マニュアル
- Unity ユーザーマニュアル 2021.3 (LTS)
- New in Unity 2021 LTS
- パッケージと機能セット
- リリースパッケージ
- 2D Animation
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- 2D Tilemap Extras
- Adaptive Performance
- Addressables
- Advertisement
- Alembic
- Analytics
- Analytics Library
- Android Logcat
- Animation Rigging
- AR Foundation
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Authentication
- Burst
- Cinemachine
- Cloud Code
- Cloud Save
- Code Coverage
- Collections
- Economy
- Editor Coroutines
- FBX Exporter
- In App Purchasing
- Input System
- iOS 14 Advertising Support
- JetBrains Rider Editor
- Live Capture
- Lobby
- Localization
- Magic Leap XR Plugin
- Mathematics
- ML Agents
- Mobile Notifications
- Oculus XR Plugin
- OpenXR Plugin
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- レコーダー
- Relay
- Remote Config
- Scriptable Build Pipeline
- Sequences
- Terrain Tools
- Test Framework
- TextMeshPro
- Timeline
- Tutorial Authoring Tools
- Tutorial Framework
- Unity Distribution Portal (UDP)
- Unity Profiling Core API
- Unity Transport
- Version Control
- Visual Scripting
- Visual Studio Code Editor
- Visual Studio Editor
- WebGL Publisher
- XR Plugin Management
- リリース候補
- プレリリースパッケージ
- コアパッケージ
- ビルトインパッケージ
- AI
- Android JNI
- アニメーション
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- NVIDIA
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- 実験的パッケージ
- パッケージをキーワードで探す
- Unity の Package Manager
- カスタムパッケージの作成
- Feature (機能) セット
- リリースパッケージ
- Unity を使用する
- Unity のインストール
- Unity のアップグレード
- API アップデーター
- Unity 2021 LTS へのアップグレード
- Unity 2020 LTS へのアップグレード
- Unity 2019 LTS へのアップグレード
- Legacy Upgrade Guides
- Unity のインターフェース
- クイックスタートガイド
- ゲームの作成
- エディター機能
- 分析
- Unity のメモリ
- プロファイラー概要
- アプリケーションのプロファイル
- よく使われるプロファイラーマーカー
- Profiler ウィンドウ
- Asset Loading Profiler モジュール
- Audio Profiler モジュール
- CPU Usage Profiler モジュール
- File Access Profiler モジュール
- Global Illumination Profiler モジュール
- GPU Usage Profiler モジュール
- Memory Profiler モジュール
- Physics プロファイラーモジュール
- 2D Physics プロファイラーモジュール
- Rendering Profiler モジュール
- UI Profiler と UI Details Profiler
- Video Profiler モジュール
- Virtual Texturing プロファイラーモジュール
- Profiler のカスタマイズ
- 低レベルのネイティブプラグイン Profiler API
- プロファイリングツール
- ログファイル
- Unity における最適化
- アセットローディングメトリクス
- アセットワークフロー
- 入力
- 2D
- 2D ゲーム開発クイックスタートガイド
- 2D ソート
- スプライト
- Tilemap
- 2D 物理演算リファレンス
- グラフィックス
- レンダーパイプライン
- カメラ
- ライティング
- モデル
- メッシュ
- テクスチャ
- シェーダー
- シェーダーの基礎概念
- ビルトインシェーダー
- Shader Graph の使用
- シェーダーの作成
- シェーダー作成の概要
- ShaderLab
- ShaderLab: シェーダーオブジェクトの定義
- ShaderLab: SubShader の定義
- ShaderLab: パスの定義
- ShaderLab: シェーダープログラムの追加
- ShaderLab: パッケージの要件を指定する
- ShaderLab: コマンド
- ShaderLab: Category ブロックによるコマンドのグループ化
- ShaderLab コマンド: AlphaToMask
- ShaderLab コマンド: Blend
- ShaderLab コマンド: BlendOp
- ShaderLab コマンド: ColorMask
- ShaderLab コマンド: Conservative
- ShaderLab コマンド: Cull
- ShaderLab コマンド: Offset
- ShaderLab コマンド: Stencil
- ShaderLab コマンド: UsePass
- ShaderLab コマンド: GrabPass
- ShaderLab コマンド: ZClip
- ShaderLab コマンド: ZTest
- ShaderLabコマンド: ZWrite
- ShaderLab の古い機能
- Unity での HLSL
- Unity での GLSL
- シェーダーの例
- サーフェスシェーダーの記述
- 様々なグラフィックス API のシェーダーの作成
- シェーダーのパフォーマンスについての理解
- マテリアル
- ビジュアルエフェクト
- ポストプロセス、フルスクリーンエフェクト
- パーティクルシステム
- パーティクルシステムソリューションの選択
- ビルトインのパーティクルシステム
- ビルトインパーティクルシステムの使用
- パーティクルシステム - 頂点ストリームとスタンダードシェーダーサポート
- パーティクルシステム GPU インスタンス
- パーティクルシステム C# Job System インテグレーション
- コンポーネントとモジュール
- パーティクルシステム
- Particle System モジュール
- メインモジュール
- Emission モジュール
- Shape モジュール
- Velocity over Lifetime モジュール
- Noise モジュール
- Limit Velocity over Lifetime モジュール
- Inherit Velocity モジュール
- Lifetime by Emitter Speed モジュール
- Force over Lifetime モジュール
- Color Over Lifetime モジュール
- Color By Speed モジュール
- Size over Lifetime モジュール
- Size by Speed モジュール
- Rotation over Lifetime モジュール
- Rotation by Speed モジュール
- External Forces モジュール
- Collision モジュール
- Triggers モジュール
- Sub Emitters モジュール
- Texture Sheet Animation モジュール
- Lights モジュール
- Trails モジュール
- Custom Data モジュール
- Renderer モジュール
- Particle System Force Field
- Visual Effect Graph
- デカールとプロジェクター
- レンズフレアとハロー
- ライン、トレイル、ビルボード
- 空
- 色
- グラフィックス API サポート
- グラフィックスのパフォーマンスとプロファイリング
- 世界観の構築
- 物理演算
- スクリプト
- マルチプレイヤーとネットワーク
- オーディオ
- ビデオの概要
- アニメーション
- Create user interfaces (UI)
- Unity の UI システムの比較
- UI Toolkit
- UI Toolkit について
- ビジュアルツリー
- レイアウトエンジン
- UI Builder
- UXML による UI の構築
- Write UXML Templates
- Load UXML from C# scripts
- UXML 要素のリファレンス
- UXML 要素 BindableElement
- UXML 要素 BoundsField
- UXML 要素 BoundsIntField
- UXML 要素 Box
- UXML 要素 Button
- UXML 要素 ColorField
- UXML 要素 CurveField
- UXML 要素 DoubleField
- UXML 要素 DropdownField
- UXML 要素 EnumField
- UXML 要素 EnumFlagsField
- UXML 要素 FloatField
- UXML 要素 Foldout
- UXML要素 GradientField
- UXML 要素 GroupBox
- UXML 要素 Hash128Field
- UXML 要素 HelpBox
- UXML 要素 IMGUIContainer
- UXML 要素 Image
- UXML 要素 InspectorElement
- UXML 要素 IntegerField
- UXML 要素 Label
- UXML 要素 LayerField
- UXML 要素 LayerMaskField
- UXML 要素 LongField
- UXML 要素 ListView
- UXML 要素 MaskField
- UXML 要素 MinMaxSlider
- UXML 要素 ObjectField
- UXML 要素 PopupWindow
- UXML 要素 ProgressBar
- UXML 要素 PropertyField
- UXML 要素 RadioButton
- UXML 要素 RadioButtonGroup
- UXML 要素 RectField
- UXML 要素 RectIntField
- UXML 要素 RepeatButton
- UXML 要素 ScrollView
- UXML 要素 Scroller
- UXML 要素 Slider
- UXML 要素 SliderInt
- UXML 要素 TagField
- UXML 要素 TextElement
- UXML 要素 TextField
- UXML 要素 Toggle
- UXML 要素 Toolbar
- UXML 要素 ToolbarBreadcrumbs
- UXML 要素 ToolbarButton
- UXML 要素 ToolbarMenu
- UXML 要素 ToolbarPopupSearchField
- UXML 要素 ToolbarSearchField
- UXML 要素 ToolbarSpacer
- UXML 要素 ToolbarToggle
- UXML 要素 TreeView
- UXML 要素 TwoPaneSplitView
- UXML 要素 Vector2Field
- UXML 要素 Vector2IntField
- UXML 要素 Vector3Field
- UXML 要素 Vector3IntField
- UXML 要素 Vector4Field
- UXML 要素 VisualElement
- UQuery
- Style UI with USS
- イベントによる動作の制御
- コントロール
- SerializedObject のデータバインディング
- ViewData の永続性
- Manage UI asset references from C# scripts
- 例
- 移行ガイド
- Unity UI
- IMGUI (即時モードの GUI)
- ナビゲーションと経路探索
- ナビゲーションの概要
- ナビゲーション リファレンス
- ナビゲーションの使いかた
- Unity Services
- Unity Services のためのプロジェクトの設定
- Unity Organizations
- Unity Ads
- Legacy Analytics
- Legacy Analytics Overview
- Setting Up Legacy Analytics
- Legacy Analytics Dashboard
- Legacy Analytics Events
- ファネル
- Remote Settings
- Unity Analytics A/B テスト
- マネタイゼーション
- ユーザー属性
- Unity Analytics Raw Data Export
- データリセット
- Unity Analytics のアップグレード
- 児童オンラインプライバシー保護法 (COPPA) コンプライアンス
- Unity Analytics と EU の一般データ保護規則 (GDPR)
- Unity Analytics and PIPL
- Analytics 指標、セグメント、用語
- Unity Cloud Build
- Unity Cloud Content Delivery
- Unity IAP
- Unity IAP の設定
- クロスプラットフォームガイド
- ストア ガイド
- ストアの実装
- Unity Cloud Diagnostics
- Unity Integration
- Multiplayer
- Unity Distribution Portal (UDP)
- Unity Accelerator
- XR
- オープンソースリポジトリ
- Unity の Asset Store
- プラットフォーム特有の情報
- Unity as a Library を他のアプリケーションで使用
- ディープリンク
- Xcode フレームデバッガーのインテグレーション
- Android
- Android について
- Android 用の開発を始める
- Android 用の開発
- Android モバイルスクリプティング
- Android デバイスの入力
- Android アプリケーションのサイズ制限
- Android のグラフィックス
- テストとデバッグ
- Android のプラグインの作成と利用
- Unity を Android アプリケーションに統合
- Android のディープリンク
- Android のスレッド設定
- デバイスの機能と権限
- Android 用のビルドと提出
- Chrome OS
- iOS
- Linux
- macOS
- tvOS
- WebGL
- Windows
- ユニバーサル Windows プラットフォーム
- Getting Started
- Universal Windows Platform: Deployment
- Universal Windows Platform (UWP) build settings
- Windows Device Portal Deployment
- Universal Windows Platform: Profiler
- Universal Windows Platform: Command line arguments
- Universal Windows Platform: Association launching
- AppCallbacks class
- Universal Windows Platform: WinRT API in C# scripts
- ユニバーサル Windows プラットフォームの Player 設定
- Deep linking on Universal Windows Platform
- Universal Windows Platform: IL2CPP scripting back end
- FAQ
- Universal Windows Platform: Examples
- Universal Windows Platform: Code snippets
- Known issues
- Unity Search
- 古いトピック
- 用語集
UXML 要素 ListView
C# class: ListView
Namespace: UnityEngine.UIElements
Base class: BaseListView
属性
The following table lists all the supported attributes.
| 名前 | 型 | 説明 |
|---|---|---|
binding-path |
string |
バインドされるべきターゲットプロパティのパス。 |
content-container |
string |
Returns the content container for the BaseVerticalCollectionView. Because the BaseVerticalCollectionViewcontrol automatically manages its content, this always returns null. |
fixed-item-height |
int |
The height of a single item in the list, in pixels. This property must be set when using the virtualizationMethod is set to FixedHeight, for the collection view to function. |
focusable |
boolean |
要素がフォーカス可能である場合は true。 |
header-title |
string |
このプロパティは、showFoldoutHeader を使用する場合の折り込みヘッダーのテキストを制御します。 |
name |
string |
The name of this VisualElement. Use this property to write USS selectors that target a specific element. The standard practice is to give an element a unique name. |
picking-mode |
string |
mouseEvents または IPanel.Pick クエリの間にこの要素を選択 (ピック) できるかどうかを決定します。 |
reorder-mode |
string |
This property controls the drag and drop mode for the list view. The default values is Simple.When this property is set to Animated, Unity adds drag handles in front of every item and the drag anddrop manipulation will push items with an animation as the reordering happens. Multiple item reordering is only supported with the Simple drag mode. |
reorderable |
boolean |
Gets or sets a value that indicates whether the user can drag list items to reorder them. The default values is false.Set this value to true to allow the user to drag and drop the items in the list. The collection viewprovides a default controller to allow standard behavior. It also automatically handles reordering the items in the data source. |
selection-type |
string |
Controls the selection type. The default value is SelectionType.Single.When you set the collection view to disable selections, any current selection is cleared. |
show-add-remove-footer |
boolean |
This property controls whether a footer will be added to the list view. The default values is false.When this property is set to true, Unity adds a footer under the scroll view.This footer contains two buttons: A “+” button. When clicked, adds a single item at the end of the list view. A “-” button. When clicked, removes all selected items, or the last item if none are selected. |
show-alternating-row-backgrounds |
string |
This property controls whether the background colors of collection view rows alternate. Takes a value from the AlternatingRowBackground enum. |
show-border |
boolean |
Enable this property to display a border around the collection view. If set to true, a border appears around the ScrollView that the collection view uses internally. |
show-bound-collection-size |
boolean |
This property controls whether the list view displays the collection size (number of items). The default values is true.When this property is set to true, Unity displays the collection size as the first item in the list, but doesnot make it an actual list item that is part of the list index. If you query for list index 0, Unity returns the first real list item, and not the collection size. If showFoldoutHeader is set to true, the collection size field will be included in the header instead.This property is usually used to debug a ListView, because it indicates whether the data source is linked correctly. In production, the collection size is rarely displayed as a line item in a ListView. SA: UnityEditor.UIElements.BindingExtensions.Bind
|
show-foldout-header |
boolean |
This property controls whether the list view will display a header, in the form of a foldout that can be expanded or collapsed. The default values is false.When this property is set to true, Unity adds a foldout in the hierarchy of the list view and movesthe scroll view inside that newly created foldout. The text of this foldout can be changed with headerTitleproperty on the ListView. If showBoundCollectionSize is set to true, the header will include a TextField to controlthe array size, instead of using the field as part of the list. |
style |
string |
Reference to the style object of this element. Contains data computed from USS files or inline styles written to this object in C#. |
tabindex |
int |
フォーカスリング内でフォーカス可能なものをソートするために使用される整数。0 以上であることが必要です。 |
toolbar |
string |
Text to display inside an information box after the user hovers the element for a small amount of time. |
usage-hints |
string |
A combination of hint values that specify high-level intended usage patterns for the VisualElement.This property can only be set when the VisualElement is not yet part of a Panel. Once part of a Panel, this property becomes effectively read-only, and attempts to change it will throw an exception.The specification of proper UsageHints drives the system to make better decisions on how to process or accelerate certain operations based on the anticipated usage pattern.Note that those hints do not affect behavioral or visual results, but only affect the overall performance of the panel and the elements within. It’s advised to always consider specifying the proper UsageHints, but keep in mind that some UsageHints might be internally ignored under certain conditions (e.g. due to hardware limitations on the target platform). |
view-data-key |
string |
Used for view data persistence (ie. tree expanded states, scroll position, zoom level). This is the key used to save/load the view data from the view data store. Not setting this key will disable persistence for this VisualElement. |
virtualization-method |
string |
The virtualization method to use for this collection when a scroll bar is visible. Takes a value from the CollectionVirtualizationMethod enum.The default values is FixedHeight.When using fixed height, you need to specify the fixedItemHeight property.Fixed height is more performant but offers less flexibility on content. When using DynamicHeight, the collection will wait for the actual height to be computed.Dynamic height is more flexible but less performant. |
ListViewと ScrollView の比較
ScrollView コントロールを使用すると、ListView を使用するのと同じ機能を作成することができます。ただし、以下のような場合は、ListView の方が ScrollView よりも効率的です。
- リストアイテムを入力する
- アイテムの高さを管理する
- オブジェクトへの紐づけとその解除
- ページを埋めるために必要なビジュアル要素の数のインスタンス化する
- ビジュアル要素をリサイクルし、メモリ処理を最適化する
アイテムの高さを設定
アイテムの高さを利用してコンテンツを駆動する方法を変更するには、VirtualizationMethod を使用します。
-
VirtualizationMethod.FixedHeightすべてのアイテムの高さを同じにします。 -
VirtualizationMethod.DynamicHeightアイテムに様々な高さを持たせることができます。
Style the ListView
To see which USS selectors affect the component of a ListView at every level of its hierarchy, use the Matching Selectors section in the Inspector or the UI Toolkit Debugger.
ノート: 水平垂直方向の Scroller 要素は、UI Toolkit の標準的な Scroller です。
例
The best way to learn how to use ListView is to try an example. To see a simple ListView example, in Unity, select Window > UI Toolkit > Samples > List View.
複雑なデータを含む ListView を作成し、ビジュアル要素に紐づけたい場合は、以下のようにします。
- Use
makeItemandbindItemto bind the elements to data, register the appropriate callbacks, and modify the linked data source as needed. -
unbindItemを使用して、ListView の要素を再利用し、データの紐づけを解除します。 -
destroyItemを使用して、登録されているコールバックを消去します。
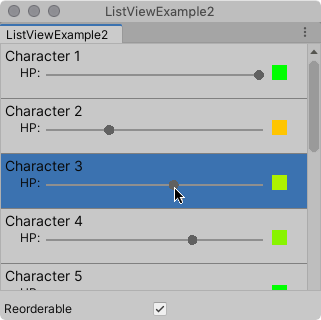
The following example shows a complex ListView. The example creates a custom Editor window with a list of Characters. Each Character has a slider and a color palette. Moving the slider changes the color of the palette.

この例では、C# スクリプトからリスト内のビジュアル要素を構築します。VisualElement を継承する CharacterInfoVisualElement というカスタムクラスを使用し、カスタム要素を CharacterInfo オブジェクトにバインドします。
この例で作成するすべてのファイルは、GitHub リポジトリ にあります。
To create the example by yourself:
任意のテンプレートで Unity プロジェクトを作成します。
Project ウィンドウに、
Editorという名前のフォルダーを作成します。-
In the
Editorfolder, create a C# script file namedListViewExamplewith the following content:using System; using System.Collections.Generic; using UnityEditor; using UnityEngine; using UnityEngine.UIElements; public class ListViewExample : EditorWindow { // Gradient used for the HP color indicator. private Gradient hpGradient; private GradientColorKey[] hpColorKey; private GradientAlphaKey[] hpAlphaKey; // ListView is kept for easy reference. private ListView listView; // List of CharacterInfo items, bound to the ListView. private List<CharacterInfo> items; [MenuItem("Window/ListView Custom Item")] public static void OpenWindow() { GetWindow<ListViewExample>().Show(); } private void OnEnable() { SetGradient(); // Create and populate the list of CharacterInfo objects. const int itemCount = 50; items = new List<CharacterInfo>(itemCount); for(int i = 1; i <= itemCount; i++) { CharacterInfo character = new CharacterInfo {name = $"Character {i}", maxHp = 100}; character.currentHp = character.maxHp; items.Add(character); } // The ListView calls this to add visible items to the scroller. Func<VisualElement> makeItem = () => { var characterInfoVisualElement = new CharacterInfoVisualElement(); var slider = characterInfoVisualElement.Q<SliderInt>(name: "hp"); slider.RegisterValueChangedCallback(evt => { var hpColor = characterInfoVisualElement.Q<VisualElement>("hpColor"); var i = (int)slider.userData; var characterInfo = items[i]; characterInfo.currentHp = evt.newValue; SetHp(slider, hpColor, characterInfo); }); return characterInfoVisualElement; }; // The ListView calls this if a new item becomes visible when the item first appears on the screen, // when a user scrolls, or when the dimensions of the scroller are changed. Action<VisualElement, int> bindItem = (e, i) => BindItem(e as CharacterInfoVisualElement, i); // Height used by the ListView to determine the total height of items in the list. int itemHeight = 55; // Use the constructor with initial values to create the ListView. listView = new ListView(items, itemHeight, makeItem, bindItem); listView.reorderable = false; listView.style.flexGrow = 1f; // Fills the window, at least until the toggle below. listView.showBorder = true; rootVisualElement.Add(listView); // Add a toggle to switch the reorderable property of the ListView. var reorderToggle = new Toggle("Reorderable"); reorderToggle.style.marginTop = 10f; reorderToggle.value = false; reorderToggle.RegisterValueChangedCallback(evt => listView.reorderable = evt.newValue); rootVisualElement.Add(reorderToggle); } // Sets up the gradient. private void SetGradient() { hpGradient = new Gradient(); // HP at 0%: Red. At 10%: Dark orange. At 40%: Yellow. At 100%: Green. hpColorKey = new GradientColorKey[4]; hpColorKey[0] = new GradientColorKey(Color.red, 0f); hpColorKey[1] = new GradientColorKey(new Color(1f, 0.55f, 0f), 0.1f); // Dark orange hpColorKey[2] = new GradientColorKey(Color.yellow, 0.4f); hpColorKey[3] = new GradientColorKey(Color.green, 1f); // Alpha is always full. hpAlphaKey = new GradientAlphaKey[2]; hpAlphaKey[0] = new GradientAlphaKey(1f, 0f); hpAlphaKey[1] = new GradientAlphaKey(1f, 1f); hpGradient.SetKeys(hpColorKey, hpAlphaKey); } // Bind the data (characterInfo) to the display (elem). private void BindItem(CharacterInfoVisualElement elem, int i) { var label = elem.Q<Label>(name: "nameLabel"); var slider = elem.Q<SliderInt>(name: "hp"); var hpColor = elem.Q<VisualElement>("hpColor"); slider.userData = i; CharacterInfo characterInfo = items[i]; label.text = characterInfo.name; SetHp(slider, hpColor, characterInfo); } private void SetHp(SliderInt slider, VisualElement colorIndicator, CharacterInfo characterInfo) { slider.highValue = characterInfo.maxHp; slider.SetValueWithoutNotify(characterInfo.currentHp); float ratio = (float)characterInfo.currentHp / characterInfo.maxHp; colorIndicator.style.backgroundColor = hpGradient.Evaluate(ratio); } // This class inherits from VisualElement to display and modify data to and from a CharacterInfo. public class CharacterInfoVisualElement : VisualElement { // Use Constructor when the ListView uses makeItem and returns a VisualElement to be // bound to a CharacterInfo data class. public CharacterInfoVisualElement() { var root = new VisualElement(); // The code below to style the ListView is for demo purpose. It's better to use a USS file // to style a visual element. root.style.paddingTop = 3f; root.style.paddingRight = 0f; root.style.paddingBottom = 15f; root.style.paddingLeft = 3f; root.style.borderBottomColor = Color.gray; root.style.borderBottomWidth = 1f; var nameLabel = new Label() {name = "nameLabel"}; nameLabel.style.fontSize = 14f; var hpContainer = new VisualElement(); hpContainer.style.flexDirection = FlexDirection.Row; hpContainer.style.paddingLeft = 15f; hpContainer.style.paddingRight = 15f; hpContainer.Add(new Label("HP:")); var hpSlider = new SliderInt {name = "hp", lowValue = 0, highValue = 100}; hpSlider.style.flexGrow = 1f; hpContainer.Add(hpSlider); var hpColor = new VisualElement(); hpColor.name = "hpColor"; hpColor.style.height = 15f; hpColor.style.width = 15f; hpColor.style.marginRight = 5f; hpColor.style.marginBottom = 5f; hpColor.style.marginLeft = 5f; hpColor.style.backgroundColor = Color.black; hpContainer.Add(hpColor); root.Add(nameLabel); root.Add(hpContainer); Add(root); } } // Basic data class used for a character, with a name and HP data. Use a list of CharacterInfo as // a data source for the ListView. The CharacterInfo can be bound to CharacterInfoVisualElement when needed. [Serializable] public class CharacterInfo { public string name; public int maxHp; public int currentHp; } } To see the example live, from the menu, select Window > ListView Custom Item.
その他の参考資料
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.