マニュアル
- Unity マニュアル (2017.1)
- Unity を使用する
- Unity 入門
- アセットワークフロー
- 主なウィンドウ
- ゲームの作成
- エディター機能
- 高度なゲーム開発
- エディターの高度なトピック
- ライセンスアクティベーション
- アップグレードガイド
- 2D
- グラフィックス
- グラフィックスの概要
- ライティング
- カメラ
- マテリアルとシェーダーとテクスチャ
- ビデオの概要
- Terrain (地形) エンジン
- Tree エディター
- パーティクルシステム
- ポストプロセシングの概要
- リフレクションプローブ
- クラスターレンダリング
- 高度なレンダリング機能
- プロシージャルマテリアル
- プロシージャルジオメトリ
- グラフィックスパフォーマンスの最適化
- レイヤー
- OctaneRender
- グラフィカルな機能
- カメラ
- シェーダーリファレンス
- パーティクルシステム
- パーティクルシステム
- パーティクルシステムモジュール
- #Particle System メインモジュール
- Emission モジュール
- パーティクルシステム Shape モジュール
- Velocity Over Lifetime モジュール
- Noise モジュール
- Limit Velocity Over Lifetime モジュール
- Inherit Velocity モジュール
- Force Over Lifetime モジュール
- Color Over Lifetime モジュール
- Color By Speed モジュール
- Size Over Lifetime モジュール
- Size by Speed モジュール
- Rotation Over Lifetime モジュール
- Rotation By Speed モジュール
- External Forces モジュール
- Collision モジュール
- Triggers モジュール
- Sub Emitters モジュール
- Texture Sheet Animation モジュール
- Lights モジュール
- Trails モジュール
- Custom Data モジュール
- Renderer モジュール
- パーティクルシステム (Unity3.5 以前の旧 Particles システム)
- ビジュアルエフェクト
- メッシュのコンポーネント
- Texture コンポーネント
- コンポーネントのレンダリング
- レンダリングパイプラインについての詳細
- Sprite Renderer
- グラフィックスの使い方
- グラフィックスチュートリアル
- グラフィックスの概要
- 物理演算
- スクリプト
- マルチプレイヤーとネットワーキング
- ネットワークの概要
- ネットワーキング リファレンス
- NetworkAnimator
- NetworkBehaviour
- NetworkClient
- NetworkConnection
- NetworkDiscovery
- NetworkIdentity
- Network Lobby Manager
- Network Lobby Player
- NetworkManager
- Network Manager HUD
- Network Proximity Checker
- NetworkReader
- NetworkServer
- NetworkStartPosition
- NetworkTransform
- NetworkTransformChild
- NetworkTransformVisualizer
- NetworkTransport
- NetworkWriter
- オーディオ
- オーディオの概要
- オーディオファイル
- トラッカーモジュール
- Audio Mixer
- ネイティブオーディオプラグイン SDK
- Audio プロファイラー
- アンビソニックなオーディオ
- オーディオリファレンス
- オーディオクリップ
- Audio Listener
- オーディオソース
- Audio Mixer
- Audio Filter
- Audio Effect
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio Delay Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Microphone(マイク)
- Audio Settings
- アニメーション
- タイムライン
- UI
- ナビゲーションと経路探索
- Unity サービス
- Unity Services のためのプロジェクトの設定
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Unity IAP
- Unity IAP のセットアップ
- クロスプラットフォームガイド
- ストア ガイド
- ストアの実装
- Unity Collaborate
- Unity Performance Reporting
- Multiplayer
- バーチャルリアリティ
- オープンソースリポジトリ
- アセットストアへの公開
- プラットフォーム別情報
- スタンドアロン
- Apple Mac
- Apple TV
- WebGL
- iOS
- Android
- Android 用の開発を始める
- Android Player Settings
- Android の 2D テクスチャ オーバーライド
- Android の Gradle
- Android マニフェスト
- Samsung TV
- Tizen
- Windows
- Windows 全般
- ユニバーサル Windows プラットフォーム
- はじめに
- ユニバーサル Windows プラットフォーム: 展開
- ユニバーサル Windows プラットフォーム: プロファイラー
- ユニバーサル Windows プラットフォーム: コマンドライン引数
- ユニバーサル Windows プラットフォーム: Association 起動
- AppCallbacks クラス
- ユニバーサル Windows プラットフォーム: C# スクリプトで書いた WinRT API
- ユニバーサル Windows プラットフォーム: Player Settings
- スクリプティングバックエンド
- FAQ
- ユニバーサル Windows プラットフォーム: 例
- ユニバーサル Windows プラットフォーム: コードスニペッツ
- 既知の問題
- Windows Holographic
- Web Player
- モバイル開発者チェックリスト
- 実験的機能
- 旧トピック
- ベスト プラクティス ガイド
- エキスパートガイド
- 2017.1 の新機能
- Unity マニュアル (2017.1)
- プラットフォーム別情報
- WebGL
- WebGL での開発を始めるにあたって
- WebGL テンプレートの使用
WebGL テンプレートの使用
WebGL プロジェクトを構築する場合、Unity はプレイヤーを HTML ページに埋め込みます。それで、ブラウザーで再生することができます。デフォルトはグレーのキャンバスにプログレスバーが表示された単純な白いページです。その他に、Player Settings インスペクターで Minimal テンプレート (WebGL コンテンツを実行するのに必要最低限のボイラープレートコード を含む) を選択できます (Edit > Project Settings > Player)。

ビルトインの HTML ページは最低限のプレイヤーをテストしたり表示したりするには良いのですが、 リリースのためには将来、実際デプロイされるページでプレイヤーを確認するほうが望ましい場合があります。例えば、Unity のコンテンツが外部呼び出しインターフェースを通してページの他の要素と相互作用する場合は、それらの相互作用する要素を提供するページでテストすることが必要です。Unity を利用すると、 WebGL テンプレート を使って独自のページを提供してプレイヤーをホストすることが可能です。
WebGL テンプレートの構造
Assets フォルダーに「WebGLTemplates」という名前のフォルダーを作成すると、カスタムテンプレートがプロジェクトに加えられます。各テンプレートフォルダーには、画像やスタイルシートなど、そのページに必要なその他のリソースとともに index.html ファイルが含まれます。

いったん作成したら、テンプレートは Player Settings インスペクターのオプション内に表示されます。テンプレート名は、フォルダー名と同じになります。オプションで、フォルダーに thumbnail.png という名のファイル寸法が 128x128 ピクセルのファイルを包含することができます。サムネイル画像はインスペクターに表示され完成したページがどのように見えるかを示します。
html ファイルには少なくとも以下の要素を含む必要があります。
Unity WebGL ローダーのスクリプトタグ:
<script src="%UNITY_WEBGL_LOADER_URL%"></script>ゲームをインスタンス化するスクリプト:
<script> var gameInstance = UnityLoader.instantiate("gameContainer", "%UNITY_WEBGL_BUILD_URL%");</script><div>タグ。インスタンス化の関数でこのタグの id が使用されます。この div のコンテンツはゲームインスタンスに置き換えられます。
UnityLoader.instantiate(container, url, override)
UnityLoader.instantiate はコンテンツの新しいインスタンスを作成します。
container は DOM 要素 (通常
<div>要素) または DOM 要素の ID。DOM 要素が提供されると、ゲームは即座にインスタンス化されます。DOM 要素の id が提供される場合は、すべてのドキュメントがパースされた後にゲームがインスタンス化されます (つまり、UnityLoader.instantiate() 呼び出し時にまだ作成されていない DOM 要素の ID を使用することができます)。url では json ファイルのアドレスを指定します。それにはビルド情報が含まれます (ビルド時に自動的に解決される %UNITY_WEBGL_BUILD_URL% 変数の使用も可能)。
override はオプションのパラメーターで、ゲームインスタンスのデフォルトプロパティーをオーバーライドするのに使用します。例えば、onProgress と popup 関数はゲームインスタンスのプロパティーなので、オーバーライドすることができます。Module もゲームインスタンスのプロパティーの 1 つなので、Module のプロパティーはインスタンス化の時にオーバーライド可能です。以下の例を考えてみてください。
UnityLoader.instantiate("MyContainer", "build/MyBuild.json", {
onProgress: MyProgressFunction,
Module: {
TOTAL_MEMORY: 268435456,
onRuntimeInitialized: MyInitializationCallbackFunction,
},
});
テンプレートタグ
ビルドプロセス中、Unity はページテキスト内の特別なタグの文字列を探し、それらをエディターが提供する値に置き換えます。 これには、名前、画面上の寸法、およびプレイヤーに関するその他の有用な情報が含まれます。
タグは、ページソース内でパーセント記号 (%) で区別されています。 例えば、Player Settings でプロダクト名が「MyPlayer」と定義されているとします。
<title>%UNITY_WEB_NAME%</title>
テンプレートのインデックスファイル内のこのタグは、
<title>MyPlayer</title>
ビルド用に生成されたホストページではこのタグに置き換えられます。すべてのタグは以下のとおりです。
UNITY_WEB_NAME: プレイヤー名
UNITY_WEBGL_LOADER_URL: UnityLoader.js スクリプトの URL。ビルドのインスタンス化を実行します。
UNITY_WEBGL_BUILD_URL: JSON fileのURL。ビルドに関するすべての必要情報が含まれます。
UNITY_WIDTH と UNITY_HEIGHT: プレイヤーのスクリーン上の幅と高さ (ピクセル)。
UNITY_CUSTOM_SOME_TAG: タグを UNITY_CUSTOM_XXX の形式でインデックスファイルに加えると、テンプレートを選択するときにこのタグが Player Settings に表示されます。例えば、
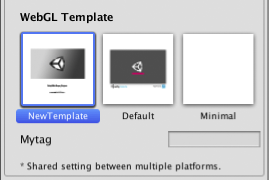
<title>Unity Player | %UNITY_CUSTOM_MYTAG%</title>をソースに加えると、Player Settings は以下のように表示されます。

タグ名の横にあるテキストフィールドには、ビルド中にカスタムタグと置き換えられるテキストが含まれます。
例
テンプレートタグの使用法を説明するために、ここに Unity が最低限の WebGL テンプレートに使用する HTML ソースを表示します。
<!DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Unity WebGL Player | %UNITY_WEB_NAME%</title>
<script src="%UNITY_WEBGL_LOADER_URL%"></script>
<script>
var gameInstance = UnityLoader.instantiate("gameContainer", "%UNITY_WEBGL_BUILD_URL%");
</script>
</head>
<body>
<div id="gameContainer" style="width: %UNITY_WIDTH%px; height: %UNITY_HEIGHT%px; margin: auto"></div>
</body>
</html>
Minimal と Default 両方のテンプレートが Unity インストールフォルダーにあるはずです。場所はWindows では Editor\Data\PlaybackEngines\WebGLSupport\BuildTools\WebGLTemplates 、Mac では /PlaybackEngines/WebGLSupport/BuildTools/WebGLTemplates です。
プログレスバーを加える
Unity WebGL コンテンツは、ロード時に自動的にデフォルトのプログレスバーをレンダリングします。独自のプログレス関数を追加のインスタンシエーションパラメーターとして提供することによって、デフォルトのプログレスバーをオーバーライドできます。以下はその例です。
var gameInstance = UnityLoader.instantiate("gameContainer", "%UNITY_WEBGL_BUILD_URL%", {onProgress: UnityProgress});
ここでは、UnityProgress は関数を 2 つの引数 gameInstance (プログレスバーが属するゲームインスタンスを識別する) と progress (値は 0.0 から 1.0、現時点のローディングプロセスの情報を提供する) として取っています。
例えば、デフォルト WebGL テンプレートのプログレス関数は以下の通りです。
var gameInstance = UnityLoader.instantiate("gameContainer", "%UNITY_WEBGL_BUILD_URL%", {onProgress: UnityProgress});
where UnityProgress is a function of 2 arguments: gameInstance (identifies the game instance the progressbar belongs to) and progress (a value from 0.0 to 1.0, providing information about the current loading progress).
For example, the progress function in the default WebGL template looks the following way:
function UnityProgress(gameInstance, progress) {
if (!gameInstance.Module)
return;
if (!gameInstance.logo) {
gameInstance.logo = document.createElement("div");
gameInstance.logo.className = "logo " + gameInstance.Module.splashScreenStyle;
gameInstance.container.appendChild(gameInstance.logo);
}
if (!gameInstance.progress) {
gameInstance.progress = document.createElement("div");
gameInstance.progress.className = "progress " + gameInstance.Module.splashScreenStyle;
gameInstance.progress.empty = document.createElement("div");
gameInstance.progress.empty.className = "empty";
gameInstance.progress.appendChild(gameInstance.progress.empty);
gameInstance.progress.full = document.createElement("div");
gameInstance.progress.full.className = "full";
gameInstance.progress.appendChild(gameInstance.progress.full);
gameInstance.container.appendChild(gameInstance.progress);
}
gameInstance.progress.full.style.width = (100 * progress) + "%";
gameInstance.progress.empty.style.width = (100 * (1 - progress)) + "%";
if (progress == 1)
gameInstance.logo.style.display = gameInstance.progress.style.display = "none";
}
このまま使用することもできますし、独自のテンプレートの参照として利用することもできます。プログレスバーは完全に JavaScript に実装されているので、それをカスタマイズしたり置き換えたりして進捗を表示するものはなんでも表示できます。
2017–05–24 編集レビュー 無しに修正されたページ - ページのフィードバックを残す
5.6で更新