProperty()/EndProperty() を使って、複雑なカスタム UI から単一のプロパティを作る場合、それは UI Toolkit でうまくサポートされません。 |
BeginScrollView() |
EditorGUILayout, GUI, GUILayout | UnityEngine.UIElements.ScrollView |
BeginToggleGroup() |
EditorGUILayout | 同等のものはありません。 |
BeginVertical() |
EditorGUILayout, GUILayout |
BeginArea() を参照してください。 |
BoundsField() |
EditorGUI, EditorGUILayout | BoundsField |
BoundsIntField() |
EditorGUI, EditorGUILayout | BoundsIntField |
Box() |
GUI, GUILayout | Box |
BringWindowToBack() |
GUI |
Window() を参照してください。 |
BringWindowToFront() |
GUI |
Window() を参照してください。 |
Button() |
GUI, GUILayout | Button |
CanCacheInspectorGUI() |
EditorGUI | 保持モードでは必要ありません。 |
ChangeCheckScope |
EditorGUI | UI Toolkit で、一般的にスコープは必要ありません。BeginChangeCheck() を参照してください。 |
ColorField() |
EditorGUI, EditorGUILayout | ColorField |
CommandEvent() |
EditorGUIUtility | 一般に保持モードでは必要ありません。イベント処理には C# のコールバックを使用します。 |
CurveField() |
EditorGUI, EditorGUILayout | CurveField |
DelayedDoubleField() |
EditorGUI, EditorGUILayout |
DoubleField の isDelayed を true に設定します。 |
DelayedFloatField() |
EditorGUI, EditorGUILayout |
FloatField の isDelayed を true に設定します。 |
DelayedIntField() |
EditorGUI, EditorGUILayout |
IntegerField の isDelayed を true に設定します。 |
DelayedTextField() |
EditorGUI, EditorGUILayout |
TextField の isDelayed を true に設定します。 |
DisabledScope |
EditorGUI | UI Toolkit で、一般的にスコープは必要ありません。BeginDisabledGroup() を参照してください。 |
DoubleField() |
EditorGUI, EditorGUILayout | DoubleField |
DragWindow() |
GUI |
Window() を参照してください。 |
DrawPreviewTexture() |
EditorGUI | 同等のものはありません。 |
DrawRect() |
EditorGUI |
VisualElement を使用します。style.position を Absolute に設定します。style.top と style.left を設定して、位置を定義します。style.width と style.height を設定して、サイズを定義します。style.backgroundColor を設定して、色を指定します。 |
DrawTexture() |
GUI |
Image。color の代わりに tintColor を設定します。false alphaBlend と同等のものはありません。borderWidth、borderWidths、borderRadius、borderRadiuses と同等のものはありません。 |
DrawTextureAlpha() |
EditorGUI | 同等のものはありません。 |
DrawTextureWithTexCoords() |
GUI |
Image。texCoords の代わりに uv を設定します。false alphaBlend と同等のものはありません。 |
DropdownButton() |
EditorGUI, EditorGUILayout | 正確に同等なものはありません。DropdownButton() の代わりに、すべて揃ったDropdownField を使用します。 |
DropShadowLabel() |
EditorGUI |
Label。影の値を style.textShadow で設定します。 |
EditorToolbar() |
EditorGUILayout | 各ツールに 1 つずつ ToolbarButton を持つ Toolbar を作成します。各 ToolbarButton について、クリックされたときのコールバックを登録し、ToolManager.SetActiveTool() または ToolManager.RestorePreviousTool() を呼び出し、それぞれそのボタンでツールをアクティブまたは非アクティブ化します。 |
EndArea() |
GUILayout |
BeginArea() を参照してください。 |
EndBuildTargetSelectionGrouping() |
EditorGUILayout |
BeginBuildTargetSelectionGrouping() を参照してください。 |
EndChangeCheck() |
EditorGUI |
BeginChangeCheck() を参照してください。 |
EndDisabledGroup() |
EditorGUI |
BeginDisabledGroup() を参照してください。 |
EndFoldoutHeaderGroup() |
EditorGUI, EditorGUILayout |
Foldout() を参照してください。 |
EndGroup() |
GUI |
BeginArea() を参照してください。 |
EndHorizontal() |
EditorGUILayout, GUILayout |
BeginArea() を参照してください。 |
EndProperty() |
EditorGUI |
BeginProperty() を参照してください。 |
EndScrollView() |
EditorGUILayout, GUI, GUILayout |
BeginScrollView() を参照してください。 |
EndToggleGroup() |
EditorGUILayout |
BeginToggleGroup() を参照してください。 |
EndVertical() |
EditorGUILayout, GUILayout |
BeginArea() を参照してください。 |
EnumFlagsField() |
EditorGUI, EditorGUILayout | EnumFlagsField |
EnumPopup() |
EditorGUI, EditorGUILayout | EnumField |
ExpandHeight() |
GUILayout | 同等のものはありません。 |
ExpandWidth() |
GUILayout | 同等のものはありません。 |
FlexibleSpace() |
GUILayout |
Space() を参照してください。 |
FloatField() |
EditorGUI, EditorGUILayout | FloatField |
FocusControl() |
GUI | VisualElement.Focus() |
FocusTextInControl() |
EditorGUI | TextField.Focus() |
FocusWindow() |
GUI |
Window() を参照してください。 |
Foldout() |
EditorGUI, EditorGUILayout | Foldout |
GetControlRect() |
EditorGUILayout | EditorGUILayout から EditorGUI への変換にのみ必要です。UI Toolkit では必要ありません。 |
GetNameOfFocusedControl() |
GUI | VisualElement.focusController.focusedElement |
GetPropertyHeight() |
EditorGUI | PropertyField.layout.height |
GradientField() |
EditorGUI, EditorGUILayout | GradientField |
GroupScope |
GUI | UI Toolkit では、一般にスコープは必要ありません。BeginArea() を参照してください。 |
Height() |
GUILayout | VisualElement.style.height |
HelpBox() |
EditorGUI, EditorGUILayout | HelpBox |
HorizontalScope |
EditorGUILayout, GUILayout | UI Toolkit では、一般にスコープは必要ありません。BeginArea() を参照してください。 |
HorizontalScrollbar() |
GUI, GUILayout |
Scroller のdirection をHorizontal に設定します。 |
HorizontalSlider() |
GUI, GUILayout |
Slider の direction をHorizontal に設定します。 |
インスペクタタイトルバー() |
EditorGUI, EditorGUILayout | 同等のものはありません。 |
IntField() |
EditorGUI, EditorGUILayout | IntegerField |
IntPopup() |
EditorGUI, EditorGUILayout | 同等のものはありません。 |
IntSlider() |
EditorGUI, EditorGUILayout | SliderInt |
Label() |
GUI, GUILayout | Label |
LabelField() |
EditorGUI, EditorGUILayout |
TextField の isReadOnly を true に設定します。 |
LayerField() |
EditorGUI, EditorGUILayout | LayerField |
LinkButton() |
EditorGUI, EditorGUILayout | 同等のものはありません。 |
Load() |
EditorGUIUtility | C# を使用している場合は、この関数をそのまま使用し、その戻り値を VisualElement.style のプロパティに代入することができます。USS の場合は、関数 resource() に、Load() に使用するものと同じ引数を使います。 |
LongField() |
EditorGUI, EditorGUILayout | LongField |
MaskField() |
EditorGUI, EditorGUILayout | MaskField |
MaxHeight() |
GUILayout | VisualElement.style.maxHeight |
MaxWidth() |
GUILayout | VisualElement.style.maxWidth |
MinHeight() |
GUILayout | VisualElement.style.minHeight |
MinMaxSlider() |
EditorGUI, EditorGUILayout | MinMaxSlider |
MinWidth() |
GUILayout | VisualElement.style.minWidth |
ModalWindow() |
GUI |
Window() を参照してください。 |
[NonReorderable] 属性 |
ListView.reorderable が false であることを確認してください。 |
|
ObjectField() |
EditorGUI, EditorGUILayout | ObjectField |
PasswordField() |
EditorGUI, EditorGUILayout, GUI, GUILayout |
TextField の isPasswordField を true に設定します。 |
PixelsToPoints() |
EditorGUIUtility | UI Toolkit での使用に有効です。 |
PointsToPixels() |
EditorGUIUtility | UI Toolkit での使用に有効です。 |
Popup() |
EditorGUI, EditorGUILayout | PopupField<T0> |
ProgressBar() |
EditorGUI | ProgressBar |
PropertyField() |
EditorGUI, EditorGUILayout | PropertyField |
PropertyScope |
EditorGUI | UI Toolkit で、一般的にスコープは必要ありません。BeginProperty() を参照してください。 |
RectField() |
EditorGUI, EditorGUILayout | RectField |
RectIntField() |
EditorGUI, EditorGUILayout | RectIntField |
RepeatButton() |
GUI, GUILayout | RepeatButton |
ScrollTo() |
GUI |
ScrollView.ScrollTo() または ScrollView.scrollOffset
|
ScrollViewScope |
EditorGUILayout, GUI, GUILayout | UI Toolkit で、一般的にスコープは必要ありません。BeginScrollView() を参照してください。 |
SelectableLabel() |
EditorGUI, EditorGUILayout | 同等のものはありません。 |
SelectionGrid() |
GUI, GUILayout | RadioButton |
SetNextControlName() |
GUI | VisualElement.name |
singleLineHeight |
EditorGUIUtility | USS 変数 --unity-metrics-single_line-height を使用します。 |
Slider() |
EditorGUI, EditorGUILayout | Slider |
Space() |
EditorGUILayout, GUILayout |
flex プロパティを使用して、ビジュアル要素間の間隔を設定します。 |
TagField() |
EditorGUI, EditorGUILayout | TagField |
TextArea() |
EditorGUI, EditorGUILayout, GUI, GUILayout |
TextField with multiline set to true and style.whiteSpace set to Normal. |
TextField() |
EditorGUI, EditorGUILayout, GUI, GUILayout |
TextField の multiline を true に設定し、style.whiteSpace を NoWrap に設定します。 |
Toggle() |
EditorGUI, EditorGUILayout, GUI, GUILayout | Toggle |
ToggleGroupScope |
EditorGUILayout | UI Toolkit で、一般的にスコープは必要ありません。BeginToggleGroup() を参照してください。 |
ToggleLeft() |
EditorGUI, EditorGUILayout |
Toggle。ただし、label を設定する代わりに、text を設定します。 |
Toolbar() |
GUI, GUILayout | 同等のものはありません。 |
UnfocusWindow() |
GUI |
Window() を参照してください。 |
Vector2Field() |
EditorGUI, EditorGUILayout | Vector2Field |
Vector2IntField() |
EditorGUI, EditorGUILayout | Vector2IntField |
Vector3Field() |
EditorGUI, EditorGUILayout | Vector3Field |
Vector3IntField() |
EditorGUI, EditorGUILayout | Vector3IntField |
Vector4Field() |
EditorGUI, EditorGUILayout | Vector4Field |
VerticalScope |
EditorGUILayout, GUILayout | UI Toolkit では、一般にスコープは必要ありません。BeginArea() を参照してください。 |
VerticalScrollbar() |
GUI, GUILayout |
Scroller のdirection をVertical に設定します。 |
VerticalSlider() |
GUI, GUILayout |
Slider の direction を Vertical に設定します。 |
Width() |
GUILayout | VisualElement.style.width |
Window() |
GUI, GUILayout | 同等のものはありません。 |
その他の参考資料
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.